其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
const routes = [
{ path: '/home', component: Home },
{ path: '/course', component: Course }
]
3 创建对应的组件(Home\Course)
let Home = {
data(){
return {
msg:'我是home组件',
}
},
template:
`
<div class="home">
<h1>{{msg}}</h1>
</div>
`
};
let Course = {
data(){
return {
msg:'我是Course组件',
}
},
template:
`
<div class="course">
<h1>{{msg}}</h1>
</div>
`
}
4 创建vueRouter对象,并将路由规则交给这个对象
let router = new VueRouter({
routes,
})
5 在vue对象中挂载一下router对象
let vm = new Vue({
el:'#app',
router, //挂载
components:{
App,
}
})
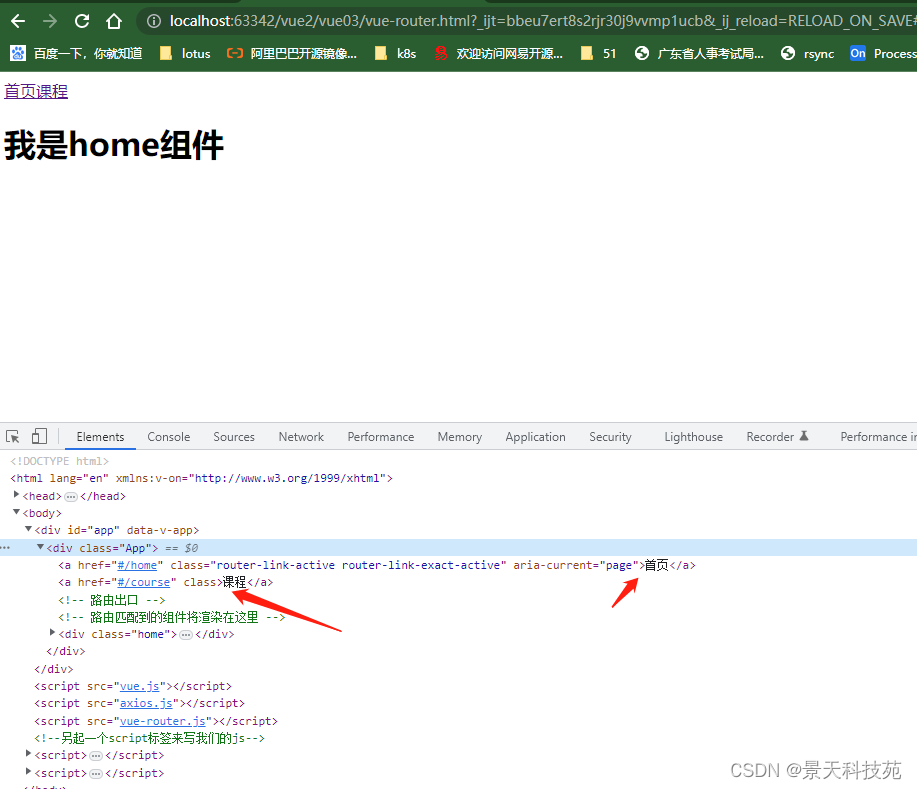
6 创建router-link标签来指定路由
let App = {
data(){
return {
num:100,
}
},
template:
`
<div class="app">
<router-link to="/home">首页</router-link>
<router-link to="/course">课程页</router-link>
<router-view></router-view>
</div>
`,
methods:{
}
}
7 写路由出口 router-view
官网js处简单操作: 下面是vue3的处理方法
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. 创建路由实例并传递 routes 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
//确保 \_use\_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
// 现在,应用已经启动了!
vue3代码,要使用vue3最新代码
1.定义子组件
let home = {
data() {
return {
msg: '我是home组件',
}
},
template:
`<div class = 'home'>
<h1>{{msg}}</h1>
</div>`,
};
let course = {
data() {
return {
msg: '我是course组件',
}
},
template:
`<div class = 'course'>
<h1>{{msg}}</h1>
</div>`,
};
- 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
//每个字典都是一个路由规则
{path: '/home', component: home},
{path: '/course', component: course},
];
3.实例化vue-router对象
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes, //(缩写) 相当于 routes: routes
})
//定义总组件
let App = {
data() {
return {
num: 100,
}
},
template:
`<div class = 'App'>
<router-link to="/home">首页</router-link>
<router-link to="/course">课程</router-link>
<!-- 路由出口 -->
<!-- 路由匹配到的组件页面将渲染在路由出口这里,也可以使用单标签 -->
<router-view></router-view>
</div>`,
}
let vm = Vue.createApp({
components: {
App
}
});
vm.use(router) //vue3 必须这样挂载路由
vm.mount('#app') //vue3实例对象必须调用 .mount()后才能渲染出来

vue-cli脚手架
上面所有组件都写在一个html文件之中,贼乱,不便于维护。以后成千上千页面,这个文件就很大。生产中不会这么写
我们需要将这些组件分出去,实现真正进行组件化开发
组件化开发和python的模块化开发是一样的,把不同的组件放到不同的文件中去
vue-cli 能创建vue项目,把目录创建好了,哪个地方放组件,哪个地方放css样式等都划分好目录了。类似于我们通过pycharm创建django项目
而且能vue-cli把整个项目通过socket跑起来,还能引入第三方库,把依赖包下载好
vue-cli安装需要借助node.js环境 node.js通过原生js来写后台代码
js很随意,node.js更随意,版本迭代非常快。之前有官方版本和开源版本。后来发现社区版本更牛逼。语法不是很严格,做后台还是很吃力的
火了一阵子,现在没什么劲了
nodejs把浏览器解释js的那一套嵌入到nodejs里面,例如控制台的使用
前面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们编译单文件组件。所以我们需要在系统中先搭建vue-CLI工具,
官网:https://cli.vuejs.org/zh/
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
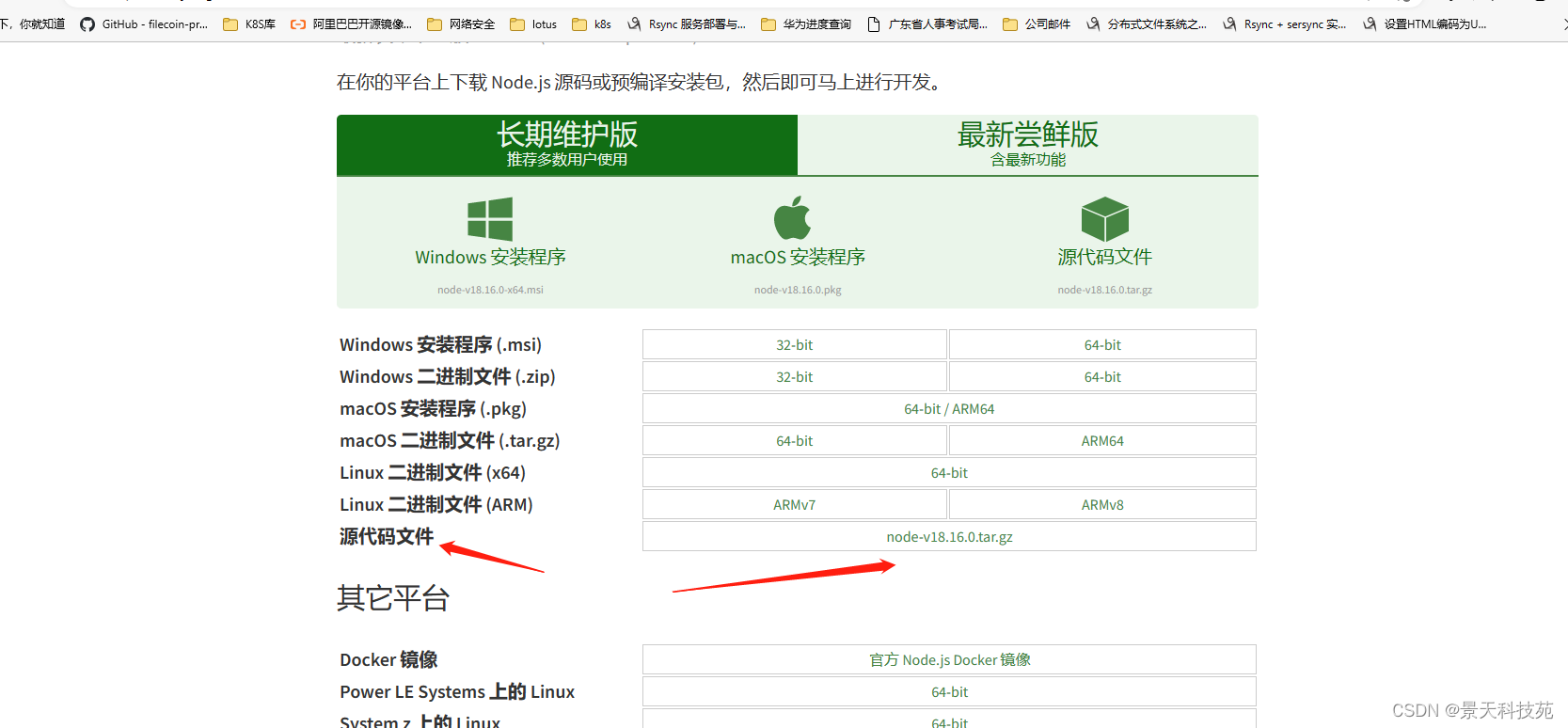
nodejs官网 https://nodejs.org/zh-cn

Windows安装nodejs ,直接点点点安装


安装liunx版本的nodejs

使用nvm安装: 需要开代理 用普通用户执行安装
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
或者
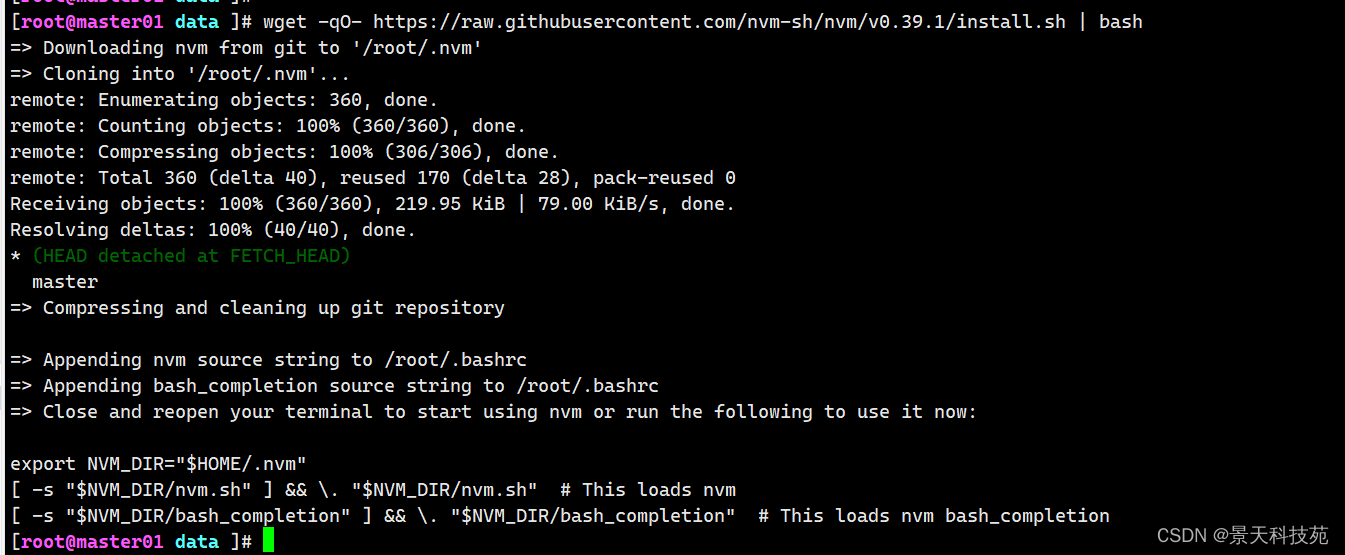
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
安装成功会有这些提示:

