最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

const str = “student is a real student”;
const newStr = str.replaceAll(‘student’, “hahaha”);
console.log(newStr);
最终运行的结果都是:hahaha is a real hahaha
2、Promise.any
可以把 Promise.any 理解成 Promise.all 的相反操作。Promise.any 也可以接受一个 Promise 数组,当其中任何一个 Promise 完成(fullfill)时,就返回那个已经有完成值的 Promise。如果所有的 Promise 都拒绝(reject),则返回一个拒绝的 Promise,该 Promise 的返回值是一个 AggregateError 对象。
例如下面有三个Promise请求正常情况下:
const p1 = new Promise((resolve, reject) => {
setTimeout(() => resolve(“A”), Math.floor(Math.random() * 1000));
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => resolve(“B”), Math.floor(Math.random() * 1000));
});
const p3 = new Promise((resolve, reject) => {
setTimeout(() => resolve(“C”), Math.floor(Math.random() * 1000));
});
(async function () {
const result = await Promise.any([p1, p2, p3]);
console.log(result); // 输出结果可能是 “A”, “B” 或者 “C”
})();
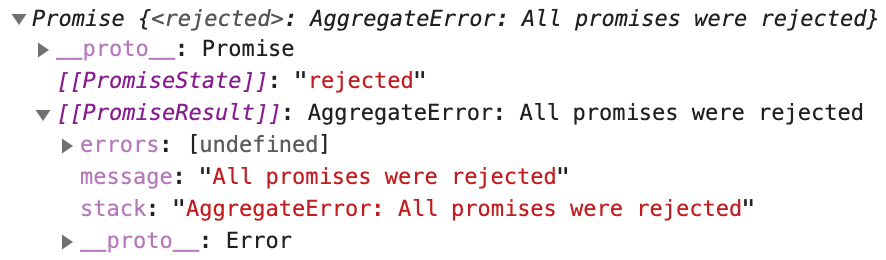
如果存在某个Promise发生错误的情况:
const p = new Promise((resolve, reject) => reject());
try {
(async function () {
const result = await Promise.any([p]);
console.log(result);
})();
} catch (error) {
console.log(error.errors);
}




3、逻辑赋值操作符 ??=、&&=、 ||=
看下如下代码:
let a = 1;
a = a + 2;
可以简写为:
let a = 1;
a += 2;
有了这个新的标准中,逻辑表达式的操作符(&&、||、??)也可以简写了!
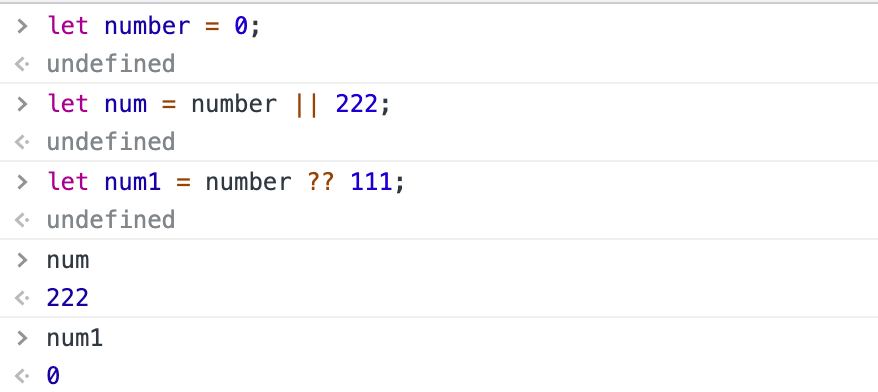
先来介绍下 ?? ,它是去年发布的标准中的新的逻辑操作符。大家可能遇到过,如果一个变量是空,需要给它赋值为一个默认值的情况。通常我们会这样写:
let num = number || 222
但是,以上的代码会有一个 bug。如果realCount的值是0,则会被当作取不到其值,会取到'无法获取'这个字符串。而如果我们使用了??,只有当操作符左边的值是null或者undefined的时候,才会取操作符右边的值:
let num = number ?? 222


接下来,再来看下新标准中的逻辑运算符怎么用:
// 等同于 a = a || b
a ||= b;
// 等同于 c = c && d
c &&= d;
// 等同于 e = e ?? f
e ??= f;
4、WeakRef
WeakRef是一个 Class,一个WeakRef对象可以让你拿到一个对象的弱引用。这样,就可以不用阻止垃圾回收这个对象了。 可以使用其构造函数来创建一个WeakRef对象。
// anObject 不会因为 ref 引用了这个对象,而不会被垃圾回收
let ref = new WeakRef(anObject);
我们可以用WeakRef.prototype.deref()来取到anObject的值。但是,在被引用对象被垃圾回收之后,这个函数就会返回undefined。
// 如果 someObj 被垃圾回收了,则 obj 就会是 undefined
let obj = ref.deref();
5、下划线 (_) 分隔符
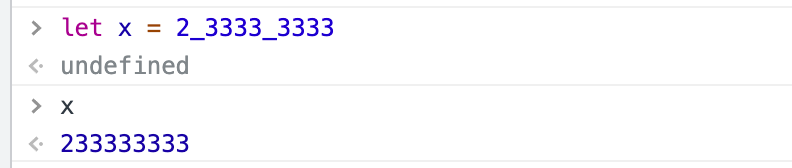
当你要写一个很长的数字的时候:
let x = 233333333
数字太长会导致可读性很差。使用了数字分隔符 _ (下划线),就可以让数字读的更清晰:
let x = 2_3333_3333
// x 的值等同于 233333333,只是这样可读性更强,不用一位一位数了


6、Intl.ListFormat
Intl.ListFormat 是一个构造函数,用来处理和多语言相关的对象格式化操作。来通过一个例子了解一下。
最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

是对团队协作能力的要求
- 业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。























 1657
1657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








