- Range 2.0 用于操作DOM树中某个范围的对象和方法
- Traversal 2.0 遍历DOM树的方法
- LS 3.0 文件与DOM树之间的同步加载和保存
- LS-Async 3.0 文件与DOM树之间的异步加载和保存
- Validation 3.0 在确保有效的前提下修改DOM树的方法
3、Element类型
1、HTML元素
所有 HTML 元素都由HTMLElement 类型表示,不是直接通过这个类型,也是通过它的子类型来表示。HTMLElement 类型直接继承自Element 并添加了一些属性。添加的这些属性分别对应于每个HTML元素中都存在的下列标准特性。
id ——元素在文档中的唯一标识符。
title ——有关元素的附加说明信息,一般通过工具提示条显示出来。
lang ——元素内容的语言代码,很少使用。
dir ——语言的方向,值为”ltr”(left-to-right,从左至右)或”rtl”(right-to-left,从右至左),也很少使用。
className ——与元素的class 特性对应,即为元素指定的CSS类。没有将这个属性命名为class,是因为class 是ECMAScript 的保留字
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>
var div = document.getElementById("myDiv");
alert(div.id); //"myDiv""
alert(div.className); //"bd"
alert(div.title); //"Body text"
alert(div.lang); //"en"
alert(div.dir); //"ltr"
div.id = "someOtherId";
div.className = "ft";
div.title = "Some other text";
div.lang = "fr";
div.dir ="rtl";
2、特性操作
有三个方法可以操作元素的特性
getAttribute()setAttribute()removeAttribute()
var div = document.getElementById("myDiv");
alert(div.getAttribute("id")); //"myDiv"
alert(div.getAttribute("class")); //"bd"
div.setAttribute("id", "someOtherId");
div.setAttribute("class", "ft");
div.setAttribute("title", "Some other text");
div.removeAttribute("class");
有两类特殊的特性,它们虽然有对应的属性名,但属性的值与通过getAttribute()返回的值并不相同。第一类特性就是style,用于通过CSS 为元素指定样式。在通过getAttribute()访问时,返回的style 特性值中包含的是CSS 文本,而通过属性来访问它则会返回一个对象。
第二类与众不同的特性是onclick 这样的事件处理程序。当在元素上使用时,onclick 特性中包含的是JavaScript 代码,如果通过getAttribute()访问,则会返回相应代码的字符串. IE6 及以前版本不支持removeAttribute()。
3、attributes 属性
Element类型是使用attributes属性的唯一一个DOM节点类型,attributes属性是NamedNodeMap类型的对象,它有以下几个方法
- getNamedItem(name)——返回nodeName 属性等于name 的节点;
- removeNamedItem(name)——从列表中移除nodeName 属性等于name 的节点;
- setNamedItem(node)——向列表中添加节点,以节点的nodeName 属性为索引;
- item(pos)——返回位于数字pos 位置处的节点。
var id = element.attributes.getNamedItem("id").nodeValue;
var id = element.attributes["id"].nodeValue;
element.attributes["id"].nodeValue = "someOtherId";
由于attributes的方法不够方便,因此开发人员更多的会使用getAttribute()、removeAttribute()和setAttribute()方法。
4、创建元素
document.createElement()——方法可以创建新元素。这个方法只接受一个参数,即要创建元素的标签名。
var div = document.createElement('div');
div.id = 'myDiv';
div.className = 'box';
- document.appendChild();
在 IE 中可以以另一种方式使用createElement(),即为这个方法传入完整的元素标签,也可以包含属性,如下面的例子所示。
var div = document.createElement("<div id=\"myNewDiv\" class=\"box\"></div >");
这种方式有助于避开在IE7 及更早版本中动态创建元素的某些问题。
4、Text类型
文本节点由 Text 类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML 字符,但不能包含HTML代码。
使用下列方法可以操作节点中的文本
- appendData(text):将text 添加到节点的末尾。
- deleteData(offset, count):从offset 指定的位置开始删除count 个字符。
- insertData(offset, text):在offset 指定的位置插入text。
- replaceData(offset, count, text):用text 替换从offset 指定的位置开始到offset+count为止处的文本
- splitText(offset):从offset 指定的位置将当前文本节点分成两个文本节点
- substringData(offset, count):提取从offset 指定的位置开始到offset+count 为止处的字符串创建文本节点
- createTextNode()——可以创建文本节点.
var textNode = document.createTextNode("<strong>Hello</strong> world!");
下面展示如何将一个文本节点添加到文档中
var element = document.createElement("div");
element.className = "message";
var textNode = document.createTextNode("Hello world!");
element.appendChild(textNode);
document.body.appendChild(element);
合并文本节点
一个元素可能会存在多个文本节点,但是文本节点之间也没有空格,因此无法区分哪个节点对应的是哪个文本,通过下面的方法可以将element元素的文本节点合并.
