结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

data() {
return {
httpLoading:false, //设置loading的默认初始值,默认状态是关闭状态,所以要置为false
};
},
activated() {
this.getBoleRecommendList();
this.getMyRecommendList();
},
created() {},
methods: {
//获取推荐列表
async getBoleRecommendList(val = {}) {
this.httpLoading = true; //网络请求开始的时候把loading设置为true,显示loading
this.$service.java_recruit
.getBoleRecommendList({
params: {
search: val.keyword,
},
})
.then(® => {
if (r.status == 200) {
this.httpLoading = false; //网络请求成功之后,把loading设置为false,隐藏loading
r.data.rows[0].boleRecommendList.forEach((e) => {
this.boleRecommendList.push(e);
});
}
}).catch(® => {
this.httpLoading = false; //网络请求失败这里也要对loading做隐藏处理,不然在失败之后会一直显示loading
this.$toast(“加载失败!”);
});
},
},
};


3、

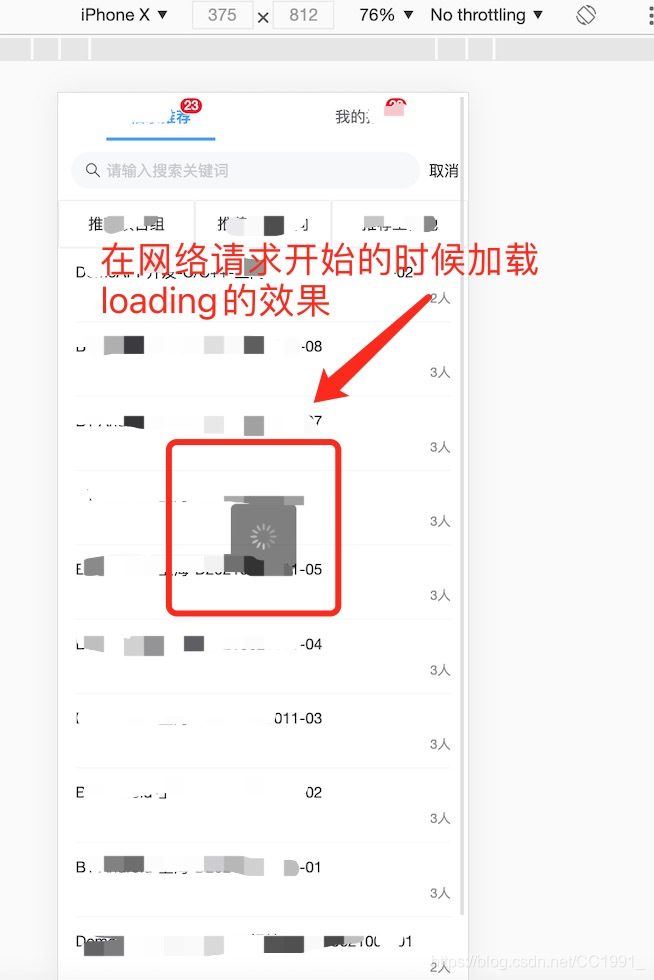
4、示例效果

经过以上内容的操作之后,就实现了loading的加载和隐藏的使用。
以上就是本章的全部内容,欢迎关注三掌柜的微信公众号“程序猿by三掌柜”,三掌柜的新浪微博“三掌柜666”,欢迎关注!
三掌柜的微信公众号:

三掌柜的新浪微博:

ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

(https://bbs.csdn.net/topics/618166371)**
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








