文末
技术是没有终点的,也是学不完的,最重要的是活着、不秃。
零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。
最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
自学最怕的就是缺乏自驱力,一定要自律,杜绝“三天打鱼两天晒网”,到最后白忙活一场。
高度自律的同时,要保持耐心,不抛弃不放弃,切勿自怨自艾,每天给自己一点点鼓励,学习的劲头就会很足,不容易犯困。
技术学到手后,找工作的时候一定要好好准备一份简历,不要无头苍蝇一样去海投简历,容易“竹篮打水一场空”。好好的准备一下简历,毕竟是找工作的敲门砖。
拿到面试邀请后,在面试的过程中一定要大大方方,尽力把自己学到的知识舒适地表达出来,不要因为是自学就不够自信,给面试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
query获取传参
this.$route.query.name;
this.$route.query.name2;
- vue让跳转路由参数不在地址栏显示(name;param)
**name方式跳转:**push绑定的不再是path而是使用了你要发送的页面的name值
this.$router.push({name:‘taskCenter’, params:{id: ids, savePath: savePath}})
param获取传参:
mounted() {
this.requestIds=this.$route.params.id;
this.requestXmlPath=this.$route.params.savePath;
}
- 未搭配动态路由时导航栏时:不会在导航栏中显示传递的数据,也可以正常获得params中的数据,但是刷新页面 后会丢失params中传递的数据

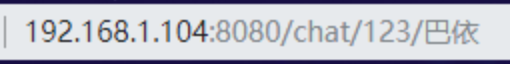
- 设置动态路由后导航栏显示效果,就算刷新页面也不会丢失params中的数据,但同时也暴漏的传递的数据
//router配置
const routes = [{
path: ‘/chat/:id/:name’,
name: ‘Chat’,
component: Chat
}]

-
query传参相当于get方式,会把要传递的参数显示在导航栏中。
-
params传参相当于post方式。默认不会把传递的参数显示在导航栏中。
-
query跳转路由传参显示参数这对于普通数据没什么,但是对于敏感数据,比如 涉及到用户敏感信息 ,避免使用query。
-
我们可以用params方式传递参数,它不会把传递的参数显示到导航栏中。
[

创作打卡挑战赛 
文末
技术是没有终点的,也是学不完的,最重要的是活着、不秃。
零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。
最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
自学最怕的就是缺乏自驱力,一定要自律,杜绝“三天打鱼两天晒网”,到最后白忙活一场。
高度自律的同时,要保持耐心,不抛弃不放弃,切勿自怨自艾,每天给自己一点点鼓励,学习的劲头就会很足,不容易犯困。
技术学到手后,找工作的时候一定要好好准备一份简历,不要无头苍蝇一样去海投简历,容易“竹篮打水一场空”。好好的准备一下简历,毕竟是找工作的敲门砖。
拿到面试邀请后,在面试的过程中一定要大大方方,尽力把自己学到的知识舒适地表达出来,不要因为是自学就不够自信,给面试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