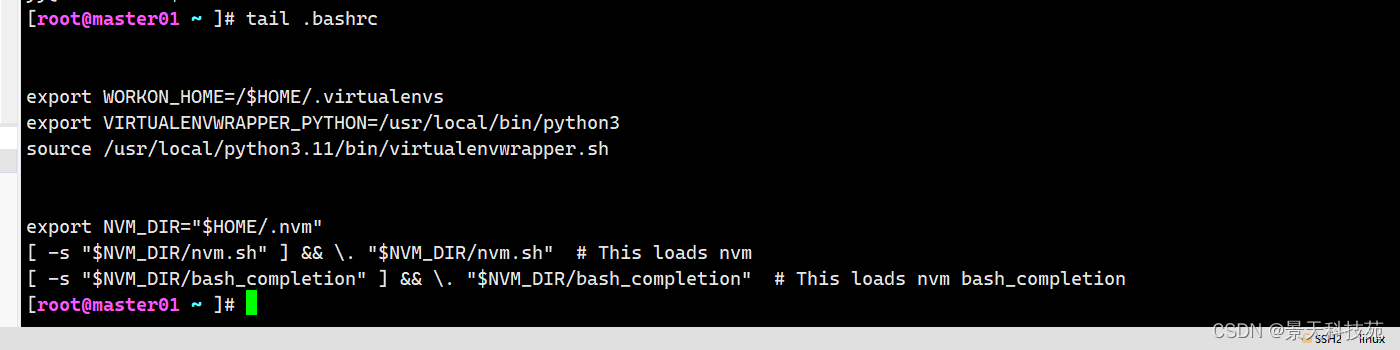
同理,它会自动的添加到环境中,

最后需要激活环境:*bash *source ~/.bashrc or zsh source ~/.zshrc,或者干脆重启终端。之后就可以正常使用了
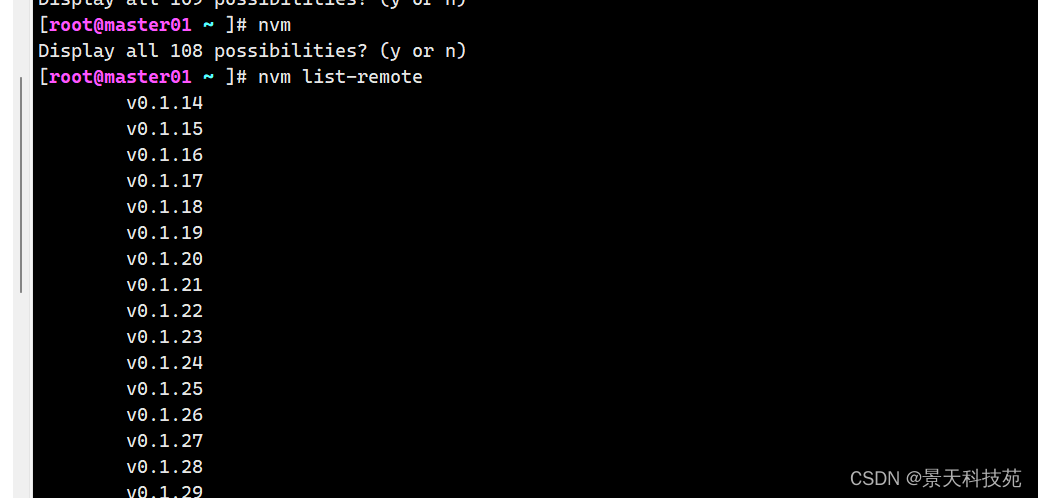
nvm list-remote

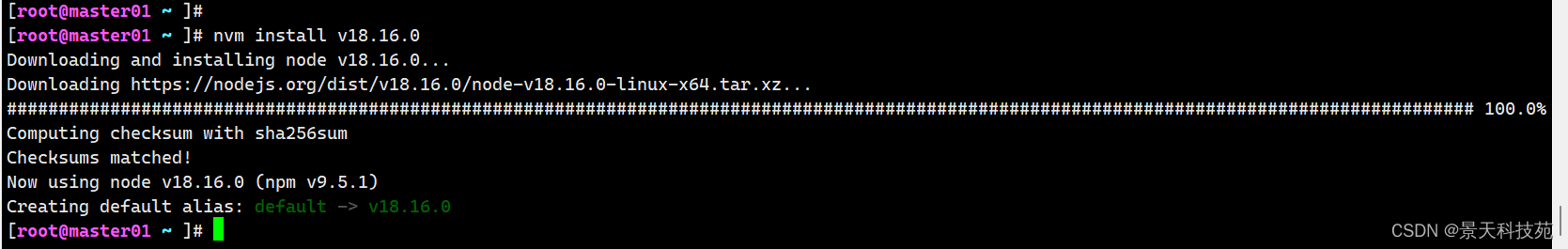
安装nodejs
nvm install v18.16.0

linux安装完毕
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
我们一般安装LTS(长线支持版本):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
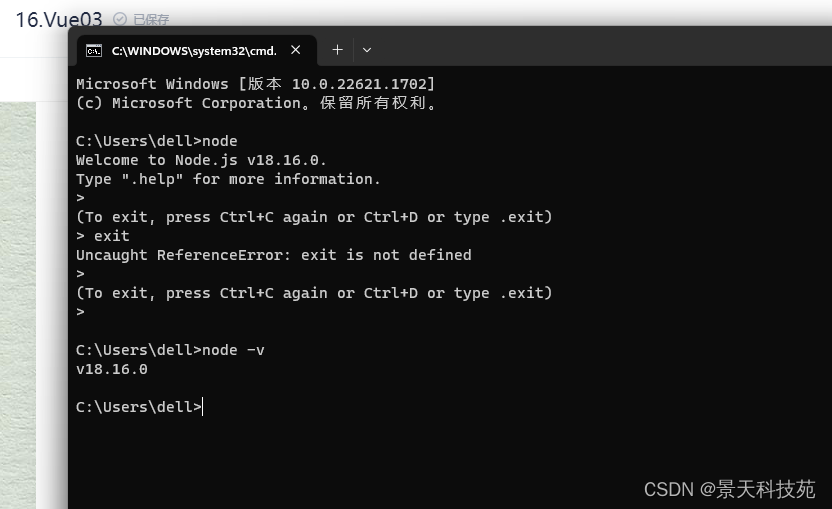
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
node -v
nvm可以管理nodejs版本
nvm工具的下载和安装: https://www.jianshu.com/p/d0e0935b150a
https://www.jianshu.com/p/622ad36ee020
安装记录:
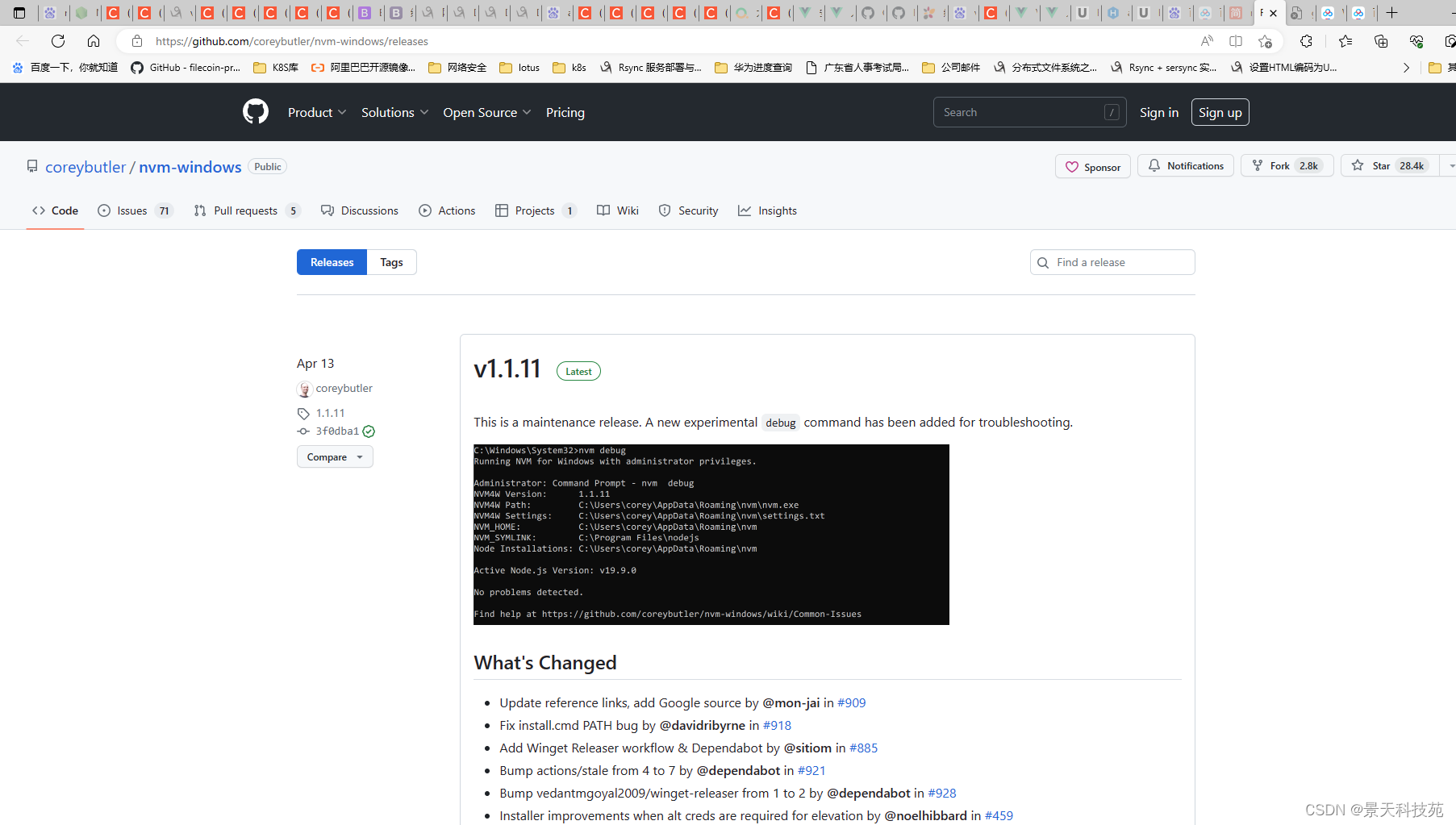
打开:https://github.com/coreybutler/nvm-windows/releases

