算法
-
冒泡排序
-
选择排序
-
快速排序
-
二叉树查找: 最大值、最小值、固定值
-
二叉树遍历
-
二叉树的最大深度
-
给予链表中的任一节点,把它删除掉
-
链表倒叙
-
如何判断一个单链表有环

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
/** 异步loader */
module.exports = function (source) {
let count = 1;
// 1.调用this.async() 告诉webpack这是一个异步loader,需要等待 asyncCallback 回调之后再进行下一个loader处理
// 2.this.async 返回异步回调,调用表示异步loader处理结束
const asyncCallback = this.async();
const timer = setInterval(() => {
console.log(时间已经过去${count++}秒);
}, 1000);
// 异步操作
setTimeout(() => {
clearInterval(timer);
asyncCallback(null, source);
}, 3200);
};
4. Plugin
在webpack编译整个生命周期的特定节点执行特定功能
实现要点:
-
一个命名JS函数或者JS类
-
在prototype上定义一个apply方法(供webpack调用,并且在调用时注入 compiler 对象)
-
在 apply 函数中需要有通过 compiler 对象挂载的 webpack 事件钩子(钩子函数中能拿到当前编译的 compilation 对象)
-
处理 webpack 内部实例的特定数据
-
功能完成后调用 webpack 提供的回调
基本模型:
// 1、Plugin名称
const MY_PLUGIN_NAME = “MyBasicPlugin”;
class MyBasicPlugin {
// 2、在构造函数中获取插件配置项
constructor(option) {
this.option = option;
}
// 3、在原型对象上定义一个apply函数供webpack调用
apply(compiler) {
// 4、注册webpack事件监听函数
compiler.hooks.emit.tapAsync(
MY_PLUGIN_NAME,
(compilation, asyncCallback) => {
// 5、操作Or改变compilation内部数据
console.log(compilation);
console.log(“当前阶段 ======> 编译完成,即将输出到output目录”);
// 6、如果是异步钩子,结束后需要执行异步回调
asyncCallback();
}
);
}
}
// 7、模块导出
module.exports = MyBasicPlugin;
实现一个plugin,功能是在dist目录自动生成README文件:
const MY_PLUGIN_NAME = “MyReadMePlugin”;
// 插件功能:自动生成README文件,标题取自插件option
class MyReadMePlugin {
constructor(option) {
this.option = option || {};
}
apply(compiler) {
compiler.hooks.emit.tapAsync(
MY_PLUGIN_NAME,
(compilation, asyncCallback) => {
compilation.assets[“README.md”] = {
// 文件内容
source: () => {
return # ${this.option.title || '默认标题'};
},
// 文件大小
size: () => 30,
};
asyncCallback();
}
);
}
}
// 7、模块导出
module.exports = MyReadMePlugin;
compiler.hooks 上挂载了不同时期触发的webpack事件函数(类似于React生命周期),可以在编译的各个阶段执行其他逻辑或者改变输出结果,具体支持的事件列表可以看这里:compiler-hooks
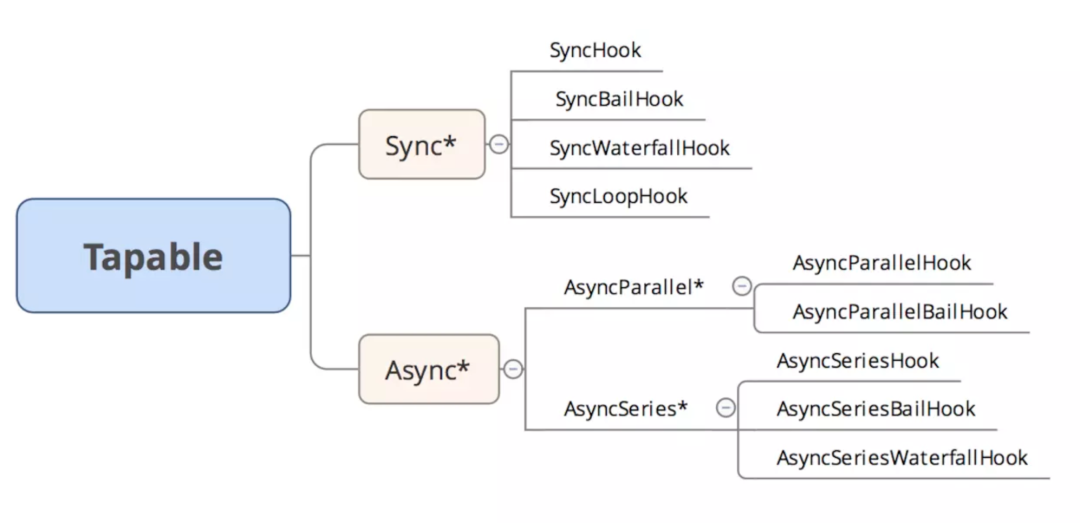
Tapable:
webpack 的插件架构主要基于 Tapable 实现的,Tapable 是 webpack 项目组的一个内部库,主要是抽象了一套插件机制。它类似于 NodeJS 的 EventEmitter 类,专注于自定义事件的触发和操作。

