- 系统按钮的样式,用来对比
<Button
android:id=“@+id/btn1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_alignParentTop=“true”
android:text=“系统按钮”/>
- QMUI按钮1
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:padding=“20dp”
app:qmui_radius=“22dp”
app:qmui_borderWidth=“12px”
app:qmui_borderColor=“@color/colorPrimary”
android:layout_below=“@id/btn1”
android:text=“QMUI按钮1”/>
- 左上角弧形按钮
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:layout_width=“60dp”
android:layout_height=“60dp”
android:text=“东”
app:qmui_radiusTopLeft=“80dp”/>
- 右上角弧形按钮
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:layout_width=“60dp”
android:layout_height=“60dp”
android:layout_marginLeft=“64dp”
android:text=“西”
app:qmui_radiusTopRight=“80dp”/>
- 左下角弧形按钮
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:layout_width=“60dp”
android:layout_height=“60dp”
android:layout_marginTop=“64dp”
android:text=“南”
app:qmui_radiusBottomLeft=“80dp”/>
- 右下角弧形按钮
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:layout_width=“60dp”
android:layout_height=“60dp”
android:layout_marginLeft=“64dp”
android:layout_marginTop=“64dp”
android:text=“北”
app:qmui_radiusBottomRight=“80dp”/>
效果:

对话框
-
对话框的使用,在demo里写不是很清楚,我拿出来做了一个小例子
-
dialog.xml布局文件是5个按钮,分别对应五种不同的对话框类型:
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
xmlns:app=“http://schemas.android.com/apk/res-auto”>
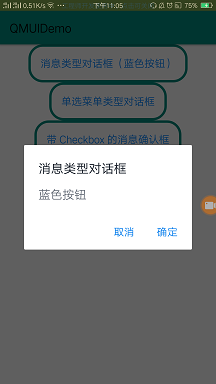
- 消息类型对话框(蓝色按钮)
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id=“@+id/d1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_alignParentTop=“true”
android:padding=“20dp”
app:qmui_radius=“22dp”
app:qmui_borderWidth=“12px”
app:qmui_borderColor=“@color/colorPrimary”
android:onClick=“showMessagePositiveDialog”
android:text=“消息类型对话框(蓝色按钮)”/>
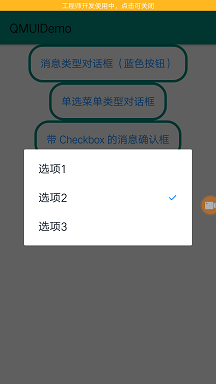
- 单选菜单类型对话框
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id=“@+id/d2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_below=“@id/d1”
android:padding=“20dp”
app:qmui_radius=“22dp”
app:qmui_borderWidth=“12px”
app:qmui_borderColor=“@color/colorPrimary”
android:onClick=“showSingleChoiceDialog”
android:text=“单选菜单类型对话框”/>
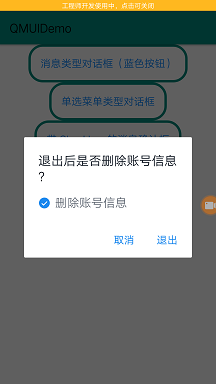
- 带Checkbox的消息对话框
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id=“@+id/d3”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_below=“@id/d2”
android:padding=“20dp”
app:qmui_radius=“22dp”
app:qmui_borderWidth=“12px”
app:qmui_borderColor=“@color/colorPrimary”
android:onClick=“showConfirmMessageDialog”
android:text=“带 Checkbox 的消息确认框”/>
- 多选菜单类型对话框
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id=“@+id/d5”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_below=“@id/d3”
android:padding=“20dp”
app:qmui_radius=“22dp”
app:qmui_borderWidth=“12px”
app:qmui_borderColor=“@color/colorPrimary”
android:onClick=“showMultiChoiceDialog”
android:text=“多选菜单类型对话框”/>
- 带输入框的对话框
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id=“@+id/d6”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_below=“@id/d5”
android:padding=“20dp”
app:qmui_radius=“22dp”
app:qmui_borderWidth=“12px”
app:qmui_borderColor=“@color/colorPrimary”
android:onClick=“showEditTextDialog”
android:text=“带输入框的对话框”/>
-
dialog.java文件:
-
一些属性的介绍:
-
.setTitle(“消息类型对话框”):对话框标题
-
.setMessage(“蓝色按钮”):对话框内容
-
.addAction(“取消”, new QMUIDialogAction.ActionListener() 点击后的行为
-
dialog.dismiss() 对话框消失
-
.setChecked(true) 带check 选项
-
完整的代码贴出:
-
一些import:
package com.example.win.qmuidemo;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.InputType;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import com.qmuiteam.qmui.util.QMUIStatusBarHelper;
import com.qmuiteam.qmui.widget.dialog.QMUIDialog;
import com.qmuiteam.qmui.widget.dialog.QMUIDialogAction;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
- Button定义和onCreate()方法:
public class Dialog extends AppCompatActivity {
Button b1=null;
Button b2=null;
Button b3=null;
Button b4=null;
Button b5=null;
Button b6=null;
Button b7=null;
private int mCurrentDialogStyle = com.qmuiteam.qmui.R.style.QMUI_Dialog;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog);
}
- 消息类型对话框
//消息类型对话框(蓝色按钮)
public void showMessagePositiveDialog(View view) {
new QMUIDialog.MessageDialogBuilder(this)
.setTitle(“消息类型对话框”)
.setMessage(“蓝色按钮”)
.addAction(“取消”, new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
Toast.makeText(Dialog.this, “点击了取消”, Toast.LENGTH_SHORT).show();
}
})
.addAction(“确定”, new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
Toast.makeText(Dialog.this, “点击了确定”, Toast.LENGTH_SHORT).show();
}
})
.show();
}