- **element.normalize();**当然也可以分割文本节点,使用
- splitText(index),index表示字符索引.
var newNode = element.firstChild.splitText(5);从位置5 开始。位置5是"Hello"和"world!"之间的空格
alert(element.firstChild.nodeValue); //"Hello"
alert(newNode.nodeValue); //" world!"
alert(element.childNodes.length); //2
注意提醒:
1、innerText、textContent innerText与textContent的区别,当文本为空时,innerText是”“,而textContent是undefined
2、innerHTML与innerText的区别,就是对HTML代码的输出方式Text不会输出HTML代码.
5、DOM扩展
1、选择符API
Selectors API Level 1 的核心是两个方法:
- querySelector()
- querySelectorAll()。
在兼容的浏览器中,可以通过Document 及Element 类型的实例调用它们。目前已完全支持Selectors API Level 1的浏览器有IE 8+、Firefox 3.5+、Safari 3.1+、Chrome 和Opera 10+。
querySelector()方法
//取得body 元素
var body = document.querySelector("body");
//取得ID 为"myDiv"的元素
var myDiv = document.querySelector("#myDiv");
//取得类为"selected"的第一个元素
var selected = document.querySelector(".selected");
//取得类为"button"的第一个图像元素
var img = document.body.querySelector("img.button");
querySelectorAll()方法
//取得某<div>中的所有<em>元素(类似于getElementsByTagName("em"))
var ems = document.getElementById("myDiv").querySelectorAll("em");
//取得类为"selected"的所有元素
var selecteds = document.querySelectorAll(".selected");
//取得所有<p>元素中的所有<strong>元素
var strongs = document.querySelectorAll("p strong");
2、HTML5与类相关的扩充
- getElementsByClassName()方法
//取得所有类中包含"username"和"current"的元素,类名的先后顺序无所谓
var allCurrentUsernames = document.getElementsByClassName("username current");
支持 getElementsByClassName()方法的浏览器有IE 9+、Firefox 3+、Safari 3.1+、Chrome 和
Opera 9.5+。
- 焦点管理——document.activeElement
这个属性指向的是当前获得焦点的元素,使用focus()可以让元素获得焦点
var button = document.getElementById("myButton");
button.focus();
alert(document.activeElement === button); //true
document.hasFocus()
这个方法用于确定文档是否获得了焦点
var button = document.getElementById("myButton");
button.focus();
alert(document.hasFocus()); //true
实现了这两个属性的浏览器的包括IE 4+、Firefox 3+、Safari 4+、Chrome 和Opera 8+。
HTMLDocument的变化
- readyState 属性
document.readyState表示文档的加载进度,它有两个值分别为’loading’和’complete’.