常用的nvm命令
nvm list-remote #查看有哪些版本可以安装
nvm list # 列出目前在nvm里面安装的所有node版本
nvm install node版本号 # 安装指定版本的node.js
例子:nvm install 14.15.1
nvm uninstall node版本号 # 卸载指定版本的node.js
nvm use node版本号 # 切换当前使用的node.js版本
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
# settings.txt
root: C:\tool\nvm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C:\tool\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
nodejs包管理工具,常用的有npm和yarn npm在找一些包依赖时比较差劲,容易安装失败 npm无法控制安装包的版本 yarn可以指定版本安装
现在新版本的npm安装时生成个安装记录文件,里面记录了安装的包的版本。把项目部署到线上的时,npm会根据记录文件安装指定版本
npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
nodejs安装好后,自动会给我们安装一个npm

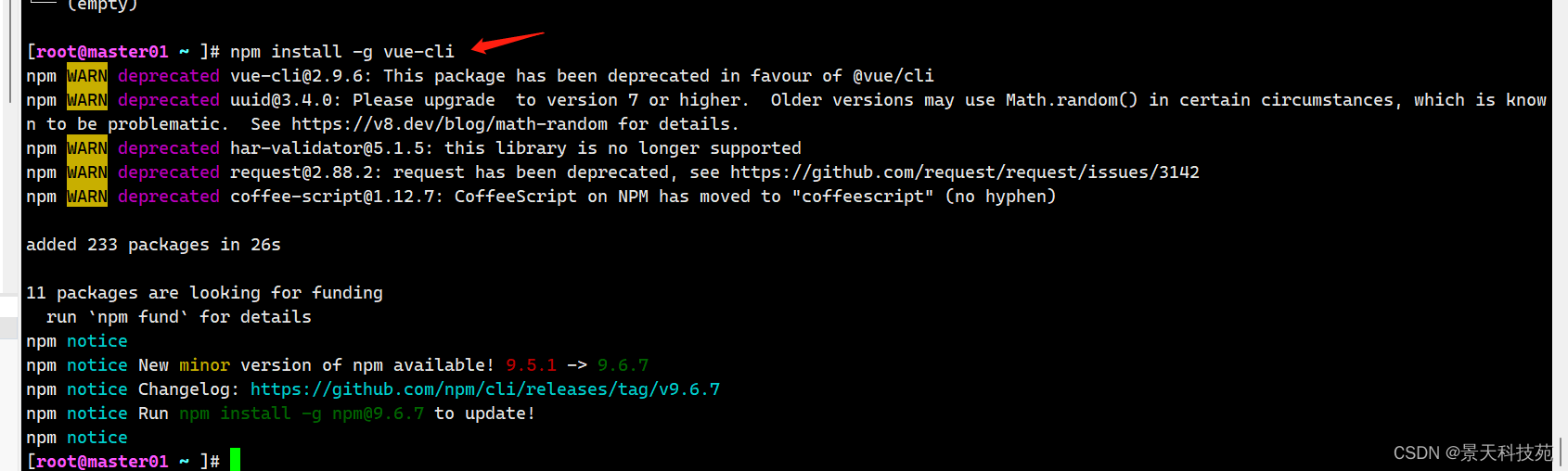
安装Vue-cli
npm install -g vue-cli
npm install -g vue-cli --registry https://registry.npm.taobao.org
如果安装速度过慢,一直超时,可以考虑切换npm镜像源:http://npm.taobao.org/

指令:
1 //临时使用
2 npm install jquery --registry https://registry.npm.taobao.org
3
4 //可以把这个选型配置到文件中,这样不用每一次都很麻烦
5 npm config set registry https://registry.npm.taobao.org
6
7 //验证是否配置成功
8 npm config list 或者 npm config get registry
9
10 //在任意目录下都可执行,–global是全局安装,不可省略
11 npm install --global cnpm 或者 npm install -g cnpm --registry=https://registry.npm.taobao.org
12
13 //安装后直接使用
14 cnpm install jquery
安装vue-cli
nvm是node.js的版本管理工具
1 安装node.js 自带npm
2 通过npm 安装vue-cli 它的运行需要依赖node.js的环境
使用Vue-CLI初始化创建项目
生成项目目录
使用vue自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
// 生成一个基于 webpack 模板的新项目
先创建个目录,用来存放项目
mkdir vuepro

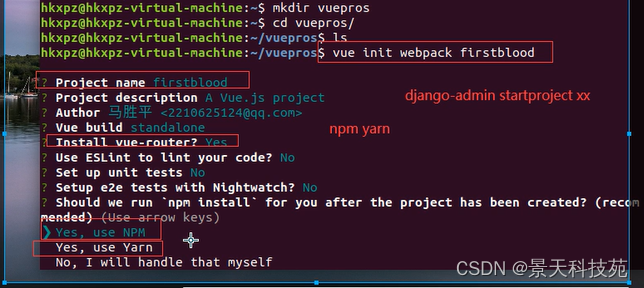
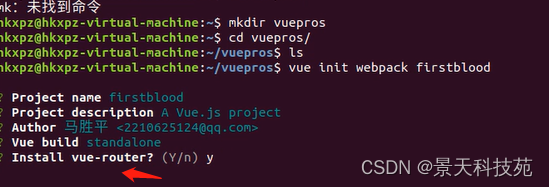
vue init webpack 项目名
例如:
vue init webpack myproject

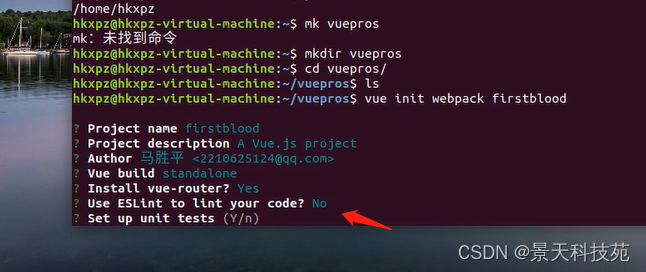
vue-cli默认是不安装vue-router的,选y安装
是否用严格模式运行js代码,选否


