跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
面试准备
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。
是数值的返回false,不是数值返回true
console.log(isNaN(666));//false
console.log(isNaN(1+2));//false
console.log(isNaN("hello"));//true
parseFloat(String)
可解析一个字符串,并返回一个浮点数。该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
console.log(parseFloat("66"));//66
console.log(parseFloat("199.99"));//199.99
console.log(parseFloat("1024 2048 4096"));//1024
console.log(parseFloat(" 128 "));//128
console.log(parseFloat("10年"));//10
console.log(parseFloat("今天是8号"));//NaN
- 字符串中只返回第一个数字。
- 开头和结尾的空格是允许的。
- 如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
parseInt(string,radix)
可解析一个字符串,并返回一个整数
| 参数 | 描述 |
|---|---|
| string | 必需,要被解析的字符串。 |
| radix | 可选,表示要解析的数字的基数。该值介于 2 ~ 36 之间 |
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
- 如果 string 以 “0x” 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数
- 如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进 制或十六进制的数字
- 如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数
console.log(parseInt("66"));//66
console.log(parseInt("199.99"));//199
console.log(parseInt("1024 2048 4096"));//1024
console.log(parseInt(" 128 "));//128
console.log(parseInt("10年"));//10
console.log(parseInt("今天是8号"));//NaN
console.log(parseInt("10",10));//10
console.log(parseInt("010"));//10
console.log(parseInt("10",8));//8
console.log(parseInt("0x10"));//16
console.log(parseInt("10",16));//16
PS:旧浏览器由于使用旧版本的ECMAScript(ECMAScript版本小于ECMAScript 5,当字符串以"0"开 头时默认使用八进制,ECMAScript 5使用的是十进制),所以在解析("010") 将输出8。
- 只有字符串中的第一个数字会被返回。
- 开头和结尾的空格是允许的。
- 如果字符串的第一个字符不能被转换为数字,那么 parseInt() 会返回 NaN。 在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制 的基数。
JavaScript的自定义函数
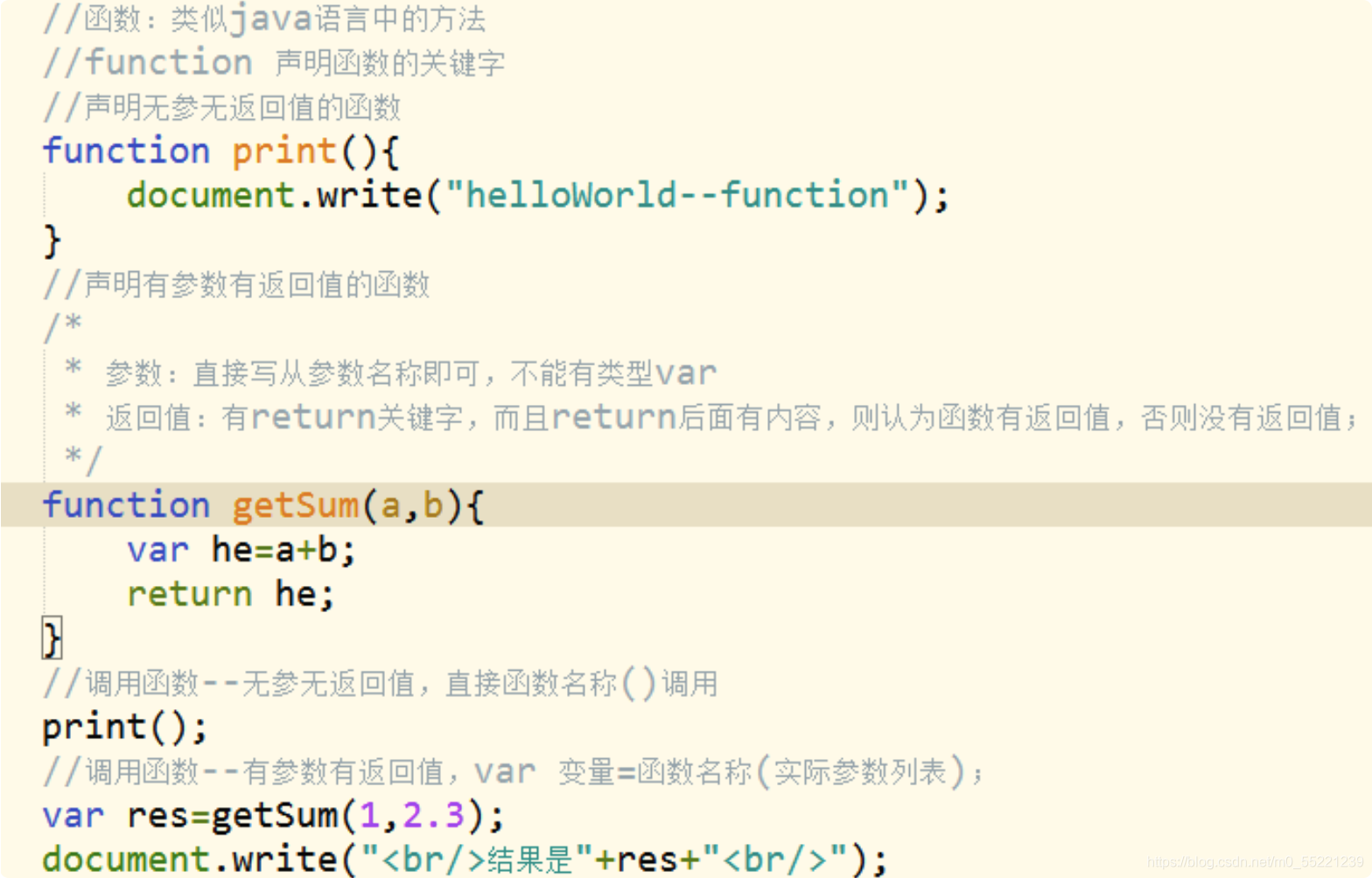
自定义函数语法
使用function关键字定义函数
function 自定义函数名称(参数列表){
//函数体
}
自定义函数实例
注意:1、函数的形参直接写参数名称,不需要声明类型,即不需要写var.
2、函数的返回取决于函数体中是否有return关键字。

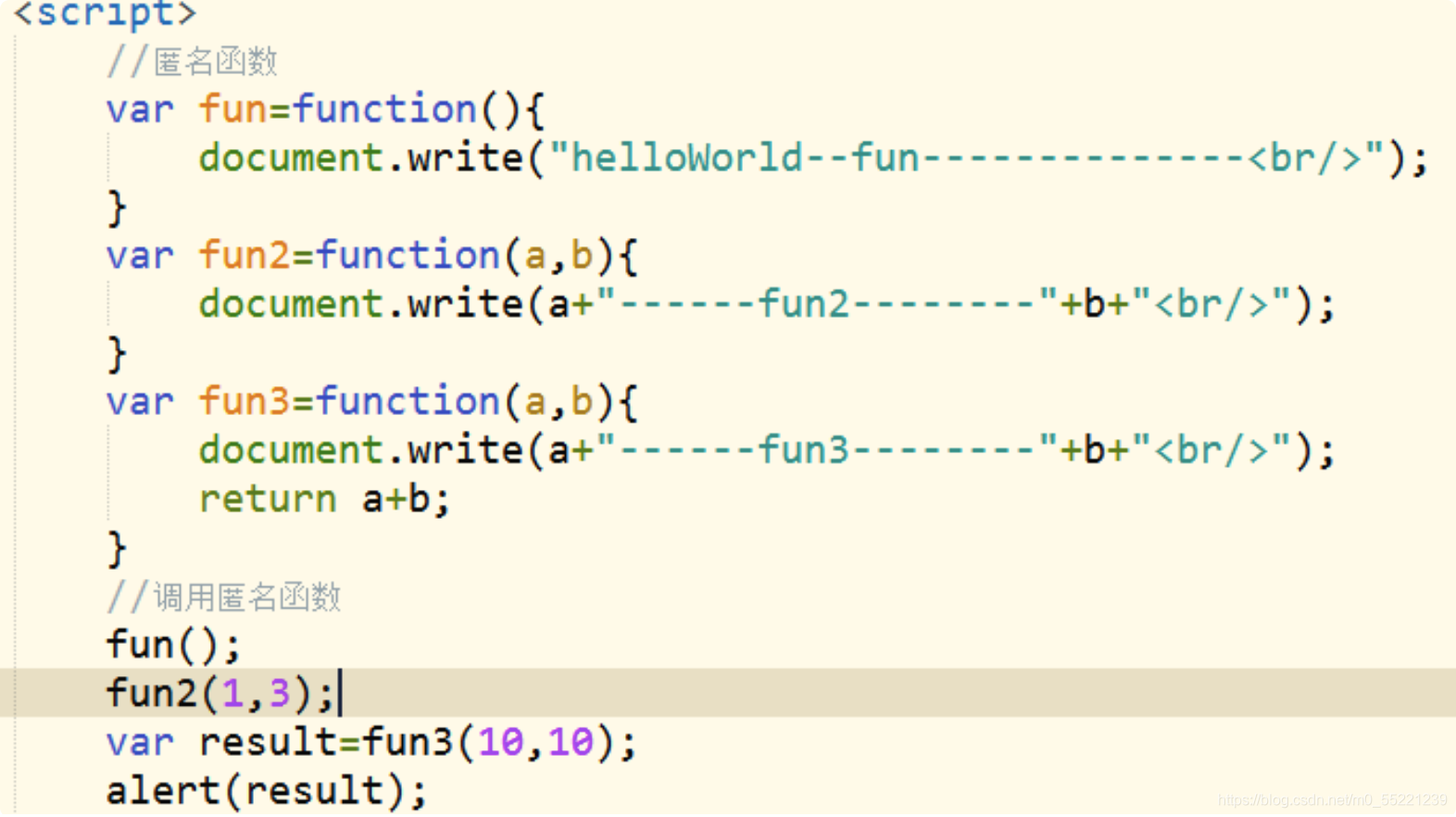
JavaScript的匿名函数

JavaScript变量的作用域
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是 变量,所以只能在函数内部访问。
在不同的函数中可以声明名称相同变量,因为局部变量出该函数就失效了。
全局 JavaScript 变量
在函数外声明的变量是 变量,网页上的所有脚本和函数都能访问它。
<script>
var userId = 1001; //全局变量:整个script脚本中都可用,要注意先后顺序
function printMessage() {
var userName = "李白";//局部变量:只在当前函数中生效
