//1.导入包
import React from ‘react’
import ReactDOM from ‘react-dom’
import App from ‘@/App.js’
//3.将创建好的虚拟DOM渲染到页面上去
ReactDOM.render(
<App></App>

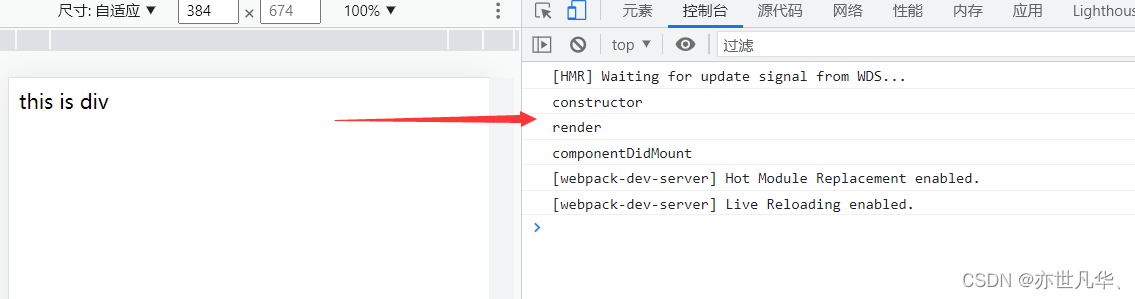
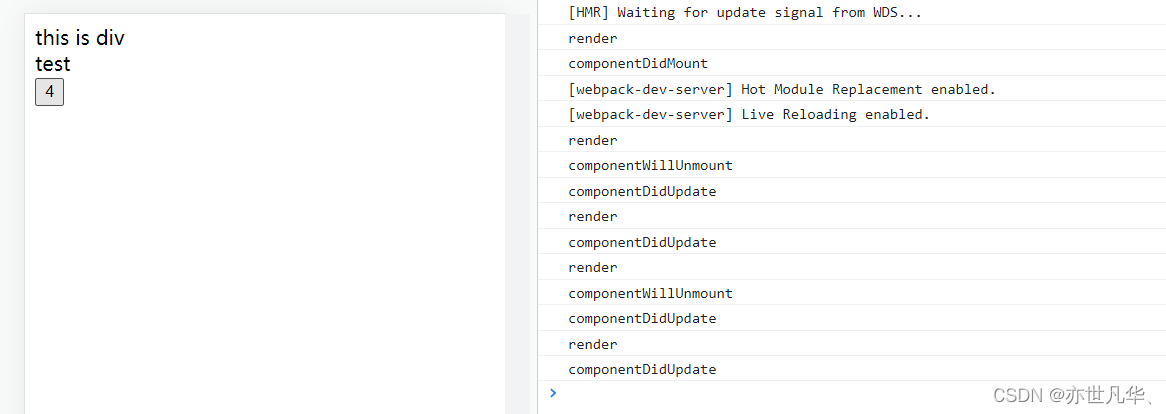
render和componentDidMount循序颠倒,说明我们不要以输出的循序为主,而是以它真正执行的顺序为主。
### 钩子函数 constructor
触发时机:创建组件时,最先执行,初始化的时候只执行一次。
作用:1.初始化state 、2.创建Ref、3.使用bind解决this指向问题

之前我们初始化state的时候会在构造器内书写,现在React也允许我们直接在外边书写
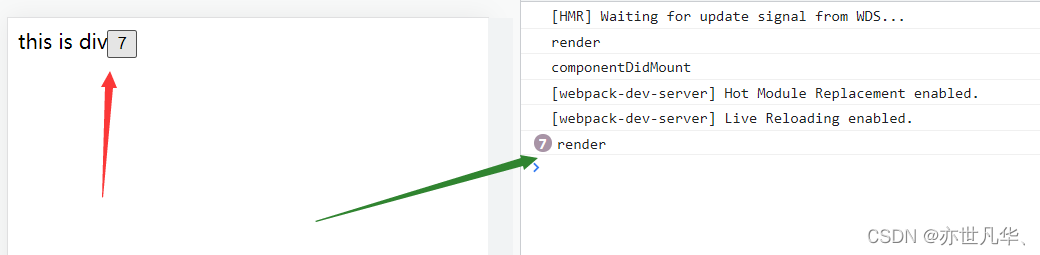
### 钩子函数 render
触发时机:每次组件渲染都会触发
作用:渲染UI (注意:不能在里面调用setState)