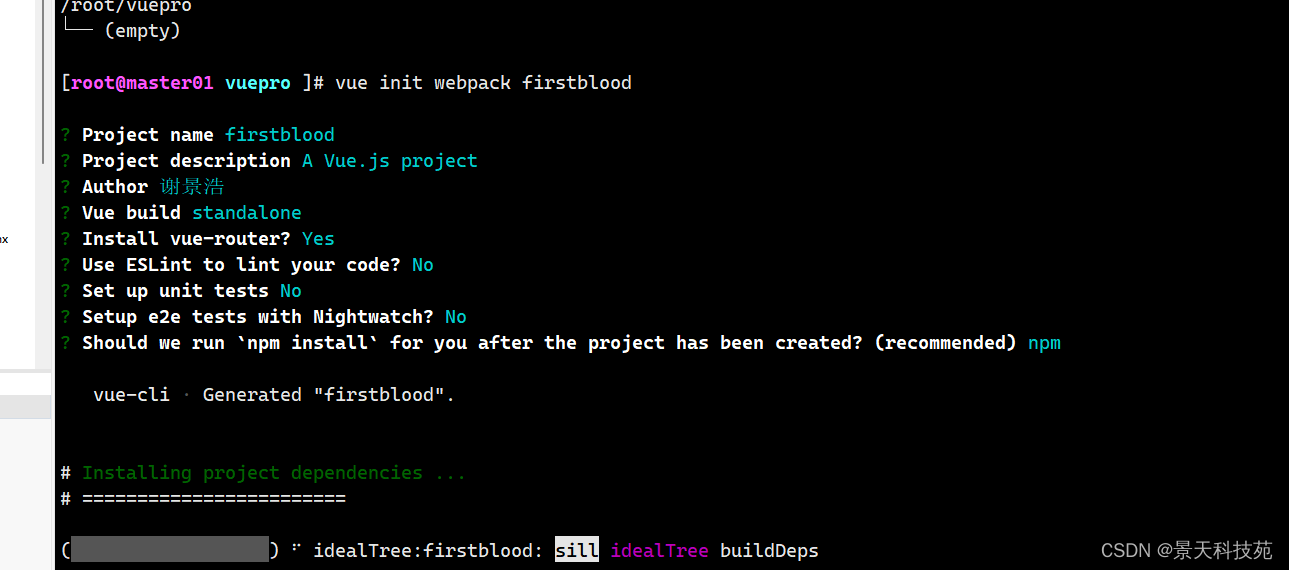
看到这个表示项目创建好了

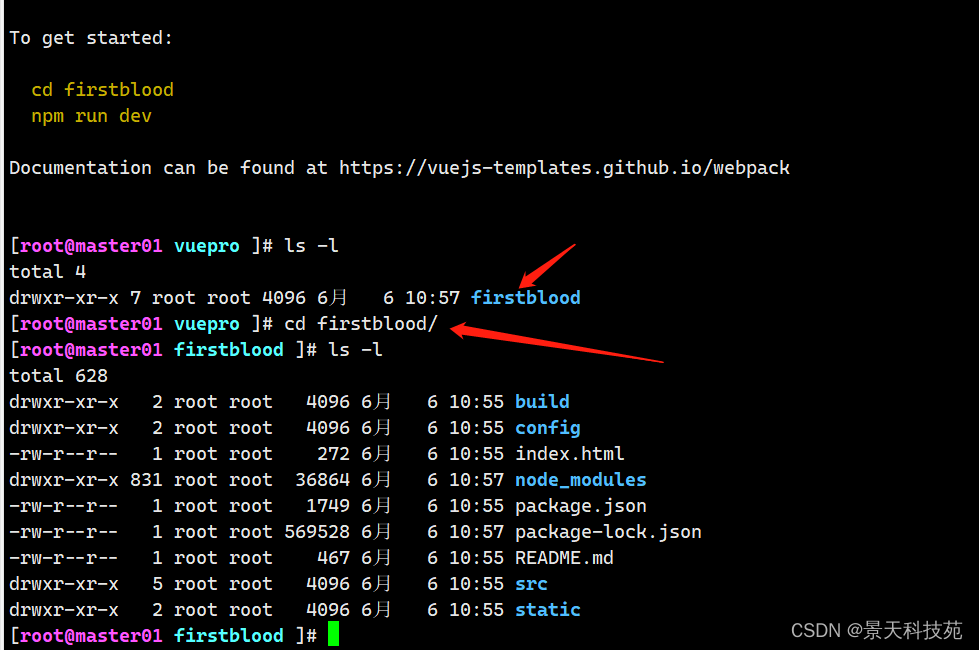
看下项目,类似django创建的项目

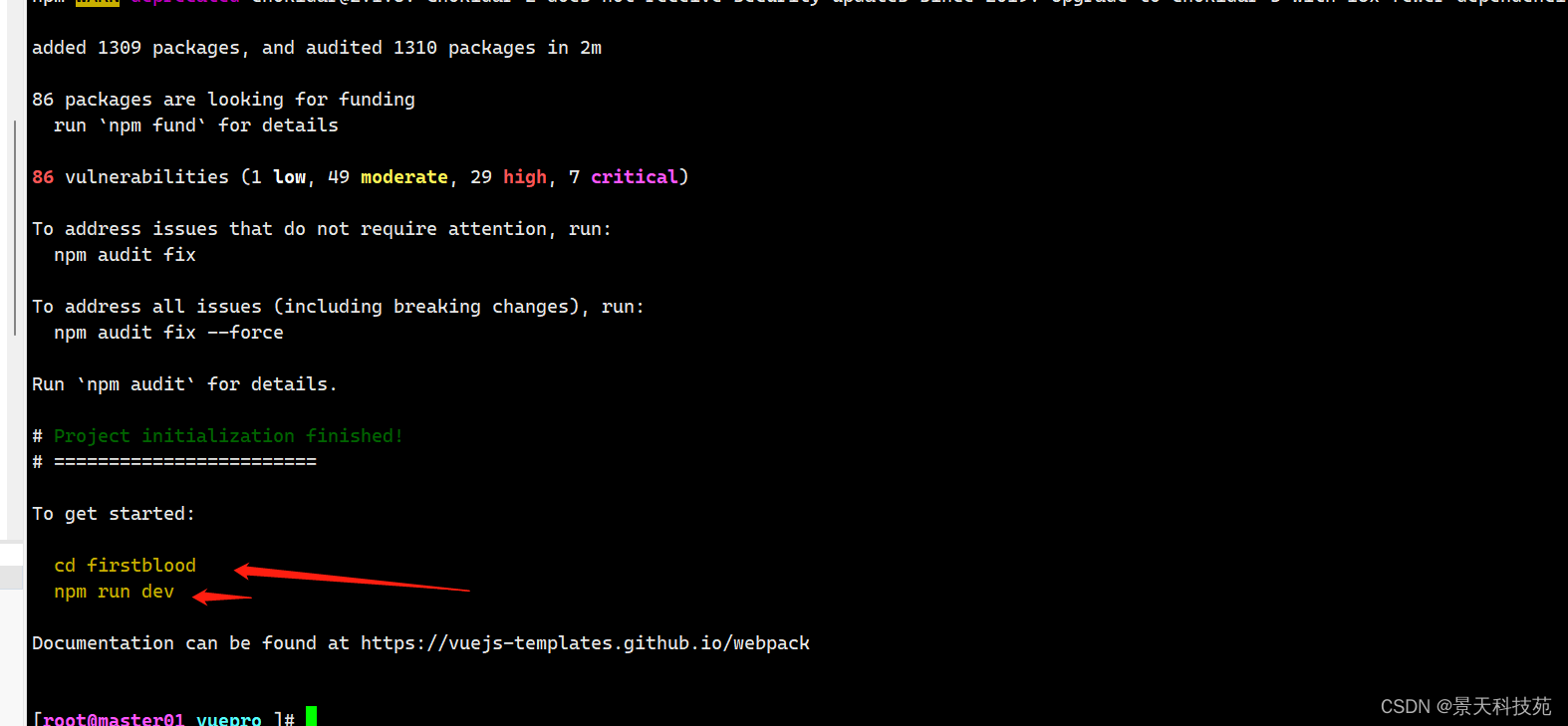
启动服务:
先进入项目cd firstblood 运行
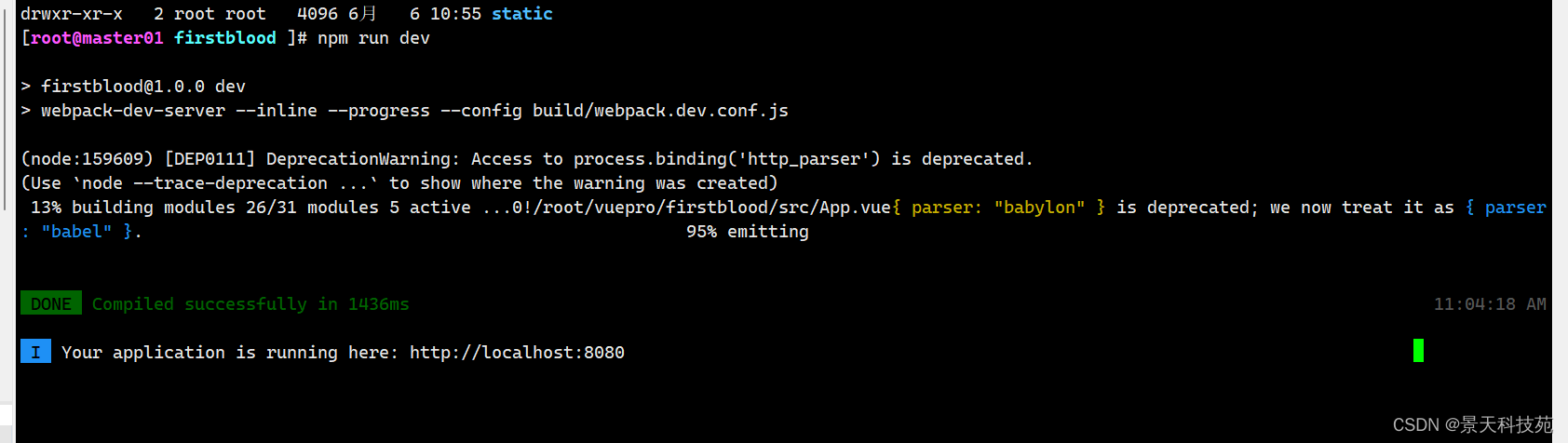
npm run dev
nodejs用自己内置的socket将项目运行起来,默认端口号是8080

