常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

如果你是不上进,不学习,打广告的,或者整体怨天怨地的,那千万别别别加我,我不想跟你这种人交朋友!
在上一节课程中,我们已经成功的实现了新增课程的接口,有了接口,我们就可以编写页面,调用接口。
我们这里提到页面,但是知道Vue是如何加载页面的嘛?我相信一些工作一两年的前端选手,也并不知道Vue项目是如何实现的。在正式编写页面之前,我们先来了解一下加载的原理,知其所以然!
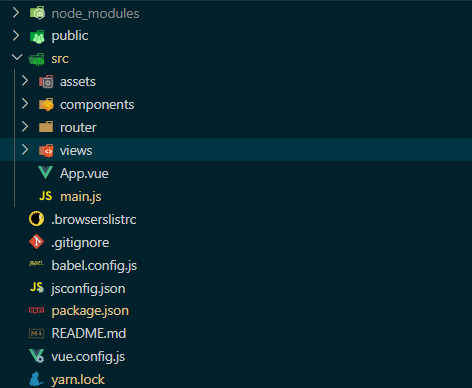
打开第一节,我们搭建的Vue项目。
可能有很多小伙伴,没有写过Vue的项目,我们先来介绍Vue项目模板的目录解构!
-
public:存放index.html文件,最终所有的组件都会加载在这个index.html上。
-
assets:静态资源,例如图片 视频 CSS。
-
components: 存放组件
-
router:存放路由地址
-
view:存放页面代码
-
App: 网页挂载的地方
-
main.js 项目入口
-
vue.config:Vue官方封装的对Webpack的操作

如果你听完还是不理解,没关系,在敲代码的过程中,会慢慢理解的。
main.js主要做了两件事:
-
引入并注册第三方组件
-
绑定页面index.html
在上面的的目录介绍中,我们介绍了public中的index.html文件,大家打开这个文件可以看到一个叫做app的div标签。

在main.js中,我们可以看到,mount方法绑定了一个**#app**,这里的**#app**就是上面的div。
createApp(App).use(ElementPlus).use(router).mount(‘#app’)
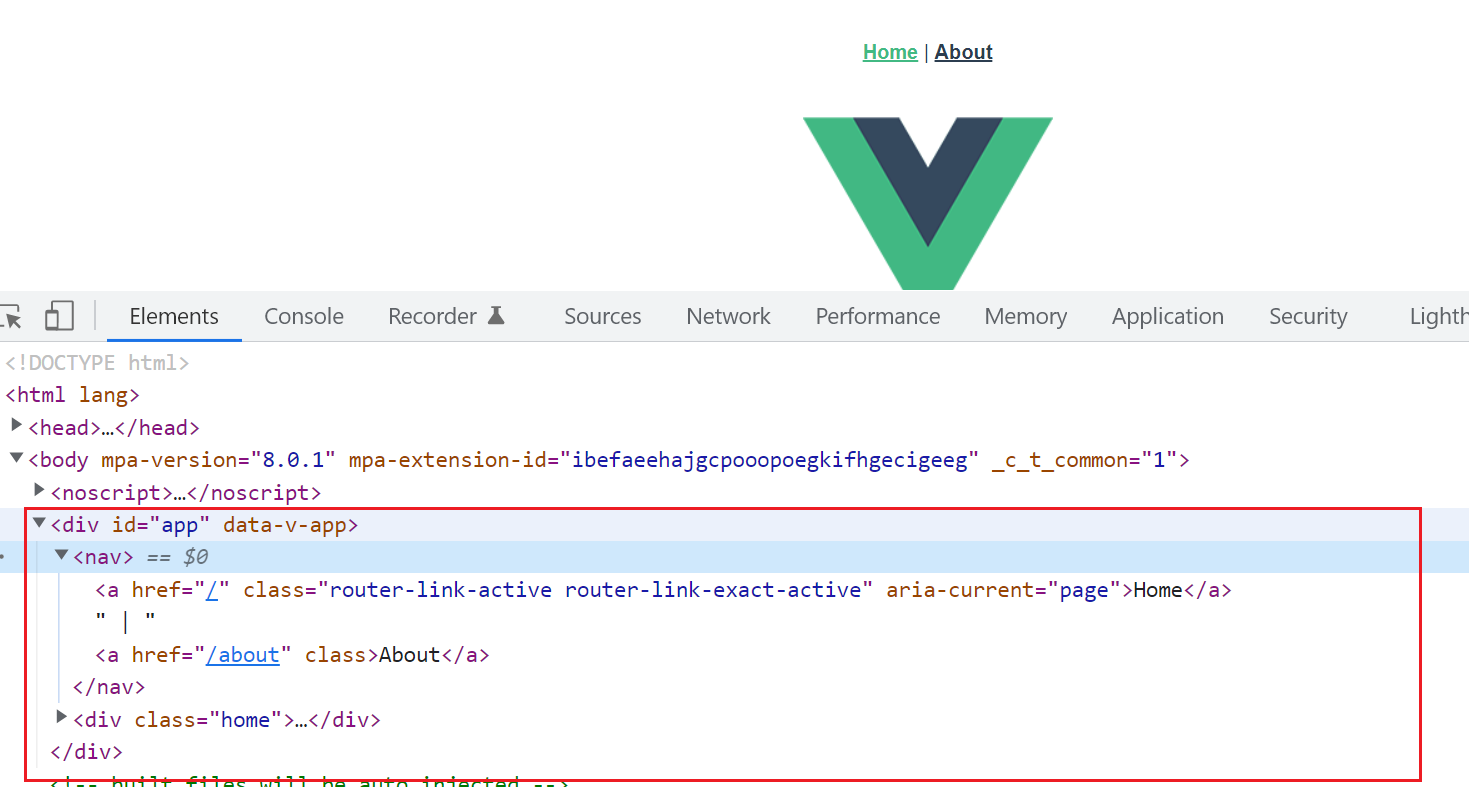
最终Vue会将所有的组件加载到div#app的里面,这也是我理解的vue叫做单页面应用开发的原因。

好了,现在正式开始了,先启动项目。首页的上方是导航,点击会跳转到对应的页面。这里的跳转是使用Vue-Router控制的。

打开APP.vue文件,这里可以看到有三个标签router-link和router-view,这两个标签就是Vue-Router提供的。
Home |
About
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。























 5991
5991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








