对于前端开发来说,网络和浏览器也属于必须了解的知识点。
-
HTTP
-
DNS
-
TCP
-
HTTPS
-
CDN
…
经典问题,从输入 URL 到页面展示,发生了什么。这个问题我觉得还是很考验广度和深度的,可以好好思考一下,每个人可能回答的结果都会是不一样的。
计算机基础
-
设计模式
-
数据结构
-
基础算法
-
安全
…
============================================================================
很多人刷了很多面试题,看了很多面经,知识储备充分,但面试的时候,即使是自己熟悉的考点,也很难令面试官满意。其关键原因在于,学习是一种输入,但面试是一种输出。
面试需要的不是你懂,而是要让面试官知道你懂,你必须有能力将考点中的要点联系起来,连贯的说出来,这并不是看过一次就能达到的。但不少人以为看过这类文章,知道这个点,就可以了。事实上,只是“知道”远远不够。
这种问题,根本上,是对技术点的不够深入,不够熟悉,没有形成自己的理解。我也经历过这一过程,你知道这些概念,自己也能分清,但难以向别人讲明白。简单测试一个CSS问题:什么是BFC? 你肯定知道叫块级格式化上下文,问题是,怎么向面试官解释这个东西?
为了解决这个问题,首先,学习过程注重理解而不是记忆。
第二,一个知识点,需要通过多篇文章学习,重复学习,加深理解,总结出自己的答案和看法。
第三,刻意练习。如果你有伙伴,可以相互提问。如果没有,也可以自问自答。
-
你是怎么理解HTML语义化
-
你用过哪些HTML5标签
-
meta viewport 是做什么用的,怎么写?
-
H5是什么
-
label标签的作用
-
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
-
a标签中 如何禁用href 跳转页面 或 定位链接
-
canvas在标签上设置宽高 和在style中设置宽高有什么区别
-
你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
-
iframe有哪些缺点?

-
页面渲染时,dom 元素所采用的 布局模型,可通过box-sizing进行设置。根据计算宽高的
-
ie盒模型算上border、padding及自身(不算margin),标准的只算上自身窗体的大
-
几种获得宽高的方式 :
-
拓展各种获得宽高的方式 :
-
css reset和normalize.css有什么区别:
-
居中方法:
-
css优先确定级:
-
如何清除浮动:
-
自适应布局:
-
画三角形:
-
link @import导入css:
-
长宽比方案:
-
display相关:
-
CSS优化:


-
请你谈谈Cookie的优缺点
-
Array.prototype.slice.call(arr,2)方法的作用是:
-
简单说一下浏览器本地存储是怎样的
-
原型 / 构造函数 / 实例
-
原型链:
-
执行上下文(EC)
-
变量对象
-
作用域链
-
闭包
-
对象的拷贝
-
new运算符的执行过程
-
instanceof原理
-
代码的复用
-
继承


-
跨标签页通讯
-
浏览器架构
-
从输入 url 到展示的过程
-
重绘与回流
-
存储
-
Web Worker
-
V8垃圾回收机制
-
内存泄露
-
reflow(回流)和repaint(重绘)优化
-
如何减少重绘和回流?
-
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
-
localStorage 与 sessionStorage 与cookie的区别总结
-
浏览器如何阻止事件传播,阻止默认行为
-
虚拟DOM方案相对原生DOM操作有什么优点,实现上是什么原理?


-
http/https 协议
-
常见状态码
-
get / post
-
Websocket
-
TCP三次握手
-
TCP四次挥手
-
Node 的 Event Loop: 6个阶段
-
URL概述
-
安全
-
HTTPS和HTTP的区别
-
HTTP版本
-
从输入URL到页面呈现发生了什么?
-
HTTP缓存
-
缓存位置
-
强缓存


