效果

Note: 以下步骤中有些与上一篇后端项目的搭建一致,所以这里做了省略,如有疑问,可以查看 后端 SpringBoot
创建项目
略
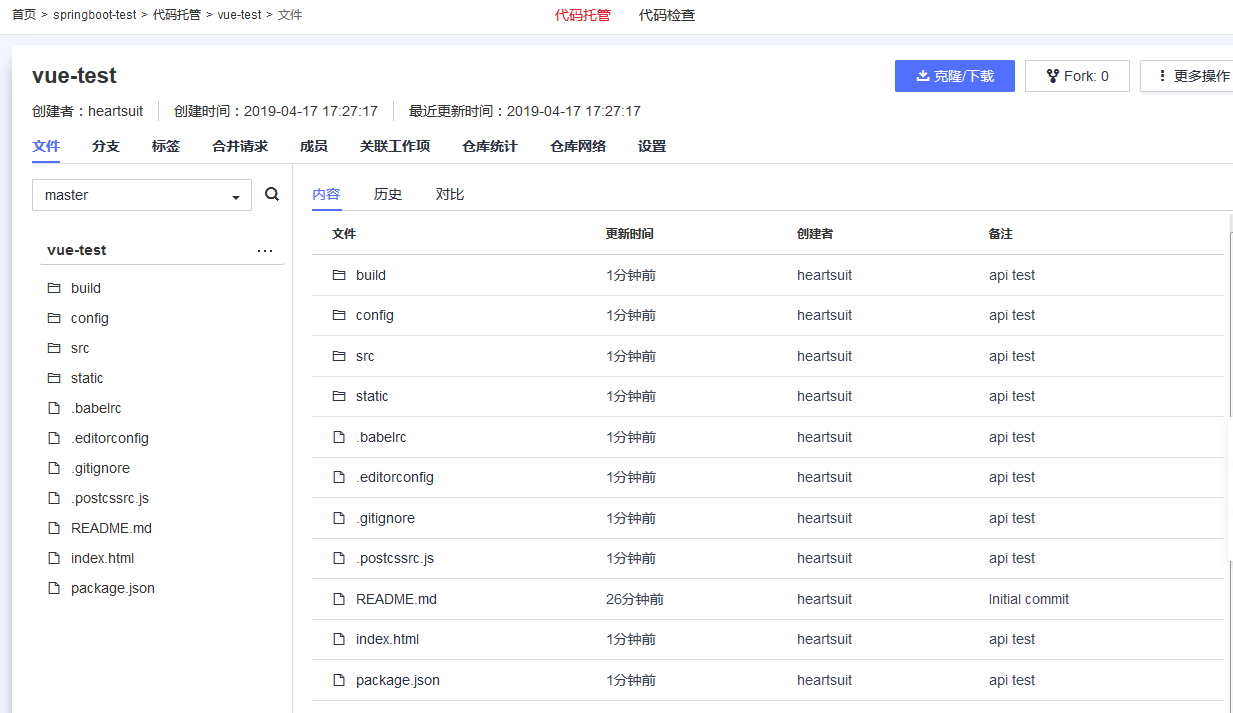
代码托管
- 创建仓库
略
- 选择模板、语言
略
- 创建 SSH 并上传公钥
略(这一步一台机器操作一次即可)
通过git clone repo_url下载到本地。
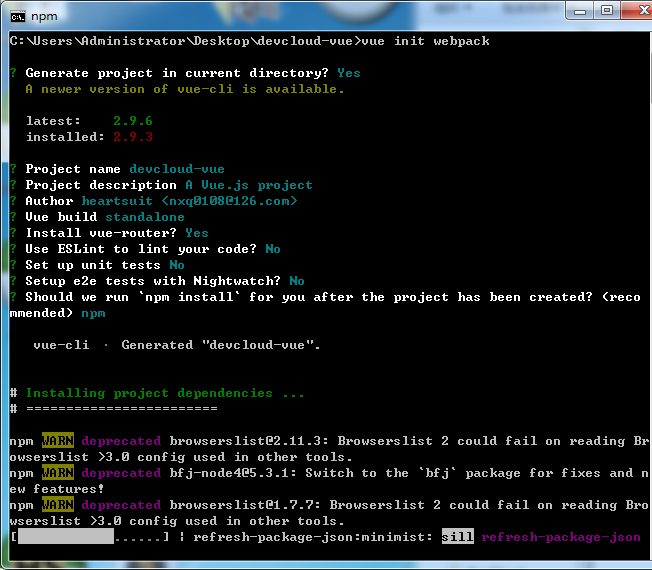
- 创建 Vue 脚手架项目

