React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

3. 设置body背景即可,这样所有的html元素都叠在其上了
body {
background-image: url(海.jpg);
background-repeat: no-repeat;
background-position: center center;
/*尽可能填满body,在不改变比例的情况下是contain,这个是一定会填满*/
background-size: cover;
/*body得设置高度才能正确显示,这是规定,没有为什么*/
/* 我也不知道为什么刚才就显示的出来,可能是原本不对背景进行大小要求,位置要求
默认以图片原大小为准 -
要求背景大小和位置则需要body的高度作为参考,才能得到正确判断!!! */
height: 100%;
/* 100%当前元素跟父元素一样高 */
}
>
> **效果:**
>
>
> * css文件记得要link进来!
>
>
> 
> 
>
>
>
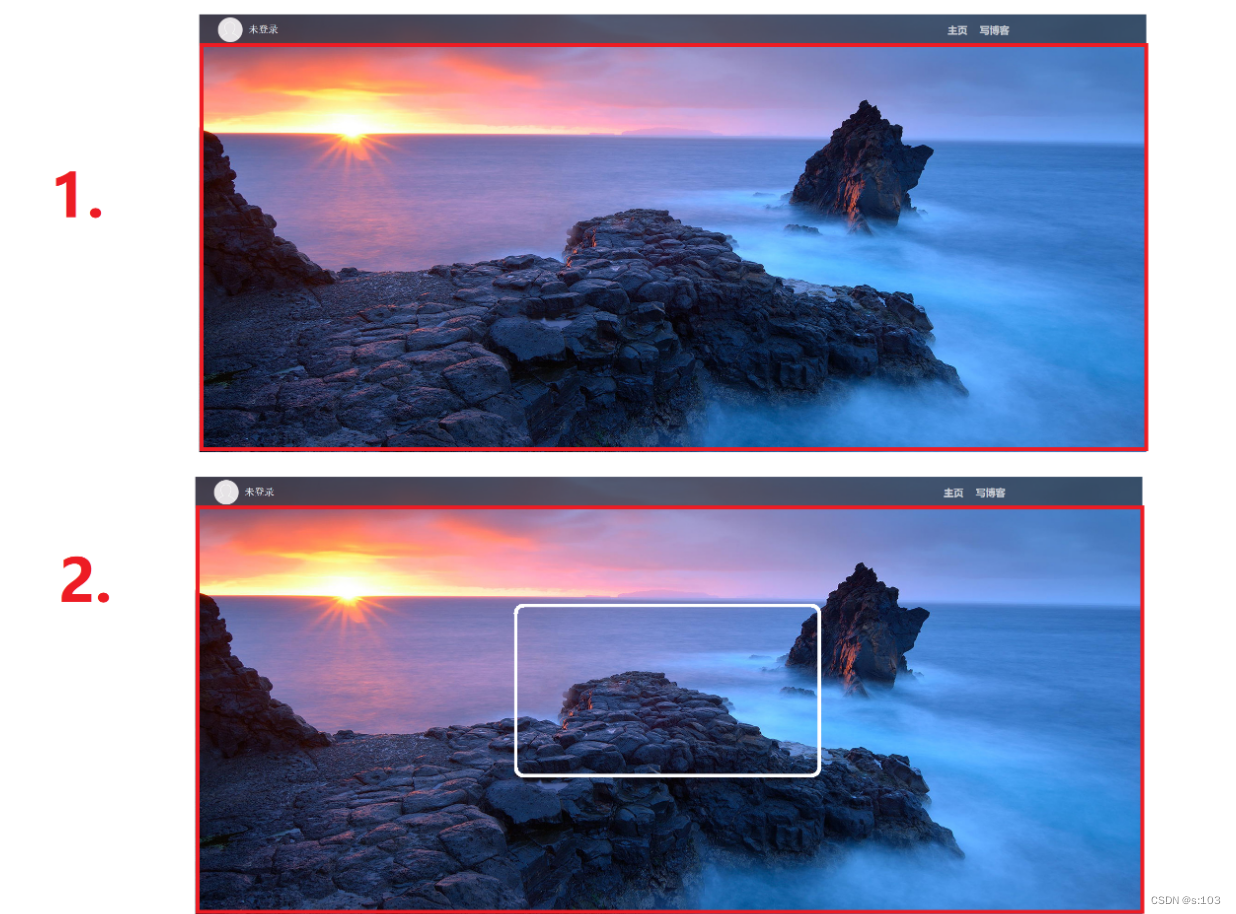
#### 2.2 导航栏设计
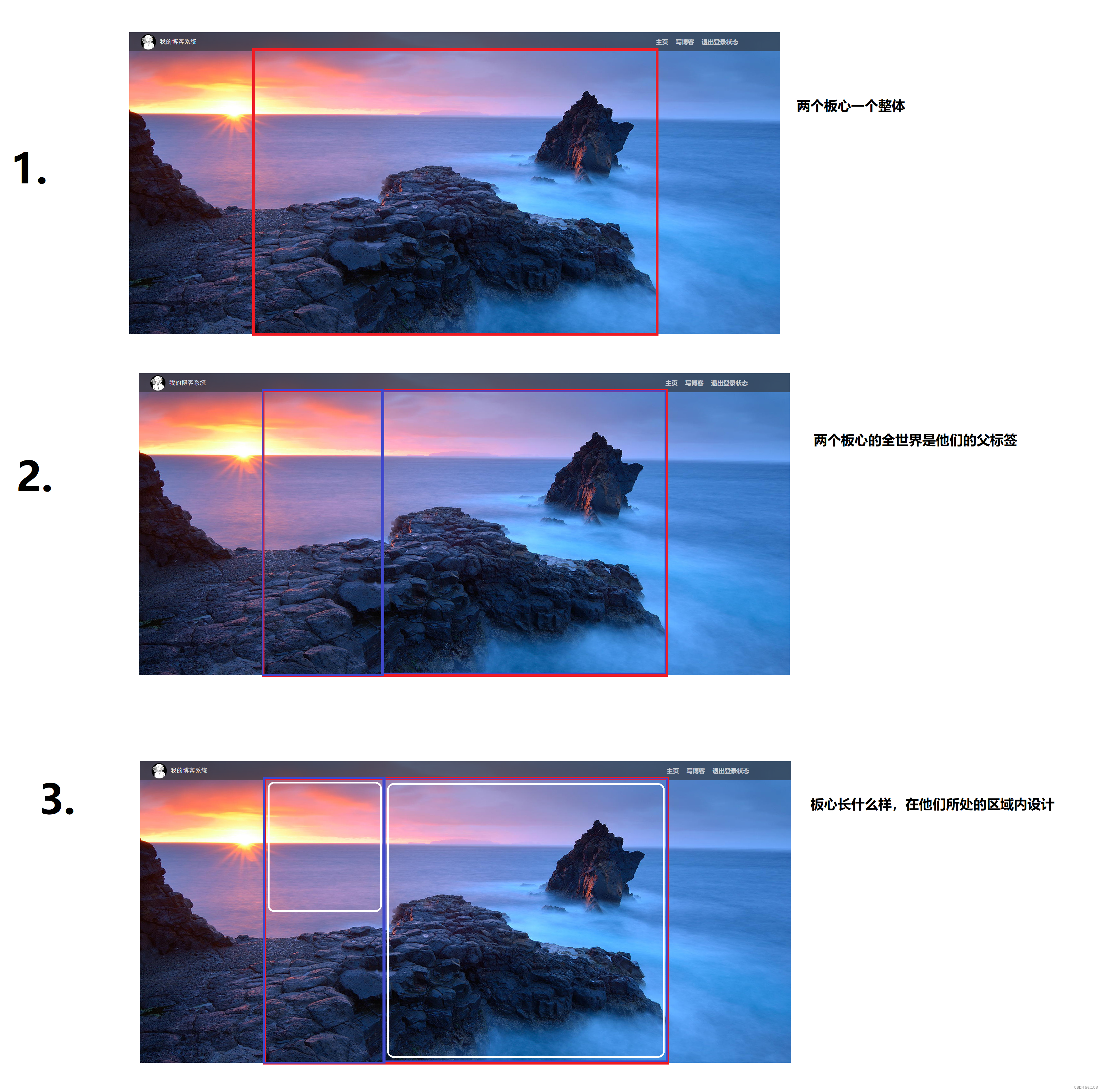
* **本文章的主思想就是先一个大的div套住,作为一个板心,再向版心里面写div等一块一块的元素**
+ 这样设计的话,可以让各个模块尽量的不干扰
+ **让一个模块里面的元素“内斗”**
- 内层元素的全世界,就是其父元素

* **依照参考图,分为头像+文字+主页+写博客+退出**
