css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
内置对象
描述一:从小到大排序
描述二:大写字符串
描述三:对象属性键名
描述四:对象数字
描述五:对象字符串
描述六:去除字符串两端空格
描述七:输出日期
描述八:数字取整
描述九:数组反转
流程控制
描述一:返回星期数
请补全JavaScript函数,要求以字符串的形式返回数字参数所对应的星期。
示例:
1. _getday(1) -> “星期一”
2. _getday(7) -> “星期天”
以字符串返回星期,将星期数以数组或对象形式表现,获取对应的索引下标或键值即可。

内置对象
描述一:从小到大排序
请补全JavaScript函数,要求将数组参数中的数字从大到小进行排序并返回。
可以利用选择排序或者冒泡排序,进阶一点使用JS原生数组sort()方法,sort()方法比较两个值时,将两个值发送给可选接收的函数,根据函数内部自定义的规则,返回值为负数时,对两个参数进行颠倒排序。

描述二:大写字符串
请补全JavaScript函数,要求将字符串参数转换为大写字符串并返回。
直接使用字符串转换为大写的方法即可。

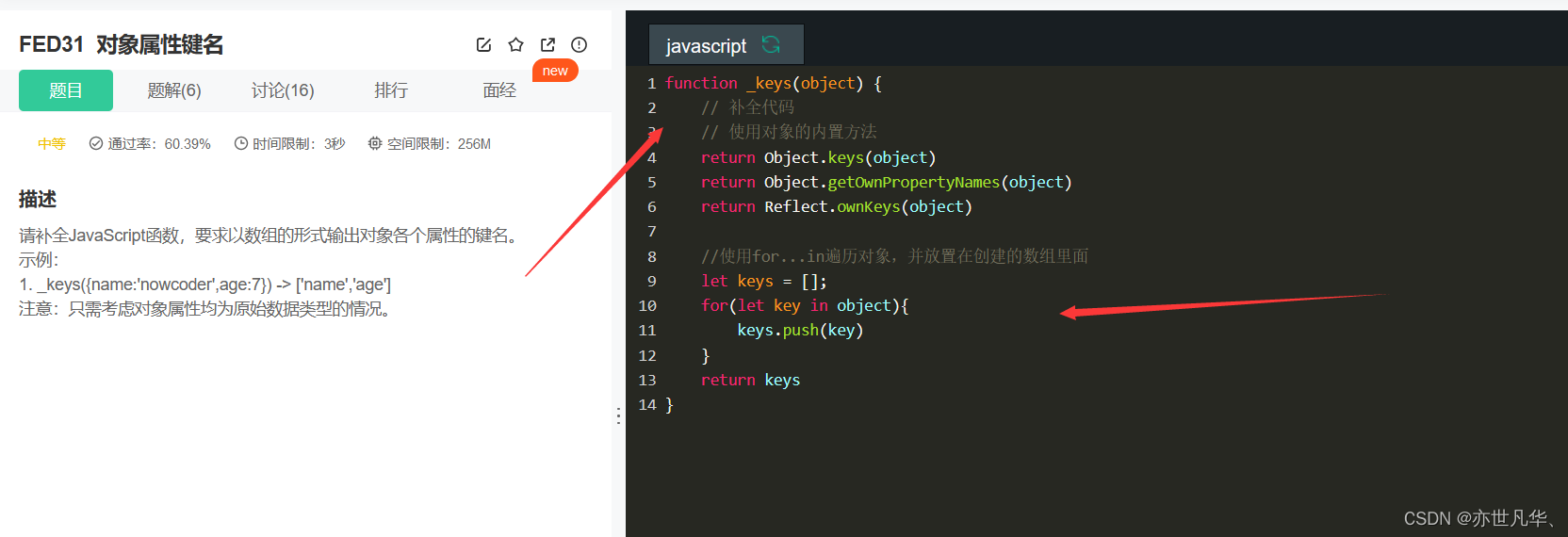
描述三:对象属性键名
请补全JavaScript函数,要求以数组的形式输出对象各个属性的键名。
示例:
1. _keys({name:‘nowcoder’,age:7}) -> [‘name’,‘age’]
注意:只需考虑对象属性均为原始数据类型的情况。
可以使用对象的内置方法,简单便捷,也可以自己遍历数组。

