最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

使用 getElementById() 方法可以获取带有 ID 的元素对象。
语法演示如下:
document.getElementById(‘id’);
代码演示如下:
(3)根据标签名获取
1️⃣ 使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合;
语法演示如下:
document.getElementsByTagName(‘标签名’);
😆温馨提醒😆:
-
因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历;
-
得到元素对象是动态的;
-
如果获取不到元素,则返回为空的伪数组(因为获取不到对象);
2️⃣ 还可以获取某个元素(父元素)内部所有指定标签名的子元素;
语法演示如下:
element.getElementsByTagName(‘标签名’);
😆温馨提醒😆:父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己。
代码演示如下:
- 柳庭风静人眠昼,昼眠人静风庭柳。
- 柳庭风静人眠昼,昼眠人静风庭柳。
- 柳庭风静人眠昼,昼眠人静风庭柳。
- 柳庭风静人眠昼,昼眠人静风庭柳。
- 菩萨蛮·回文夏闺怨
- 菩萨蛮·回文夏闺怨
- 菩萨蛮·回文夏闺怨
- 菩萨蛮·回文夏闺怨
(4)通过 HTML5 新增的方法获取
语法演示如下:
//第一种
document.getElementsByClassName(‘类名’); // 根据类名返回元素对象集合
//第二种
document.querySelector(‘选择器’); // 根据指定选择器返回第一个元素对象
//第三种
document.querySelectorAll(‘选择器’); // 根据指定选择器返回
😆温馨提醒😆:
querySelector和querySelectorAll里面的选择器需要加符号,比如:document.querySelector(’#nav’);代码演示如下:
盒子1盒子2- 首页
- 产品
(5)获取特殊元素(body,html)
1️⃣ 获取body元素
doucumnet.body // 返回body元素对象
2️⃣ 获取html元素
document.documentElement // 返回html元素对象
代码演示如下:
(1)事件概述
1️⃣ JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。简单理解: 触发— 响应机制。
2️⃣ 网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
(2)事件三要素
-
事件源 (谁)
-
事件类型 (什么事件)
-
事件处理程序 (做什么)
2.1 案例:点击按钮弹出警示框
要求:页面中有一个按钮,当鼠标点击按钮的时候,弹出“你好”警示框;
案例分析:
-
获取事件源(按钮);
-
注册事件(绑定事件),使用
onclick; -
编写事件处理程序,写一个函数弹出 alert 警示框;
代码演示如下:
点击这里哦
(3)执行事件的步骤
-
获取事件源
-
注册事件(绑定事件)
-
添加事件处理程序(采取函数赋值形式)
(4)常见的鼠标事件
| 鼠标事件 | 触发条件 |
| — | — |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
JavaScript 的
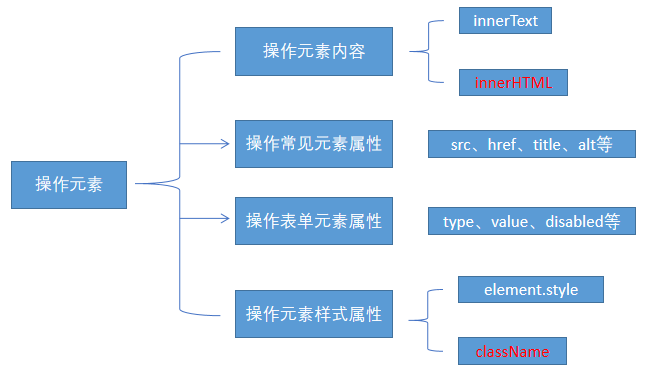
DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容 、属性等;(1)改变元素内容
1️⃣
element.innerText:从起始位置到终止位置的内容,但它去除 html 标签,同时空格和换行也会去掉;2️⃣
element.innerHTML:起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行;1.1 innerText 和 innerHTML的区别
代码演示如下:
我是文字
123456
显示效果如下:

1.2 案例:分时显示不同图片,显示不同问候语
要求:根据不同时间,页面显示不同图片,同时显示不同的问候语。
-
如果上午时间打开页面,显示上午好,显示上午的图片。
-
如果下午时间打开页面,显示下午好,显示下午的图片。
-
如果晚上时间打开页面,显示晚上好,显示晚上的图片。
案例分析:
-
根据系统不同时间来判断,所以需要用到日期内置对象;
-
利用多分支语句来设置不同的图片;
-
需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性;
-
需要一个div元素,显示不同问候语,修改元素内容即可;
完整代码演示如下:
Document  上午好
上午好😆温馨提醒😆:因代码涉及到使用图片,所以小伙伴们首先先理解代码,然后再将自己准备的图片代替代码中的图片即可哦;
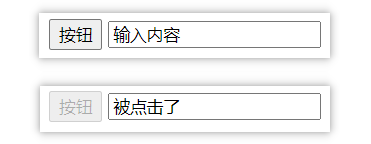
(2)表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled代码演示如下:
按钮
显示效果如下:

