总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
<%--如果忘记删除form表单--%> <%--bug--%>密 码:
{{msg}}
### 2.后端代码如下,LoginServlet.java文件:
package com.tianju.servlet.comUser;
import cn.hutool.crypto.SecureUtil;
import com.alibaba.fastjson.JSON;
import com.tianju.entity.ComUser;
import com.tianju.entity.ResData;
import com.tianju.service.IComUserService;
import com.tianju.service.impl.ComUserServiceImpl;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 用户登陆的servletVue
*/
@WebServlet(“/comUser/login/vue”)
public class LoginServletVue extends HttpServlet {
private IComUserService comUserService = new ComUserServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 输入不为空
String username = req.getParameter(“username”);
String password = req.getParameter(“password”);
if (StringUtils.isBlank(username) || StringUtils.isBlank(password)){
resp.getWriter().write(JSON.toJSONString(
new ResData(1001, “输入为空”, null)));
return;
}
// 进行验证
ComUser comUser = comUserService.queryByUsername(username);
if (comUser==null || !comUser.getPassword().equals(SecureUtil.md5(password))){
resp.getWriter().write(JSON.toJSONString(new ResData(1002, "用户名 | 密码错误", null)));
return;
}
// ++++++登陆成功的用户对象存储到session中=====用户确定后续的操作是谁做的
req.getSession().setAttribute("user", comUser);
resp.getWriter().write(JSON.toJSONString(new ResData(200, "ok", comUser.getUsername())));
}
}
### 3.然后在index页面显示登陆的用户名
欢迎您:
<%–这个改成vue的 --%>
<%–${sessionScope.user.username}–%>
{{username}}
核心代码如下:
## 注册功能

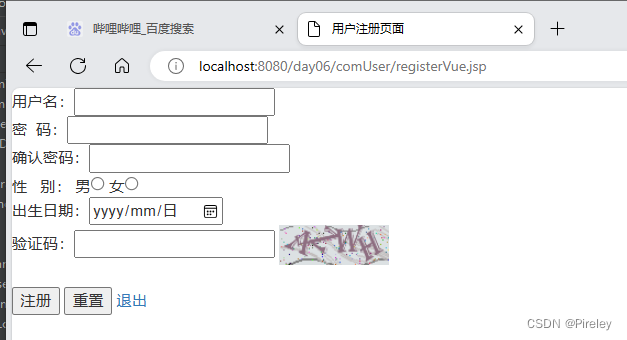
### 1.前端代码registerVue.jsp
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
密 码:
确认密码:
性 别: 男 女
出生日期:
<%-- 如果要让验证码在点击时自动更新--%> 验证码:
<img :src="imgsrc" @click="imgbtn">
<br>
<span style="color: darkred">{{msg}}</span><br>
<button @click="register">注册</button>
<button @click="reset">重置</button>
<a href="/index.jsp">退出</a>
### 2.后端代码RegisterServletVue.java
package com.tianju.servlet.comUser;
import cn.hutool.crypto.SecureUtil;
import com.alibaba.fastjson.JSON;
import com.tianju.entity.ComUser;
import com.tianju.entity.ResData;
import com.tianju.service.IComUserService;
import com.tianju.service.impl.ComUserServiceImpl;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
