总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总

JavaScript

前端资料汇总

而这一切都是通过右上角的功能菜单+右下角的壁纸切换实现的,可见它的潜力仍然是巨大的:
操作

极简主义的界面和多样的功能设计被这款插件巧妙的结合起来,在这里我们使用户,也是自己浏览器的设计师。
本节摘要:作为开发,我们追求的是效率,追求的是“偷懒”,回顾技术和社会发展的历程,我们就是在不断的解放劳动力,提高生产力
作为开发,来看点帮助我们提高效率的操作吧~
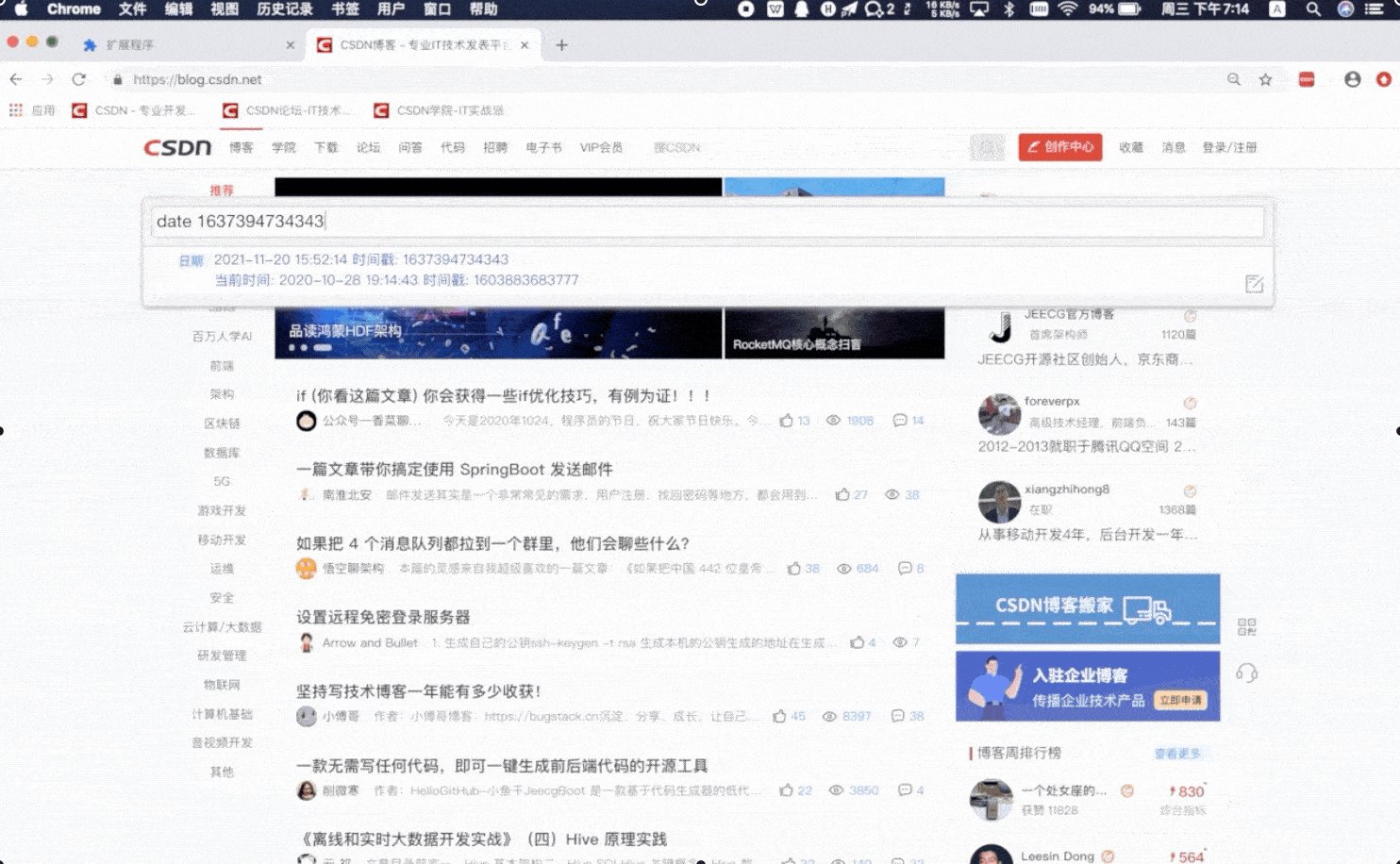
2.1 一键万能框搜索
任意界面下,都按 C 一键搜索,还能搜到书签历史记录哦
- 按字母“C”呼出万能框
- 在万能框输不同的短口令,即可实现一键 JSON 转换 、一键转换
- 一键极简搜索
- 任意网页下,键盘按下字母 『C』,即可弹出万能搜索框,一键搜索全网内容+本地书签+历史记录,大幅提升搜索效率。
- 更多快捷键:
- 键盘按下 “b” : 仅搜索书签 ; 键盘按下 shift+“t” ,切换标签页