2.1 案例:仿京东显示密码
要求:点击按钮将密码框切换为文本框,并可以查看密码明文;
案例分析:
-
核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码;
-
一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框;
-
算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1;
案例图片素材:


完整代码演示如下:
Document 
(3)样式属性操作<1>
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1️⃣
element.style:行内样式操作;😆温馨提醒😆:
-
JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor;
-
JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高;
3.1 案例:显示隐藏文本框内容
要求:当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示;
案例分析:
-
首先表单需要2个新事件,获得焦点
onfocus失去焦点onblur; -
如果获得焦点, 判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容;
-
如果失去焦点, 判断表单内容是否为空,如果为空,则表单内容改为默认文字;
代码演示如下:
Document (4)样式属性操作<2>
1️⃣
element.className:类名样式操作;😆温馨提醒😆:
-
如果样式修改较多,可以采取操作类名方式更改元素样式;
-
class因为是个保留字,因此使用className来操作元素类名属性;
-
className 会直接更改元素的类名,会覆盖原先的类名;
完整代码演示如下:
Document 文本4.1 案例: 密码框格式提示错误信息
要求:用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息;
案例分析:
-
首先判断的事件是表单失去焦点
onblur; -
如果输入正确则提示正确的信息颜色为绿色小图标变化;
-
如果输入不是6到16位,则提示错误信息颜色为红色小图标变化;
-
因为里面变化样式较多,我们采取
className修改样式;
案例图片素材:



完整代码演示如下:
Document (5)操作元素总结

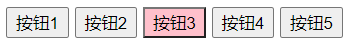
(6)排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
-
所有元素全部清除样式(干掉其他人);
-
给当前元素设置样式 (留下我自己);
-
注意顺序不能颠倒,首先干掉其他人,再设置自己;
代码演示如下:
按钮1
按钮2
按钮3
按钮4
按钮5
显示效果如下:

6.1 案例1:表格隔行变色
显示效果如下:

完整代码演示如下:
Document 代码 名称 最新公布净值 累计净值 前单位净值 净值增长率 003526 农银金穗3个月定期开放债券 1.075 1.079 1.074 +0.047% 000689 前海开源新经济混合A 1.075 1.079 1.074 +0.047% 003567 华夏行业景气混合 1.075 1.079 1.074 +0.047% 002296 长城行业轮动混合A 1.075 1.079 1.074 +0.047% 001704 国投瑞银进宝混合 1.075 1.079 1.074 +0.047% 515220 国泰中证煤炭ETF 1.075 1.079 1.074 +0.047%
6.2 案例2:表单全选取消全选案例
业务需求:
-
点击上面全选复选框,下面所有的复选框都选中(全选);
-
再次点击全选复选框,下面所有的复选框都不中选(取消全选);
-
如果下面复选框全部选中,上面全选按钮就自动选中;
-
如果下面复选框有一个没有选中,上面全选按钮就不选中;
-
所有复选框一开始默认都没选中状态;
案例分析:
-
全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可;
-
下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中;
-
可以设置一个变量,来控制全选是否选中;
显示效果如下:

完整代码演示如下:
商品 价钱 iPhone13 8399 iPad Pro 5000 iPad Air 2000 Apple Watch 2000
(7)自定义属性的操作
1️⃣ 获取属性值
-
element.属性:获取属性值。 -
element.getAttribute('属性');
😆区别😆:
-
element.属性:获取内置属性值(元素本身自带的属性); -
element.getAttribute(‘属性’);:主要获得自定义的属性 (标准) 我们程序员自定义的属性
2️⃣ 设置属性值
-
element.属性 = ‘值’:设置内置属性值。 -
element.setAttribute('属性', '值');
😆区别😆:
-
element.属性:设置内置属性值; -
element.setAttribute(‘属性’);:主要设置自定义的属性 (标准);
3️⃣ 移除属性
element.removeAttribute('属性');
代码演示如下:
7.1 案例:tab 栏切换(重点案例)
要求:当鼠标点击上面相应的选项卡(tab),下面内容跟随变化;
案例分析:
-
Tab栏切换有2个大的模块;
-
上面的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式;
-
下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面;
-
规律:下面的模块显示内容和上面的选项卡一一对应,相匹配;
-
核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号;
-
当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的 内容显示,其余隐藏(排他思想);
显示效果如下:

完整代码演示如下:
Document 7.1 案例:tab 栏切换(重点案例)
要求:当鼠标点击上面相应的选项卡(tab),下面内容跟随变化;
案例分析:
-
Tab栏切换有2个大的模块;
-
上面的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式;
-
下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面;
-
规律:下面的模块显示内容和上面的选项卡一一对应,相匹配;
-
核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号;
-
当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的 内容显示,其余隐藏(排他思想);
显示效果如下:

完整代码演示如下:
Document -






















 1134
1134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