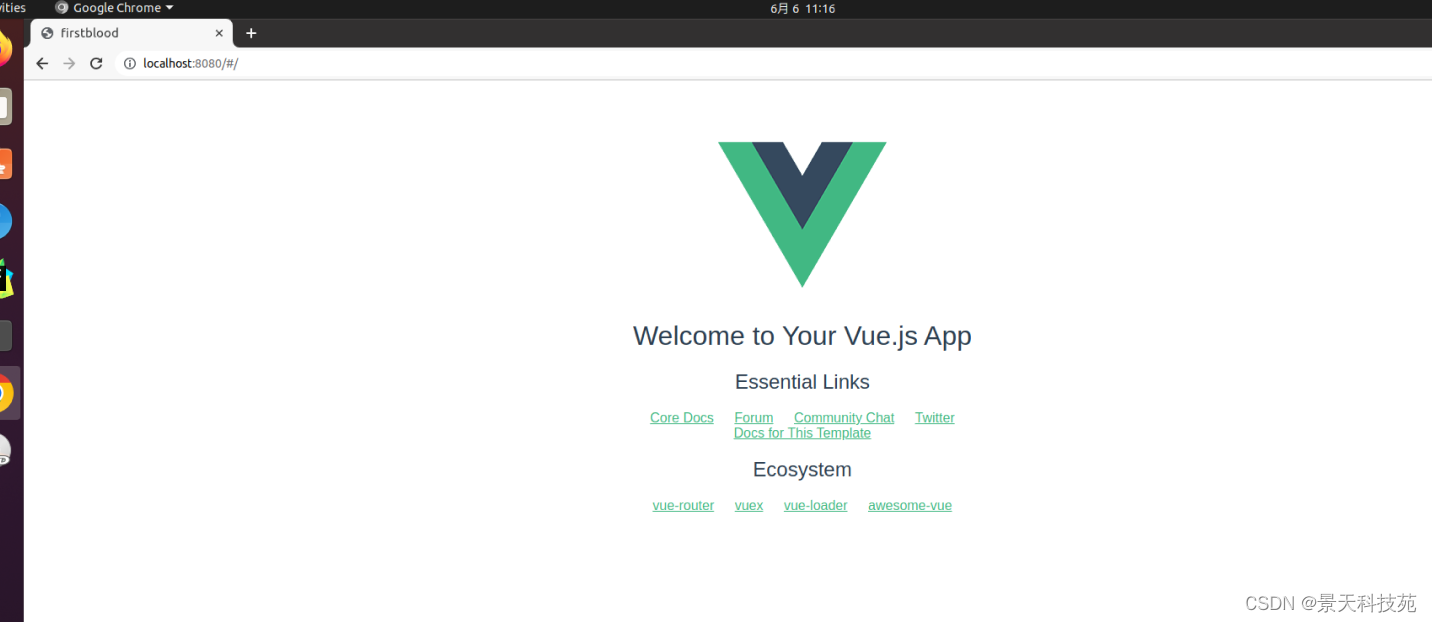
虚拟机内部访问,这就是vue提供的首页

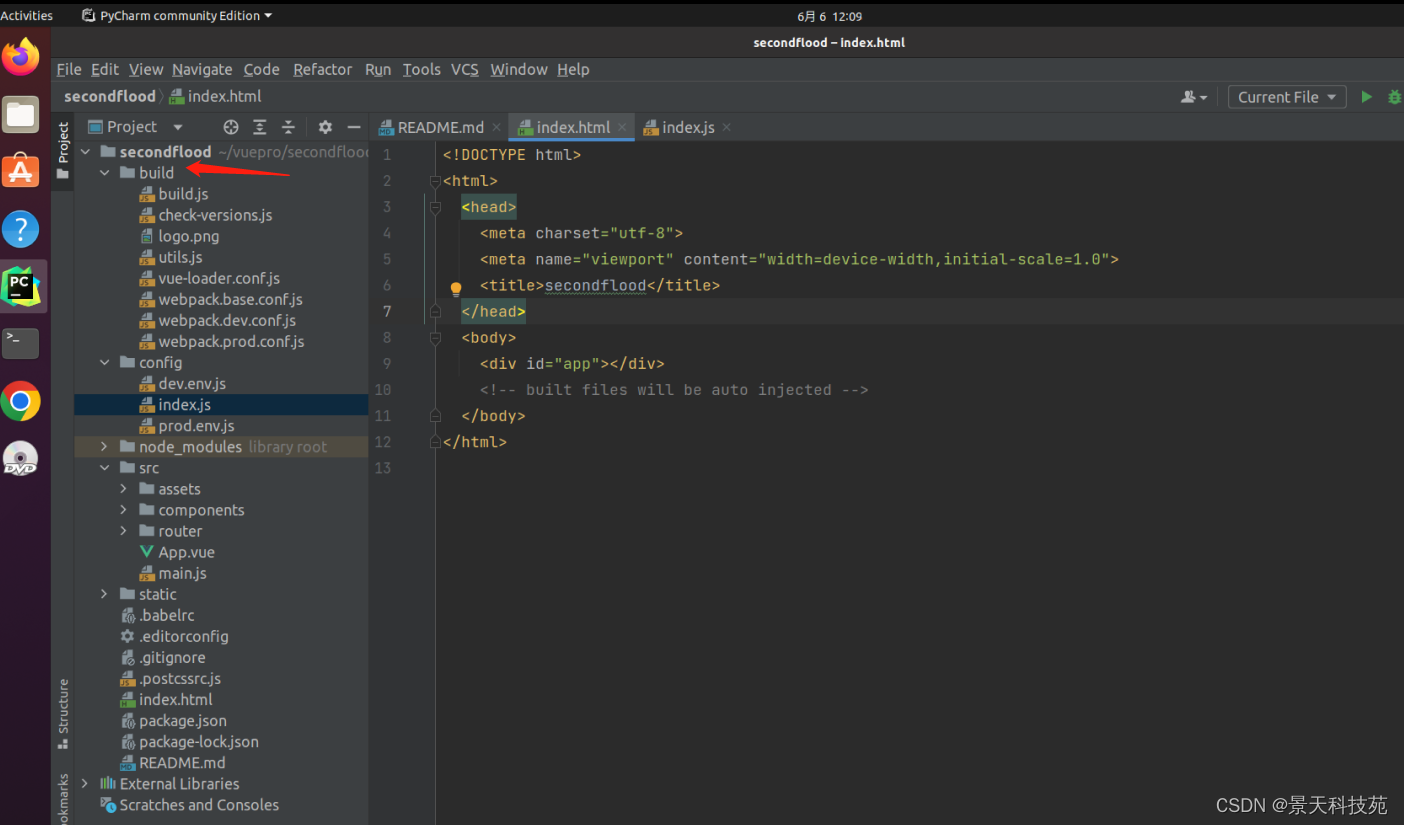
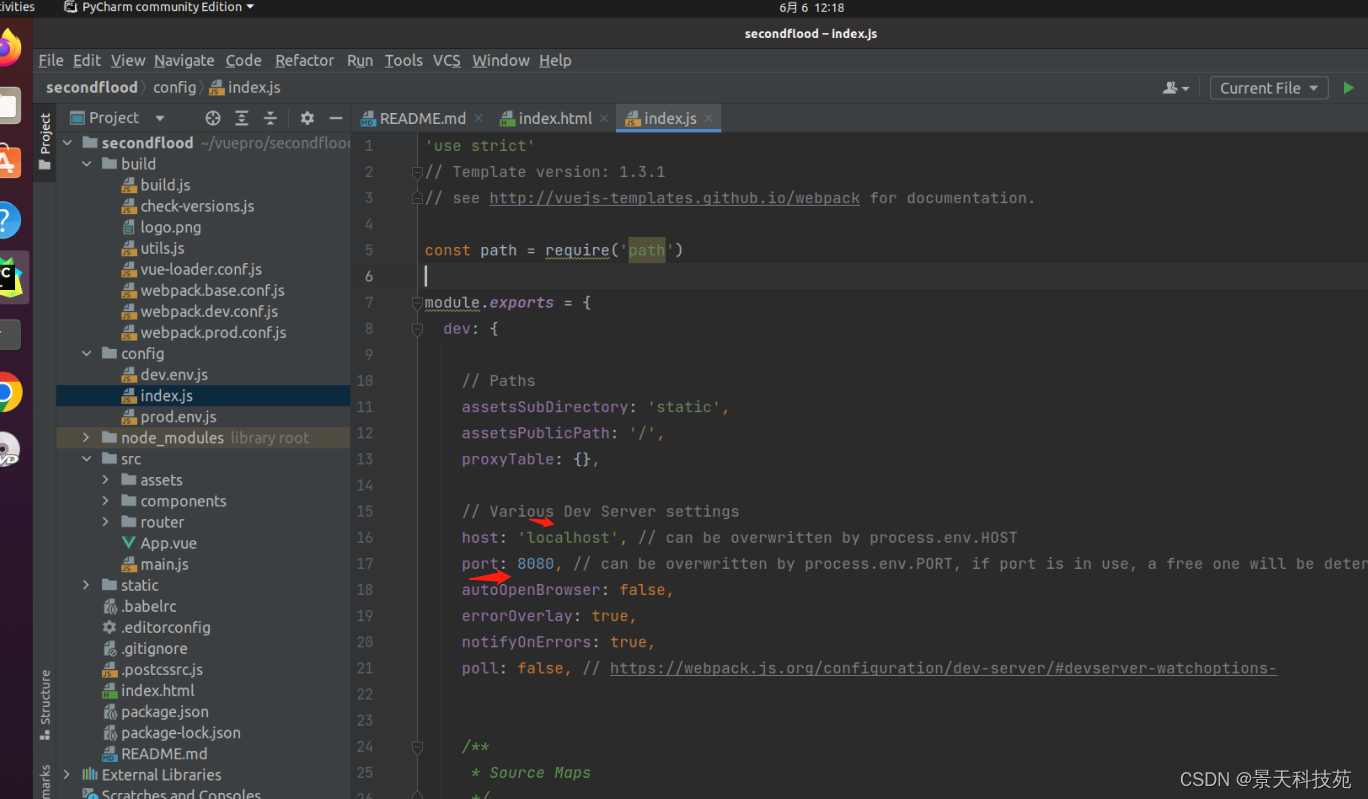
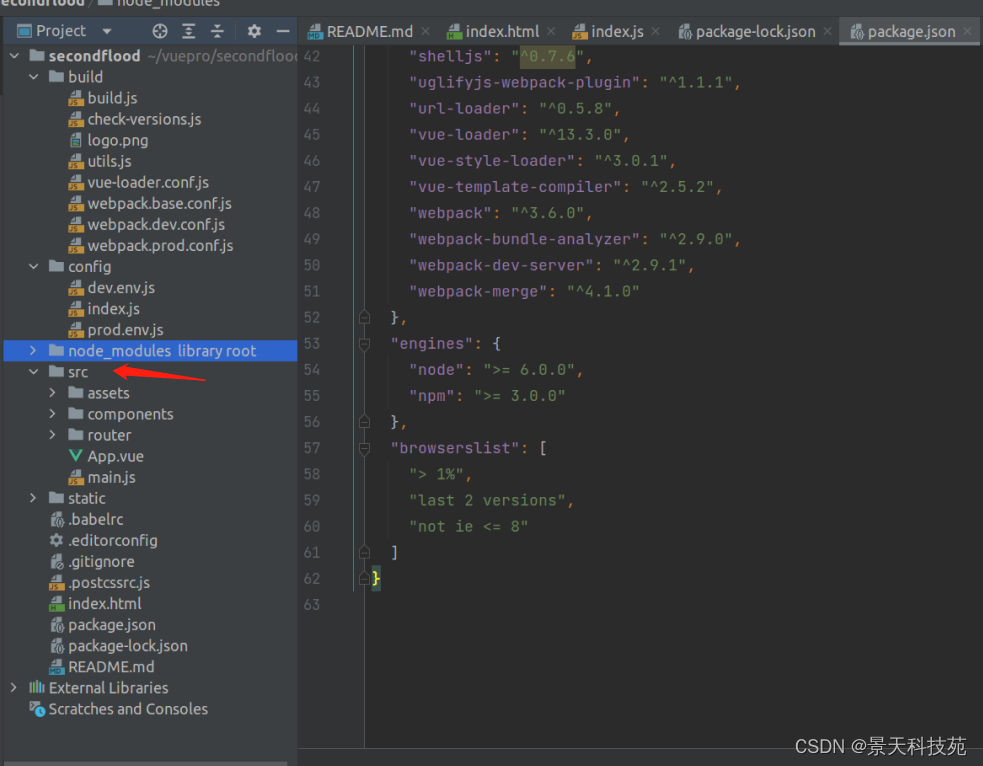
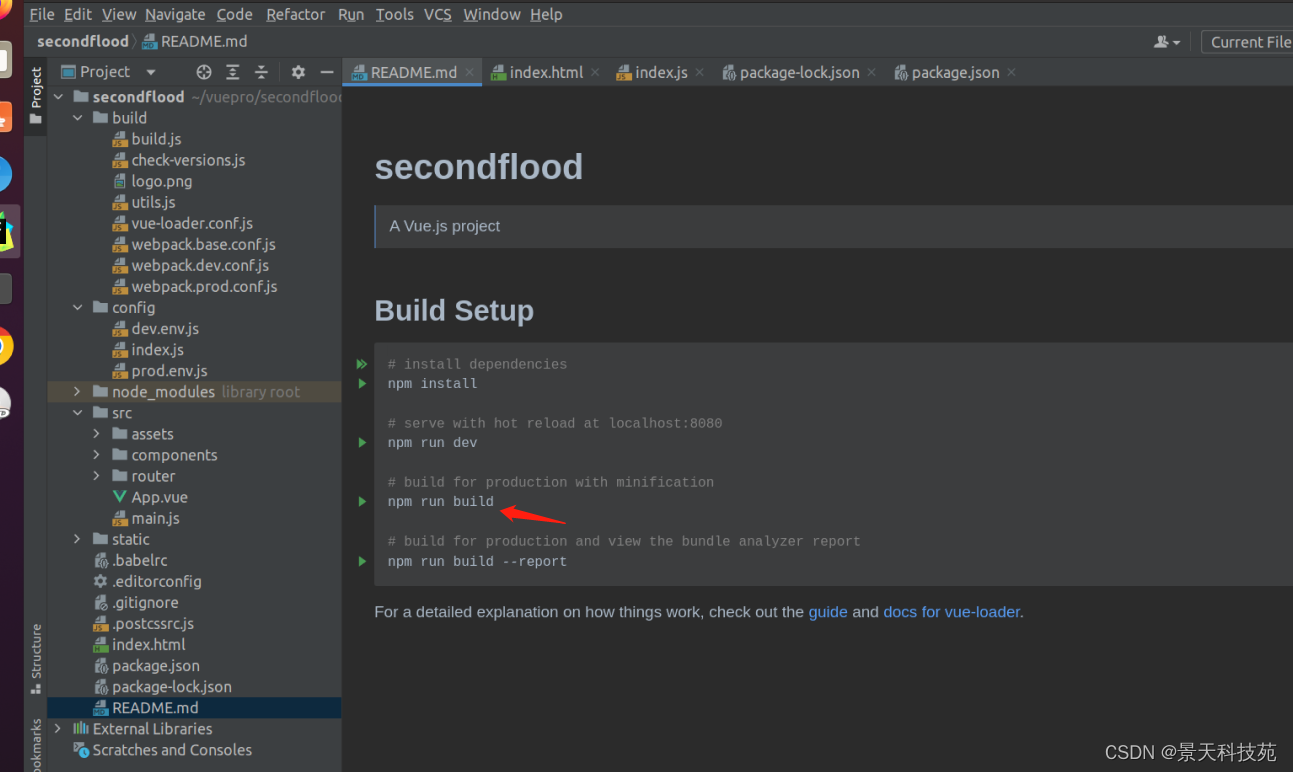
在pycharm中查看项目:
build是打包发给服务端部署,打包时用到的工具