/**
* 用vue版本的注册的servlet
*/
@WebServlet(“/comUser/register/vue”)
public class RegisterServletVue extends HttpServlet {
private IComUserService comUserService = new ComUserServiceImpl();
private SimpleDateFormat sdf = new SimpleDateFormat(“yyyy-MM-dd”);
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 用户注册的业务逻辑
String username = req.getParameter("username");
String password = req.getParameter("password");
String rePassword = req.getParameter("rePassword");
String sex = req.getParameter("gender");
String birthday = req.getParameter("birthday");
System.out.println(username+password+rePassword+sex+birthday);
// +++加入+验证码输入
String imgCode = req.getParameter("imgCode");
// 1.输入不为空;
if (StringUtils.isBlank(username)
|| StringUtils.isBlank(password)
|| StringUtils.isBlank(rePassword)
|| StringUtils.isBlank(sex)
|| StringUtils.isBlank(birthday)
|| StringUtils.isBlank(imgCode)){
resp.getWriter().write(JSON.toJSONString(
new ResData(1001, "输入为空", null)));
return;
}
// +++++判断验证码是否正确
HttpSession session = req.getSession();
// 从session中获取验证码
String yzm = (String)session.getAttribute("yzm");
// 忽略大小写 .equalsIgnoreCase
if (!yzm.equalsIgnoreCase(imgCode)){
resp.getWriter().write(JSON.toJSONString(
new ResData(1002, "验证码不正确", null)));
return;
}
// 2.用户名不重复;
ComUser comUserDb = comUserService.queryByUsername(username);
if (comUserDb!=null){
resp.getWriter().write(JSON.toJSONString(
new ResData(1003, "用户名重复", null)));
return;
}
// 3.两次密码输入一致;
if (!password.equals(rePassword)){
// 两次密码不一致
resp.getWriter().write(JSON.toJSONString(
new ResData(1004, "两次密码输入不一致,请检查", null)));
return;
}
// 进行密码加密存储
ComUser comUser = new ComUser();
comUser.setPassword(SecureUtil.md5(password));
comUser.setUsername(username);
try {
comUser.setBirthday(sdf.parse(birthday));
} catch (ParseException e) {
throw new RuntimeException(e);
}
comUser.setSex(sex);
System.out.println(comUser);
// 4.保存信息到数据库
comUserService.add(comUser);
// 5.注册成功跳转到登陆页面
resp.getWriter().write(JSON.toJSONString(
new ResData(200, "注册成功", null)));
}
}
## 附录:Vue+Axios遇到的bug汇总
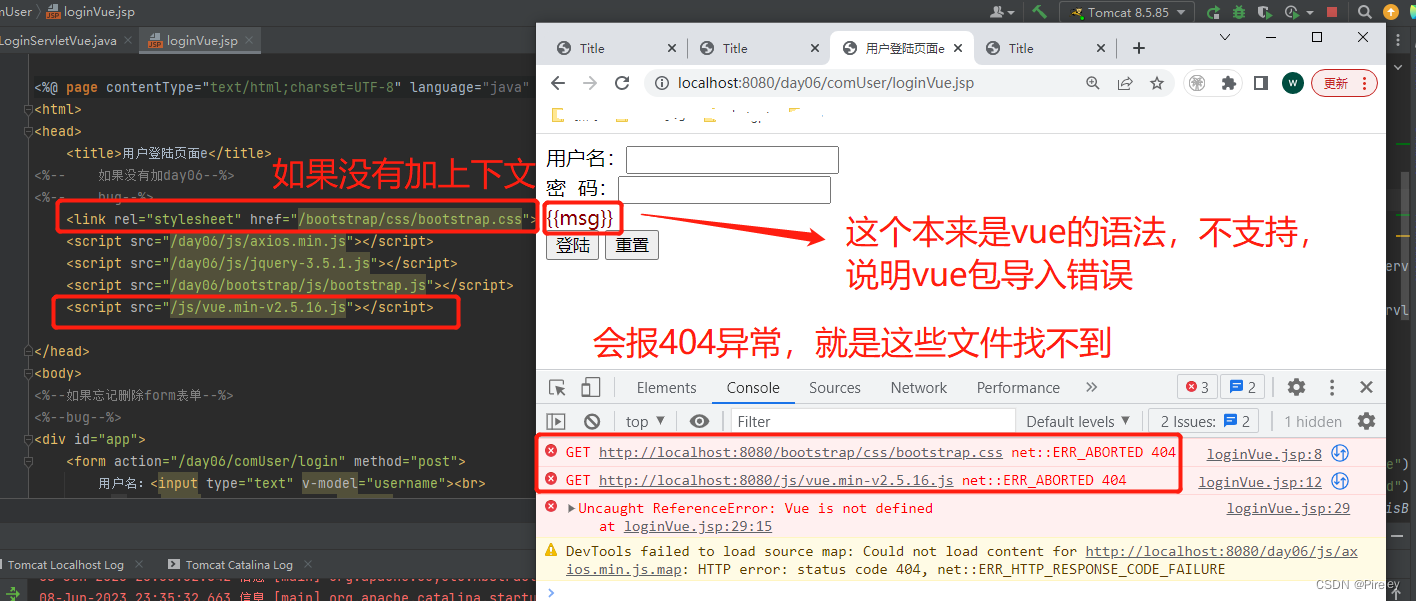
#### 1.导包失败net:ERR ABORTED 404
报错信息:
GET http://localhost:8080/bootstrap/css/bootstrap.css net:ERR ABORTED 404

