支持多运营区,陪护师、推广者等完整闭环功能,快速搭建陪护业务平台。
-
消息通知:系统可以向用户发送订单状态变更、陪诊员信息更新等通知,确保用户及时了解相关信息,提高用户体验。
-
订单管理:患者可以查看自己的历史订单、当前订单和待付款的订单,陪诊员可以查看自己的订单和待处理的订单,方便订单管理和查询。
-
全程陪诊:针对行动不便或有特殊需求的客户,提供VIP、普通等多种全程陪诊服务,全程陪伴、生活照料等服务可以让患者更加轻松、舒适地度过就诊过程。
-
诊前约号:用户可以线上直接选择医院,填写个人信息,完成预约挂号的功能,避免了现场排队等待挂号的烦恼,节省时间和精力。
-
提高就诊效率:通过预约陪护服务,患者可以避免排队等待,提高就诊效率。同时,陪护人员可以提供专业的医疗服务,帮助患者更好地理解和应对病情。
-
增强患者安全感:陪护人员可以为患者提供心理疏导、安慰等服务,增强患者的安全感,减轻患者的心理压力。
-
评价系统:患者可以对已完成的订单进行评价,评价内容包括陪诊员的服务态度、技能水平等,方便患者对陪诊员进行评价和反馈。
-
多种支付方式:支持多种支付方式,方便患者选择自己喜欢的支付方式。
-
一键预约:患者可以通过陪诊小程序进行一键预约,选择合适的服务时间和陪诊员,方便快捷。
-
送取结果:针对看病后无法取结果的患者提供的服务,陪诊员可以按照时间和地点,将取到的结果快递至患者家里。
-
代办买药:患者提交信息后,陪诊员可以针对患者提交的信息,到指定医院购买药品,并快递至患者家中。
随着人口老龄化的加剧和年轻人工作压力的增大,越来越多的老年人需要陪伴看病,而年轻人往往因为工作、学习等原因无法亲自陪同。因此,陪护小程序的市场需求将会越来越大。
同时,陪护小程序还可以帮助医院更好地管理患者就诊流程,提升医院工作效率和服务质量,让患者得到更好的就诊体验。因此,医院和医疗机构也会越来越重视陪护小程序的开发和应用。
总之,陪护小程序的发展前景非常广阔,具有巨大的市场潜力和社会价值。
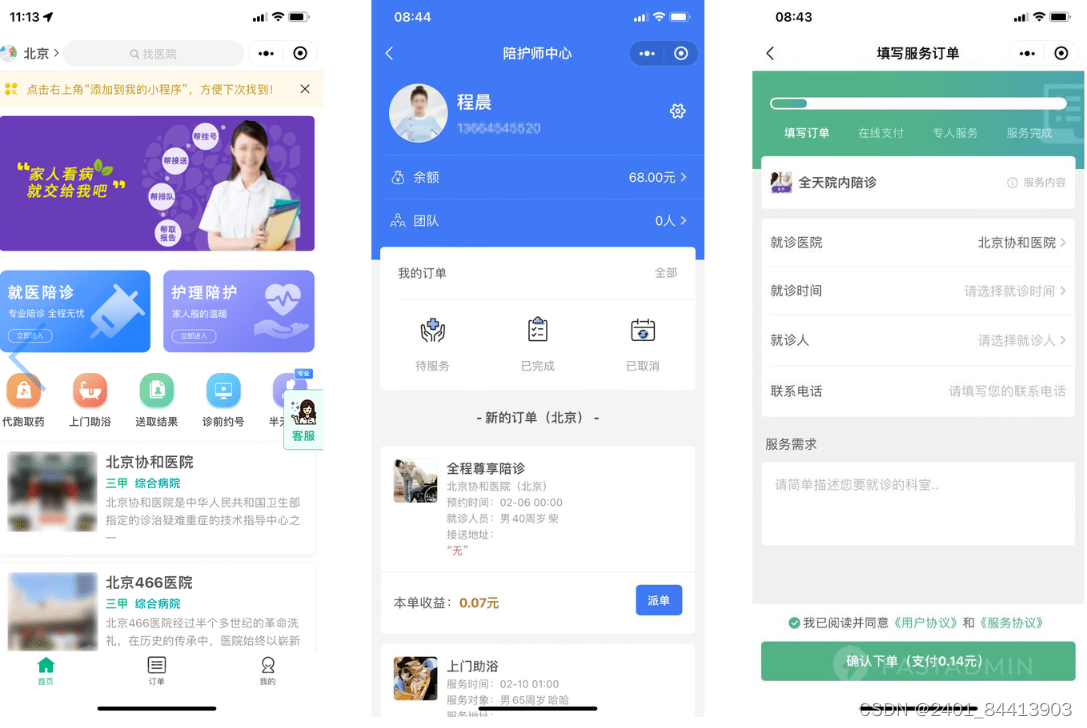
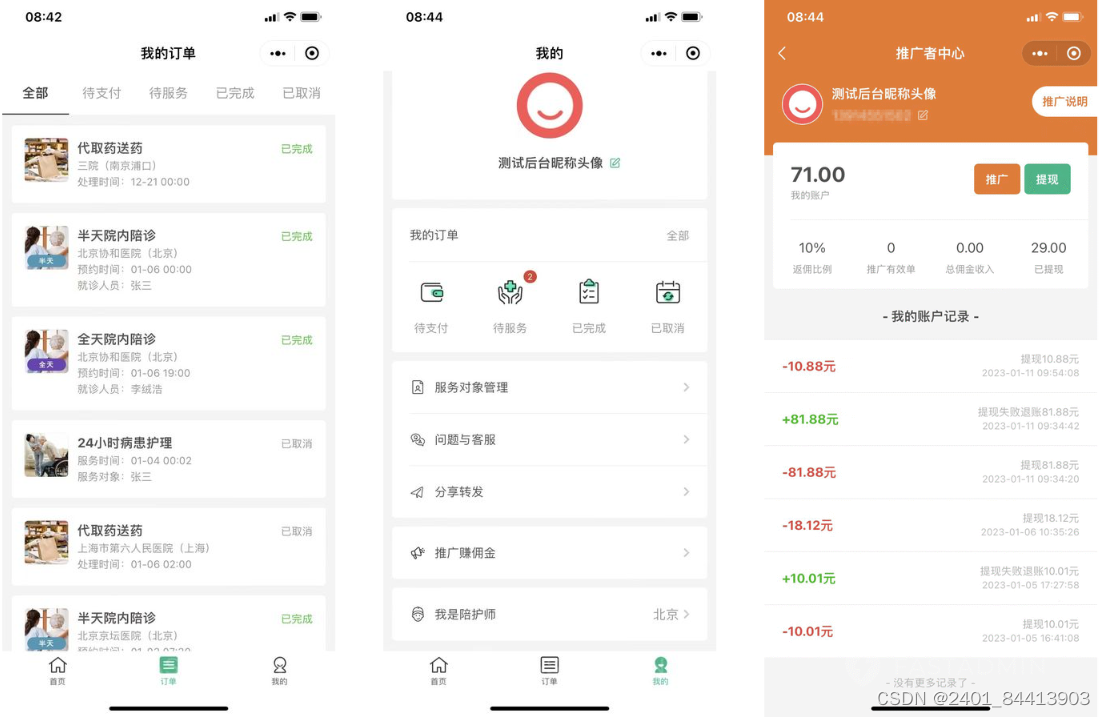
整体功能特性:
前端预览截图























 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








