先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注Java)

正文
} finally{
try {
wb.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
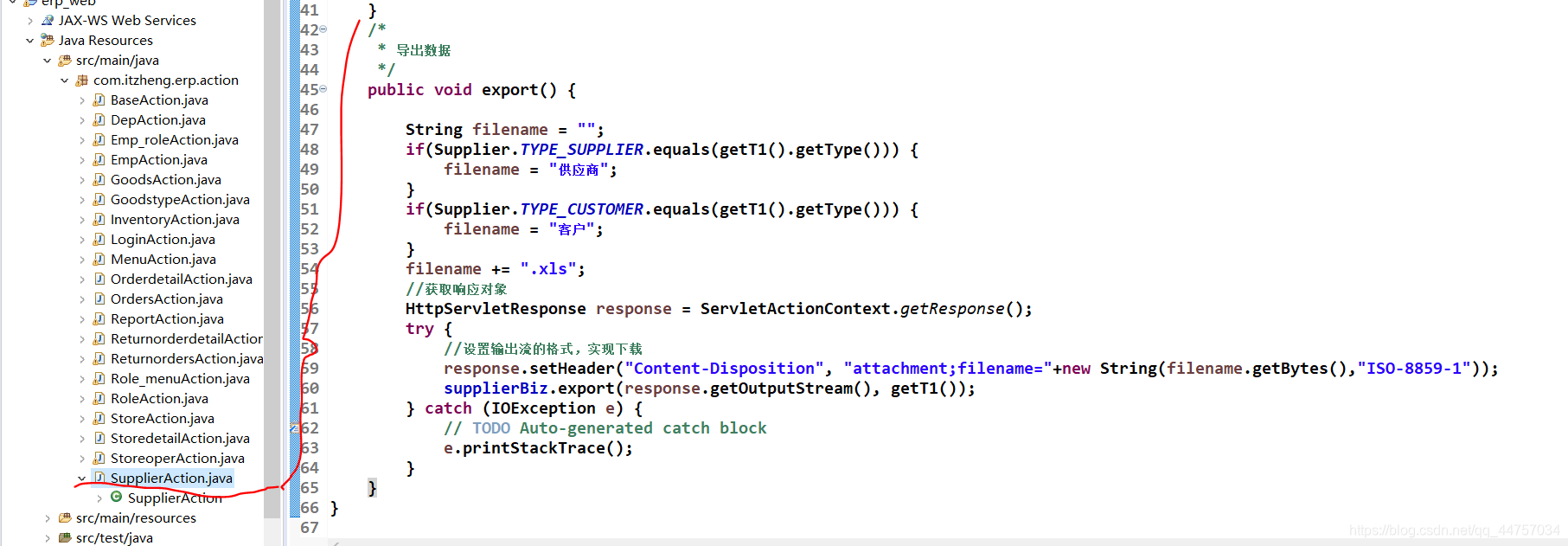
7、 在erp_web下的SupplierAction当中

/**
- 导出数据
*/
public void export(){
String filename = “”;
if(Supplier.TYPE_SUPPLIER.equals(getT1().getType())){
filename = “供应商”;
}
if(Supplier.TYPE_CUSTOMER.equals(getT1().getType())){
filename = “客户”;
}
filename += “.xls”;
//响应对象
HttpServletResponse response = ServletActionContext.getResponse();
try {
//设置输出流,实现下载文件
response.setHeader(“Content-Disposition”, “attachment;filename=” +
new String(filename.getBytes(),“ISO-8859-1”));
supplierBiz.export(response.getOutputStream(), getT1());
} catch (IOException e) {
e.printStackTrace();
}
}
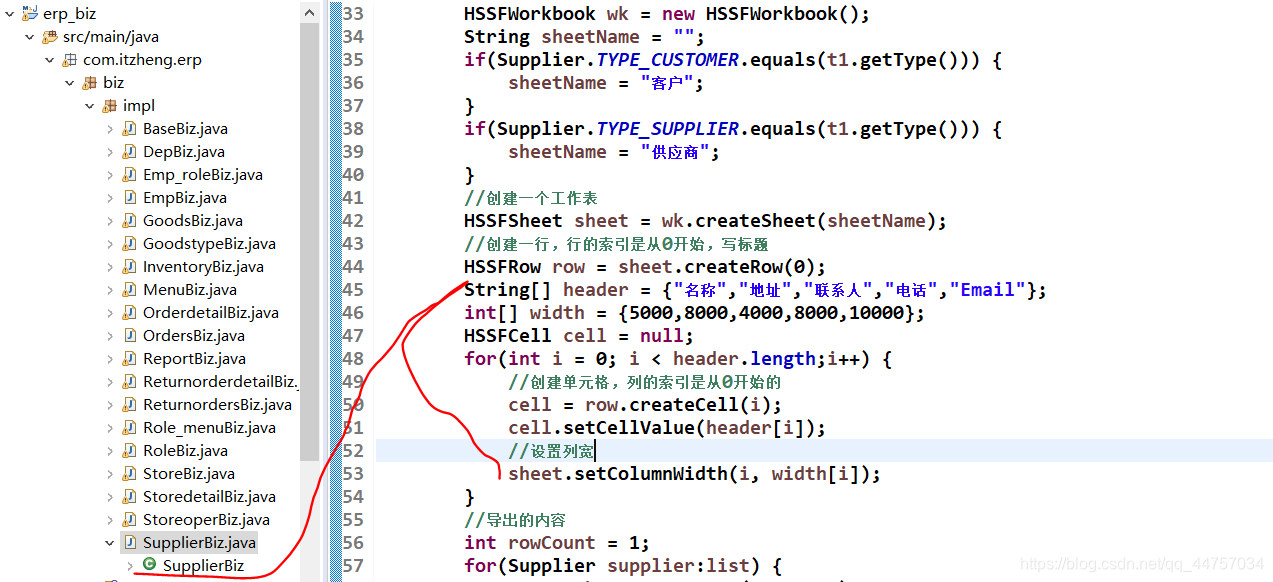
8、设置列宽

