基础面试题
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等

var str = num.toString();
2、String()强制转换;转换成字符串
案例:
console.log(String(num));
3、加号拼接字符串;和字符串拼接的结果都是字符串
案例:
console.log(num + ‘’);
注意:
- toString()和String()使用方式不一样。
1·3·2 转换为数字型
方式、说明、案例
1、parselnt(string)函数;将string类型转换成整数数值型(重点)
案例:
console.log(parseInt(‘3.14’));//输出3 取整数
console.log(parseInt(‘3.96’)); //输出3
console.log(parseInt(‘120px’)); //120 会去掉px单位
console.log(parseInt(‘rem120px’)); //输出NaN
2、parseFloat(string)函数;将string类型转换成浮点数数值型(重点)
案例:
console.log(parseFloat(‘3.14’));//输出3.14
console.log(parseFloat(‘120px’));//输出120
3、Number()强制转换函数;将string类型转换成数值型
案例:
var str = ‘123’;
console.log(Number(str));
console.log(Number(‘12’));
4、js隐式转换(- * /);利用算术运算隐式转换为数值型
案例:
console.log(‘12’ - 0);
console.log(‘123’ - ‘120’);
console.log(‘123’ * 1);
注意:
-
parseInt和parseFloat单词的大小写
-
隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型。
1·3·3 转换为布尔型
方式、说明、案例
1、Boolean()函数;其他类型转换成布尔值。
案例:
console.log(Boolean(‘’)); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean(‘123’)); //true
console.log(Boolean(‘你好吗’)); //true
console.log(Boolean(‘我很好’)); //true
注意:
-
代表空、否定的值会被转换为false,如 ‘’、0、NaN、null、undefined
-
其余值都会被转换为true
二、操作符
=====
运算符也被称为操作符,是用于实现赋值、比较和执行算术运算等功能的符号。
JavaScript中常用的运算符有:
1】算数运算符
2】递增和递减运算符
3】比较运算符
4】逻辑运算符
5】赋值运算符
2·1 算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。
运算符、描述、实例:
1】+;加;10+20=30
2】- ;减;10-20=-10
3】* ;乘;10*20=200
4】/ ;除;10/20=0.5
5】%;取余数(取模);
返回除法的余数9%2=1
注意:
-
浮点数的精度问题:浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。
-
不要直接判断两个浮点数是否相等!
表达式和返回值:
1】表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合;
简单理解:是由数字、运算符、变量等组成的式子
2】返回值:表达式最终都会有一个结果,返回给我们,我们成为返回值
2·2 递增和递减运算符
概述:如果需要反复给数字变量添加或减去1,可以使用递增(++)或递减(–)运算符来完成。
在JavaScript中,递增(++)和递减(–)既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:
- 递增和递减运算符必须和变量配合使用。
递增运算符:
- 前置递增运算符
++num前置递增,就是自加1,类似于num=num+1,但是++num写起来更简单。
使用口诀:先自加,后返回值
- 后置递增运算符
num++后置递减,就是自z加1,类似num=num+1,但是num++写起来更简单。
使用口诀:先返回原值,后自加
小结:
1】前置递增和后置递增运算符可以简化代码的编写,让变量的值+1比以前的写法更简单
2】单独使用时,运行结果相同
3】与其他代码联用时,执行结果会不同
4】后置:先原值运算,后自加(先人后己)
5】前置:先自加,后运算(先己后人)
6】开发时,大多使用后置递增/减,并且代码独占一行,例如:num++;或者num–;
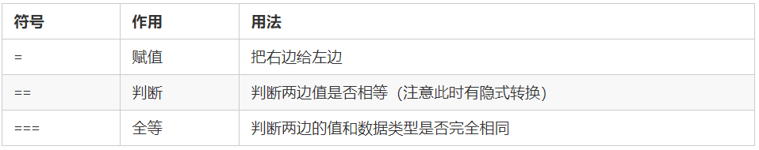
2·3 比较运算符
概念:
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果。


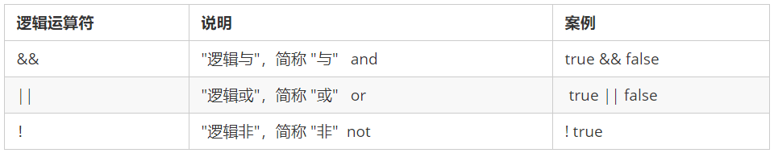
2·4 逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件判断。

注意:
-
&&:两边都是true才返回true,否则返回false;
-
||:两边都是false才返回false,否则都为true;
-
逻辑非(!)也叫做取反符,用来取一个布尔值相反的值,如true的相反值是false;
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式可以确定结果时,就不再继续运算右边的表达式的值。
逻辑与
语法:表达式1&&表达式2;
如果第一个表达式的值为真,则返回表达式2;
如果第一个表达式的值为假,则返回表达式1;
巧记:&&像电路,一真短路,能看到二;一假短路,只看到一。
逻辑或
语法:表达式1||表达式2
如果第一个表达式的值为真,则返回表达式1;
如果第一个表达式的值为假,则返回表达式2;
巧记:||像猜左右手,一有就是一;一没有就是二。
2·5 赋值运算符
概念:用来把数据赋值给变量的运算符。

例如:
var num = 10;
num += 5; //每次自加5
console.log(num); //输出15
var age = 5;
age *= 10; //自乘10
console.log(age); //输出50
2·6 运算优先级
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








