专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

})
// 1.拿button元素
// 2.添加监听事件

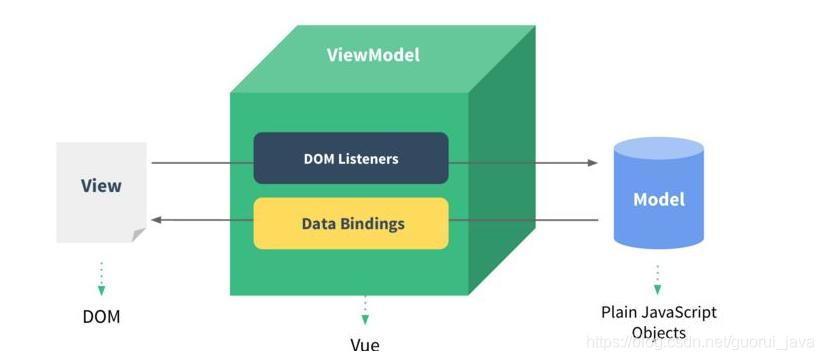
五、vue中的MVVM
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的_视图模型_是一个值转换器,这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部分视图的显示逻辑。视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。

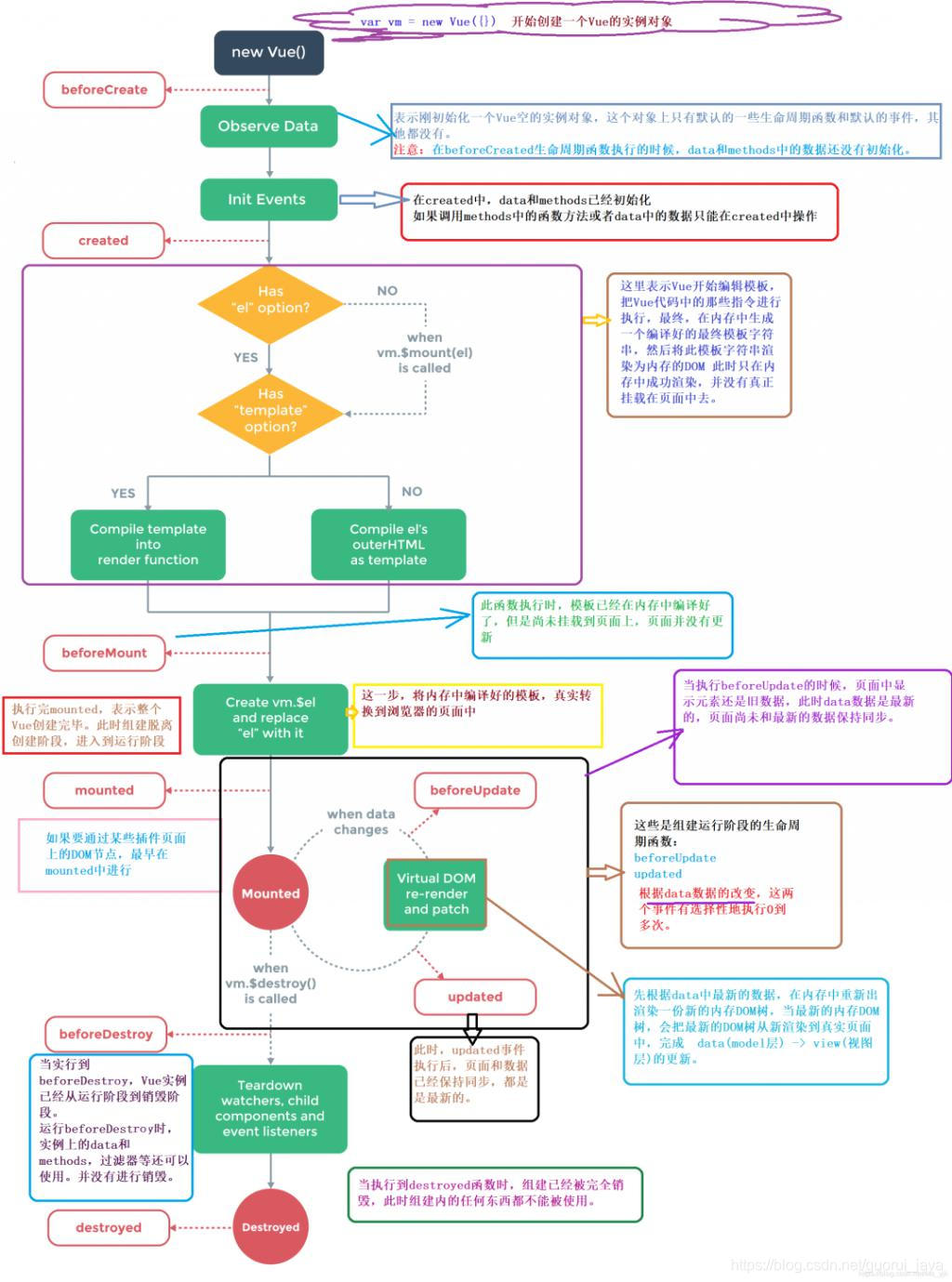
六、理解vue生命周期
1、生命周期代码实例

2、生命周期

3、分析生命周期相关方法的执行时机
//===创建时的四个事件
beforeCreate() { // 第一个被执行的钩子方法:实例被创建出来之前执行
console.log(this.message) //undefined
this.show() //TypeError: this.show is not a function
// beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化
},
created() { // 第二个被执行的钩子方法
console.log(this.message) //床前明月光
this.show() //执行show方法
// created执行时,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 第三个被执行的钩子方法
console.log(document.getElementById(‘h3’).innerText) //{{ message }}
// beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中
},
mounted() { // 第四个被执行的钩子方法
console.log(document.getElementById(‘h3’).innerText) //床前明月光
// 内存中的模板已经渲染到页面,用户已经可以看见内容
},
//===运行中的两个事件
beforeUpdate() { // 数据更新的前一刻
console.log(‘界面显示的内容:’ + document.getElementById(‘h3’).innerText)
console.log(‘data 中的 message 数据是:’ + this.message)
// beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染
},
updated() {
console.log(‘界面显示的内容:’ + document.getElementById(‘h3’).innerText)
console.log(‘data 中的 message 数据是:’ + this.message)
// updated执行时,内存中的数据已更新,并且页面已经被渲染
}
七、动态绑定属性
{{message}}
{{firstName}} * {{lastName}}
{{counter * 2}}

1、v-once
展示message的初始值,message值变化,界面也不会产生变化。
2、v-cloak
{{message}}
3、v-bind基础用法
百度一下

4、v-bind绑定class属性
{{message}}
按钮


5、v-bind绑定class属性,简单写法:
{{message}}
{{message}}
按钮
效果也是一样的。
6、v-bind绑定style样式
{{message}}
{{message}}
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

b71ac0)**
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式
[外链图片转存中…(img-0yeXp8hK-1715654954709)]
HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-QXl7MMp4-1715654954710)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-OS3HVCCY-1715654954711)]






















 1423
1423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