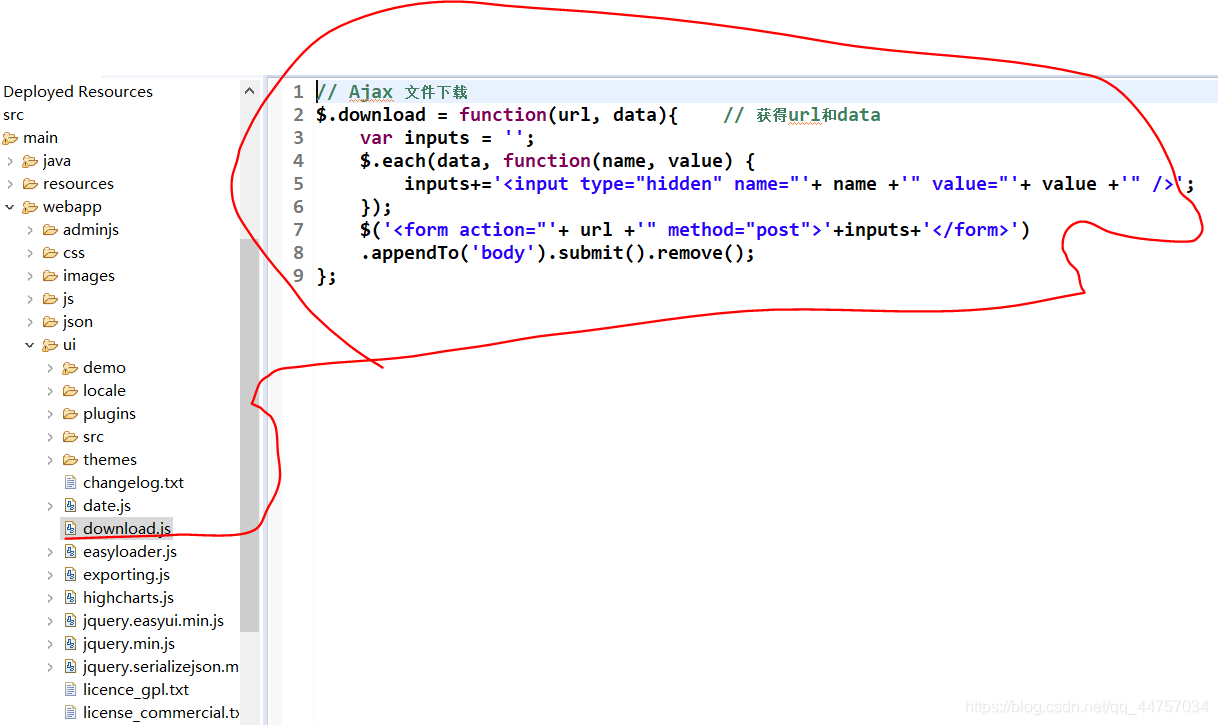
9、前端的实现
1)创建download.js
在erp_web下的src当中的webapp/ui当中创建download.js

// Ajax 文件下载
$.download = function(url, data){ // 获得url和data
var inputs = ‘’;
$.each(data, function(name, value) {
inputs+=‘’;
});
$(‘’+inputs+‘’)
.appendTo(‘body’).submit().remove();
};








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








