qq群号:110685036

### 50 毫秒还是 100 毫秒?
目标是在 100 毫秒内响应输入,那么,为什么我们的预算只有 50 毫秒?这是因为除输入处理外,通常还有需要执行其他工作,而且这些工作会占用可接受输入响应的部分可用时间。如果应用程序在空闲时间以推荐的 50 毫秒区块执行工作,这就意味着,如果输入在这些工作区块之一中发生,它最多可能会排队 50 毫秒。考虑到这一点,假设只有剩余的 50 毫秒可用于实际输入处理才是安全地做法。下图展示了这种影响,图中显示了在空闲任务期间收到的输入如何排队,从而减少可用的处理时间:

### 动画
在 10 毫秒内生成一帧
* 在 10 毫秒或更短的时间内生成动画的每一帧。从技术上来讲,每帧的最大预算为 16 毫秒(1000 毫秒/每秒 60 帧≈16 毫秒),但是,浏览器需要大约 6 毫秒来渲染一帧,因此,准则为每帧 10 毫秒。
* 目标为流畅的视觉效果。用户会注意到帧速率的变化。
### 空闲
最大限度增加空闲时间以提高页面在 50 毫秒内响应用户输入的几率。
### 加载
* 根据用户的设备和网络能力优化相关的快速加载性能。目前,对于首次加载,在使用速度较慢 3G 连接的中端移动设备上,理想的目标是在 [5 秒或更短的时间]( )内[实现可交互]( )。
* 对于后续加载,理想的目标是在 2 秒内加载页面。
### 通过APIs动态获取指标
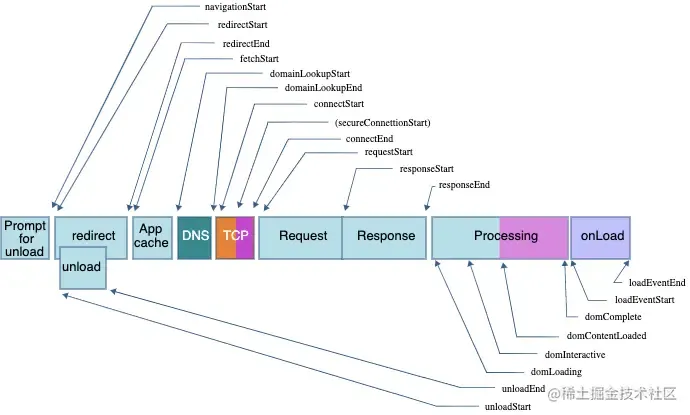
如何通过api来获取网页的一些实时的指标数据,对我们做优化非常重要。一般情况,我们通过performance对象来获取常规的性能指标数据。

下面我们只介绍我们最常用的值
* navigationStart: 浏览器处理当前网页的启动时间
* fetchStart:浏览器发起HTTP读取文档的毫秒时间戳
* domainLookupStart: 域名查询开始的时间戳
* domainLookupEnd: 域名查询结束的时间戳
* connectStart: HTTP请求开始向服务器发送的时间戳
* connectEnd: 浏览器与服务器链接建立
* requestStart: 浏览器向服务器发出HTTP请求的时间戳
* responseStart: 浏览器从服务器收到第一个字节的时间戳
* responseEnd: 浏览器从服务器收到最后一个字节的时间戳
* domLoading: 浏览器开始解析网页DOM结构的时间
* domInteractive: 网页DOM树创建完成,开始加载内嵌资源时间
* domContentLoadEventStart: 网页domContentLoadd时间发生时的时间错
* domContentLoadedEventEnd: 网页所有需要执行的脚本执行完成的时间, domReady的时间
* loadEventStart: 当前网页load事件回调函数开始执行的时间戳
* loadEventEnd: 当前网页load事件回调函数执行结束的时间戳
| 性能数据名称 | 描述 | 计算方法 |
| --- | --- | --- |
| DNS查询时间耗时 | DNS解析耗时 | domainLookupEnd - domainLookupStart |
| 请求响应耗时 | 网络请求耗时 | responseStart - requestStart |
| DOM解析耗时 | DOM解析耗时 | domInteractive - responseEnd |
| 资源加载耗时 | 资源加载耗时 | loadEventStart - domContentLoadedEventEend |
| DOM\_READY耗时 | DOM阶段渲染耗时 | domContentLoadedEventEend - fetchStart |
| 首次渲染耗时 | 首次渲染时间/白屏时间 | responseEnd - fetchStart |
| 首次可交互耗时 | 首次可交互耗时 | domInteractive - fetchStart |
| 首包时间耗时 | 首包时间 | responseStart - domainLookupStart |
| 页面完全加载耗时 | 页面完全加载时间 | loadEventStart - fetchStart |
| TCP链接时间 | TCP链接耗时 | connectEnd - connectStart |
自定义指标采集 我们可以通过自定义一些指标来采集我们想要的数据
const observer = new PerformanceObserver((list) => {
for(const entry of list.getEntries) {
console.log(entry)
}
})
observer.observe({ entryTypes: [‘longtask’] })
### 最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
* HTML5新特性,语义化
* 浏览器的标准模式和怪异模式
* xhtml和html的区别
* 使用data-的好处
* meta标签
* canvas
* HTML废弃的标签
* IE6 bug,和一些定位写法
* css js放置位置和原因
* 什么是渐进式渲染
* html模板语言
* meta viewport原理

* **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**























 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