config是目前的前端项目的配置文件,比如项目启动时的端口等

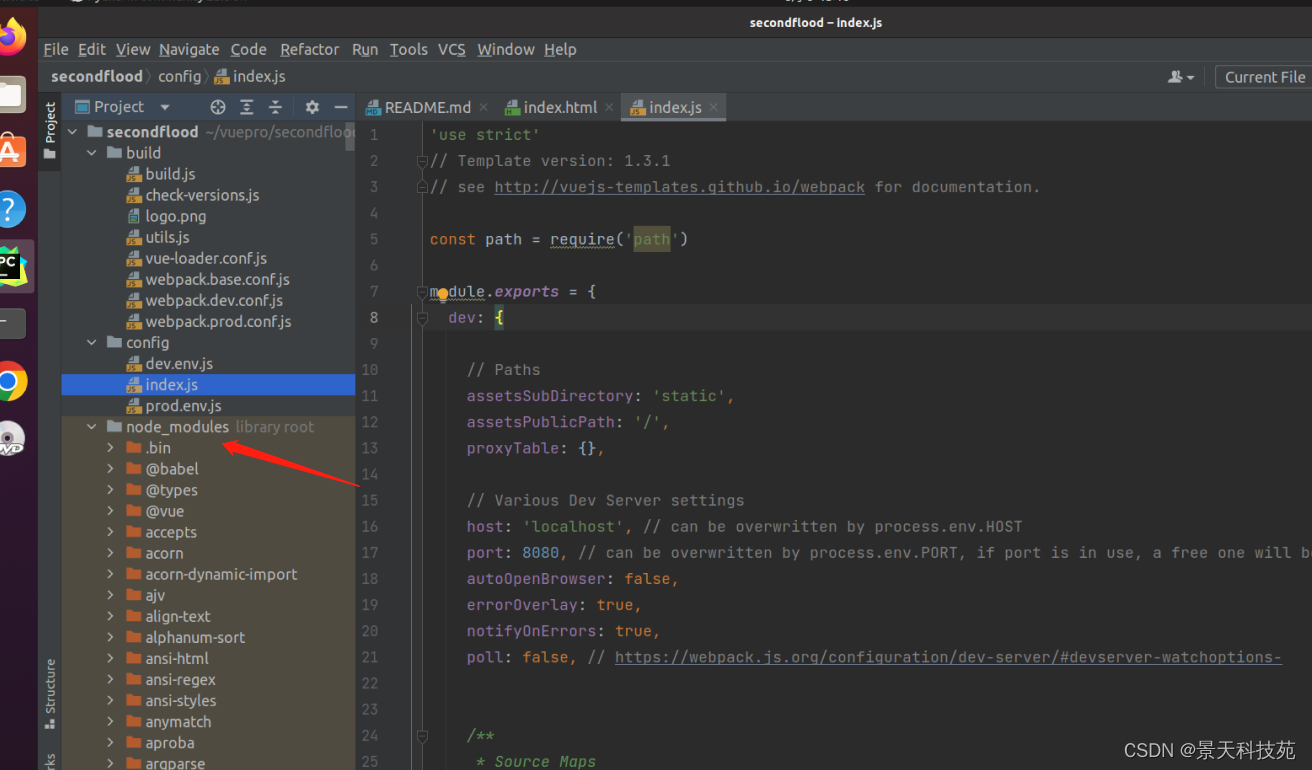
node_modules,运行当前项目所需要的依赖包环境,部署项目的时候,把它删掉

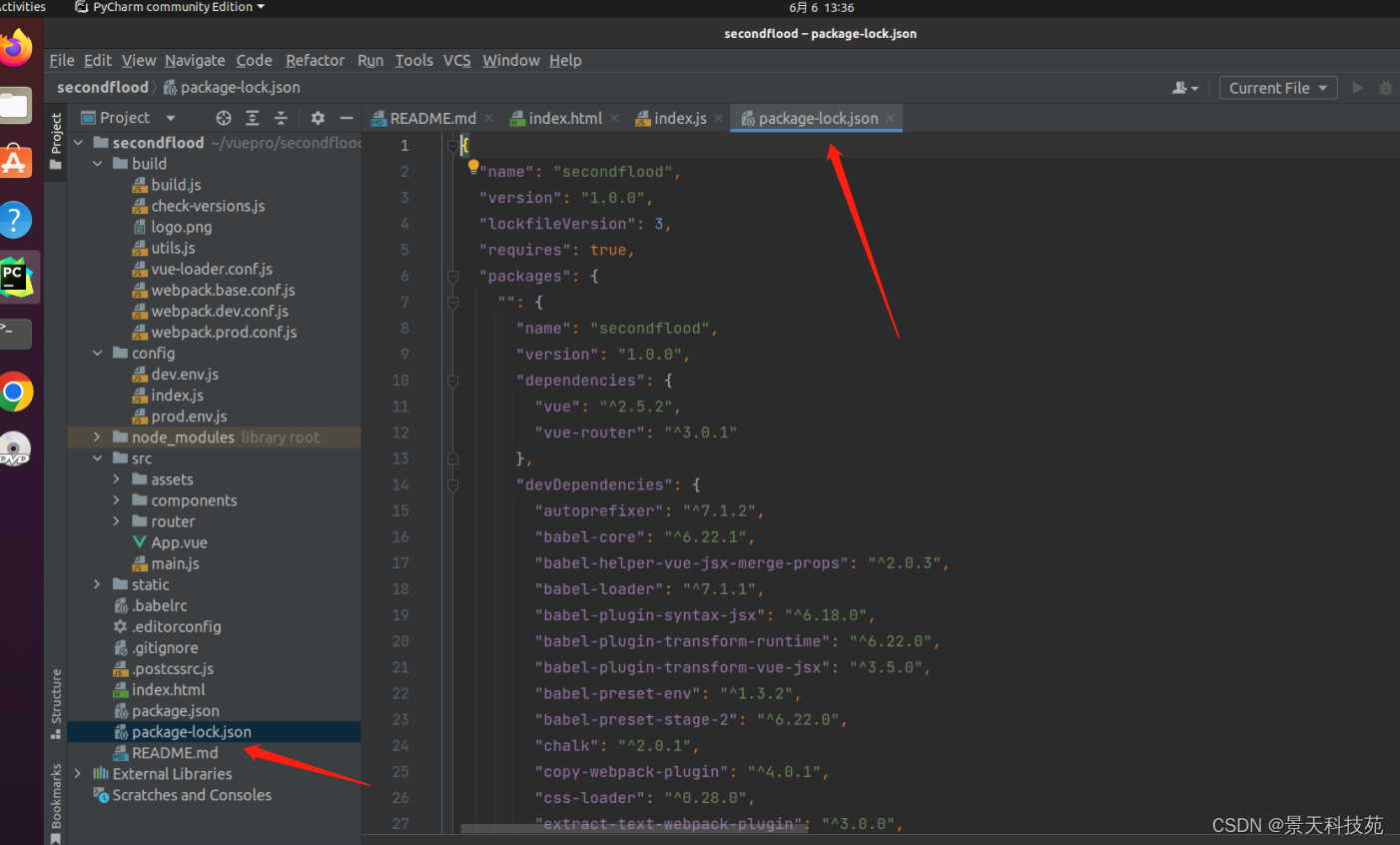
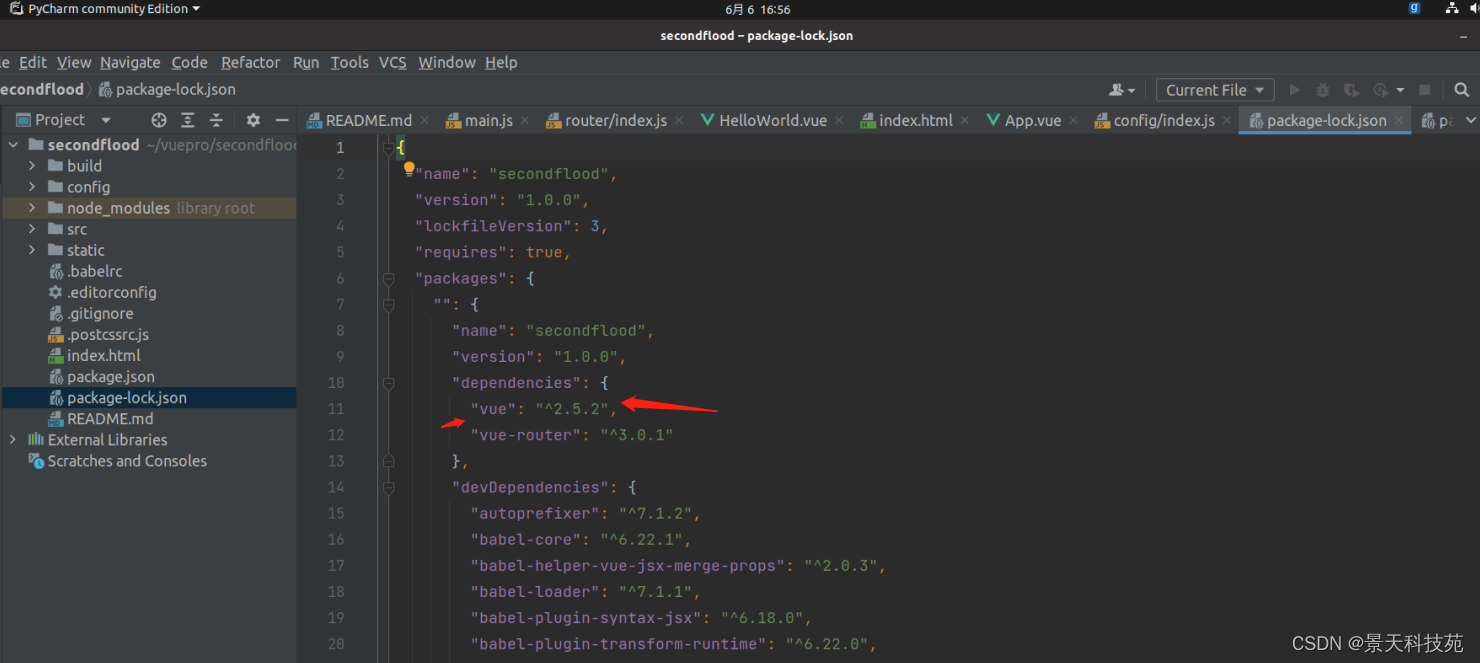
npm装的包,生成一个package-lock.json文件,里面记录了各个依赖包的版本等信息

