常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

alNum: item['0'], width: parseInt(item['1']), height: parseInt(item['2']), thick: parseInt(item['3']), number: parseInt(item['4']), unitPrice: item['5'], chartNo: item['6'], surfaceTreatment: item['7'], color: item['8'], remark: item['9'], installPosition: item['10'], measure: parseInt(item['11']), amount: parseInt(item['12']) })) var deleteNullObj = function(arr) {//此方法判断第一列值为空,则去掉该行 for (let i = 0; i < arr.length; i++) { if ((arr[i]['alNum']) === '') { arr.splice(i, 1) i-- } } return arr } deleteNullObj(newArr) //用户输入一行数据,打印结果如1-3
部分图示:
1-1:

1-2:

1-3:

此处做示范输入一条,其他空行自动去除。
**注:表格引入方法可查看上一条文章-----由于本人也是边学习边开发,方法比较老套,欢迎指点!!!**
Jspreadsheet CE功能持续更新中…
### 最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『**难的不会,会的不难**』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
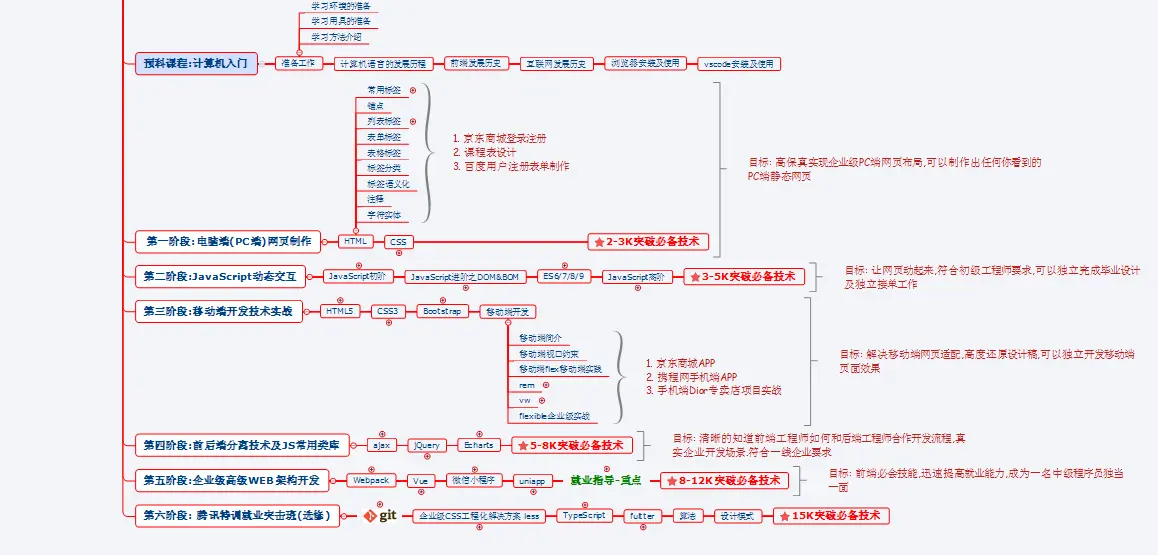
**我特地针对初学者整理一套前端学习资料**


**
[外链图片转存中...(img-xYkxhj5z-1715199123340)]
[外链图片转存中...(img-uCJXmJua-1715199123341)]






















 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