document.write(userId);//使用全局变量的时候,保证使用(方法被调用)之前定义并赋值
document.write(message);
printMessage();
</script>
<script>
function printMessage2() {
var userName2 = "李白2";
document.write(userId);//这里也可以使用userId
//document.write(userName1);//错误:调用不到printMessage函数中的局部变量
document.write(userName2);//正确:可以使用自己函数中的局部变量
}
</script>
变量的生命周期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
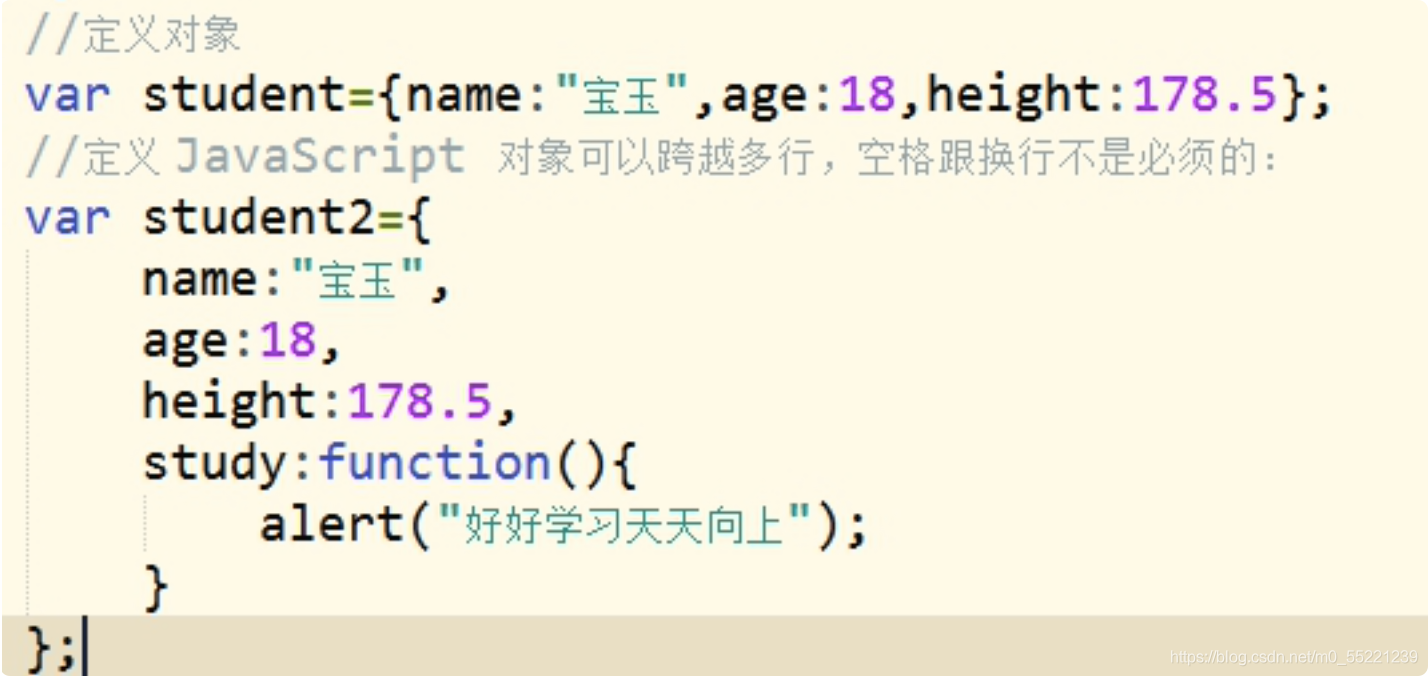
JavaScript自定义对象
对象也是一个变量,但对象可以包含多个值(多个变量)
定义对象
对象中可以有属性,也可以有方法

对象的属性
可以说 “JavaScript 对象是变量的容器”。
但是,我们通常认为 “JavaScript 对象是键值对的容器”。
键值对通常写法为 name : value (键与值以冒号分割)。
键值对在 JavaScript 对象通常称为 对象属性。
访问对象的属性
//访问对象的属性
//方式1:
var n = student.name;
//方式2:
var n2 = student["name"];
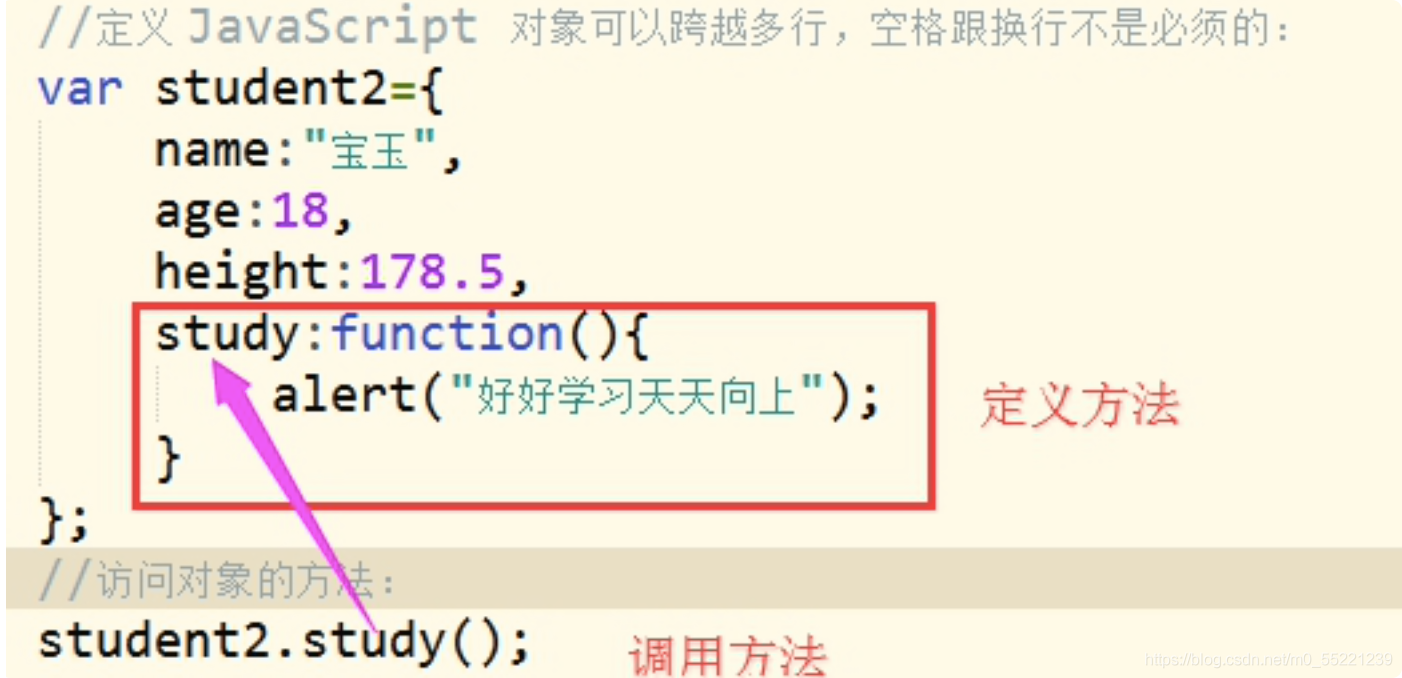
访问对象的方法

JavaScript Window–浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
BOM:Browser Object Model,中文浏览器对象模型。
虽然现在BOM尚无正式标准,但是由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同 方法和属性,因此window常被认为是 BOM 的方法和属性。
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。( 没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象)。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。 全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
Window 对象表示浏览器中打开的窗口。
window对象属性
| 属性 | 描述 |
|---|---|
| document | 对 Document 对象的只读引用 |
| history | 对 History 对象的只读引用 |
| location | 用于窗口或框架的 Location 对象 |
| name | 设置或返回窗口的名称 |
history对象
window.history 对象包含浏览器的历史。
window.history对象在编写时可不使用 window 这个前缀。
常用方法:
- history.back() - 与在浏览器点击后退按钮相同
- history.forward() - 与在浏览器中点击向前按钮相同
- history.go(1/-1)
参数为1:等同于 history.forward(),
参数为-1,等同于 history.back()
<a href="javascript:window.history.forward()">前进</a>
<a href="javascript:window.history.back()">后退</a>
<a href="javascript:window.history.go(1)">前进go</a>
<a href="javascript:window.history.go(-1)">后退go</a>
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
- window.location 对象在编写时可不使用 window 这个前缀。
- href 当前窗口正在浏览的网页地址
- replace(url) 转向到url网页地址
- reload() 重新载入当前网址,如同按下刷新按钮
<a href="javascript:alert(window.location.href)">获取当前页面的URL地址</a>
<a href="javascript:window.location.reload()">刷新</a><br />
<a href="javascript:window.location.replace('index.html')">跳转到index</a><br />
<a href="javascript:location.replace('https://www.baidu.com')">跳转到百度</a><br />
window对象方法