+ 主页:跳转到博客列表页
+ 写博客:跳转到博客编辑页
+ 退出:跳转到博客登录页
**在博客列表页.html中:**
>
> 效果:
> 
>
>
> * css内未对此进行修饰
>
>
>
**现在,在common.css文件中去修饰它:**
1. **栏:** 高度50px,字粗默认300,设置字体,字体颜色白,背景颜色透明深灰,弹性布局,子元素相当于这个栏垂直居中
2. **图片:** 40px\*40px的,左外边距30px,有外边距10px
3. **超链接:** 透明白粗体,去除下划线,左右内边距10px
* 内边距是为了增加顾客体验,增加点击范围
4. **space:** 导航链接应该偏右侧才对
* space是一个标签,空的,占位置而已,这里设置宽度占70%的栏宽
.navigation {
height: 50px;
font-weight: 300;
font-family: “Courier New”, Courier, monospace;
color: white;
background-color: rgba(50, 50, 50, 0.618);
display: flex;
align-items: center;
}
.navigation img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius: 20px;
}
.navigation a {
color: rgba(255, 255, 255, 0.7);
font-weight: 900;
font-family: “微软雅黑”;
text-decoration: none;
padding: 0px 10px;
/* 按偏了也能选中,扩大点击范围, 更加号的体验*/
}
.navigation .space {
width: 70%;
}
>
> **效果:**
>
>
> 
>
>
>
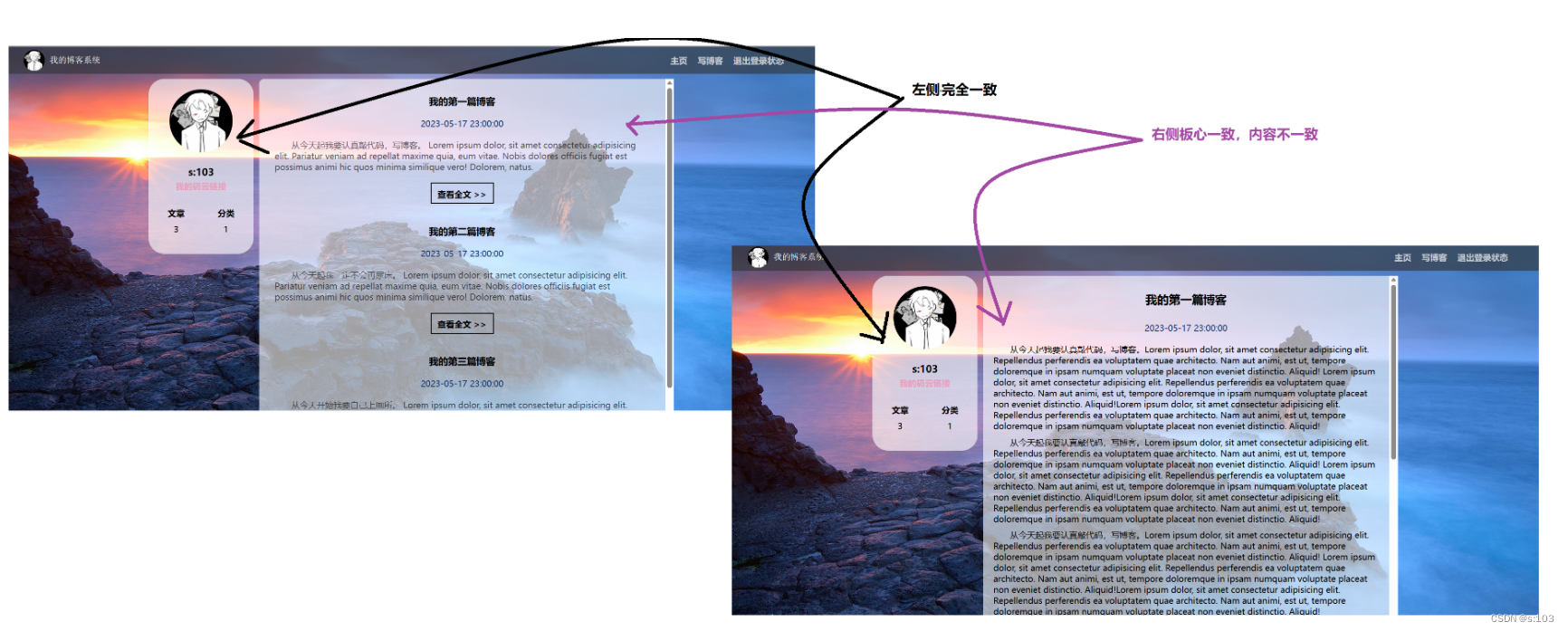
#### 2.3 博客列表页和博客详情页的共同内容

**画出设计稿:**

**在博客列表页.html中:**
</div>
</div>
<div class="container-right">
<div class="article">
</div>
</div>
##### 2.3.1 页面划分css设计
* 宽度设计为固定宽
* 注意:由于导航栏的存在,这里container不应该height设置为100%,而是要设置为calc(100% - 50px)
+ calc是css的一种语法(类似函数的用),可以计算(100% - 50px)的减法操作
+ **注意“-”左右有空格,这是为了与元素命名区分**
+ **(css是脊柱命名法:XXX-XXX)**
.container {
/* 固定宽度 */
width: 1000px;
margin: 0 auto;
height: calc(100% - 50px);
/\*开启弹性布局,水平排列为等距排列,左右不留空\*/
display: flex;
justify-content: space-between;
}
/* 增加可读性 */
.container .container-left {
height: 100%;
width: 20%;