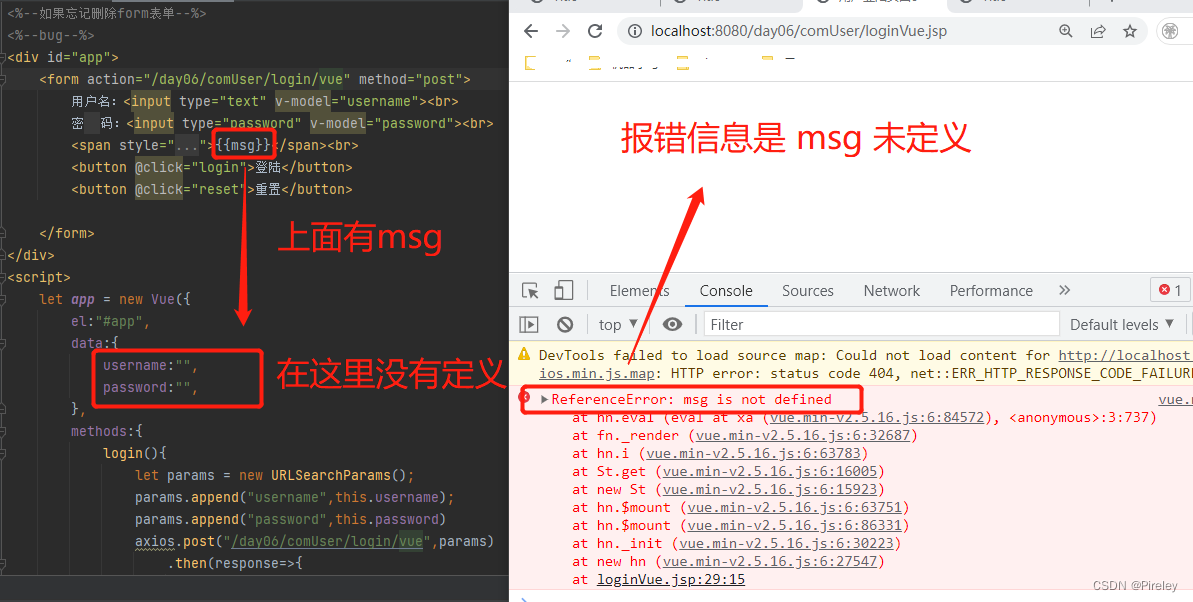
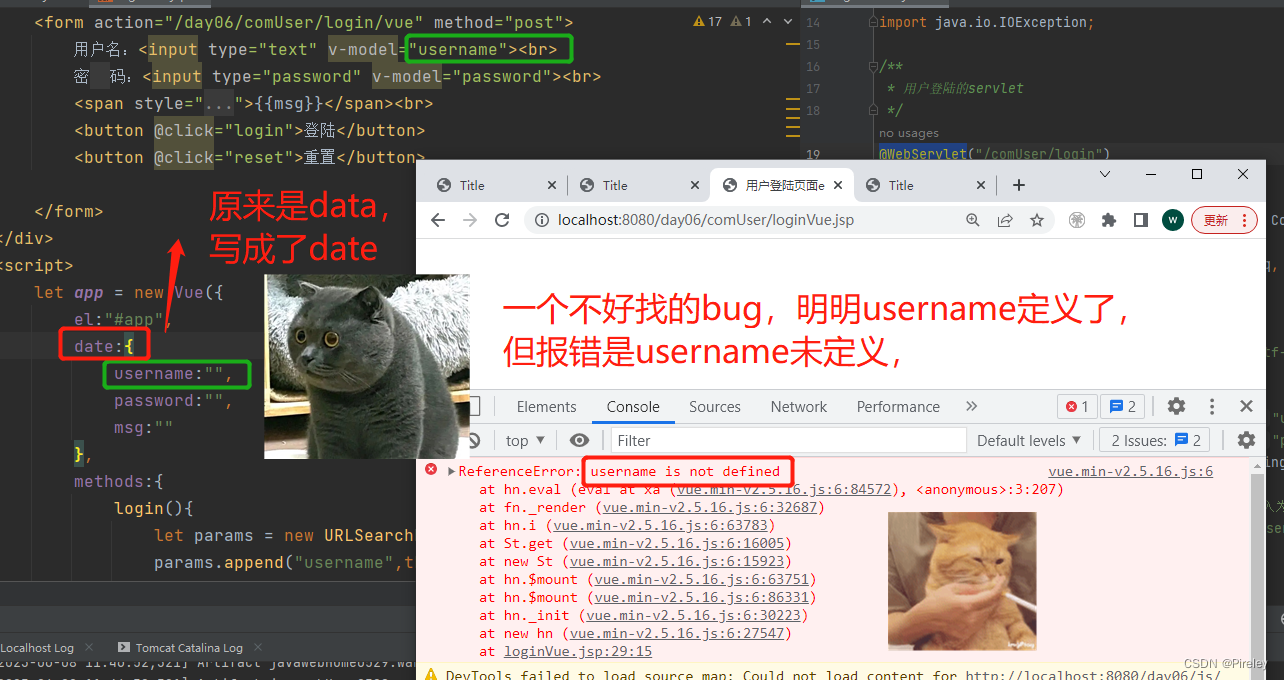
#### 2.未定义错误msg is not defined,data写成date
报错信息:ReferenceError:msg is not defined

