最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家


掌握C/S架构编程
掌握Java和数据库集成
掌握企业软件开发的基本流程
培养学生的沟通能力、团队协作精神和应用知识的能力
培养学生的规范化、标准化的代码编写习惯
加强学生的创新和总结经验的能力
本项目将会综合运用前面章节所介绍的Java技术来开发一个社区医疗信息管理系统。采用C/S架构设计模式,便于系统的维护和扩展。其中对前面14章所学是一个很好的总结和回顾,同时使读者能熟练将Java相关技术应用于实际开发当中。
1.项目背景及项目结构
本项目将以一个社区医疗信息管理系统为例,为读者示范如何开发C/S架构的应用程序,该系统包含系统登录、用户密码修改、用户管理、科室管理、医生管理、药品信息管理、挂号管理、预约挂号、医生诊断管理、缴费明细查询、费用结算等。
1.1项目背景
越来越多的现象表明,医患交流不顺畅是当今医院一个普遍的问题,既浪费医院资源,患者又得不到满意的服务,同时效率低下,本项目是为解决这一问题而开发的社区医疗信息系统,开发该系统的意义旨在增强医生与患者的交流,提高医院的工作效率,改进医疗质量。本软件的作用是帮助医生查看病人信息,提高治疗效率,帮助病人了解病情。最终达到的意图是实现医患和谐,病人康复。
1.2程序框架结构图
本系统采用C/S系统架构开发,从逻辑结构上分为3层,分别是视图层、控制器层、业务逻辑层。其中视图层主要用Java中的打印输出流对象来展示页面;控制器层用Java文件模拟视图层提交请求的处理;业务逻辑层包括Dao、Beans(Entity),Dao层主要进行数据访问处理,Beans(Entity)作为层间数据交换的载体。
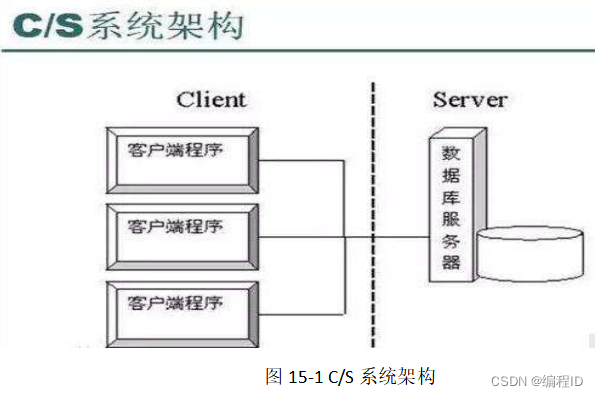
C/S架构是客户端/服务器端交互模式,是Client/Server的简称。它是早期常用的一种软件架构,下面通过一张图来了解C/S架构客户端与服务器的交互过程。如图15-1所示:

程序框架结构图如下图15-2所示,其中本章节采用连接Oracle数据库完成数据访问。

1.3系统模块结构图
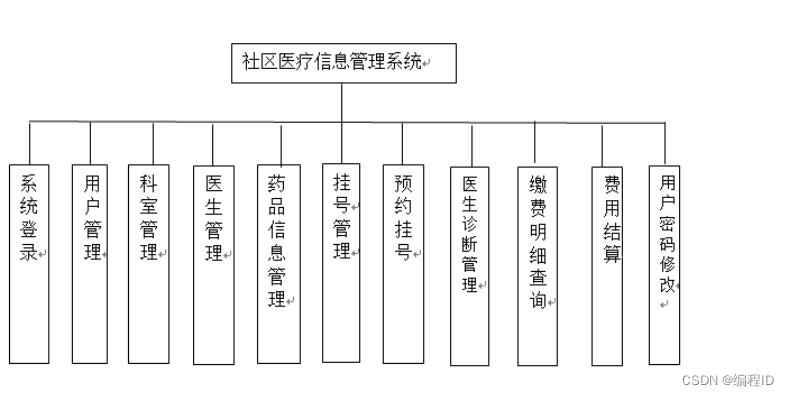
本系统模块结构图如图15-3所示。

图15-3 系统模块结构
1.4系统功能
本系统实现以下功能:
1.用户登录
(1)验证用户是否有登录权限;
(2)根据不同的用户角色显示不同的菜单页面。
2.用户密码修改
(1)实现用户的密码修改功能。
3.用户管理
(1)根据查询条件,查询用户信息;
(2)画面初始时,根据默认条件查询出数据并显示在列表里;
(3)对用户信息进行查询、增加、变更、删除等操作。
4.科室管理
(1)根据查询条件,查询科室信息;
(2)画面初始时,根据默认条件查询出数据并显示在列表里;
(3)对科室进行查询、增加、变更、删除等操作。
5.医生管理
(1)根据查询条件,查询医生信息;
(2)画面初始时,根据默认条件查询出数据并显示在列表里;
(3)对医生信息进行查询、增加、变更、删除等操作。
6.药品信息管理
(1)根据查询条件,查询药品信息;
(2)画面初始时,根据默认条件查询出数据并显示在列表里;
(3)对药品信息进行查询、增加、变更、删除等操作。
7.药品发放
(1)根据查询条件,查询会员信息;
(2)画面初始时,根据默认条件查询出数据并显示在列表里;
(3)对待发药品进行发放操作。
8.挂号管理
(1)根据查询条件,查询挂号信息;
(2)画面初始时,根据默认条件查询出数据并显示在列表里;
(3)对挂号信息进行查询、增加、变更、删除等操作。
9.预约挂号
患者进行网上预约挂号。
10.医生诊断管理
(1)查看患者诊断结果;
(2)添加新诊断;
(3)开药。
React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**























 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