}
/* 设置为79%留出一条缝 */
.container .container-right {
height: 100%;
width: 79%;
}
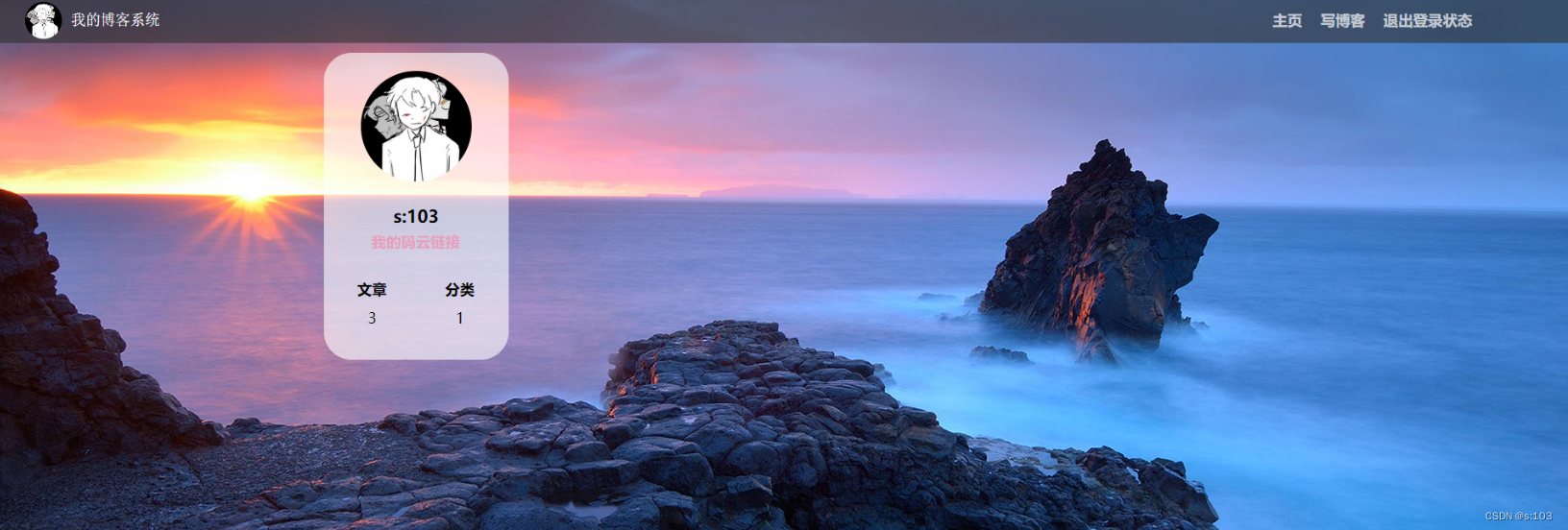
##### 2.3.2 左侧card内容
* 头像,名称,码云链接,文章信息
**common.css中对其进行修饰:**
* 后代选择器,每个.【class名】之间要有空格分割
* 一些基本操作,在之前的博客已讲,就不做介绍了
**补充:card的大小固定,如果设置为页面的百分百,太不合理了**
.card {
margin-top: 10px;
height: 333px;
width: 100%;
background-color: rgba(255, 255, 255, 0.618);
border-radius: 30px;
}
.card img {
margin: 20px 40px;
/* 上下20 左右40 */
width: 120px;
height: 120px;
border-radius: 60px;
}
.card h3 {
text-align: center;
}
.card a {
display: block;
text-decoration: none;
color: rgba(251, 114, 153, 0.5);
font-weight: 900;
font-family: “微软雅黑”;
text-align: center;
padding: 5px;
margin-bottom: 20px;
}
.card .counter {