-
vue.js的两个核心是什么?
-
vue 的双向绑定的原理是什么?
-
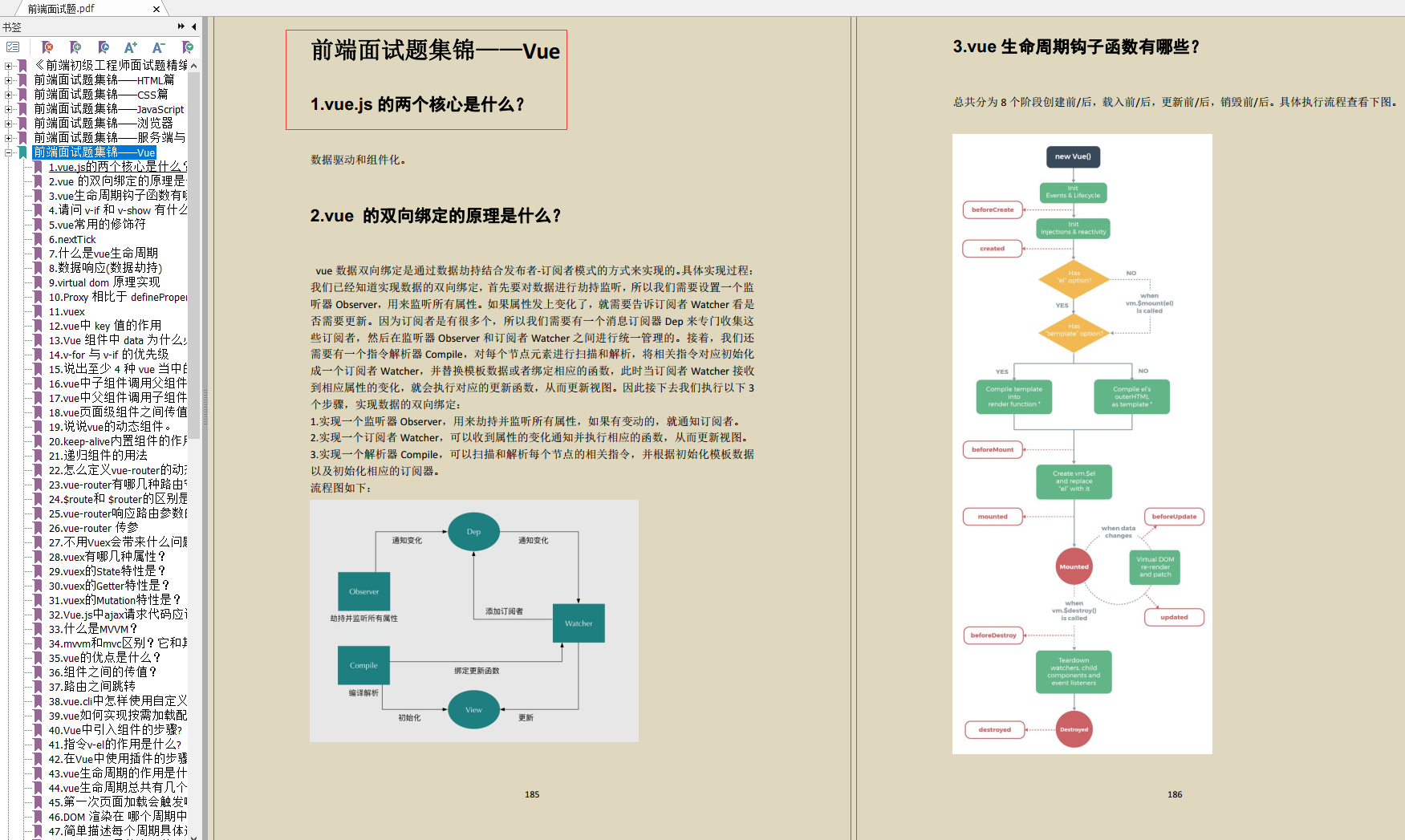
vue生命周期钩子函数有哪些?
-
请问 v-if 和 v-show 有什么区别?
-
vue常用的修饰符
-
nextTick
-
什么是vue生命周期
-
数据响应(数据劫持)
-
virtual dom 原理实现
-
Proxy 相比于 defineProperty 的优势
-
vuex
-
vue中 key 值的作用
-
Vue 组件中 data 为什么必须是函数?
-
v-for 与 v-if 的优先级
-
说出至少 4 种 vue 当中的指令和它的用法


最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:











 本文探讨了前端开发中不可或缺的网络与浏览器知识,强调理解和实践的重要性,尤其是面试时如何将理论知识转化为流畅的表达。文章涵盖了HTTP、DNS、TCP、HTTPS、CDN等基础知识,以及HTML、CSS、JavaScript、Vue、服务端和算法等内容,提倡通过深入学习、重复训练和刻意练习提升技术理解能力。
本文探讨了前端开发中不可或缺的网络与浏览器知识,强调理解和实践的重要性,尤其是面试时如何将理论知识转化为流畅的表达。文章涵盖了HTTP、DNS、TCP、HTTPS、CDN等基础知识,以及HTML、CSS、JavaScript、Vue、服务端和算法等内容,提倡通过深入学习、重复训练和刻意练习提升技术理解能力。














 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