Tapable事件类型分为同步和异步,内部又以不同的规则分为不同类型,上述事件的具体区别可以看 这篇文章,理解这些事件的区别和应用场景有助于我们理解webpack源码和编写Plugin
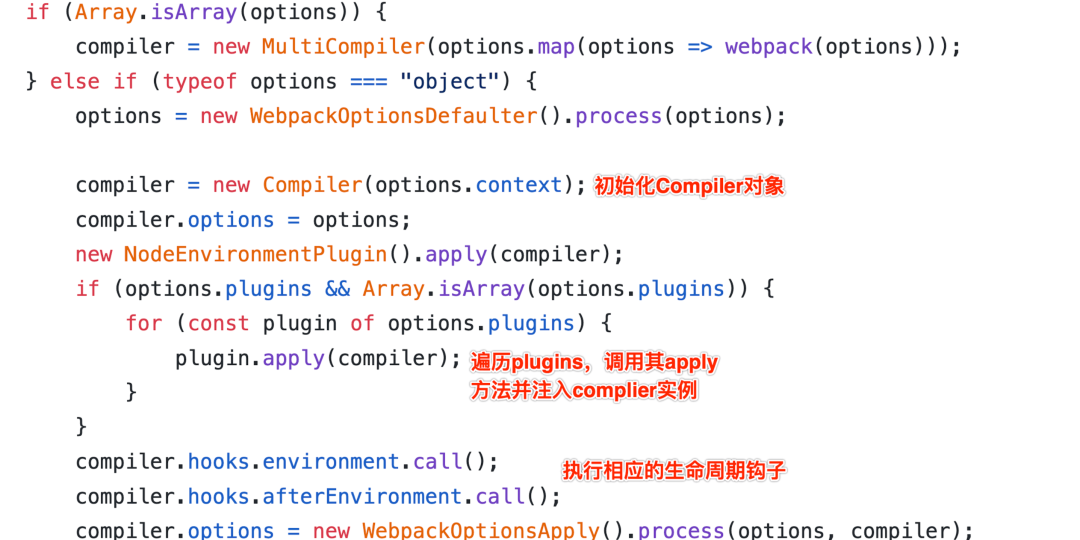
Complier对象:
在webpack启动时被初始化一次,全局唯一,可以理解为webpack编译实例,它包含了webpack原始配置、Loader、Plugin引用、各种钩子