display: flex;
padding: 5px;
justify-content: space-around;
}
.card .counter .h {
font-weight: 900;
}
>
> 效果:
>
>
> 
>
>
>
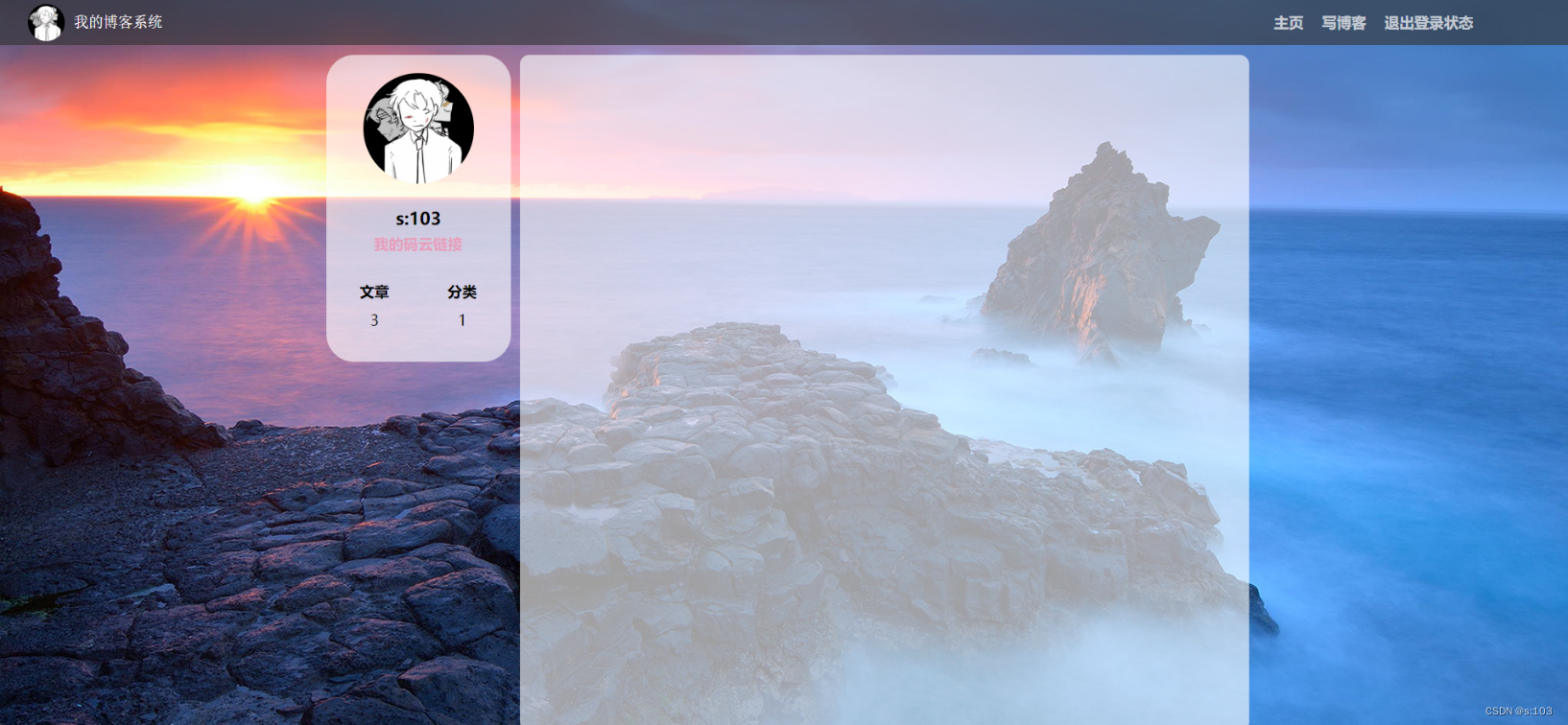
##### 2.3.3 右侧article内容
**他们的共同部分:板心~**
* 而这一部分有个重点:无论是列表还是详情,这里的内部信息可能很多,导致溢出页面
* `overflow: auto`这一操作,一旦出现溢出,自动将滚动条交给这个板心,而不是交给浏览器~
>
> 
>
>
>
.article {
margin-top: 10px;
height: calc(100% - 10px);
width: 100%;
background-color: rgba(255, 255, 255, 0.618);
border-radius: 10px;
padding: 20px;
overflow: auto;
/* 内容溢出,滚动条放入这里 */
}
>
> **效果:**
>
>
> 
>
>
>
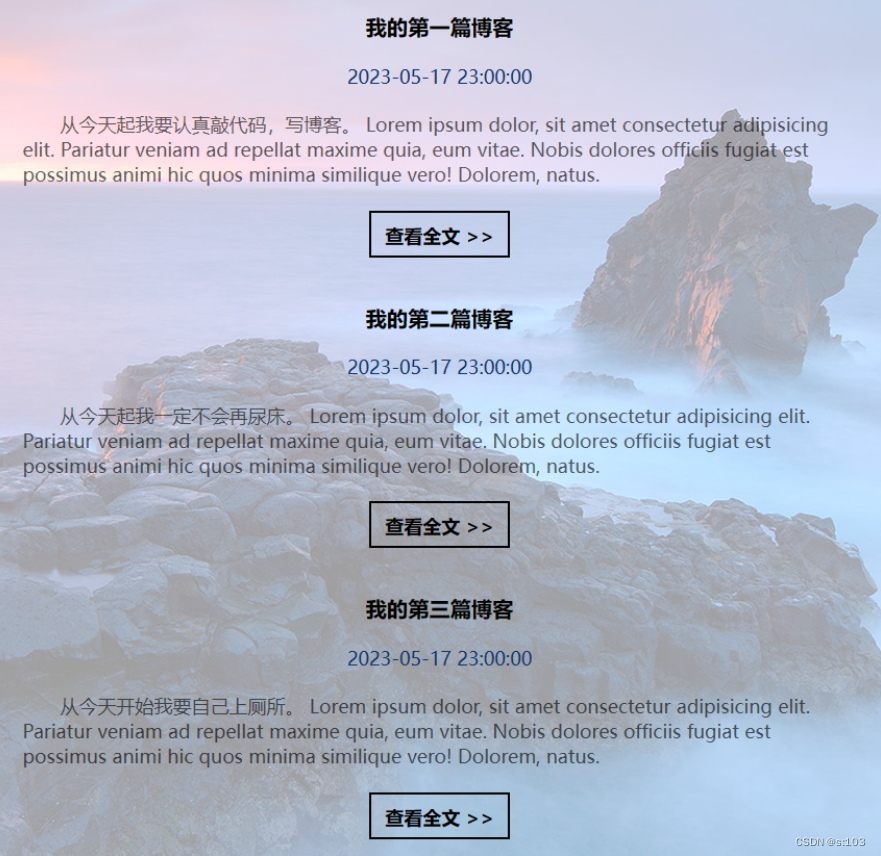
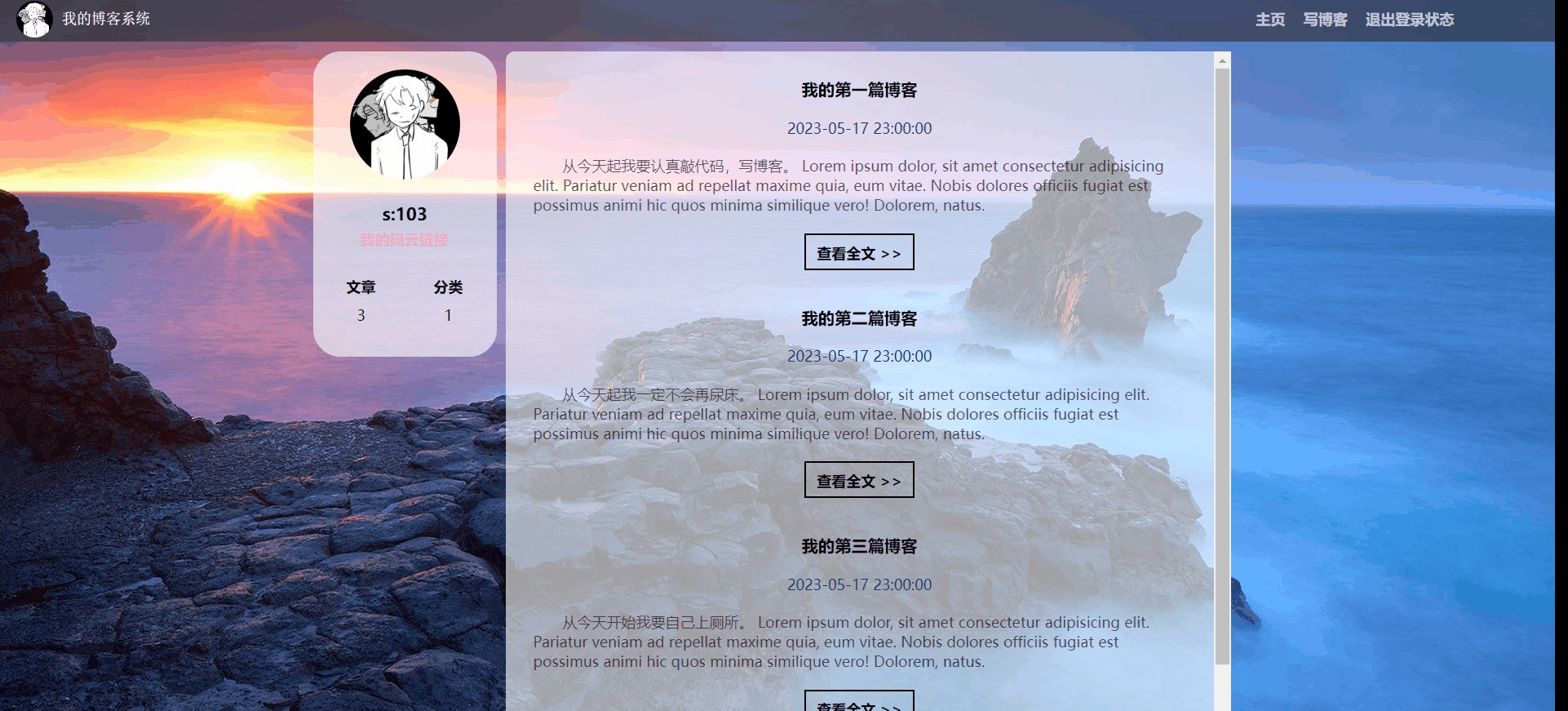
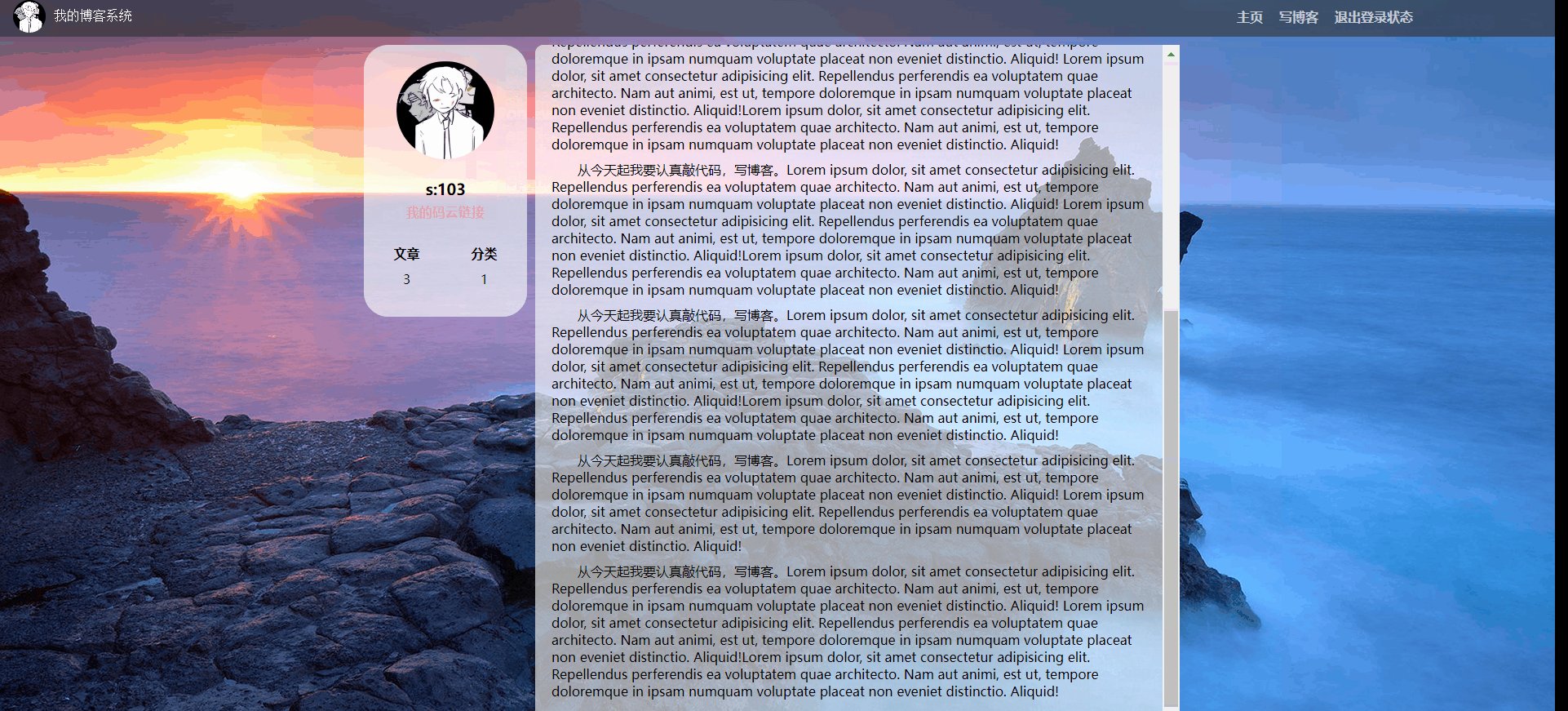
### 3. 博客列表页
>
> **就差右侧板心了:**
>
>
> 
>
>
>