另一种情况,不太好找:

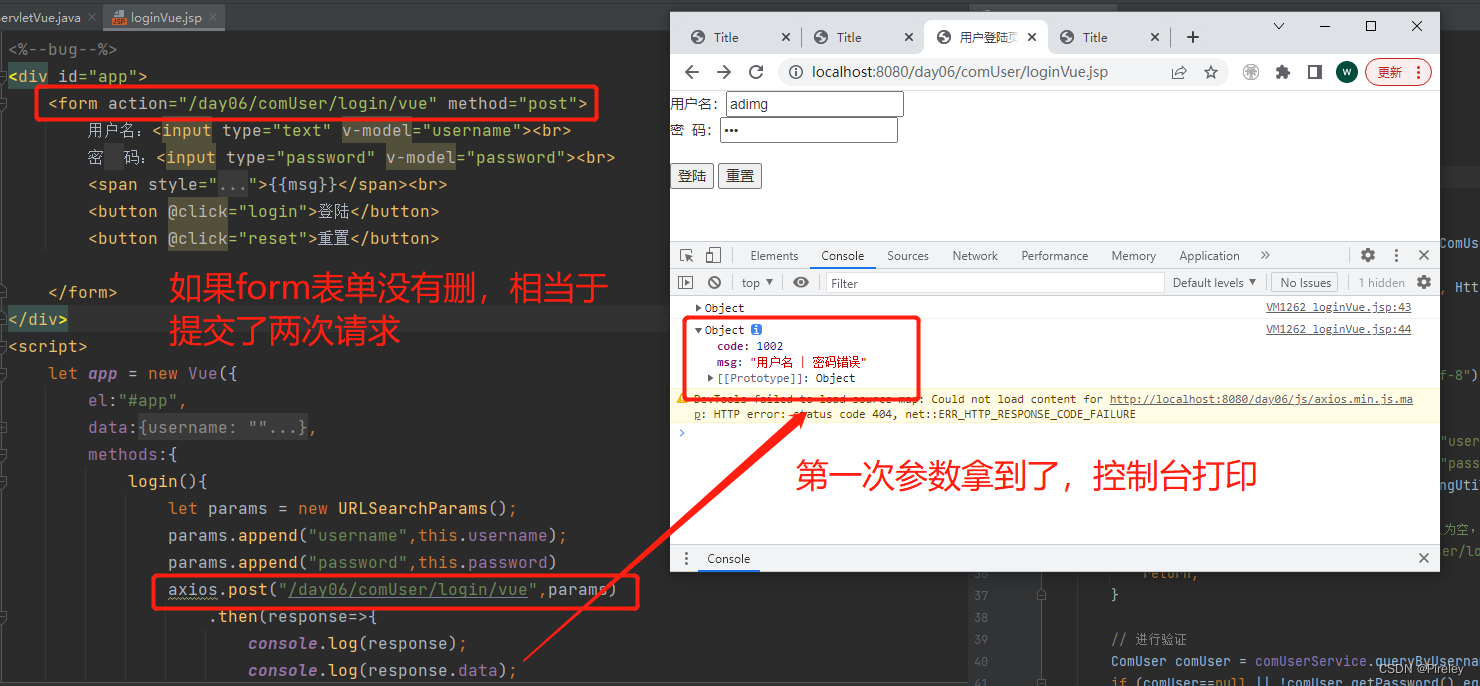
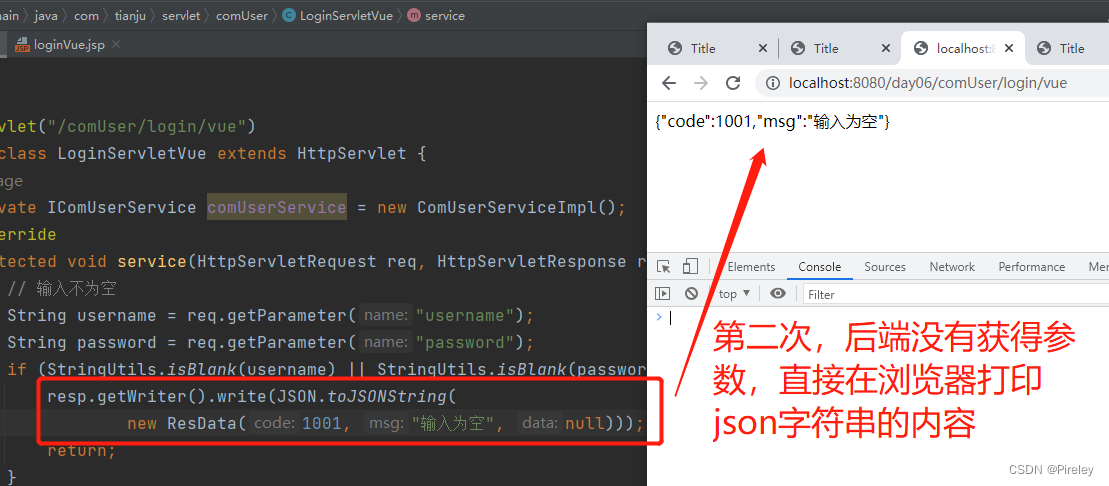
#### 3.之前的form表单没有删
导致发送两次请求


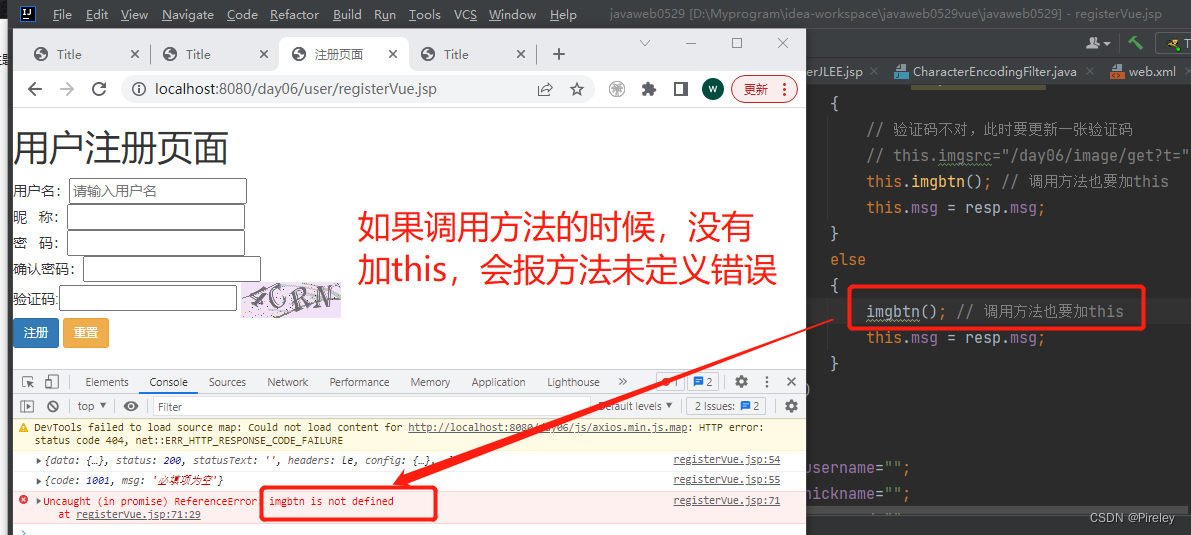
#### 4.没有加this,报未定义异常imgbtn is not defined
Uncaught (in promise) ReferenceError: imgbtn is not defined