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框 |
| prompt() | 显示可提示用户输入的对话框 |
| open() | 设置或返回窗口的名称 |
| close() | 打开一个新的浏览器窗口或查找一个已命名的窗口 |
| setTimeout() | 关闭浏览器窗口 |
| setInterval() | 在指定的毫秒数后调用函数或计算表达式 |
| clearInterval() | 取消由 setInterval() 设置的 timeout |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout |
打开和关闭浏览器案例
<a href="javascript:window.open('https://www.baidu.com')">打开百度</a>
<a href="javascript:window.open('index.html')">打开-index</a>
<a href="javascript:window.close()">关闭当前页面</a>
弹框案例
<script>
//window对象常用的弹框方法
//1、基本弹框
window.alert("只有一个确定按钮的对话框");
//2、对话框:有确定和取消两个看你,点击确定返回true,点击取消返回false
var res=window.confirm("确认要关闭吗?");
if(res){
alert("点击了确定按钮");
}else{
alert("点击取消按钮");
}
//3、输入框:prompt(提示信息,默认值)
var age=prompt("请输入年龄:",19);
alert("输入的年龄信息是:"+age);
</script>
定时器案例
<div id="today1">
div--显示时间1
</div>
<a href="javascript:window.clearInterval(flag1)">停止定时器clearInterval</a>
<div id="today2">
div--显示时间2
</div>
<a href="javascript:window.clearTimeout(flag2)">停止定时器clearTimeout</a>
<script>
function showTime1(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today1").innerHTML=y+"年"+mon+"月"+d+"日
"+h+":"+m+":"+s;
}
//定时器setInterval(定时调用的函数,时间间隔毫秒)
var flag1=window.setInterval("showTime1()",1000);
</script>
<script>
function showTime2(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today2").innerHTML=y+"年"+mon+"月"+d+"日 "+h+":"+m+":"+s;
flag2=window.setTimeout("showTime2()",1000);
}
//在指定的毫秒数后调用函数或计算表达式。
var flag2=window.setTimeout("showTime2()",1000);
</script>
JavaScript之事件
HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML事件
HTML 事件可以是浏览器行为,也可以是用户行为。
例如页面加载完成、你点击个按钮、文本框输入了文字等等,都是HTML事件的案例。
通过当事件发生时,我们希望可以做些事情,例如点击完毕按钮之后希望跳转页面、文本框输入完毕之 后验证有效性等,那么这些要做的事情我们就可以通过JavaScript实现。
常用的HTML事件
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
| onfocus | 元素获取焦点时触发 |
| onblur | 元素失去焦点时触发 |
<script>
function fun1(){
alert('选择的内容发生了变化');
}
function fun2(){
alert("触发了单击事件");
}
function fun3() {
document.getElementById("btn").innerHTML="鼠标移动到按钮上了";
}
function fun4() {
document.getElementById("btn").innerHTML="点击我试试";
}
function fun5() {
alert("键盘按下了");
}
function fun6() {
alert("获取到了焦点");
}
function fun7() {
alert("input失去了焦点");
}
function myLoad(){
alert("页面加载完毕");
}
</script>
<body onload="myLoad()">