部署时,把node_modules目录删掉, 运维人员只需要进入目录,执行npm install
就可以根据package.json package-lock.json 把相关依赖包都下载好
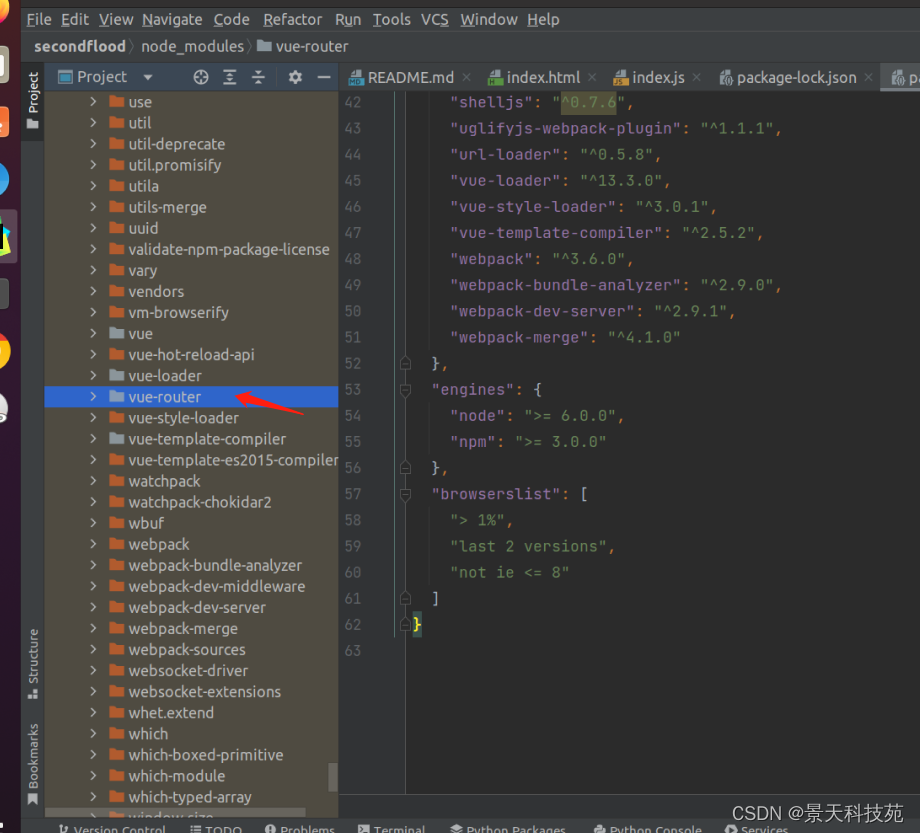
现在vue-router不再是以js文件形式引入了,而是以模块包的形式引入

开发重点关注的是src目录,vue是开发单页面应用,src里面就是把各个组件,引入的文件等都划分到不同的文件和文件夹中

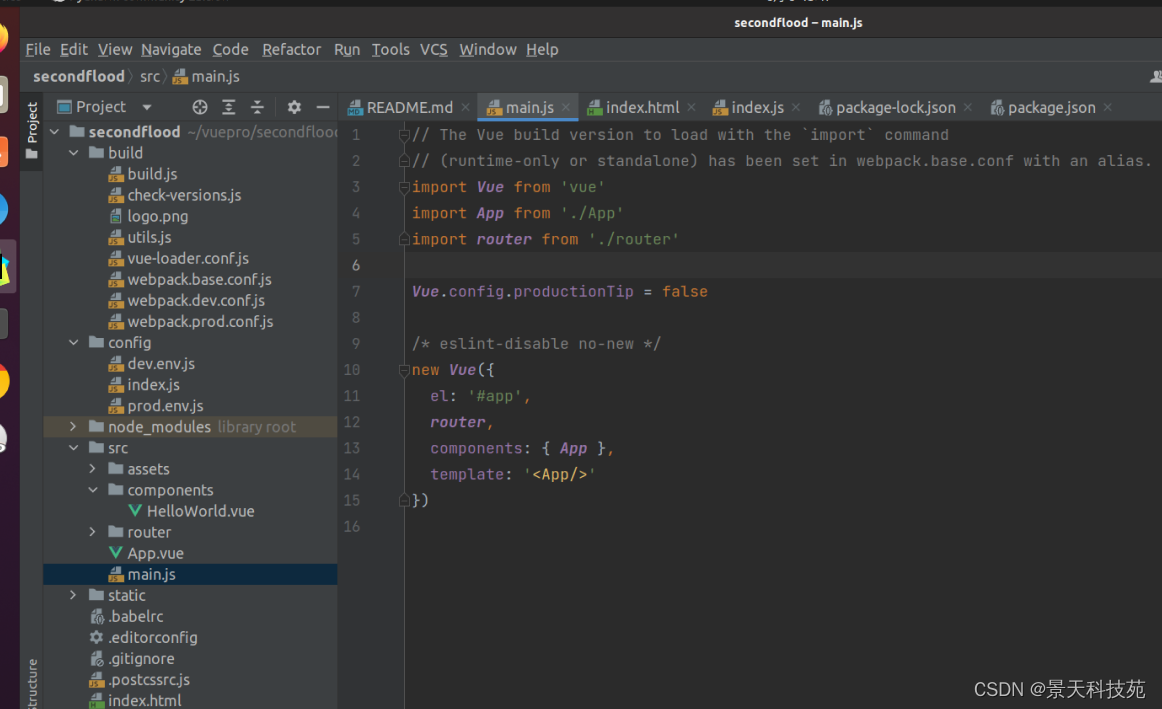
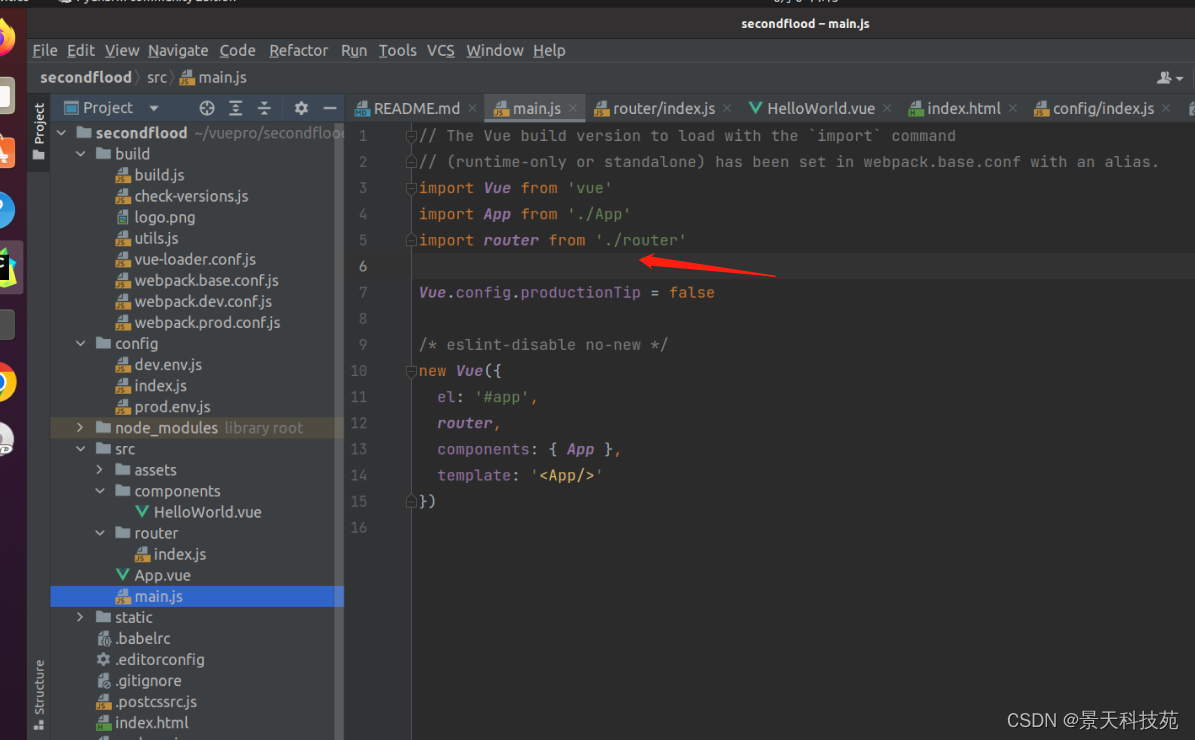
main.js里面只创建了一个vue对象