- 单选菜单类型对话框
//单选菜单类型对话框
public void showSingleChoiceDialog(View view){
final String[] items = new String[]{“选项1”, “选项2”, “选项3”};
final int checkedIndex = 1;
new QMUIDialog.CheckableDialogBuilder(this)
.setCheckedIndex(checkedIndex)
.addItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(Dialog.this, "你选择了 " + items[which], Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.show();
}

- 带checkbox类型对话框
//带checkbox类型的对话框
public void showConfirmMessageDialog(View view){
new QMUIDialog.CheckBoxMessageDialogBuilder(this)
.setTitle(“退出后是否删除账号信息?”)
.setMessage(“删除账号信息”)
.setChecked(true)
.addAction(“取消”, new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.addAction(“退出”, new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
}
})
.show();
}

- 多选类型对话框
//多选菜单类型对话框
public void showMultiChoiceDialog(View view){
final String[] items = new String[]{“选项1”, “选项2”, “选项3”, “选项4”, “选项5”, “选项6”};
final QMUIDialog.MultiCheckableDialogBuilder builder = new QMUIDialog.MultiCheckableDialogBuilder(this)
.setCheckedItems(new int[]{1, 3})
.addItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
如何做好面试突击,规划学习方向?
面试题集可以帮助你查漏补缺,有方向有针对性的学习,为之后进大厂做准备。但是如果你仅仅是看一遍,而不去学习和深究。那么这份面试题对你的帮助会很有限。最终还是要靠资深技术水平说话。
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。建议先制定学习计划,根据学习计划把知识点关联起来,形成一个系统化的知识体系。
学习方向很容易规划,但是如果只通过碎片化的学习,对自己的提升是很慢的。
同时我还搜集整理2020年字节跳动,以及腾讯,阿里,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。

在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
划学习方向?**
面试题集可以帮助你查漏补缺,有方向有针对性的学习,为之后进大厂做准备。但是如果你仅仅是看一遍,而不去学习和深究。那么这份面试题对你的帮助会很有限。最终还是要靠资深技术水平说话。
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。建议先制定学习计划,根据学习计划把知识点关联起来,形成一个系统化的知识体系。
学习方向很容易规划,但是如果只通过碎片化的学习,对自己的提升是很慢的。
同时我还搜集整理2020年字节跳动,以及腾讯,阿里,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。
[外链图片转存中…(img-wQ5wBPQa-1715864372754)]
在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多。
[外链图片转存中…(img-LNdDdKMo-1715864372757)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 4317
4317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