<input id="userName" onkeydown="fun5()" onfocus="fun6()" onblur="fun7()"/>
<input id="password" type="password" />
<button id="btn" type="button" onclick="fun2()"
onmouseover="fun3()" onmouseout="fun4()">点击我试试</button>
<select id="month" onchange="fun1()">
<option>1月份</option>
<option>2月份</option>
</select>
</body>
JavaScript之DOM模型
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
DOM:Document Object Model,文档对象模型
当网页被加载时,浏览器会创建页面的文档对象模型
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML
- 元素 JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
document对象
当浏览器载入 HTML 文档, 它就会成为 Document 对象
Document 对象是 HTML 文档的根节点
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问
提示: Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
document对象常用方法
查找 HTML 元素常用方法
| 方法 | 描述 |
|---|---|
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合 |
| document.getElementsByName() | 返回带有指定名称的对象集合 |
<script>
function myLoad(){
//页面加载完毕之后再去获取页面上的元素,否则获取不到
//根据ID 获取元素,只能获取到唯一元素(如果有重名的ID元素,获取到的是第一个元素) var div=document.getElementById("myDiv");
console.log(div);
//根据指定的类样式的名称获取元素,返回集合
var list=document.getElementsByClassName("demo");
console.log("根据类样式的名称获取到的元素的集合长度是:"+list.length); for(var i=0;i<list.length;i++){
console.log(list[i]);
}
//根据指定HTML标签名称获取元素,返回集合
var list2=document.getElementsByTagName("li");
console.log("根据标签的名称获取到的元素的集合长度是:"+list2.length);
for(var i=0;i<list2.length;i++){
console.log(list2[i]);
}
//根据指定HTML元素的name属性获取元素,返回集合
var list3=document.getElementsByName("myli"); console.log("根据标签的名称属性获取到的元素的集合长度是:"+list3.length);
for(var i=0;i<list3.length;i++){
console.log(list3[i]);
}
}
</script>
<body onload="myLoad()">
<p class="demo"></p>
<div id="myDiv" class="demo">
div
</div>
<ul class="demo">
<li>li11111111111</li>
<li name="myli">li11111111111</li>
<li>li11111111111</li>
<li name="myli">li11111111111</li>
</ul>
</body>
修改 HTML 内容和属性
修改内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性
修改 HTML 元素的内容的语法:
document.getElementById(id).innerHTML= HTML。
PS: 绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档
修改 HTML 属性
修改 HTML 元素属性的语法:
方式1:
document.getElementById(id).attribute=新属性值;
方式2:
document.getElementById(id).setAttribute(属性名,属性值);
<div id="mydiv">div</div>
var mydiv=document.getElementById("mydiv");