**博客列表页.html中:**
* **每篇博客又是一个子元素blog,一个blog有标题日期内容,以及跳转链接(跳转到博客详情页.html)**
* 别被吓着了,content标签内的是我随便写的,**打Lorem自动生成**
+ 大于号不能被正常打印出来,得用转义字符`>`
**列表页专门的css文件,list.css中:**
* 别忘了link, `<link rel="stylesheet" href="list.css">`
.blog {
padding: 10px;
}
.blog .title {
font-weight: 900;
font-size: 18px;
text-align: center;
}
.blog .date {
text-align: center;
color: rgb(12, 54, 114);
font-weight: 450;
padding: 20px;
}
.blog .content {
text-indent: 2em;
color: rgba(0,0,0,0.618);
/* 自动匹配的单位em! em就是一个汉字的大小 */
}
.blog a {
display: block;
color: black;
text-decoration: none;
text-align: center;
width: 120px;
height: 40px;
font-weight: 900;
border: black 2px solid;
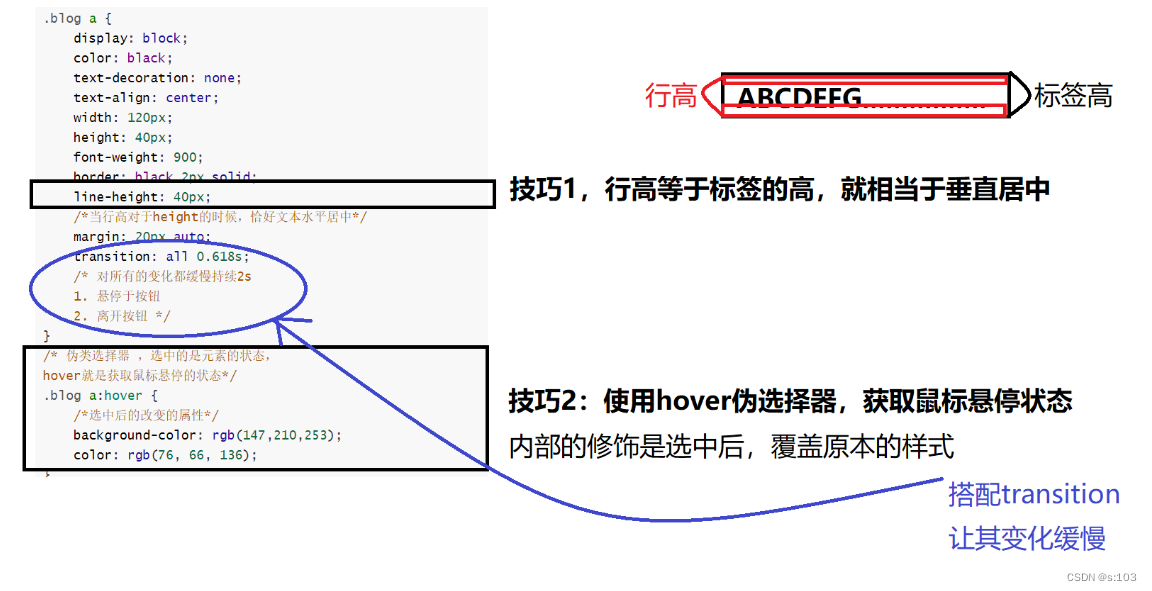
line-height: 40px;
/*当行高对于height的时候,恰好文本水平居中*/