部分源码:https://github.com/webpack/webpack/blob/10282ea20648b465caec6448849f24fc34e1ba3e/lib/webpack.js
5. 性能优化
1. 从何开始?
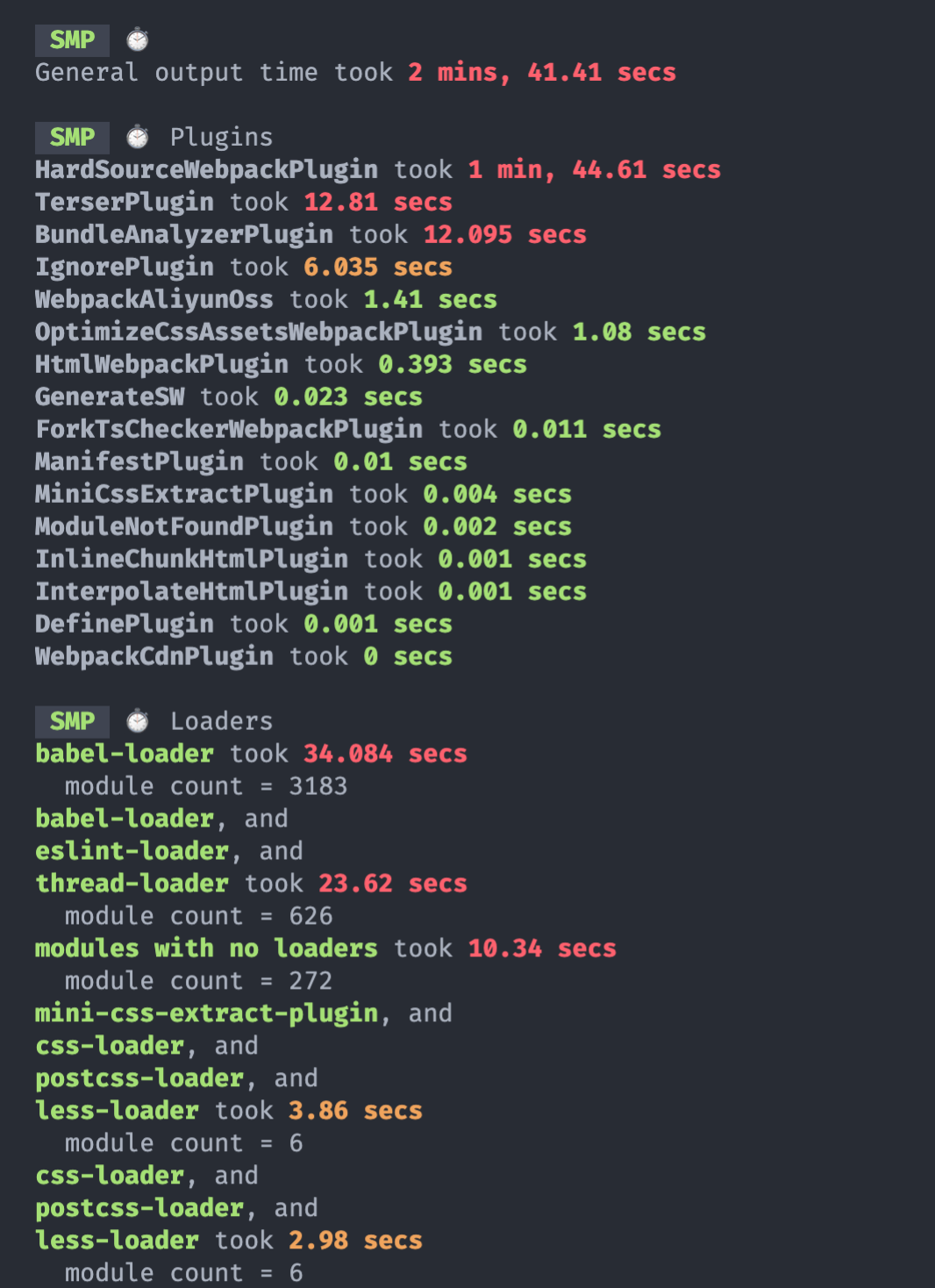
- 使用 speed-measure-webpack-plugin 测量打包速度