if(document.readyState == 'complete'){
//执行操作
}
支持 readyState 属性的浏览器有IE4+、Firefox 3.6+、Safari、Chrome 和Opera 9+。
- compatMode 的属性——
document.compatMode属性告诉开发人员浏览器采用了哪种渲染模式。
在标准模式下,document.compatMode 的值等于”CSS1Compat”,而在混杂模式下document.compatMode 的值等于”BackCompat”。
if (document.compatMode == "CSS1Compat"){
alert("Standards mode");
} else {
alert("Quirks mode");
}
兼容性:IE、Firefox、Safari 3.1+、Opera 和Chrome
- 字符编码——document.charset
- 当前文档的字符编码
- document.defaultCharset——当前文档的默认字符编码
3、自定义数据属性
HTML5 规定可以为元素添加非标准的属性,但要添加前缀data-,目的是为元素提供与渲染无关的信息,或者提供语义信息。
<div id="myDiv" data-appId="12345" data-myname="Nicholas"></div>
var div = document.getElementById("myDiv");
//取得自定义属性的值
var appId = div.dataset.appId;
var myName = div.dataset.myname;
//设置值
div.dataset.appId = 23456;
div.dataset.myname = "Michael";
if (div.dataset.myname){
alert("Hello, " + div.dataset.myname);
}
支持自定义数据属性的浏览器有Firefox 6+和Chrome
-
插入标记
- innerHTML属性
在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素、注释和文本节点)对应
的HTML 标记。在写模式下,innerHTML 会根据指定的值创建新的DOM树,然后用这个DOM树完全
替换调用元素原先的所有子节点
- outerHTML 属性
在读模式下,outerHTML 返回调用它的元素及所有子节点的HTML 标签。在写模式下,outerHTML
会根据指定的HTML 字符串创建新的DOM 子树,然后用这个DOM子树完全替换调用元素。
4、内存与性能问题
使用本节介绍的方法替换子节点可能会导致浏览器的内存占用问题,尤其是在IE 中,问题更加明显。在删除带有事件处理程序或引用了其他JavaScript 对象子树时,就有可能导致内存占用问题。假设某个元素有一个事件处理程序(或者引用了一个JavaScript 对象作为属性),在使用前述某个属性将该元素从文档树中删除后,元素与事件处理程序(或JavaScript 对象)之间的绑定关系在内存中并没有一并删除。如果这种情况频繁出现,页面占用的内存数量就会明显增加。因此,在使用innerHTML、outerHTML 属性方法时,最好先手工删除要被替换的元素的所有事件处理程序和JavaScript 对象属性
- scrollIntoView()方法——让元素可见
//让元素可见
document.forms[0].scrollIntoView();
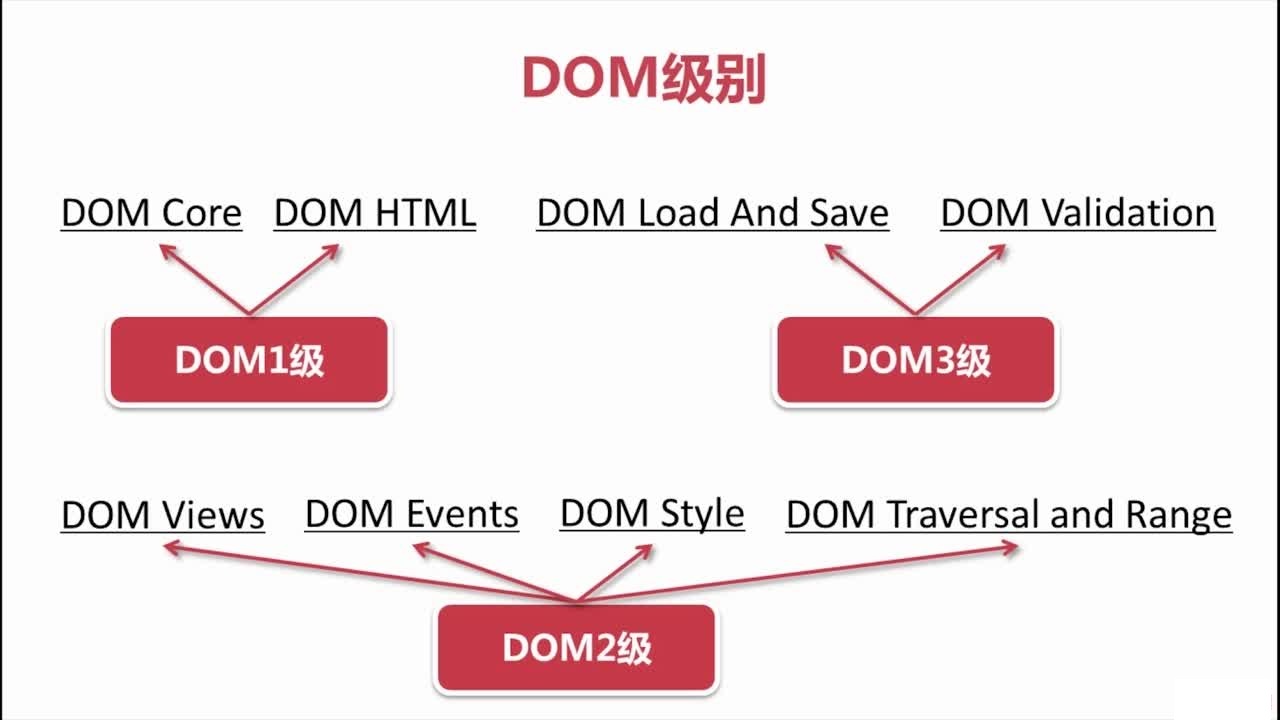
6、DOM2和DOM3
DOM2 和DOM3级分为许多模块(模块之间具有某种关联),分别描述了DOM 的某个非常具体的子集。这些模块如下
- DOM2 级核心(DOM Level 2 Core):在1 级核心基础上构建,为节点添加了更多方法和属性。
- DOM2 级视图(DOM Level 2 Views):为文档定义了基于样式信息的不同视图。
- DOM2 级事件(DOM Level 2 Events):说明了如何使用事件与DOM文档交互。
- DOM2 级样式(DOM Level 2 Style):定义了如何以编程方式来访问和改变CSS 样式信息。
- DOM2 级遍历和范围(DOM Level 2 Traversal and Range):引入了遍历DOM 文档和选择其特定部分的新接口。
- DOM2 级 HTML(DOM Level 2 HTML):在1 级HTML 基础上构建,添加了更多属性、方法和新接口
样式