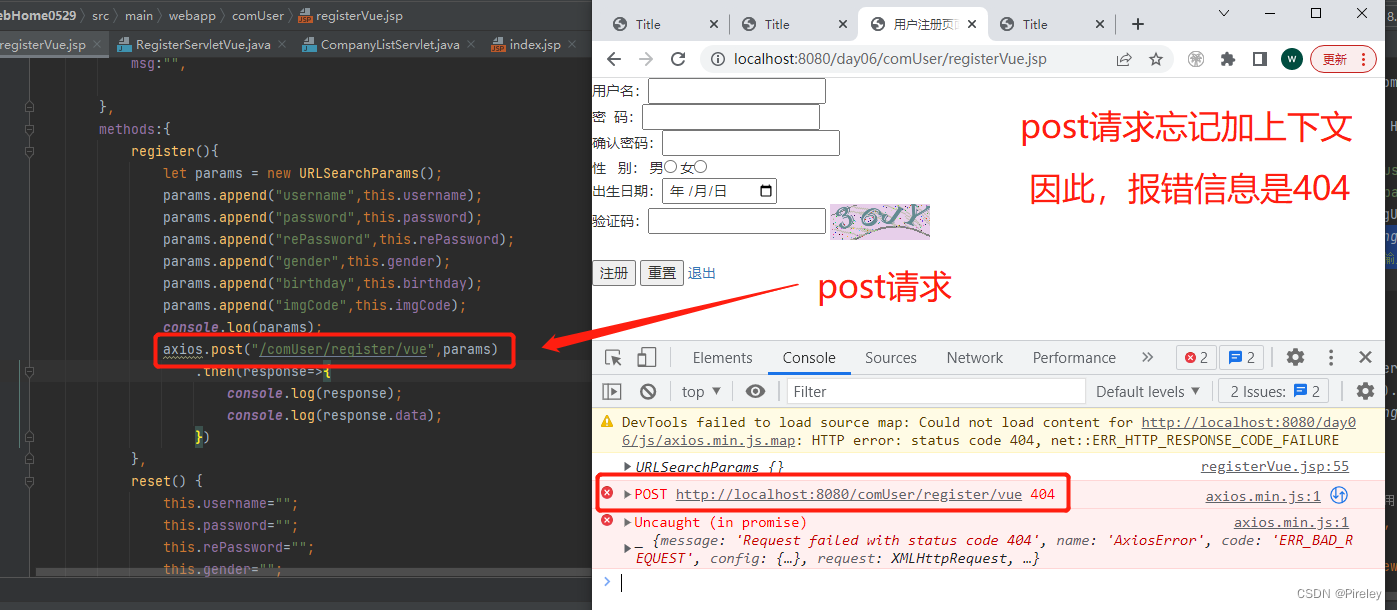
#### 5.post请求没加上下文,POST请求404,Uncaught (in promise)
报错信息:
http://localhost:8080/comUser/register/vue 404
Uncaught (in promise)
{message:‘Request failed with status code 404’,name:‘AxiosError’,

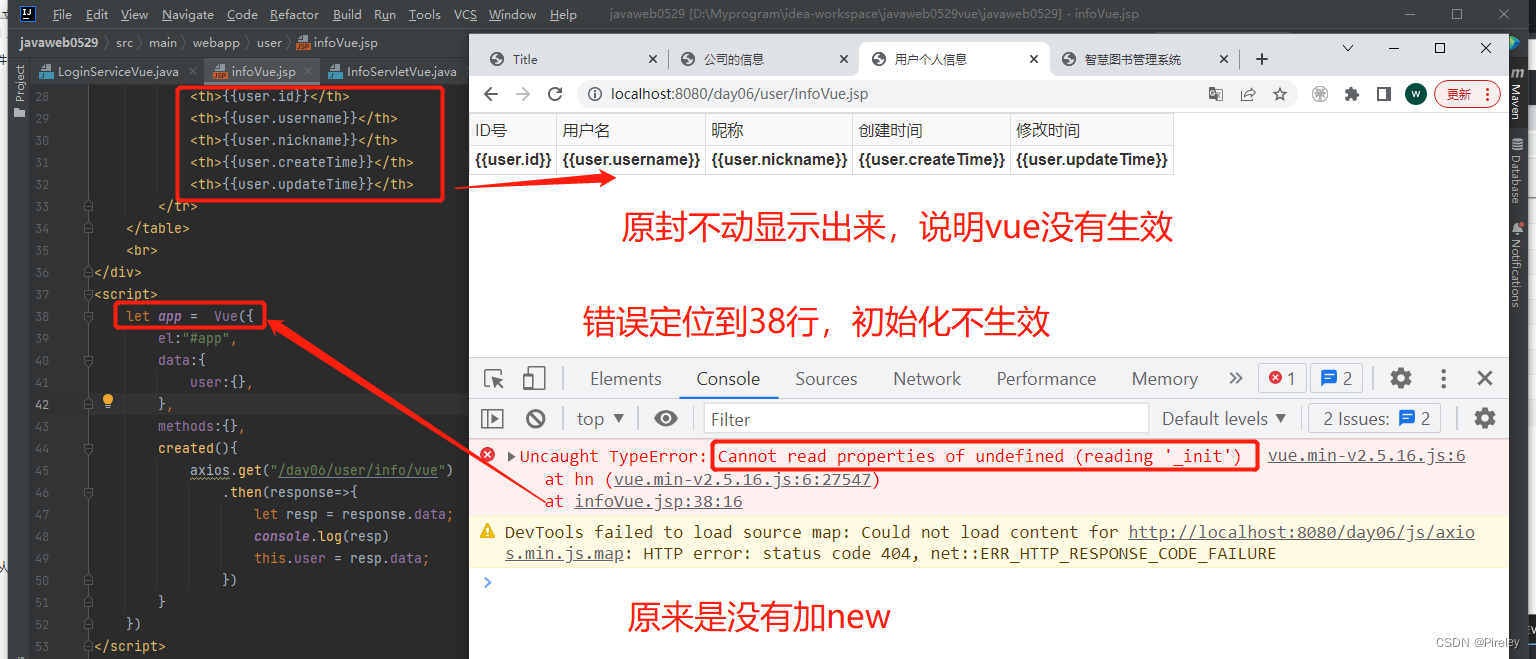
#### 6.let app = new Vue没有加new
报错信息:
vue.min-v2.5.16.js:6 Uncaught TypeError: Cannot read properties of undefined (reading ‘\_init’)