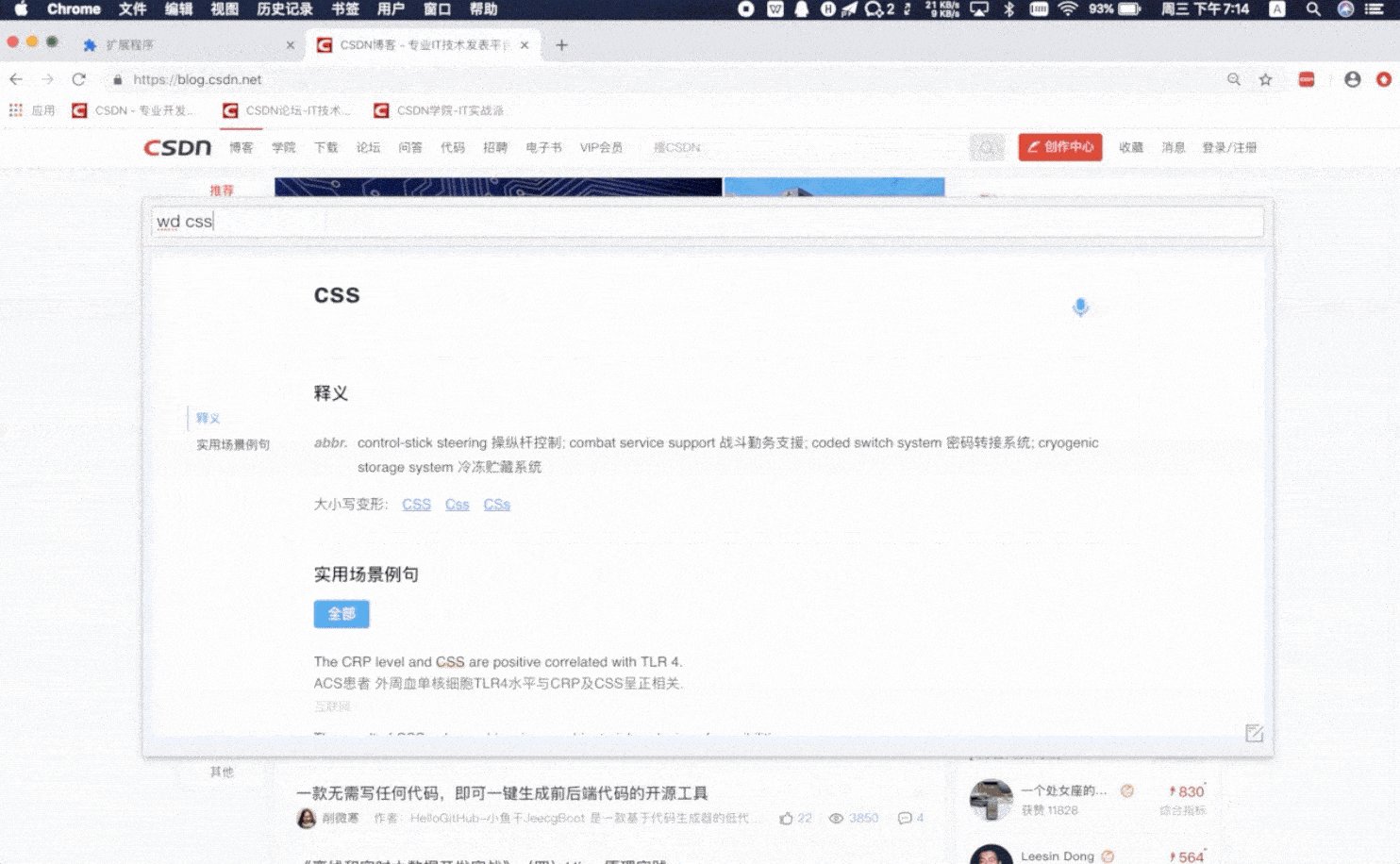
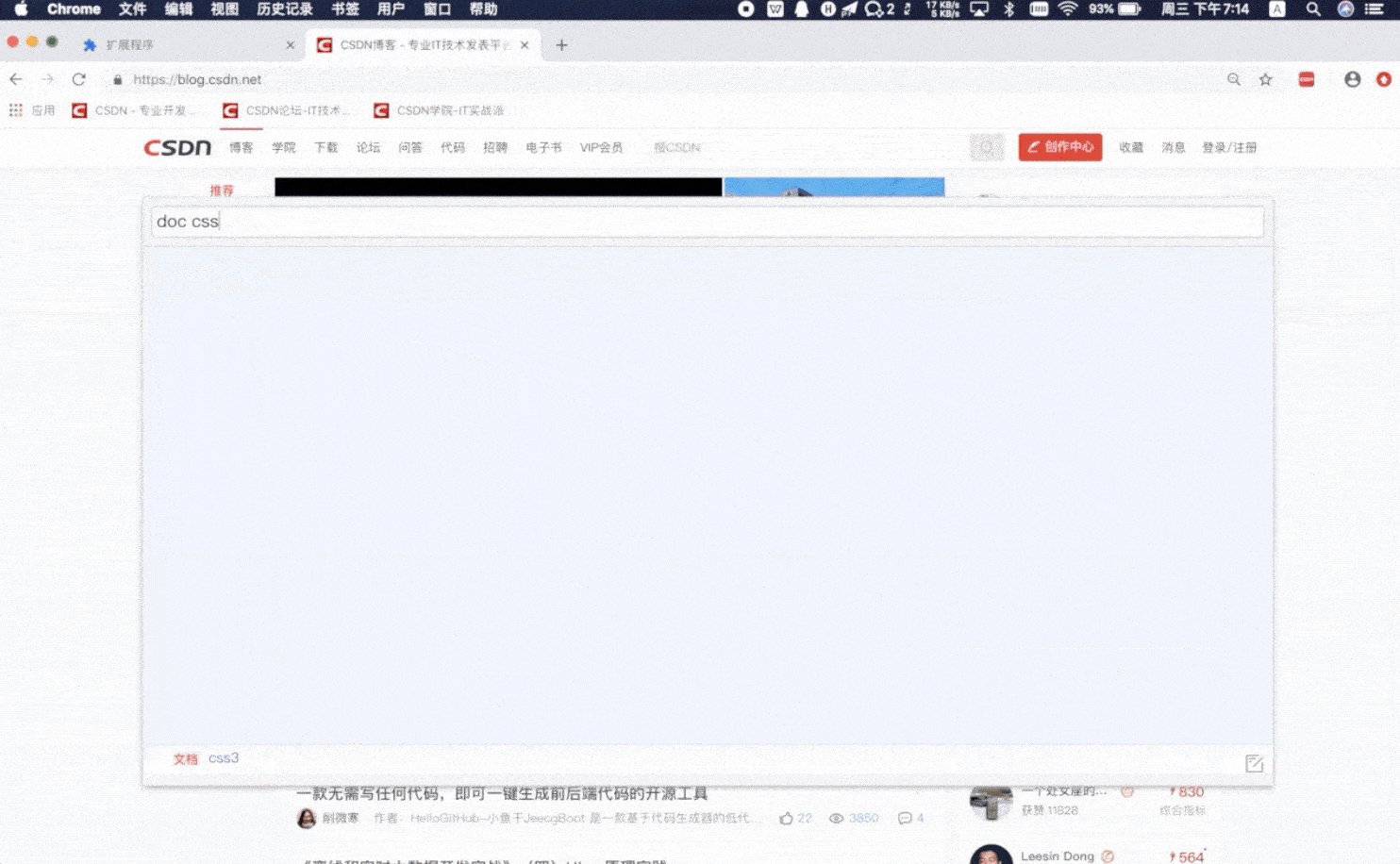
2.2 技术文档集成
利用文档查询工具,直接锁定