每次只要引起视图变化,我们的render都会执行。
### 钩子函数 componentDidMount
触发时机:组件挂载 (完成DOM渲染) 后执行,初始化的时候执行一次
作用:1.发送网络请求、2.DOM操作

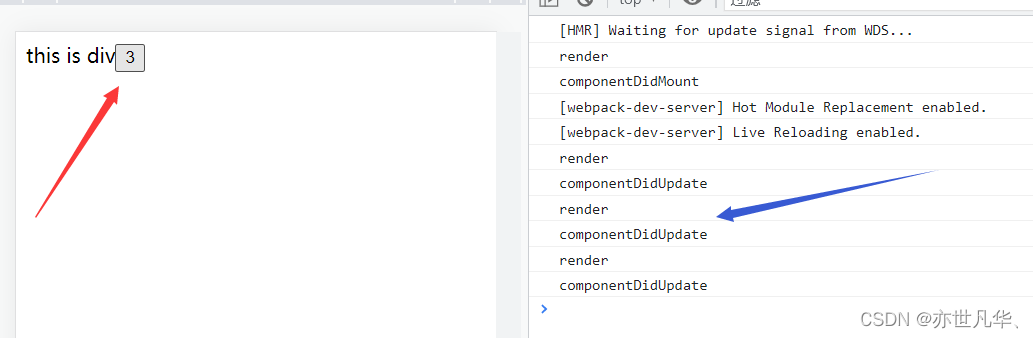
更新阶段
----
render和componentDidMount每次更新都会依次执行

### 钩子函数 render
触发时机:每次组件渲染都会触发
作用:渲染UI (与 挂载阶段 是同一个render)
### 钩子函数 componentDidUpdate
触发时机:组件更新后 (DOM渲染完毕)
作用:DOM操作,可以获取到更新后的DOM内容,不要直接调用setState
卸载阶段
----
### 钩子函数 componentWillUnmount
触发时机:组件卸载 (从页面中消失)
作用:执行清理工作 (比如:清理定时器等)
import React from “react”;
class Test extends React.Component{
componentWillUnmount(){
console.log('componentWillUnmount');
//清理定时器
}
render(){
return <div>
test
</div>
}
}
class App extends React.Component{
constructor(){
super()
// this.state = {
// }
}
state = {
count:0,
flag:true
}
clickHandler = () =>{
this.setState({
count: this.state.count+1,
flag: !this.state.flag
})
}
componentDidMount(){
console.log('componentDidMount');
//Ajax 类似于 mounted
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return <div>
this is div
{/* 通过一个数据状态的切换 让Test组件进行销毁重建 就会发生组件卸载 */}
{this.state.flag ? <Test /> : null}
<button onClick={this.clickHandler}>{this.state.count}</button>
</div>
}
}
export default App

import React from “react”;
class Test extends React.Component{
//如果数据是组件的状态需要去影响视图 定义到state中
//如果我们需要的数据状态 不和视图绑定 定义成一个普通的实例属性就可以了
//state中尽量保持精简
timer = null
componentDidMount(){
this.timer = setInterval(()=>{
console.log('定时器开启');
},1000)
}
componentWillUnmount(){
console.log('componentWillUnmount');
clearInterval(this.timer)
}
render(){
return <div>
test
</div>
}
}
class App extends React.Component{
constructor(){
super()
// this.state = {
// }
}
state = {
count:0,
flag:true
}
clickHandler = () =>{
this.setState({
count: this.state.count+1,
flag: !this.state.flag
})
}
componentDidMount(){
console.log('componentDidMount');
//Ajax 类似于 mounted
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return <div>
this is div
{/* 通过一个数据状态的切换 让Test组件进行销毁重建 就会发生组件卸载 */}
{this.state.flag ? <Test /> : null}
<button onClick={this.clickHandler}>{this.state.count}</button>
总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux























 1098
1098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