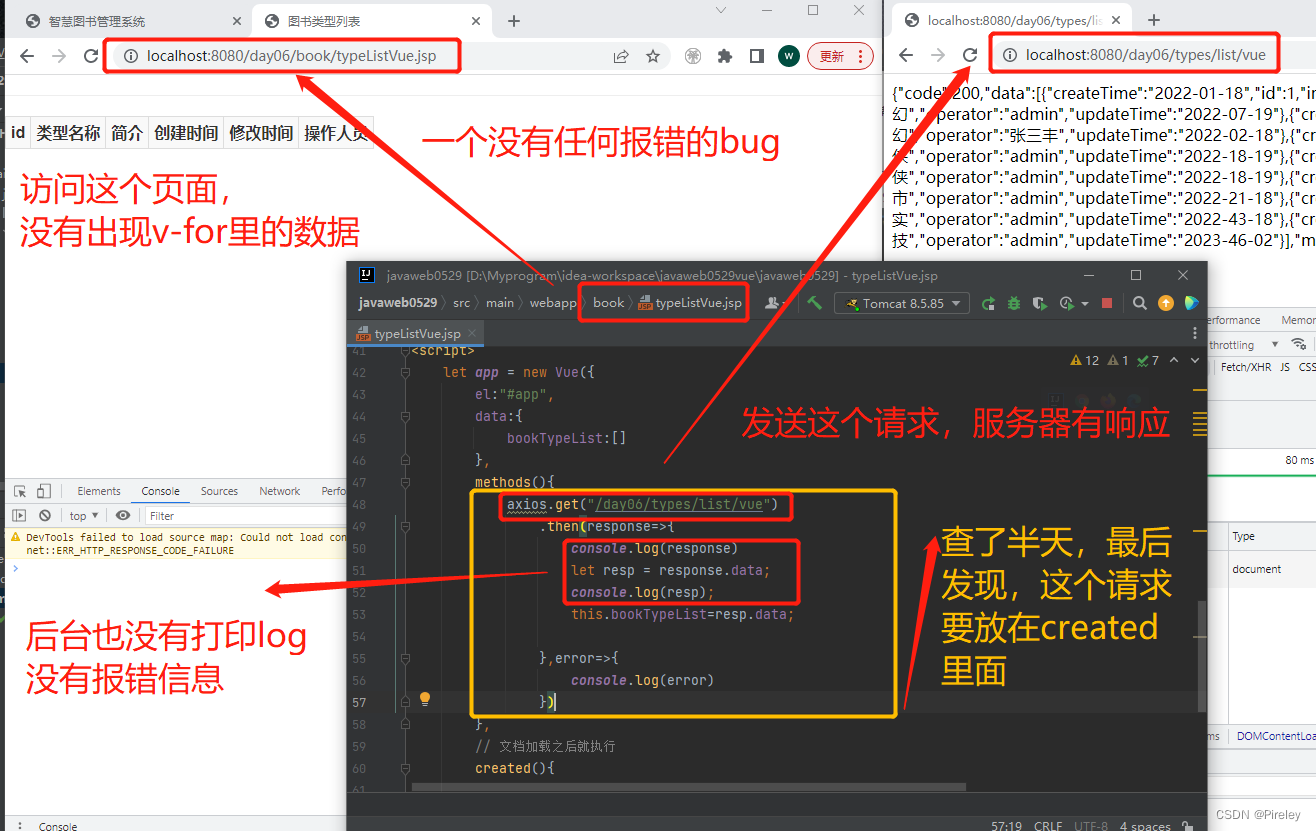
#### 7.一个没有报错信息的bug–应该写在created里

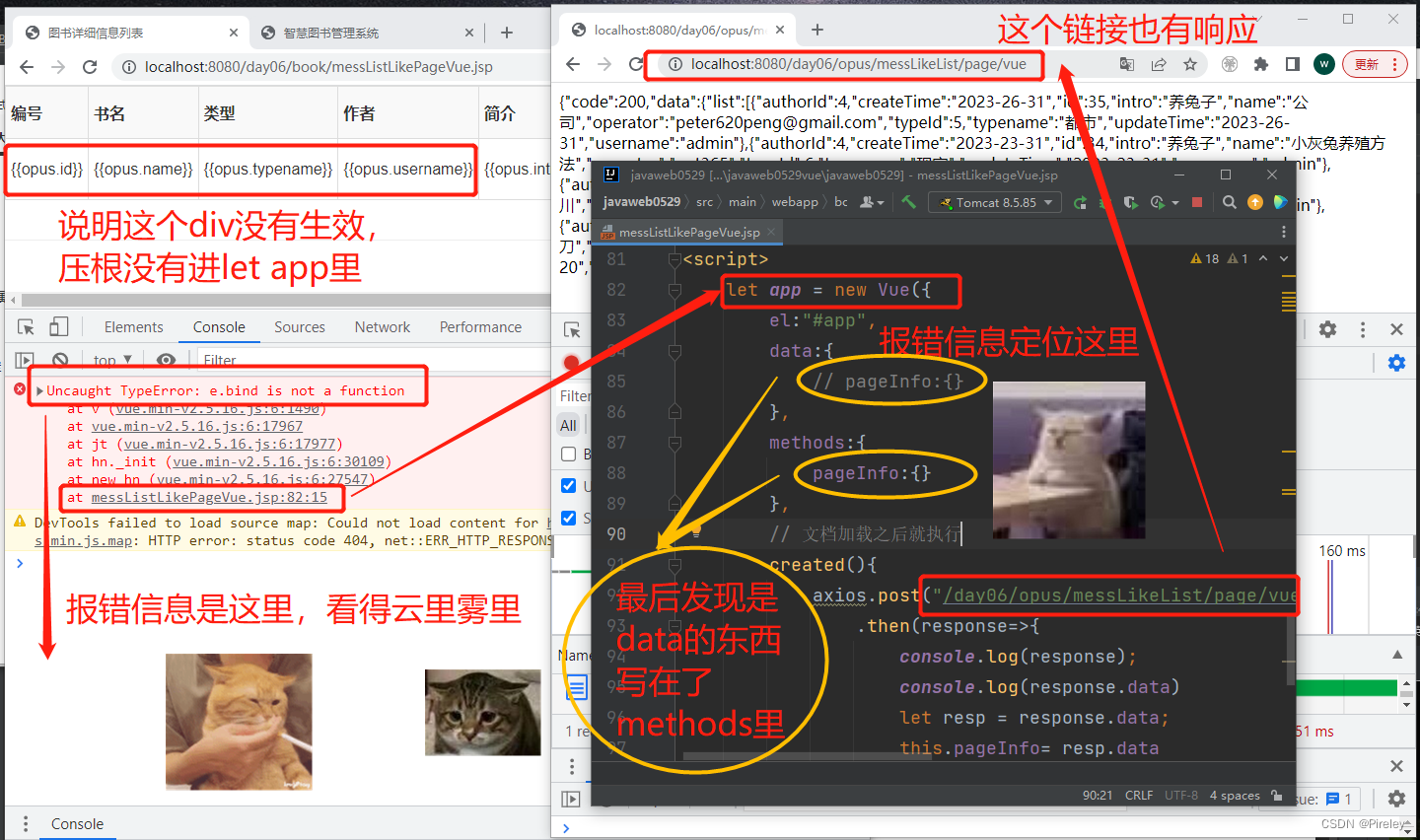
#### 8.一个报错定位不清楚的bug
报错信息:
Uncaught TypeError: e.bind is not a function