mydiv.innerHTML="新的div内容"; document.getElementById("myimg").src="x1.jpg";
<h1 style="color: green;" id="myh1">hello world</h1> var h1=document.getElementById("myh1"); h1.setAttribute("class","bg");//设置属性
console.log(h1.getAttribute("class"));//获取属性class
console.log(h1.getAttribute("style"));//获取属性style
修改 HTML 元素的css
修改 HTML 元素css的语法:
document.getElementById(id).style.property=新样式
document.getElementById("myli").style.color="blue";
document.getElementById("myli").style.fontFamily="微软雅黑";
document.getElementById("myli").style.fontSize="24px";
HTML DOM 元素 (节点)
创建新的 HTML 元素
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
<button type="button" onclick="createNewP()">动态添加一个元素-- appendChild</button>
<button type="button" onclick="createNewP2()">动态添加一个元素-- insertBefore</button>
<div id="div1">
<p id="p1">这是段落1</p>
<p id="p2">这是段落2</p>
</div>
<script>
function createNewP(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落");//新创建的文本节点 //将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取一个页面已经存在的元素
var div=document.getElementById("div1"); //添加新创建的元素p到已经存在的元素div中
div.appendChild(newElementP);
}
function createNewP2(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落p2");//新创建的文本节点 //将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取一个页面已经存在的元素
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//添加新创建的元素p到已经存在的元素div中,指定插入到段落P1前面
div.insertBefore(newElementP,p1);
}
</script>
替换 HTML 元素
-replaceChild()方法
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<button type="button" onclick="changeElemnt()">替换p1</button> <script>
function changeElemnt(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落p");//新创建的文本节点 //将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取要被替换的元素p1及其父元素div
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//将div中的元素p1替换为新创建的元素
div.replaceChild(newElementP,p1);
}
</script>
删除HTML元素
-removeChild()方法
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<button type="button" onclick="deleteElement()">删除p1-方式1</button> <button type="button" onclick="deleteElement()">删除p1-方式2</button>
<script>
function deleteElement(){
var div=document.getElementById("div1");
var p1=document.getElementById("p1"); //从父元素div中删除子元素p1 div.removeChild(p1);
}
function deleteElement2(){
