最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


{ “id” : 01 ,
"title" : "第一个标题",
"content":"第一个内容"},
{ “id” : 02 ,
"title" : "第二个标题",
"content":"第二个内容"},
{ “id” : 03 ,
"title" : "第三个标题",
"content":"第三个内容"}
]
上面的例子变成如下:
{{item.title}}{{item.content}}
需要触发readDetail事件时,取到对应的id调接口查看详情。
可是小程序又不允许事件名后直接注入id参数。
**其实,小程序早就想到这一点了,提供了一个 data-any (any任意类型) 方法,此处有借鉴H5中 data- 任意属性的妙处。**
(小程序给出了示例: data-index,大家可以自行研究。)
**可以写成如下:**
{{item.title}}{{item.content}}
**js文件:**
readArticle:function(e){
var $id = e.currentTarget.dataset.id; //打印可以看到,此处已获取到了对应的id
})
**同理:也可以写成如下:**
{{item.title}}{{item.content}}
js中:
readArticle:function(e){
var $data = e.currentTarget.dataset; //打印可以看到,此处已获取到了包含id、title、和content的对象
wx.navigateTo({
url: ‘…/myNewsInfo/myNewsInfo?id’+KaTeX parse error: Expected 'EOF', got '&' at position 10: data.id+"&̲title="+data.title+“&content=”+$data.content //传参跳转即可
})
})
#### 3. 二维数组列表渲染
Page({ mapData:[ [{id:11},{id:12}], [{id:21},{id:22}], [{id:31},{id:32},{id:33}] ] })
{{item.id}}
#### 4. 一些开发小程序时,遇到的问题 4-1、JS不能操作css,那么怎么动态添加css呢?
>
> 答:通过操作item?的true或false,来加入class 例如:
>
>
>
#### 4-2、微信的尺寸rpx?
>
> 答:以设计稿750px为准,在设计稿上量出多少,就是多少,微信会自动给你适配
>
>
### 最后
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
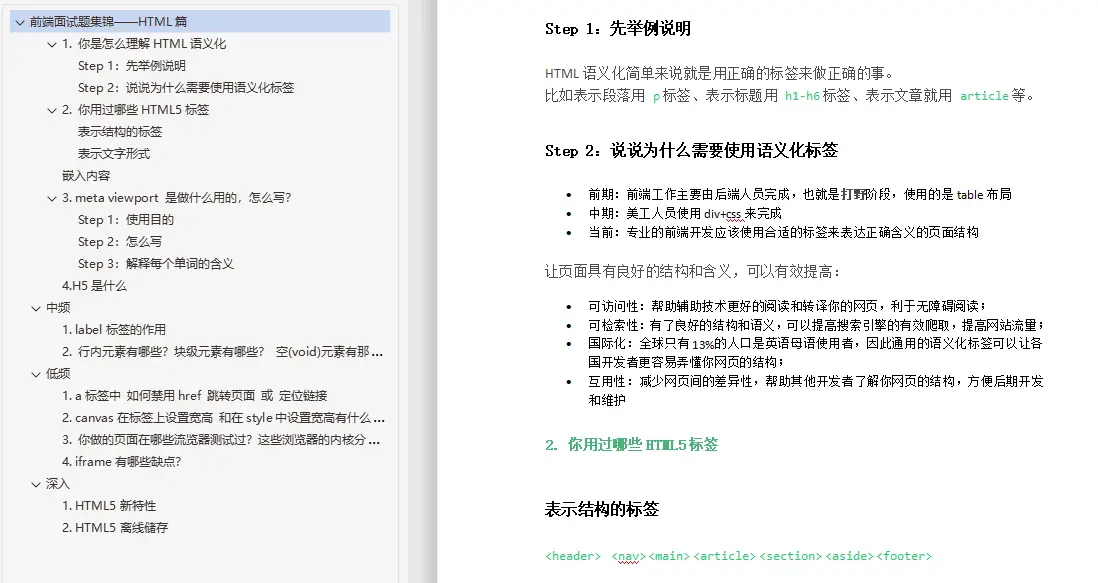
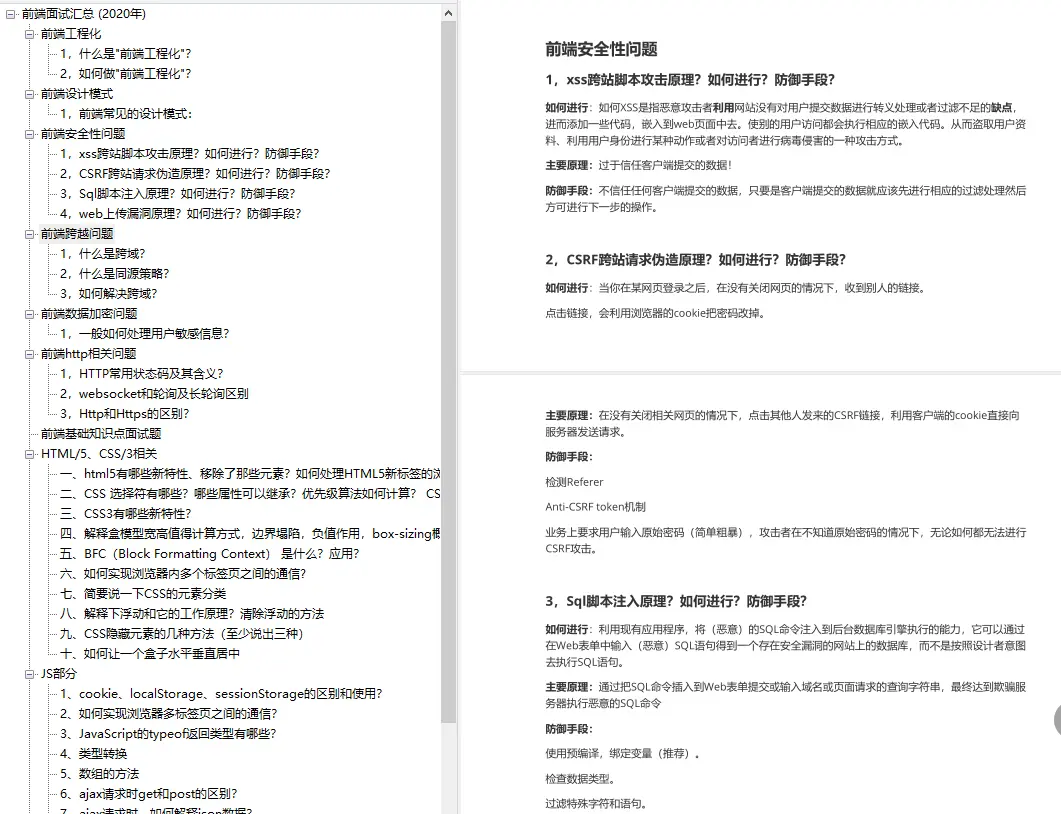
**给大家分享一些关于HTML的面试题。**


topics/618166371)**
**给大家分享一些关于HTML的面试题。**
[外链图片转存中...(img-BOYE1s5Y-1715234465706)]
[外链图片转存中...(img-nTFbnH8u-1715234465706)]






















 1746
1746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