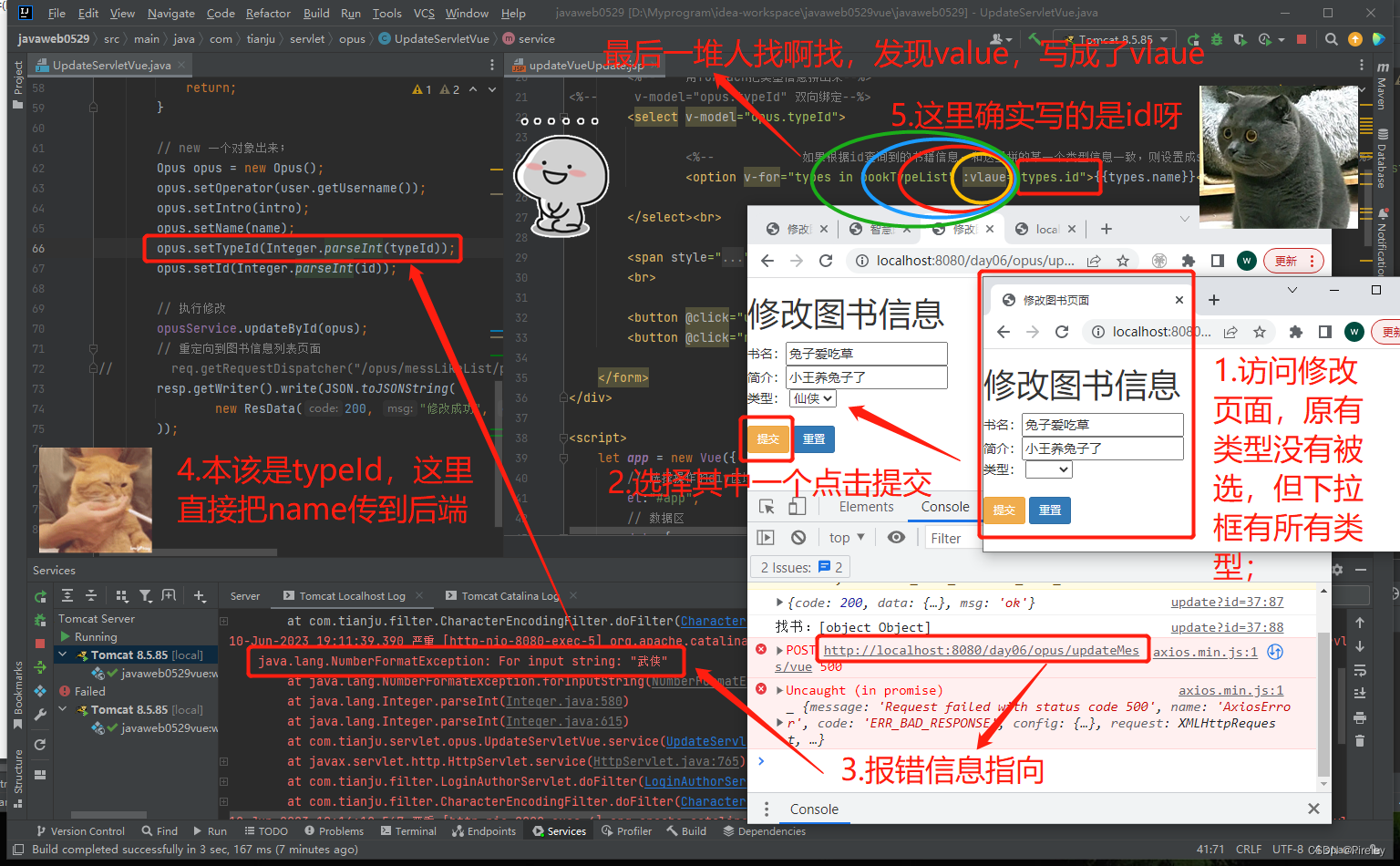
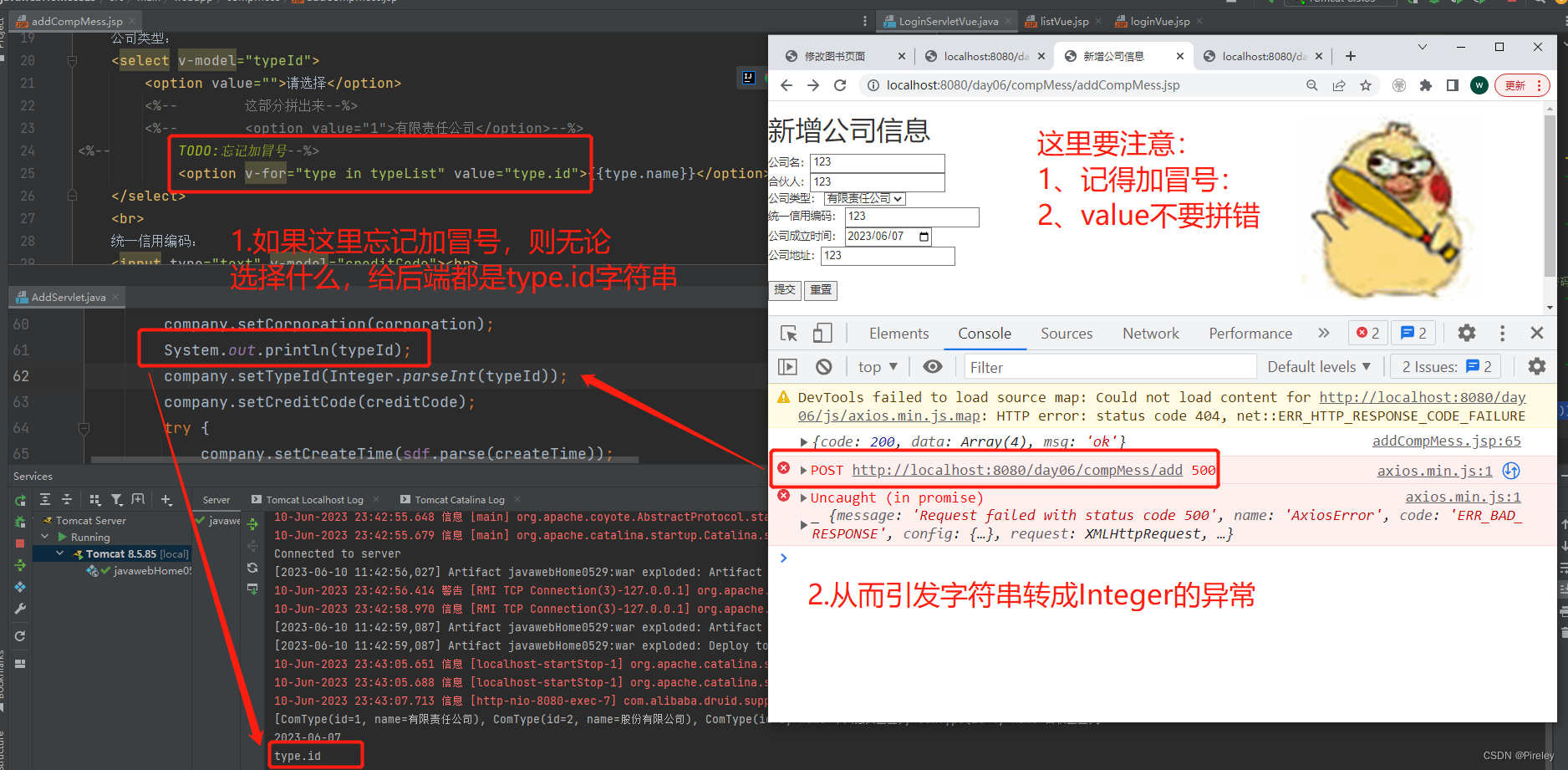
#### 9.一个一堆人找了半天的bug:value写成vlaue
同上,不太好找的bug

#### 总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


**前端面试题汇总**

**JavaScript**

**性能**

**linux**

**前端资料汇总**

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 1554
1554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