var p1=document.getElementById("p1"); //p1.parentNode:作用就是获取要删除元素p1的父元素div p1.parentNode.removeChild(p1);
}
</script>
表单验证
表单验证意义与场景
- 降低服务器压力
拦截不合格的数据,避免直接提交到服务器,可以显著降低服务器开销 - 提升用户体验
早期的互联网,表单项都是非常多的,注册个账号,经常需要填写20+个字段。而其中有一个填写不正 确就要等待几十秒时间。如果有了表单验证,反馈是实时的,而且脚本还能把你定位到填写错误的具体 字段。现在虽然无刷新技术早已普及,但是只依赖服务端验证,还是会有几百毫秒的延迟,实际使用会 有一种很难受的粘滞感。
表单验证常用事件与属性
表单经常需要做一些非空验证、长度验证、合法性验证等。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<script>
function validateName(){
//所有的表单项元素都value属性
var name=document.getElementById("userName").value;
var msg=document.getElementById("nameMsg");
if(name==null || name ==""){
msg.innerHTML="用户名不能为空!";
msg.style.color="red";
return false;
} else if(name.length<6){
msg.innerHTML="用户名长度必须为大于6的!";
msg.style.color="red";
return false;
}
msg.innerHTML="用户名可用"; msg.style.color="green";
return true;
}
function validatePwd(){
var password1=document.getElementById("password1").value;
var msg=document.getElementById("pwdMsg1");
if(password1==null || password1 ==""){
msg.innerHTML="密码不能为空!"; msg.style.color="red";
return false;
} else if(password1.length<8){
msg.innerHTML="密码的长度必须为大于8的!";
msg.style.color="red";
return false;
}
msg.innerHTML="密码合法"; msg.style.color="green";
return true;
}
function confirmPwd(){
var pwd1=document.getElementById("password1").value;
var pwd2=document.getElementById("password2").value;
var msg=document.getElementById("pwdMsg2");
if(pwd1!=pwd2){
msg.innerHTML="两次输入的密码不一致!";
msg.style.color="red";
return false;
}
msg.innerHTML="两次输入的密码一致";
msg.style.color="green";
return true;
}
function validateGender(){
var gender=document.getElementById("gender").value;
if(gender==-1){
alert("性别为必选项!");
return false;
}
return true;
}
function register(){
return validateName()&&validatePwd()&&confirmPwd()&&validateGender();
}
</script>
</head>
<body>
<h1>英雄会注册</h1>
<form action="提交.html" method="get" onsubmit="return register()">
\*用户名:<input type="text" id="userName" placeholder="请输入用户名" onblur="validateName()" />
<span id="nameMsg">用户名长度至少6位</span><br />
\*密码:<input type="password" id="password1" placeholder="请输入密码" onblur="validatePwd()"/>
<span id="pwdMsg1">密码长度至少8位</span><br />
\*确认密码:<input type="password" id="password2" placeholder="请确认密 码" onblur="confirmPwd()" />
