new Vue({
//设置一个vue对象域
el: ‘#app’, //绑定vue作用范围
data: { //定义页面显示的模型数据
message: ‘Hello vue!’
}
})
2.2、入门案例创建步骤:
使用Vscode创建html页面文件,在文件第一行输入英文!号,按下Tab,将会自动生成代码。
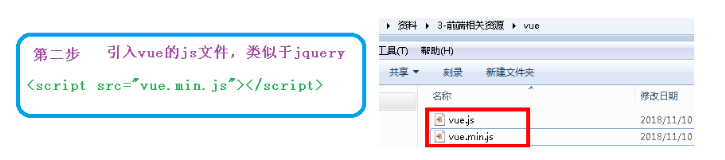
 引入vue.js文件,需要在电脑中磁盘文件夹位置引入,不能再vscode中复制到文件中。
引入vue.js文件,需要在电脑中磁盘文件夹位置引入,不能再vscode中复制到文件中。



打开vscode。文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets。将下面代码复制到新建的文件中。
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格
{
“vue htm”: {
“scope”: “html”,
“prefix”: “vuehtml”,
“body”: [
“”,
“<html lang=“en”>”,
“”,
“”,
" <meta charset=“UTF-8”>",
" <meta name=“viewport” content=“width=device-width, initial-scale=1.0”>",
" <meta http-equiv=“X-UA-Compatible” content=“ie=edge”>",
"
“”,
“”,
“”,
" <div id=“app”>",
“”,
" ",
" <script src=“vue.min.js”>",
"
" new Vue({",
" el: ‘#app’,",
" data: {",
" $1",
" }",
" })",
" ",
“”,
“”,
“”,
],
“description”: “my vue template in html”
}
}
然后,在vscode中创建新的html文件,在文件第一行输入vue html按下Tab键即可快速生成Vue模板代码。
=====================================================================
创建 01-基本数据渲染和指令.html
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
data: {
content: ‘我是标题’,
message: '页面加载于 ’ + new Date().toLocaleString()
}
{{content}}
{{content}}
创建 02-双向数据绑定.html
双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
{{searchMap.keyWord}}
data: {
searchMap:{
keyWord:‘你好’
}
}
创建 03-事件.html
查询
<button @click=“search()”>查询
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():即阻止事件原本的默认行为
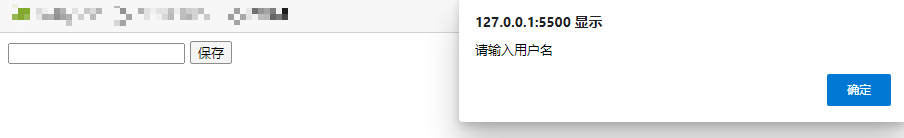
保存
效果图:
如果文本框不输入任何数据,点击保存,页面会有请输入用户名的弹窗出现。

如果输入了信息,则在控制台会有“提交表单”的提示信息输出:
5、条件渲染
总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总









 本文介绍了如何在Vscode中使用Vue进行开发,包括创建HTML文件、引入Vue.js,以及展示了基本的数据渲染、双向数据绑定、事件处理和修饰符等概念。还提到如何在面试中准备前端知识和技巧,如条件渲染和开源分享的重要性。
本文介绍了如何在Vscode中使用Vue进行开发,包括创建HTML文件、引入Vue.js,以及展示了基本的数据渲染、双向数据绑定、事件处理和修饰符等概念。还提到如何在面试中准备前端知识和技巧,如条件渲染和开源分享的重要性。














 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