描述四:对象数字
请补全JavaScript函数,要求将数字参数转换为对象的形式返回。
示例:
1. typeof number === ‘number’ -> typeof _numbertoobject(number) === ‘object’
数字转对象,直接将数字放在对象里面或者用对象函数即可。

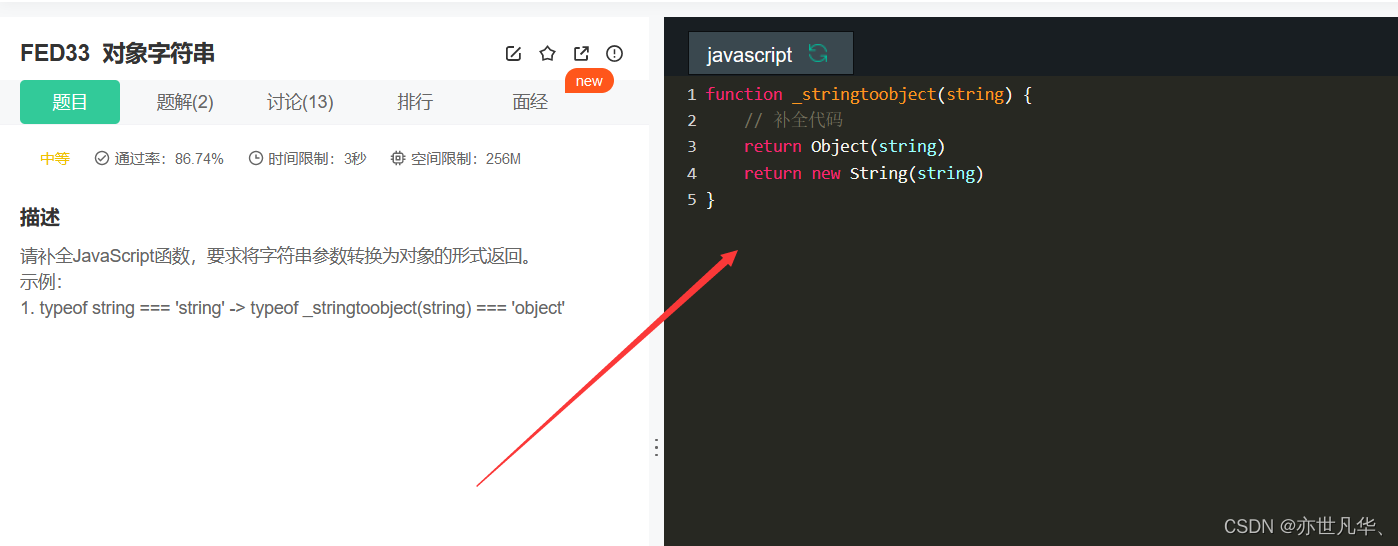
描述五:对象字符串
请补全JavaScript函数,要求将字符串参数转换为对象的形式返回。
示例:
1. typeof string === ‘string’ -> typeof _stringtoobject(string) === ‘object’
和上题类似,不过传参是字符串而已。

描述六:去除字符串两端空格
请补全JavaScript函数,要求去除参数字符串两端的空格并返回。
这里可以使用JS的 正则表达式 可解决,如果不了解正则表达式可以看一下我的之前的文章,当然也可以用 trim() 这个内置方法。
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】










 本文详细介绍了CSS的盒模型概念、实现最大正方形技巧以及布局方法,同时涵盖了JavaScript的变量声明、闭包、数组操作、DOM事件、异步编程、动画、垃圾回收和前端性能优化等内容,涉及了JavaScript内置对象和流程控制的实用函数。
本文详细介绍了CSS的盒模型概念、实现最大正方形技巧以及布局方法,同时涵盖了JavaScript的变量声明、闭包、数组操作、DOM事件、异步编程、动画、垃圾回收和前端性能优化等内容,涉及了JavaScript内置对象和流程控制的实用函数。














 237
237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