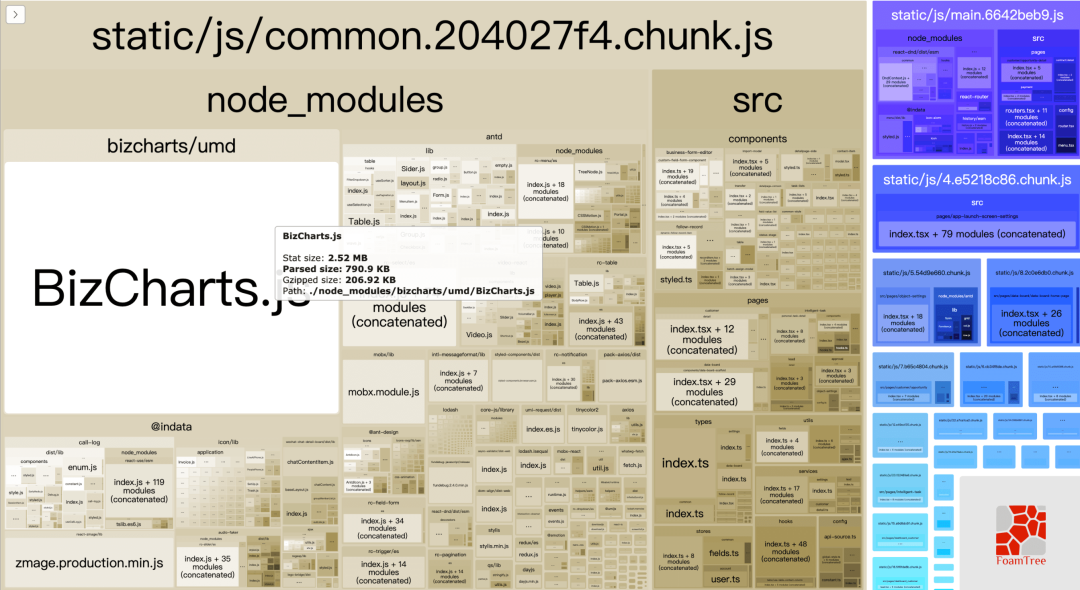
- 使用 webpack-bundle-analyzer 进行体积分析

从某项目的分析图可以看出一个很明显的优化空间就是 BizCharts 没有按需引入,这时候我们可以import路径再执行一次打包分析看效果。
另外图中每个模块都有三种Size,分别是 Stat Size、Parsed Size、Gzipped Size,这三者的分别代表什么含义可以看下插件的github issue
2. 优化Loader配置
思路主要是优化搜索时间、缩小文件搜索范围、减少不必要的编译工作,具体做法可以看以下配置文件
module .exports = {
module : {
rules : [{
// 如果项目源码中只有 文件,就不要写成/\jsx?$/,以提升正则表达式的性能
test: /.js$/,
// babel-loader 支持缓存转换出的结果,通过 cacheDirectory 选项开启
use: [‘babel-loader?cacheDirectory’] ,
// 只对项目根目录下 src 目录中的文件采用 babel-loader
include: path.resolve(__dirname,‘src’),
// 使用resolve.alias把原导入路径映射成一个新的导入路径,减少耗时的递归解析操作
alias: {
‘react’: path.resolve( __dirname ,‘./node_modules/react/dist/react.min.js’),
},
// 让 Webpack 忽略对部分没采用模块化的文件的递归解析处理
noParse: ‘/jquery|lodash/’,
}],
}
}
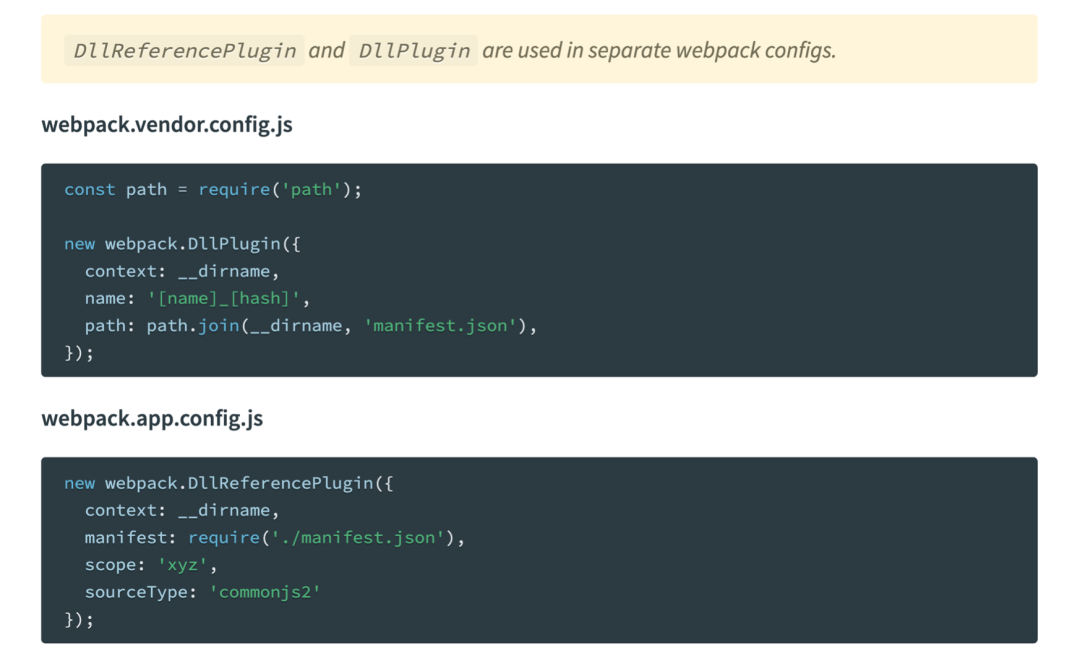
3. DLL Plugin Or Externals
合理使用DLLPlugin将更改频率较低的代码(三方库)移到单独的编译中,我理解大部分场景下和配置 externals 作用是差不多的(都不用打包三方库),但是 externals 在某些场景下会存在失效问题,具体可以看 这篇文章,另外 DLLPlugin 具体使用 参考这里