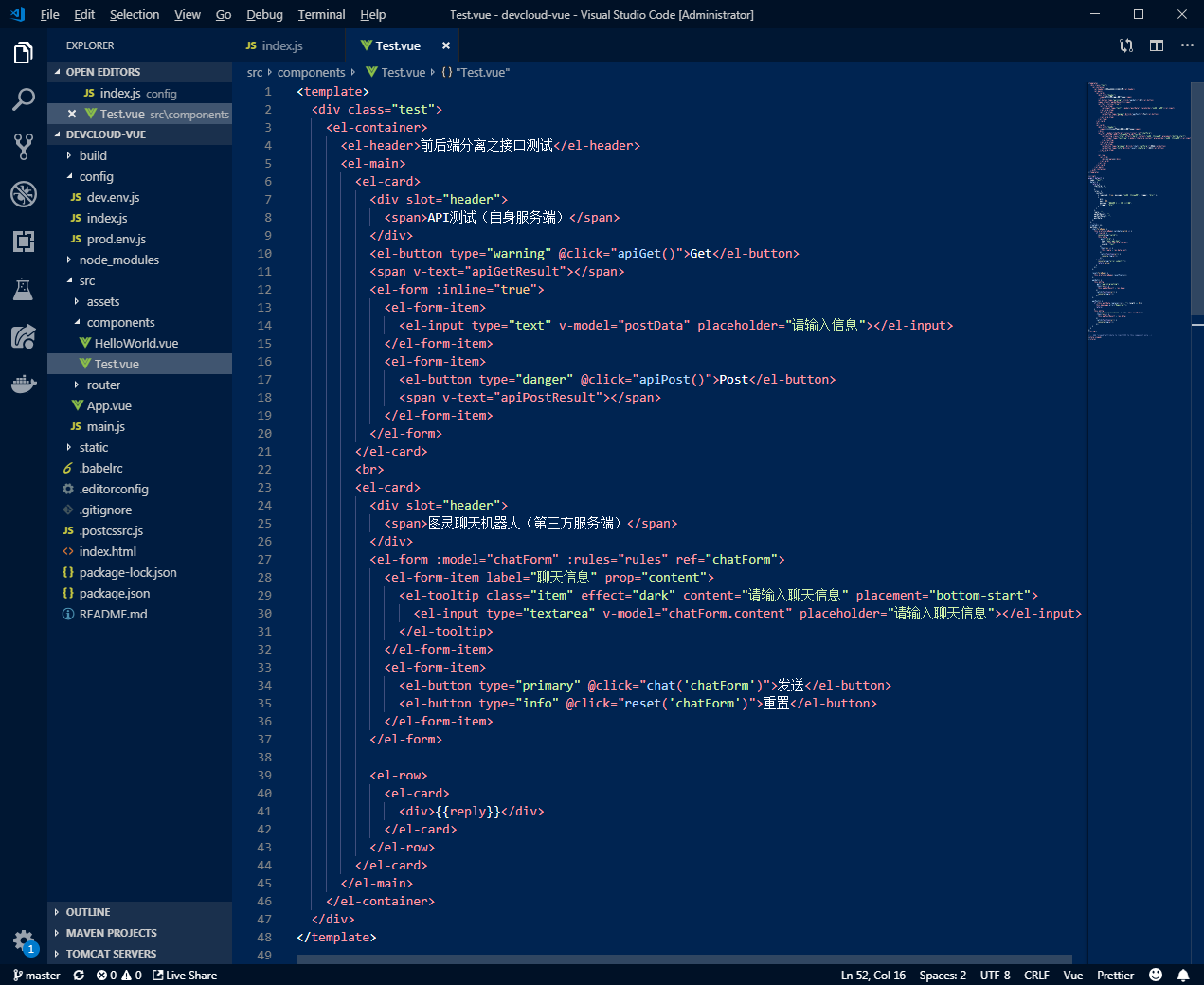
- 前端代码示例

- push 代码到华为云

Note: 开发环境跨域

编译构建
可实时查看构建全量日志