margin: 20px auto;
transition: all 0.618s;
/* 对所有的变化都缓慢持续2s
- 悬停于按钮
- 离开按钮 */
}
/* 伪类选择器 ,选中的是元素的状态,
hover就是获取鼠标悬停的状态*/
.blog a:hover {
/*选中后的改变的属性*/
background-color: rgb(147,210,253);
color: rgb(76, 66, 136);
}

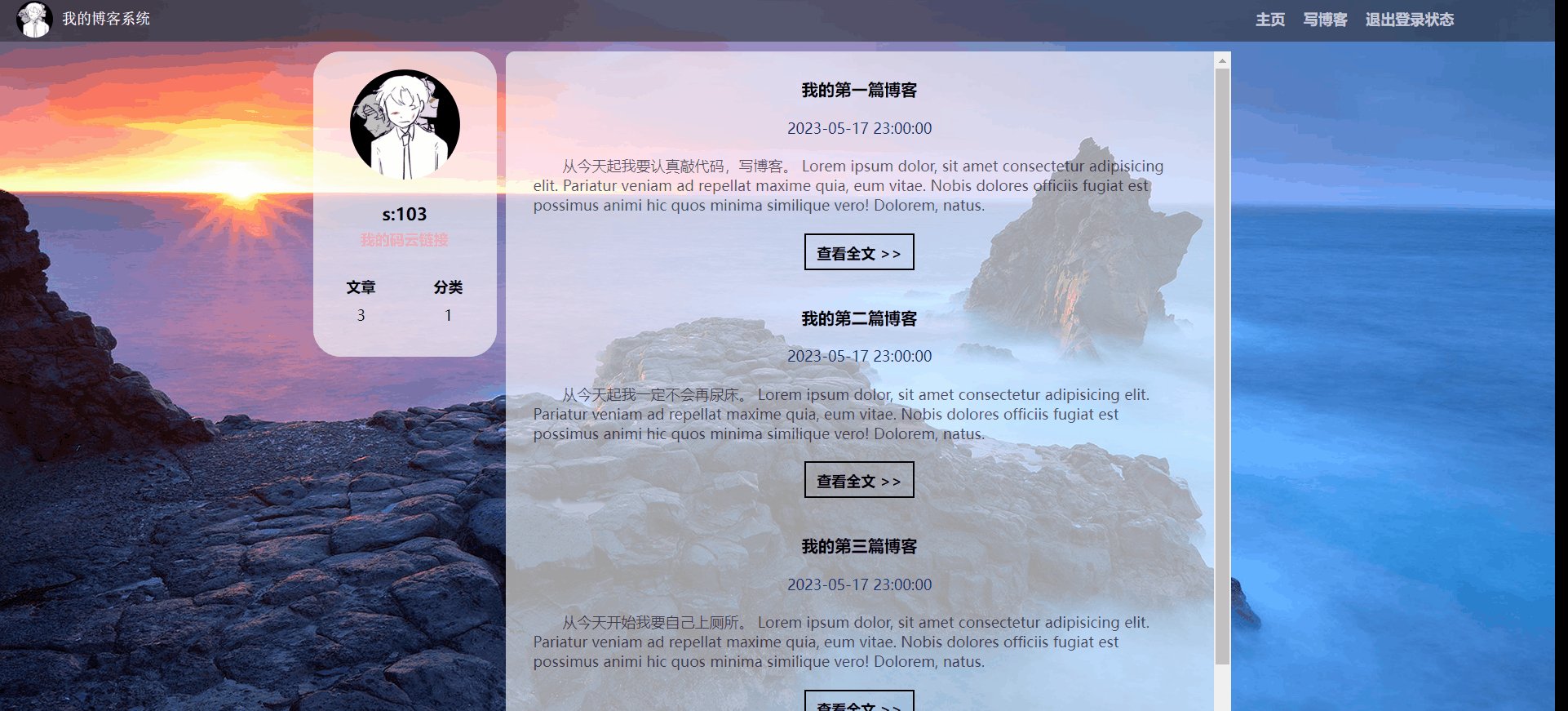
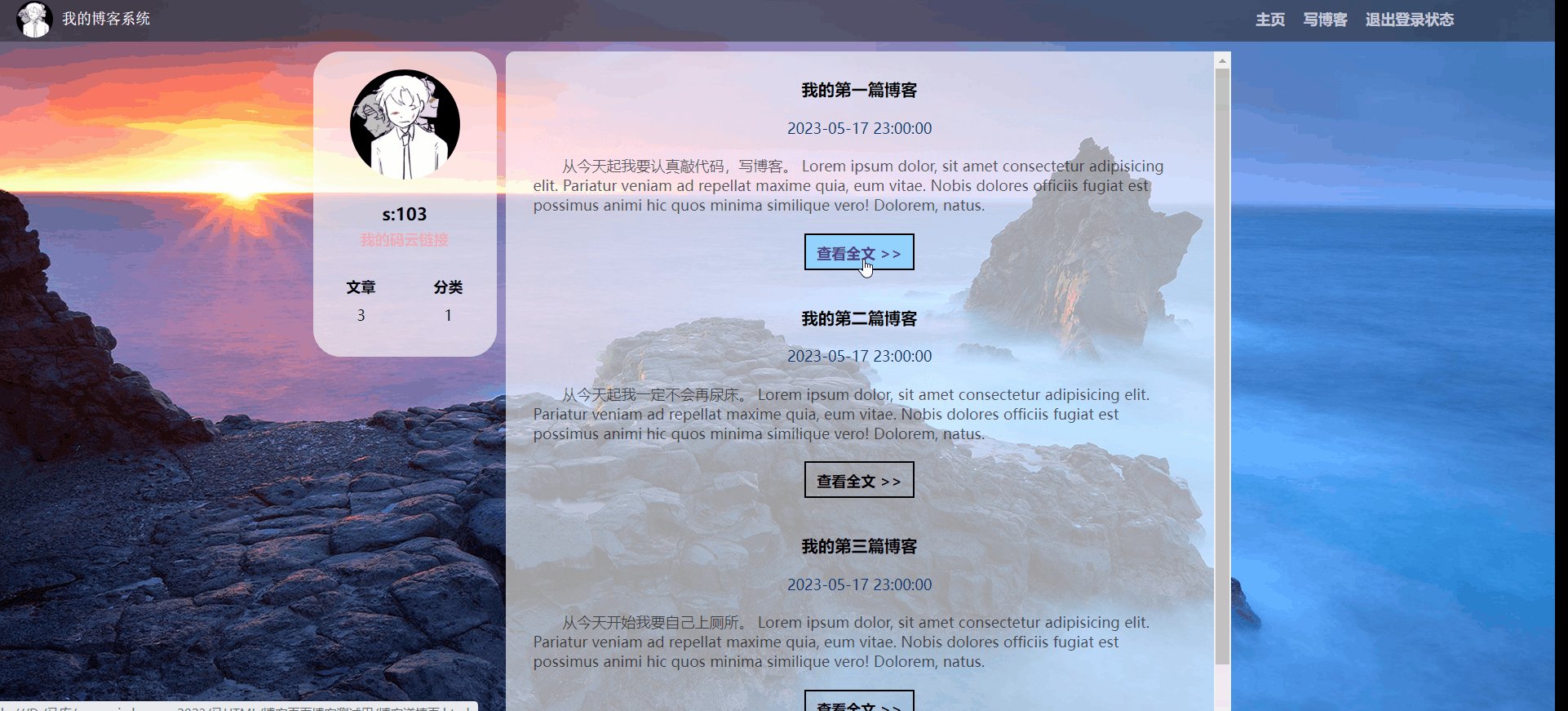
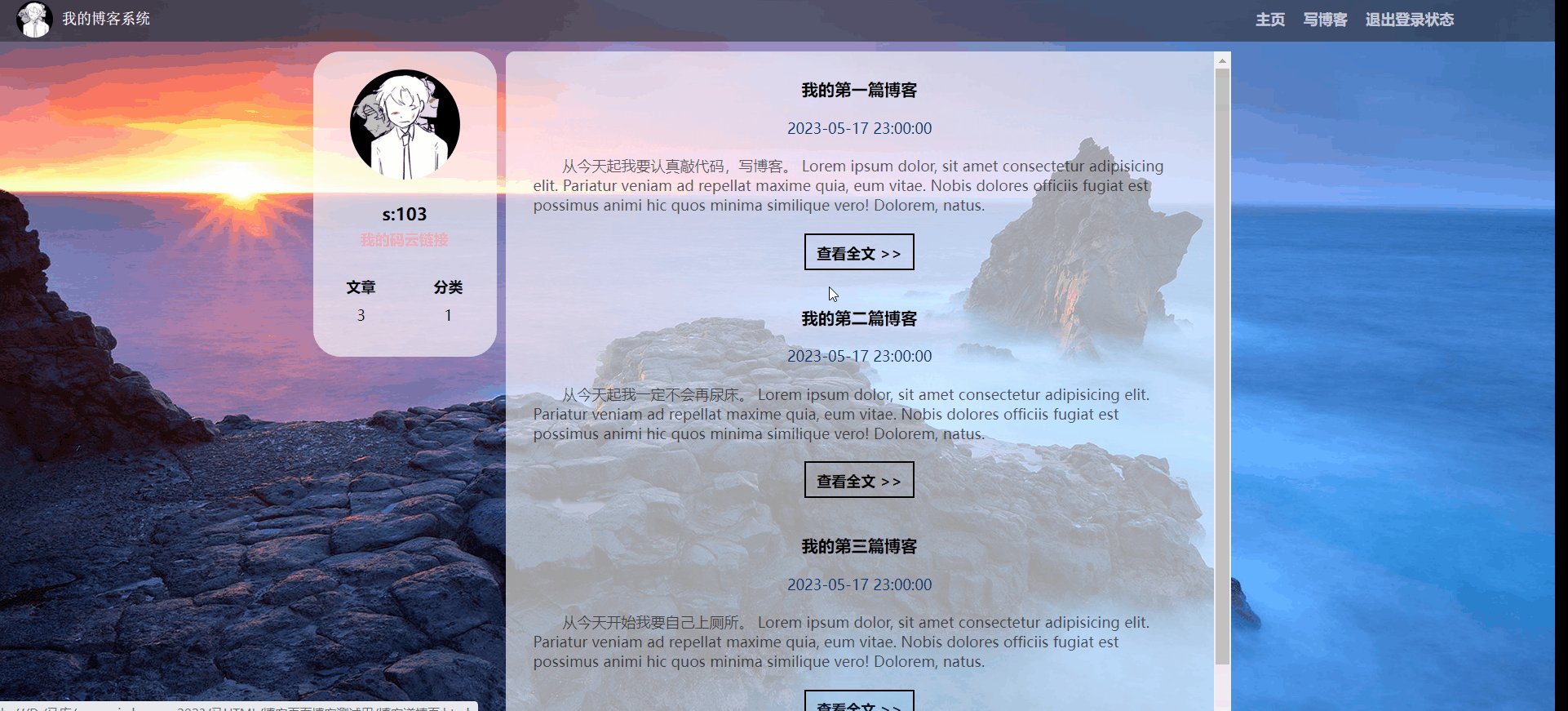
>
> **效果:**
>
>
> 
>
>
>
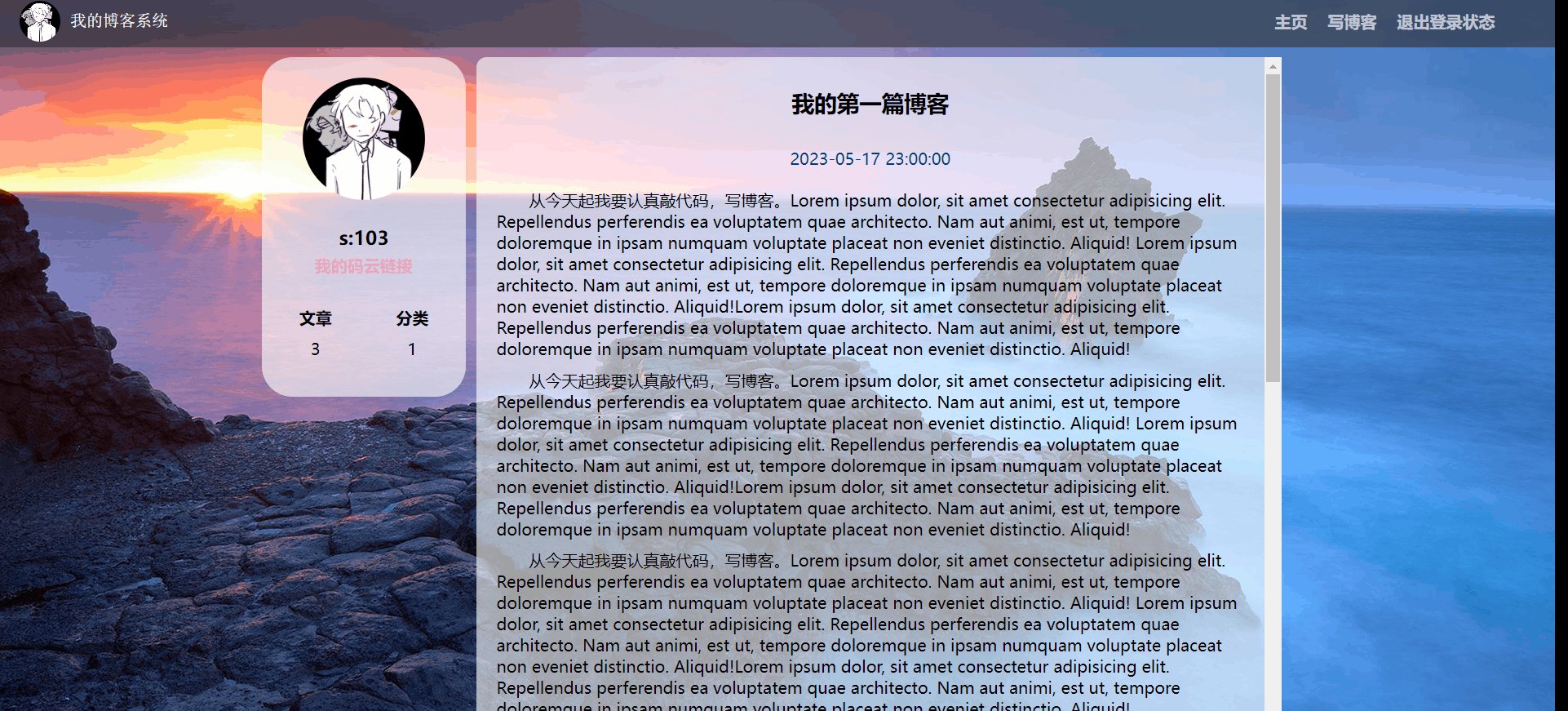
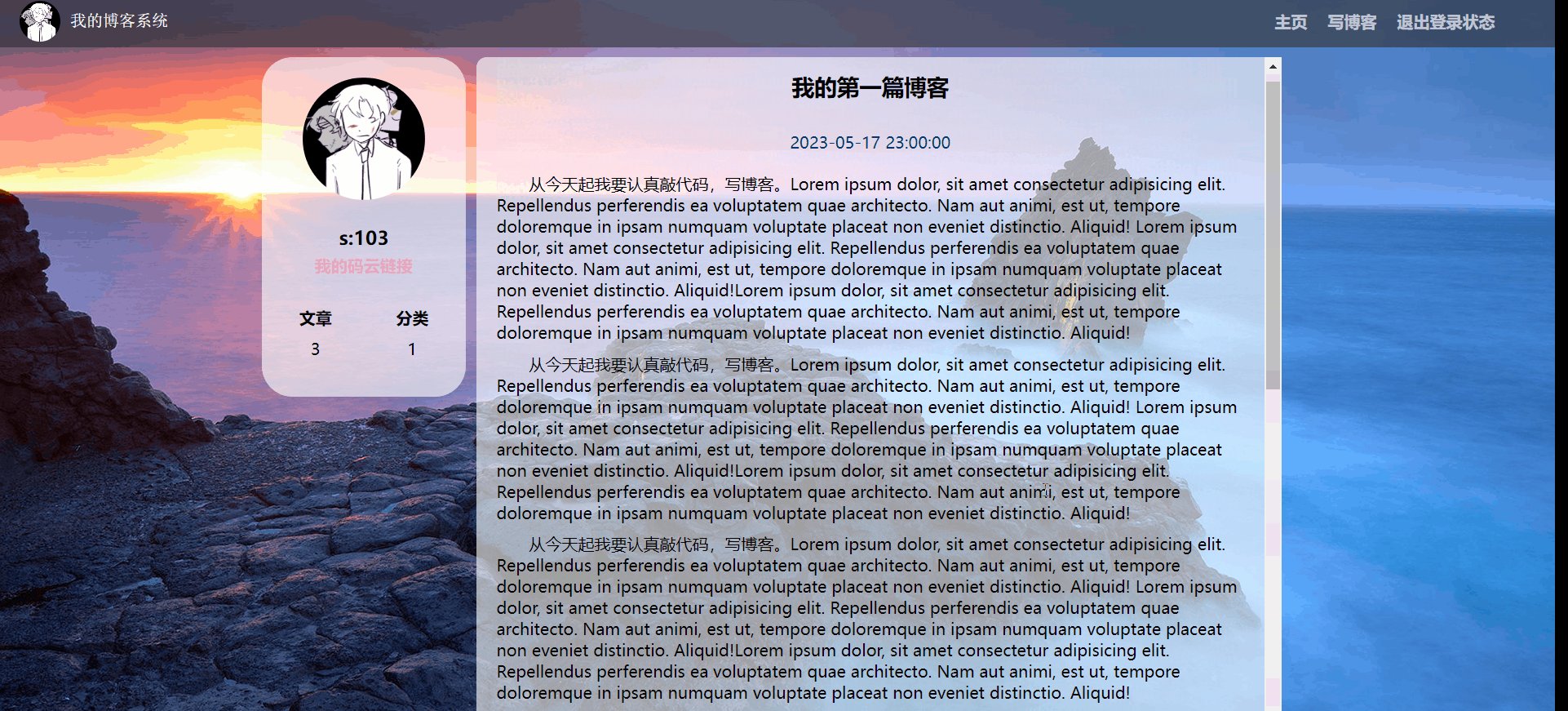
### 4. 博客详情页
>
> **就差右板心了:**
>
>
> 
>
>
>
**博客详情页.html中:**
* 标题日期内容
我的第一篇博客
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus perferendis ea voluptatem quae architecto. Nam aut animi, est ut, tempore doloremque in ipsam numquam voluptate placeat non eveniet distinctio. Aliquid!