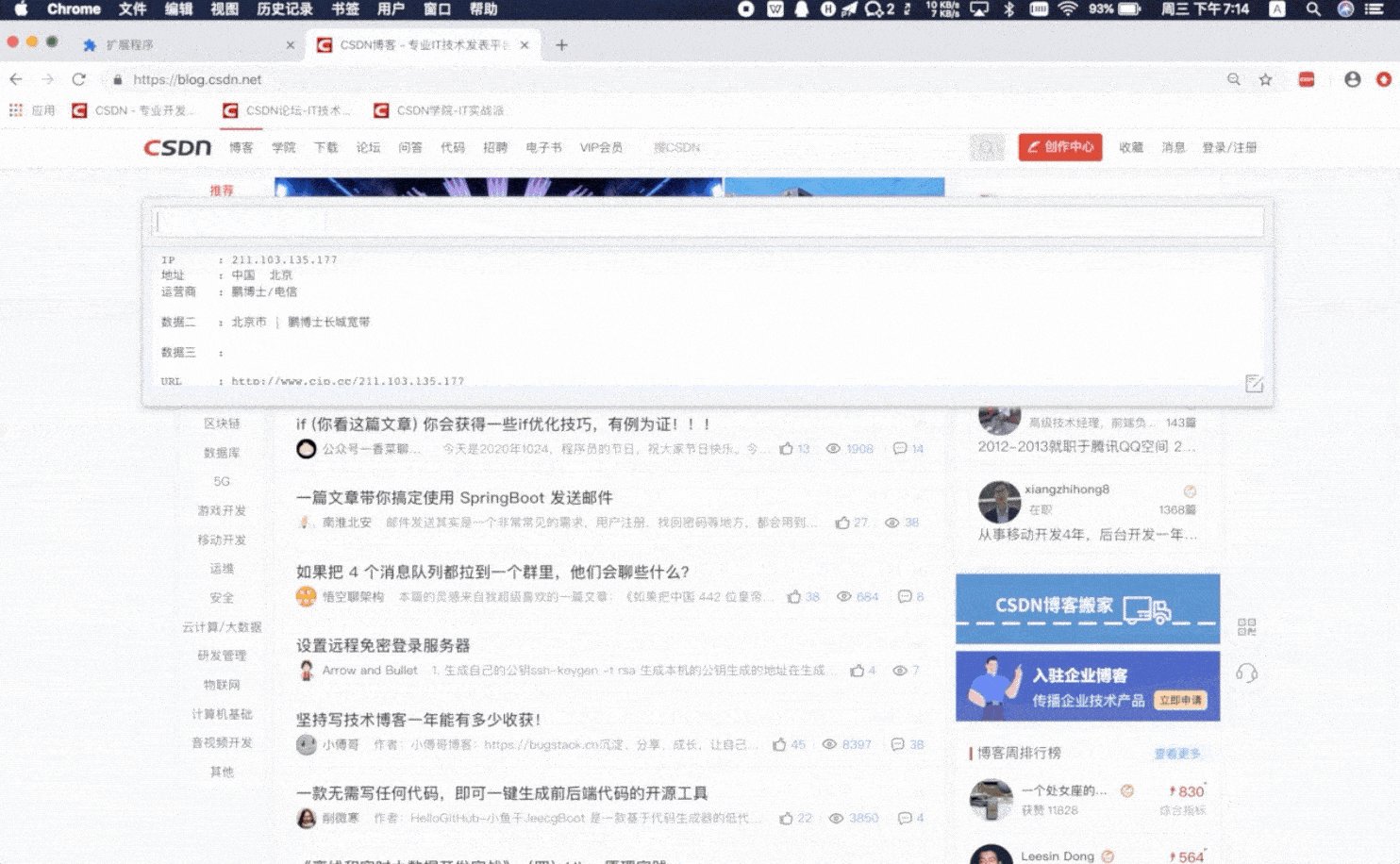
2.3 其他技术工具扩展
很多极客大佬也热衷于为自己开发轻便快捷的工具,例如:
-
密码管理
-
时间戳转换
-
进制转换