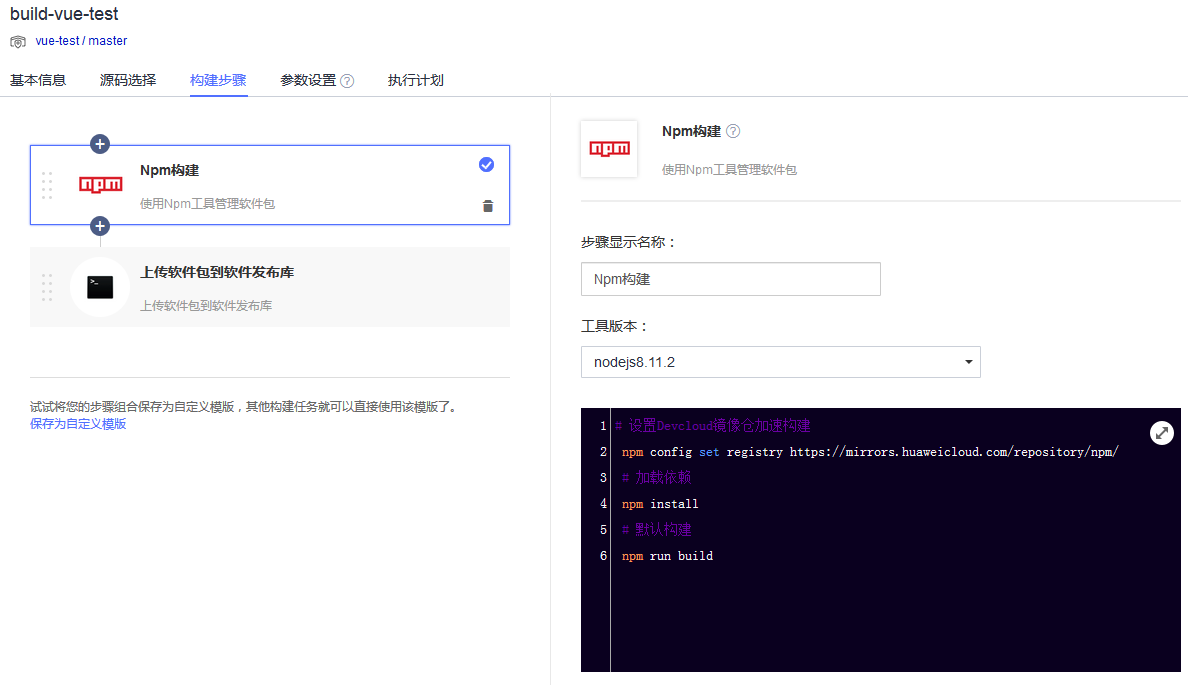
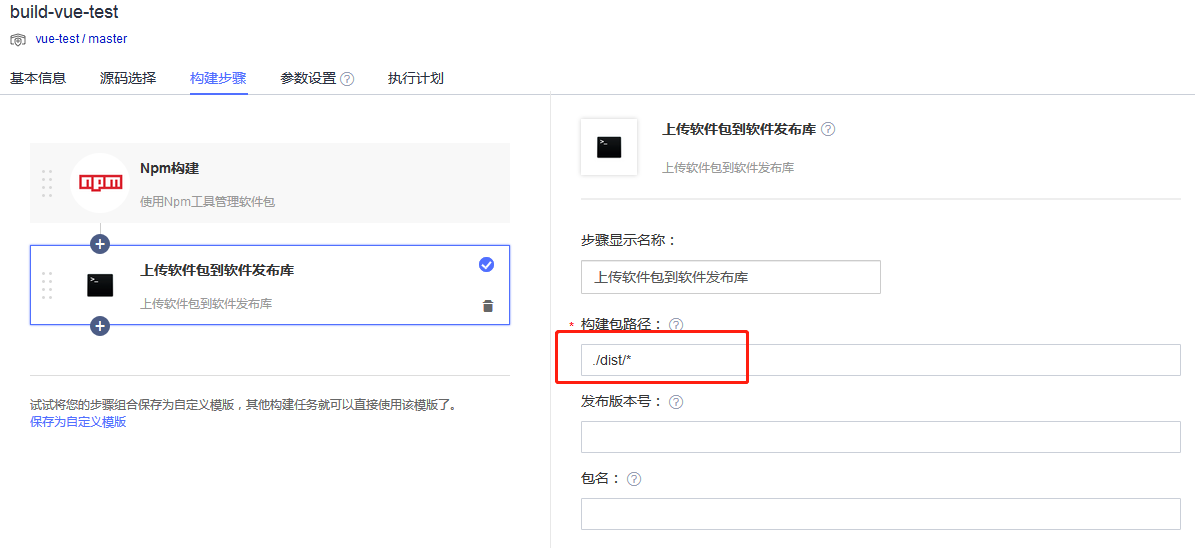
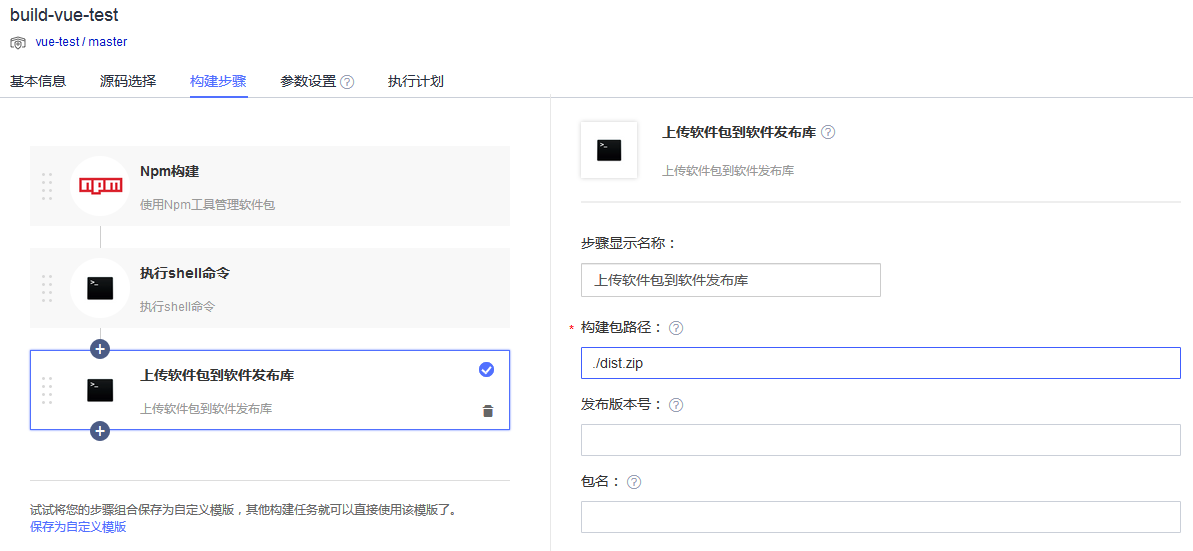
- 构建步骤


Note: 深坑:默认仅将inidex.html传至发布包,竟然忽略了static目录!
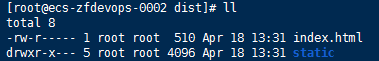
这是实际构建应该生成的目录:

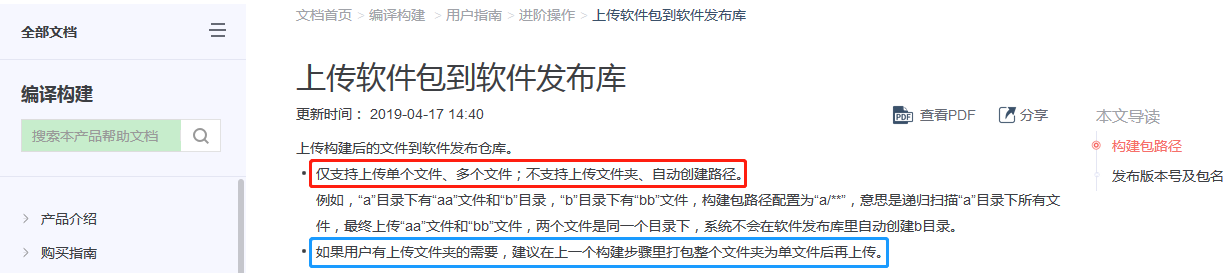
- 官方文档

So,也可以理解,服务器从安全的角度考虑,不支持自动创建文件夹。以下是解决方法:传到发布仓库时,先进行压缩,部署到服务器上再进行解压缩。
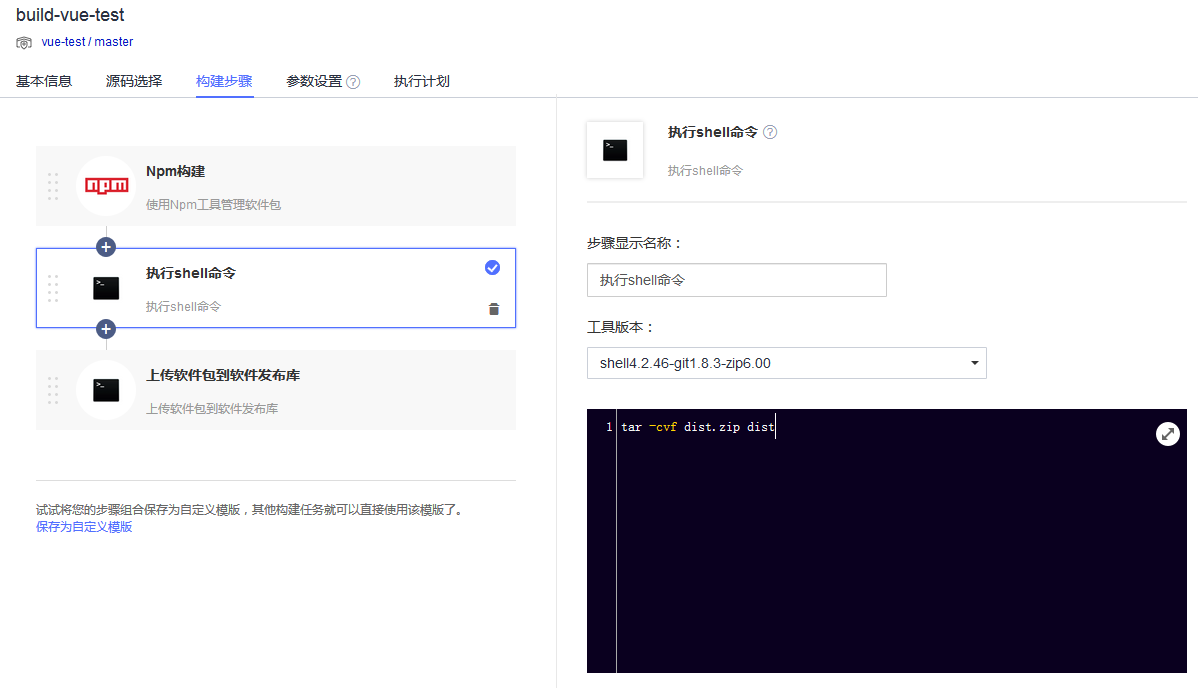
- 添加
执行Shell命令的构建步骤


