}//判断与左边的距离不能超出屏幕可见区域外
if (top <0) {
top = 0;
}
if (top >document.documentElement.clientHeight - odiv.offsetHeight) { //如果元素移动高度超过屏幕可视高度则为屏幕高度
top =document.documentElement.clientHeight - odiv.offsetHeight;
}
console.log("left======" + left, "top======" + top);
//移动当前元素
odiv.style.left = left + "px";
odiv.style.top = top + "px";
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
},
},
};
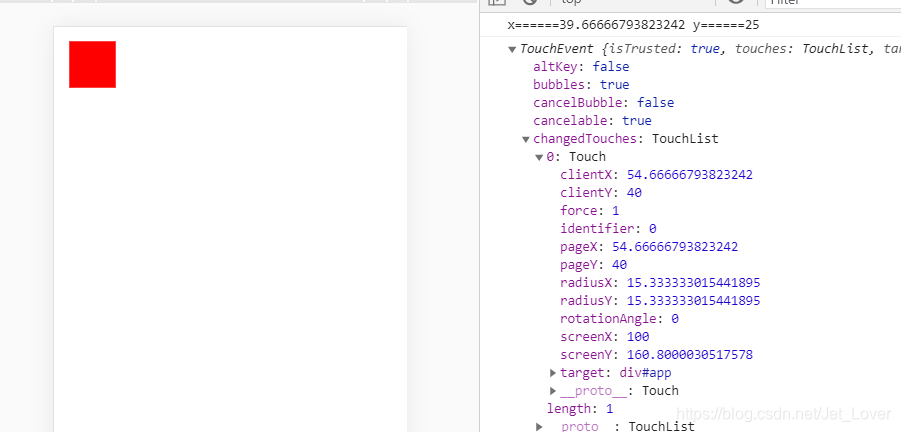
移动端的拖拽事件有点特殊,点击元素获取可视左边的位置的方法不是**e.clientX**而是**e.changedTouches[0].pageX**
按下、拖动、松开事件也改变了,接下来上代码
**TouchEvent**事件

综合起来的代码
==========5.20号跟新
**上面的版本虽然能实现拖动,但是假如给元素加个比如子元素比如像这样**
用之前的办法取到的e.target是你点到哪个元素就是哪个元素的dom节点,显然这样是不对的,甚至你点击到子元素会使父元素失效。
那么就要用jq来获取元素节点
修改后的代码








 本文讲述了在移动端开发中如何处理拖拽事件,强调了使用`TouchEvent`的特殊性,以及在遇到子元素影响时如何通过jQuery获取正确元素节点。作者更新了代码示例以适应带子元素的情况。
本文讲述了在移动端开发中如何处理拖拽事件,强调了使用`TouchEvent`的特殊性,以及在遇到子元素影响时如何通过jQuery获取正确元素节点。作者更新了代码示例以适应带子元素的情况。














 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