在 HTML 中定义样式的方式有3 种:通过<link/>元素包含外部样式表文件、使用<style/>元素定义嵌入式样式,以及使用style 特性定义针对特定元素的样式。“DOM2 级样式”模块围绕这3 种应用样式的机制提供了一套API。要确定浏览器是否支持DOM2 级定义的CSS 能力,可以使用下列代码
var supportsDOM2CSS = document.implementation.hasFeature("CSS", "2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2", "2.0");
1、访问元素的样式
任何支持 style 特性的HTML 元素在JavaScript 中都有一个对应的style 属性。访问和设置元素的css属性可以这样操作:
var div = document.getElementById('myDiv');
console.log(div.style.color); //获取color值
div.style.color = 'red'; //设置color值
div.style.fontSize = '20px';//设置font-size的值(这里会将有短横线的值转化为驼峰命名来获取或设置)
注:IE6+,chrome,firfox支持这种获取或设置css的方式.这里有一个特例,由于float是保留关键字,所以通过cssFloat来访问和设置,而IE中则通过styleFloat来设置或访问.
元素的style对象除了有css的样式属性外,也包含了自己的一些属性,具体如下:
- cssText:通过它能够访问和设置style 特性中的CSS代码.支持IE6+,chrome,firfox.
- length:应用给元素的CSS 属性的数量。支持IE9+,chrome,firfox.
- parentRule:表示CSS 信息的CSSRule 对象,后面将讨论CSSRule 类型。
- getPropertyPriority(propertyName):如果给定的属性使用了!important 设置,则返回”important”;否则,返回空字符串。支持IE9+,chrome,firfox.
- getPropertyValue(propertyName):返回给定属性的字符串值。支持IE9+、Safari,Chrome,firfox
- item(index):返回给定位置的CSS 属性的名称。支持IE9+、Safari,Chrome,firfox
- removeProperty(propertyName):从样式中删除给定属性。支持IE9+、Safari,Chrome,firfox
- setProperty(propertyName,value,priority):将给定属性设置为相应的值,并加上优先权标志(”important”或者一个空字符串)。支持IE9+、Safari,Chrome,firfox
//设置style对象的cssText属性
myDiv.style.cssText = "width: 25px; height: 100px; background-color: green";
alert(myDiv.style.cssText);
2、操作样式表
CSSStyleSheet 类型表示的是样式表,包括通过<link>元素包含的样式表和在<style>元素中定义的样式表,使用下面的代码可以确定浏览器是否支持DOM2 级样式表:
var supportsDOM2StyleSheets =document.implementation.hasFeature("StyleSheets", "2.0");
CSSStyleSheet 继承自StyleSheet,后者可以作为一个基础接口来定义非CSS 样式表。从StyleSheet 接口继承而来的属性如下:
最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
样式表,使用下面的代码可以确定浏览器是否支持DOM2 级样式表:
var supportsDOM2StyleSheets =document.implementation.hasFeature("StyleSheets", "2.0");
CSSStyleSheet 继承自StyleSheet,后者可以作为一个基础接口来定义非CSS 样式表。从StyleSheet 接口继承而来的属性如下:
最后
[外链图片转存中…(img-mY8xAh0M-1714549071332)]
[外链图片转存中…(img-5jztaErz-1714549071333)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容























 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