Note: 先添加压缩脚本,然后注意上传到软件发布库的构建包路径也做了修改。
发布包
这里的发布包可以在部署时进行选择

部署
可实时查看部署全量日志
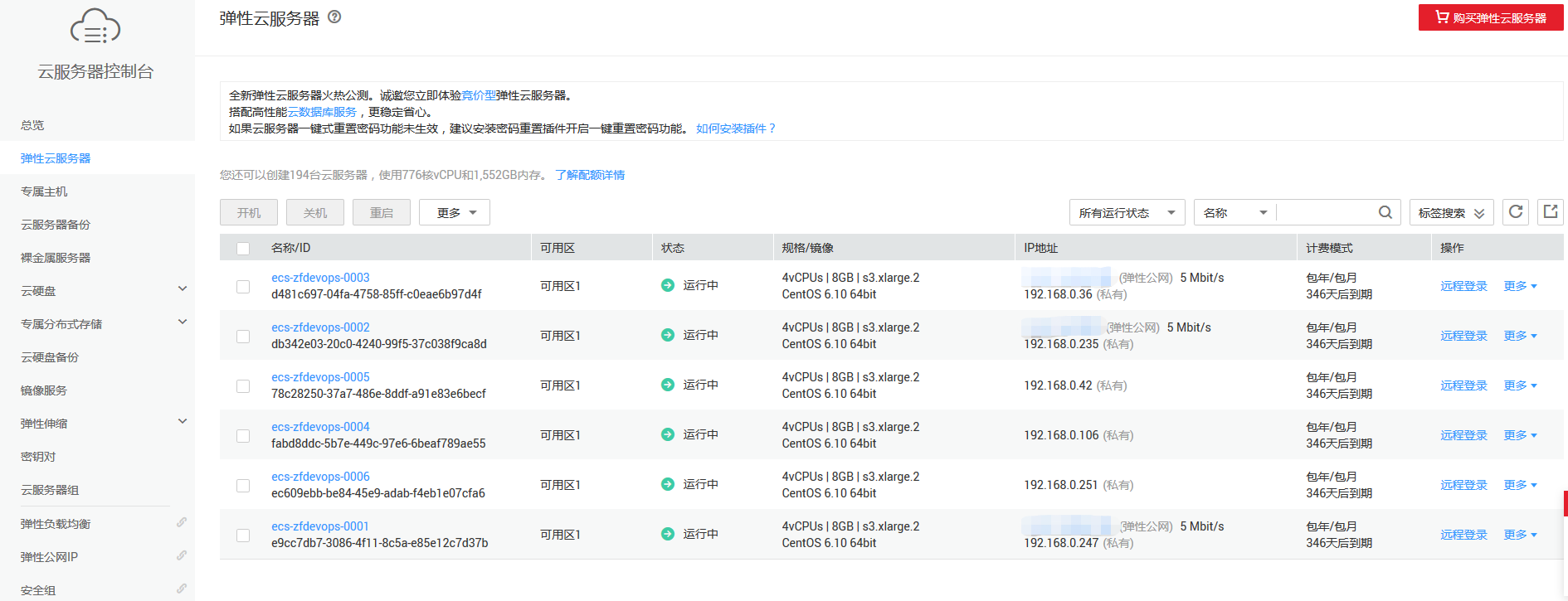
- 主机组,公网 IP
部署时,因为我们的项目要部署到一个公网可访问的服务器上,需要一个具有公网 IP 的主机组。点击上图中的创建主机组,完成主机组的创建后,需要往里添加主机,这时需要一个具有公网 IP 的主机,可以是华为的云主机,也可以是阿里云、腾讯云的主机,只要有公网 IP 即可。这里以华为云的主机为例:

最后
喜欢的话别忘了关注、点赞哦~
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 2129
2129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