<span id="pwdMsg2">确认密码与密码一致</span><br />
\*性别:<select id="gender">
<option value="-1">请选择性别</option>
<option value="0">女</option>
<option value="1">男</option>
</select><br /><br />
<button type="submit">注册</button>
<button type="reset">重置</button>
</form>
</body>
</html>
JavaScript的 RegExp 对象
概念
RegExp:是正则表达式(regular expression)的简写。
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来 描述、匹配一系列符合某个句法规则的字符串搜索模式。搜索模式可用于文本搜索和文本替换。
语法
语法:
var reg=new RegExp(/正则表达式主体/,修饰符(可选)); 或更简单的方法
var reg=/正则表达式主体/修饰符(可选);
案例:
var reg=new RegExp(/kaikeba/i);
var reg = /kaikeba/i; //此处定义了一个一个正则表达式。 kaikeba 是一个正则表达式主体 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
修饰符
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止) |
| m | 执行多行匹配 |
正则表达式模式
方括号用于查找某个范围内的字符:
| 表达式 | 描述 |
|---|---|
| [a-z] | 查找方括号之间的任何字符 |
| [0-9] | 查找任何从 0 至 9 的数字 |
| (xIy) | 查找任何以 I 分隔的选项 |
元字符是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| \d | 查找数字 |
| \s | 查找空白字符 |
| \b | 匹配单词边界 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符 |
量词:
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串 |
| n* | 匹配任何包含零个或多个 n 的字符串 |
| n? | 匹配任何包含零个或一个 n 的字符串 |
正则表达式的方法test(str)
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
var reg = /budingCode/i;
var res=reg.test("欢迎关注budingCode");
console.log(res);//true
var reg = /^[a-zA-Z]+[\u4e00-\u9fa5]\*[0-9]$/;
var str="a公司拼音为9";
var res=reg.test(str); console.log(res);//true
console.log(reg.test("a你好239"));//false
常用的正则表达式校验案例
<script>
/\*检查输入的身份证号是否正确\*/
function checkCard(str) {
/\*15位数身份证正则表达式:
\* 编码规则顺序从左至右依次为6位数字地址码,6位数字出生年份后两位及日期,3位数字顺序
[1-9]\d{5} 前六位地区,非0打头
\d{2} 出生年份后两位00-99
((0[1-9])|(10|11|12)) 01-12月
(([0-2][1-9])|10|20|30|31) 01-31天
\d{3} 顺序码三位,没有校验码
\*/
var arg1 = /^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}$/;
if (arg1.length == 15 && !arg1.test(arg1)) {
return false;
}
/\*18位数身份证正则表达式:
\* 编码规则顺序从左至右依次为6位数字地址码,6位数字出生年份后两位及日期,3位数字顺序
[1-9]\d{5} 前六位地区,非0打头
(18|19|([23]\d))\d{2} 出生年份后两位00-99
((0[1-9])|(10|11|12)) 01-12月
(([0-2][1-9])|10|20|30|31) 01-31天
\d{3}[0-9Xx] 顺序码三位,+ 一位校验码
\*/
var arg2 = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
if (arg2.length == 18 && !arg2.test(sfzhmcode)){
return false;
}
return true;
}
/\*是否是小数\*/
function isDecimal(strValue) {
var objRegExp = /^\d+\.\d+$/;