对于开发来说,少点一次鼠标、少输入一个字母就是效率的提高了吧,让它们走进我们的生活,也能让我们的日常工作更加舒适,emmm 换句话说滑水的时间又增加了!
经过简单的使用和消化后,我从中看到了熟悉的地方,也发现新的功能,总的来说这款插件体验大大超出了我的预期:
-
提供了我开发时的比较高频的操作
-
它让我的日常冲浪变得更方便
-
定制化后的浏览器很酷
-
它有强大的 CSDN 作为支撑,未来潜力巨大
但!!!
3.1 建议(问题)
间距导致的文字重叠

上手存在一定门槛

作为一个“完全不懂“的同学,我在哪,我是谁?所以是不是对部分功能添加更完善的描述或者示例?
删除失败?

第一印象:
酷、惊喜
使用场景
网上冲浪 + 开发辅助工具
最喜欢的功能
标签页美化+实用快捷工具
整体打分(满分 5 分)
5 分!!!不怕你骄傲
期望
希望这种有温度、有思想的产品越来越好
相信读到这里的同学一定已经对CSDN浏览器插件产生了浓厚的兴趣
下载地址
安装步骤
这里带大家直观的操作一次
| 步骤 | 描述 | 操作 |
| — | — | — |
| 第一步 | 下载安装包 | 下载地址 |
| 第二步 | 浏览器输入地址“ chrome://extensions/ ”进入扩展程序页面,开启开发者模式 |  |
|
| 第三步(可选) | crx文件安装:将crx文件拖拽到“chrome://extension”页面, 完成安装 | |
| 第三步(可选) | Chrome商店安装:前往商店安装 | |
之后就可以打开新标签页操作啦~
我的浏览器简单装修后是这样的:

我希望可以和大家增加更多互动,如果你也定制了自己的浏览器页面,不妨在评论区留言叫我去看哦~
读到这里的同学不妨做件小事,给我的GitHub仓库点个star吧!Thanks♪(・ω・)ノ
关于我
Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