**在详情页专门的css文件,details.css中:**
.article h3 {
font-size: 22px;
text-align: center;
font-weight: 900;
padding: 10px 0;
}
.article .date {
text-align: center;
color: rgb(12, 54, 114);
font-weight: 450;
padding: 20px;
}
.article .content p {
text-indent: 2em;
margin-bottom: 10px;
}
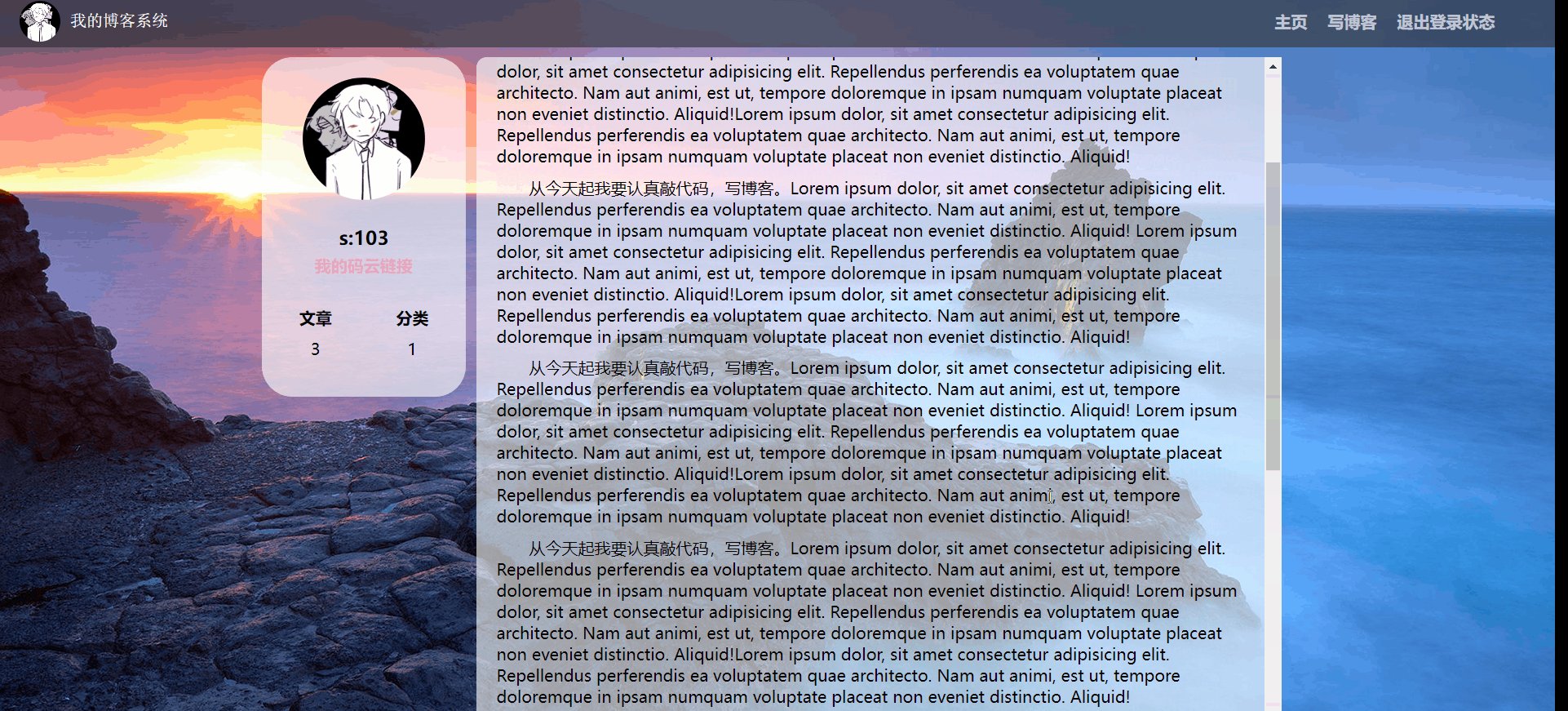
/* 如果内容太多,浏览器会出现滚动条,从而背景给滚没了 */
/* 把滚动条放入左侧板心即可*/
>
> **效果:**
> 
>
>
>
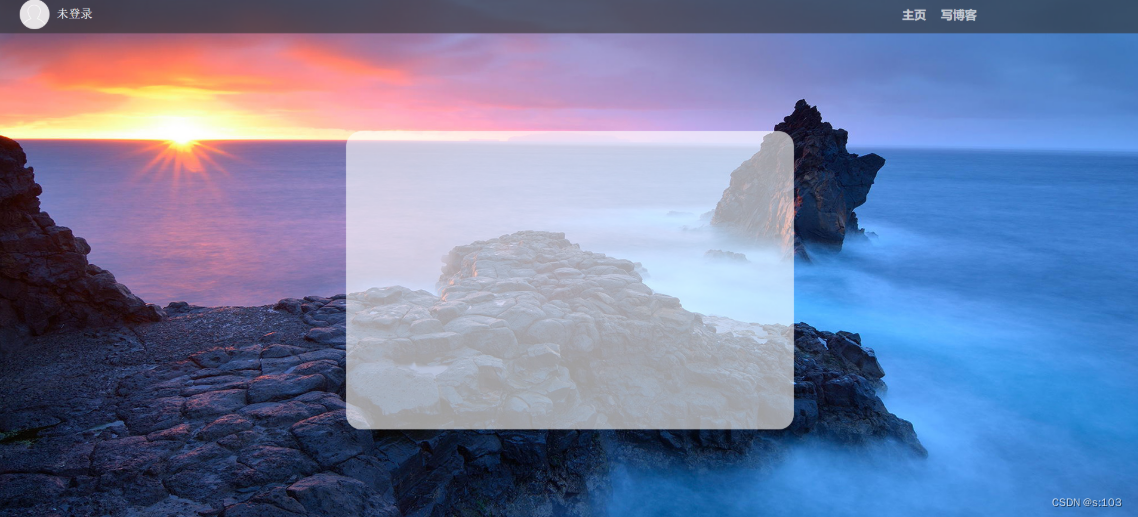
### 5. 博客登录页

**画出设计稿:**

**博客登录页中:**
</div>
#### 5.1 页面划分css设计
**登录页特定的css文件,logIn.css中:**
* 因为这个要按页面居中,用弹性布局即可
* 别问了link哦!
.login-Container {
width: 100%;
height: calc(100% - 50px);
/*为了dialog能垂直水平居中*/
display: flex;
justify-content: center;
align-items: center;
}
.dialog {
width: 600px;
height: 400px;
background-color: rgba(255, 255, 255, 0.618);
border-radius: 20px;
}
>
> **效果:**
>
>
> 
>
>
>
#### 5.2 卡片设计
**在博客登录页.html中:**
* 标题,用户名输入,密码输入,登录按钮,跳转到主页
* label优化手感
登录
**对导航栏的一些修改:**
* 头像和文字,去掉退出登录的链接
**在logIn.css中:**
* 值得注意的是,input通过标签选择器是不能有效的,因为input的样式优先级高,得用id选择器才行!
.dialog h3 {
font-size: 24px;
font-weight: 900;
text-align: center;
margin-top: 60px;
margin-bottom: 40px;
}
.dialog .row {
React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

























 5191
5191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