return objRegExp.test(strValue);
}
/\*校验是否中文名称组成 \*/
function ischina(str) {
var reg = /^[\u4E00-\u9FA5]{2,4}$/;
return reg.test(str);
}
/\*校验是否全由8位数字组成 \*/
function isNum(str) {
var reg = /^[0-9]{8}$/;
return reg.test(str);
}
/\*校验电话码格式 :座机和手机\*/
function isTelCode(str) {
var reg = /^((0\d{2,3}-\d{7,8})|(1[345789]\d{9}))$/;
return reg.test(str);
}
/\*校验手机号\*/
function isPhoneNum(str) {
//如果你要精确验证手机号码,那个你可以使用第一个正则。这是根据电信,移动,联通目前发行的号码来的。验证比较精确。
var reg = /^1[3|4|5|7|8][0-9]{9}$/;
// 如果因为现有的号码不能满足市场需求,电信服务商会增大号码范围。所以一般情况下我们 只要验证手机号码为11位,且以1开头。
var reg = /^^1[0-9]{10}$$/;
return reg.test(str);
}
/\*校验邮件地址是否合法 \*/
function IsEmail(str) {
var reg = /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/;
return reg.test(str);
}
/\*检查输入的URL地址是否正确 \*/
function checkURL(str) {
if(str.match(/http(s)?:\/\/[\w.]+[\w\/]\*[\w.]\*\??[\w=&\+\%]\*/i) == null)
return false;
} else {
return true;
}
}
</script>
JavaScript案例
全选/全不选

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <title>全选</title> <script>
function myAll(){
var all=document.getElementById("all");
var oneList=document.getElementsByName("one");
for(var i=0;i<oneList.length;i++){
oneList[i].checked=all.checked;
}
}
function myOne(){
var all=document.getElementById("all");
var oneList=document.getElementsByName("one");
for(var i=0;i<oneList.length;i++){
if(oneList[i].checked==false){
all.checked=false;
return;
} }
all.checked=true;
}
</script>
</head>
<body>
<table id="myTable" border="1" cellpadding="0" cellspacing="0" width="90%" height="180px">
<tr>
<th>全选<input id="all" type="checkbox" onclick="myAll()"/>
</th> <th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>总计</th> </tr>
</tr>
<tr>
<td><input name="one" type="checkbox" onclick="myOne()"/></td>
<td>1</td>
<td>小熊饼干1</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
<tr>
<td><input name="one" type="checkbox" onclick="myOne()"/></td>
<td>1</td>
<td>小熊饼干2</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
<tr>
<td><input name="one" type="checkbox" onclick="myOne()"/></td>
<td>1</td>
跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
### 面试准备
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。






















 1053
1053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