4. 多进程系列
多进程阵营里有几位知名选手:
-
thread-loader(v4以后的官方推荐)
-
happypack(不怎么维护了)
-
parallel-webpack(不怎么维护了)
这里只介绍一下 thread-loader ,使用 thread-loader 将开销较大的 loader(例如babel-loader)放到独立进程中(官方描述 worker pool)处理,使用上有以下注意事项
- 将其放在需要单独加载的loader的前面,顺序很关键
module.exports = {
module: {
rules: [
{
test: /.js$/,
include: path.resolve(“src”),
use: [
“thread-loader”,
// your expensive loader (e.g babel-loader)
]
}
]
}
}
- worker pool中的loader使用上是有限制的,例如无法使用自定义 loader api,无法获取webpack 配置项
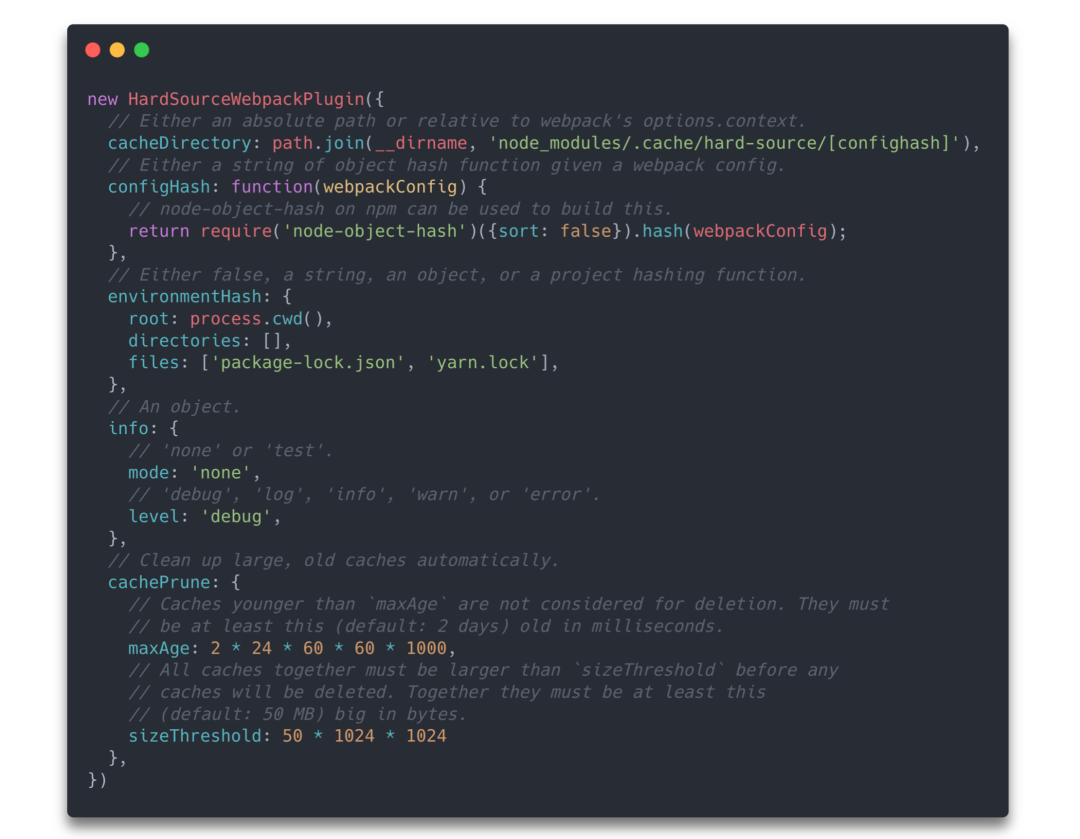
5. 合理利用缓存 缩短非首次构建时间
目前项目在用的插件是 hard-source-webpack-plugin,效果较为显著,不过缺点有3
-
生成的缓存文件较大,比较占用磁盘空间(之前还出现过发布的时候误把缓存文件上传到服务器导致发布特别慢的情况 =。=,所以最好还是指定缓存文件路径为 node_modules 内部)
-
这个仓库也很久没更新了
-
现有项目偶尔会出现更改代码不触发重新编译的情况,猜测可能与此插件有关
另外 webpack5 是否有自带的缓存策略或者官方维护的缓存插件还需要去了解一下

6. 代码压缩 减少产物体积
文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
img-blog.csdnimg.cn/img_convert/3e0d5b0f6a97b823cc1ef22ff1a18191.png)
第二阶段:移动端开发技术

第三阶段:前端常用框架

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