导包的含义:当我们引入node_modules 第三方包时,from ‘包名’ 自动会去里面找到包名
相当于从vue-router包里面引入抛出的对象 Router是自定义的名称
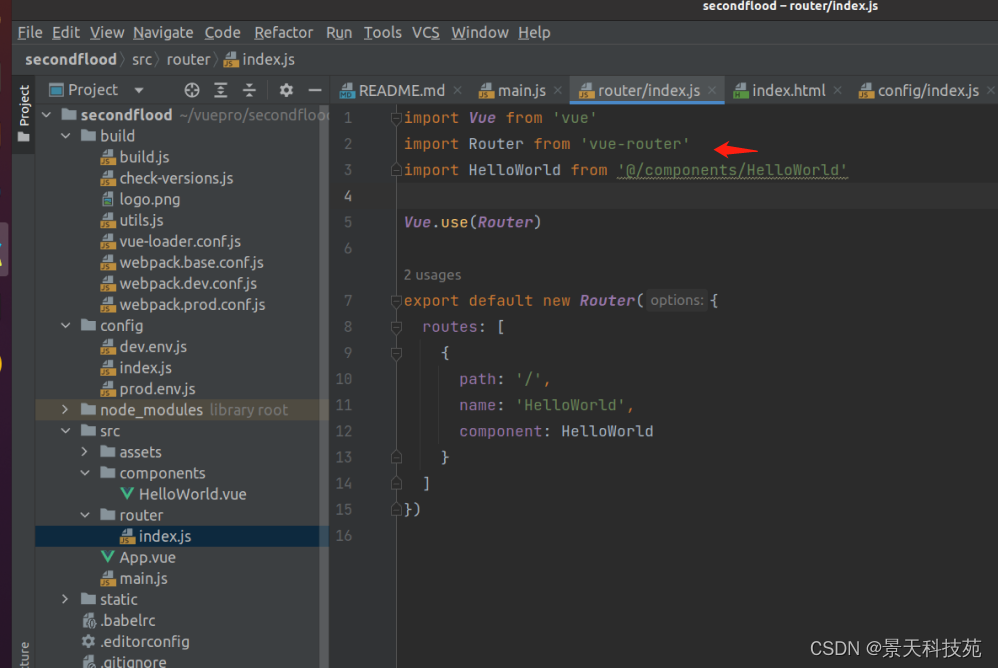
name是组件别名,可以忽略
访问什么路径,找相应组件
@符号代指的是src路径,@/components/HelloWorld 指的是src目录下 compoents下面的HelloWorld组件
vue-cli中,要想使用路由,必须使用vue对象.use(路由对象) 固定用法

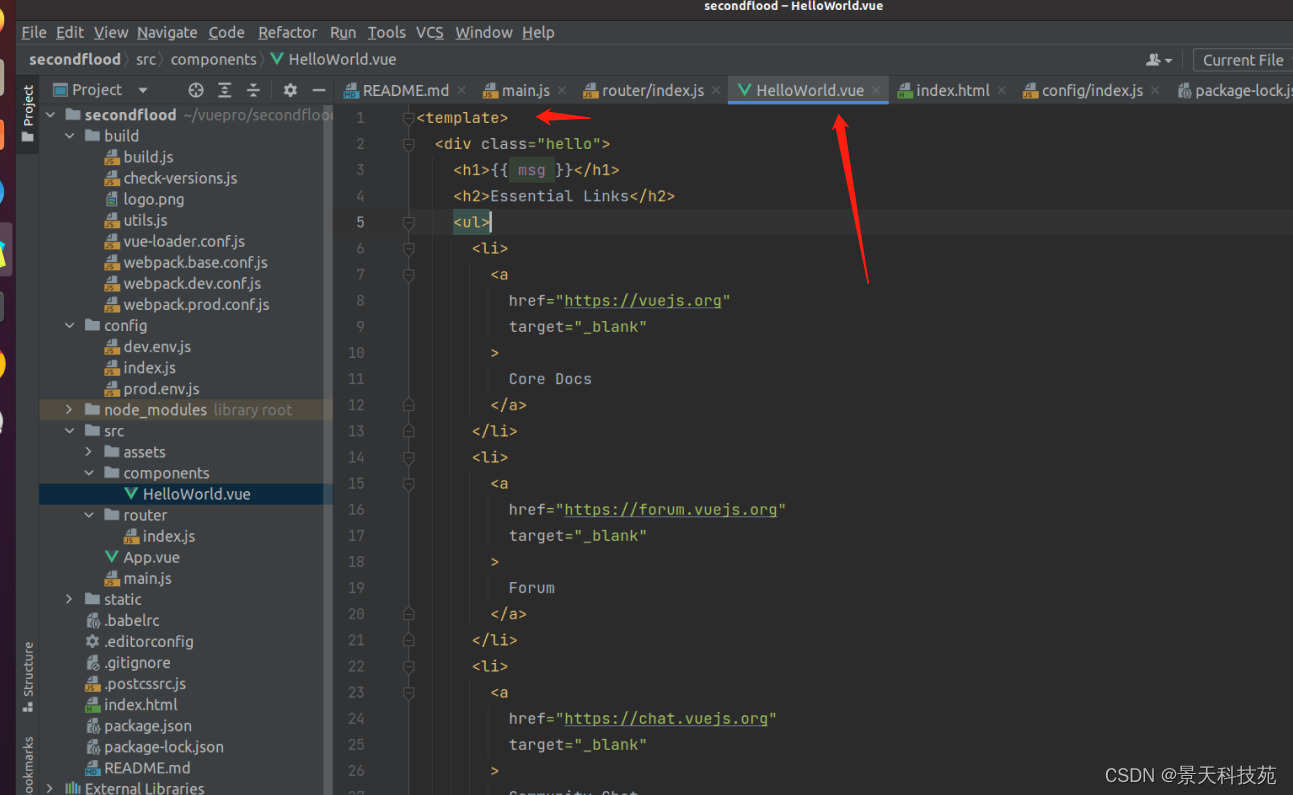
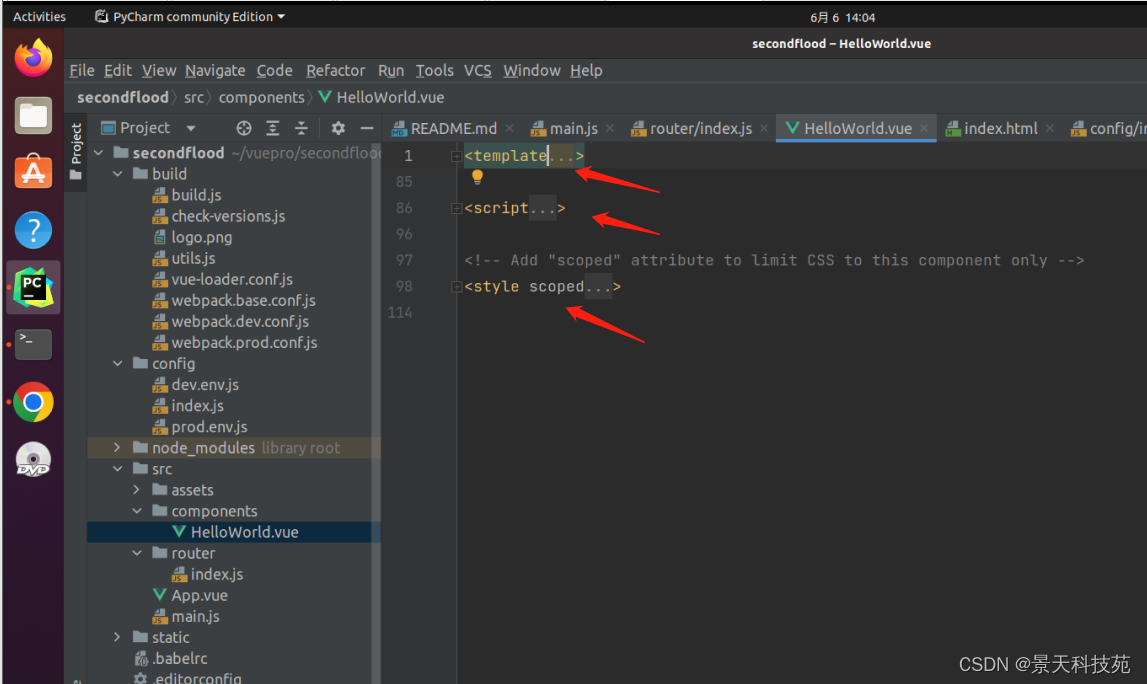
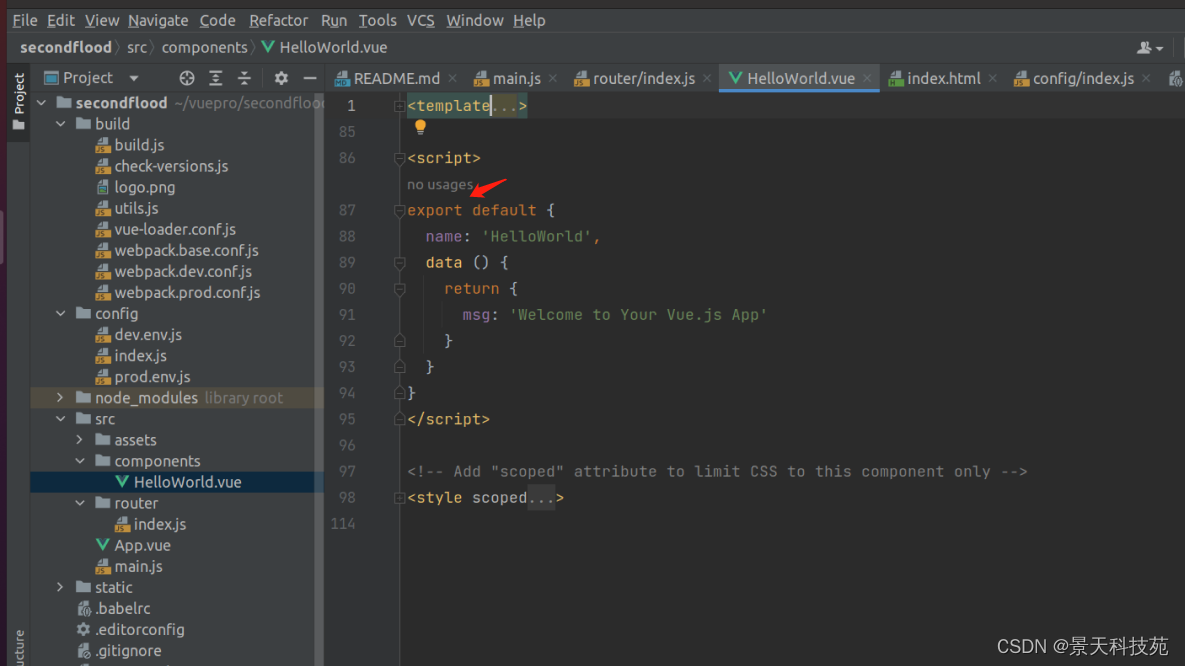
在vue-cli中,一个.vue文件就是一个组件。一个.vue文件点开就是一个template模板

分三个标签,template标签用来写网页标签,script标签 用来写剩余的js代码 style标签用来写css样式

引入某个对象,某个对象必须export default抛出来,才能引入
引入.vue文件时,.vue是不用写的

这个引入的是router目录下index.js中抛出的对象,目前这个文件中只抛出了vue-router对象
引入index文件时,只需引入其所在目录,自动引入该文件

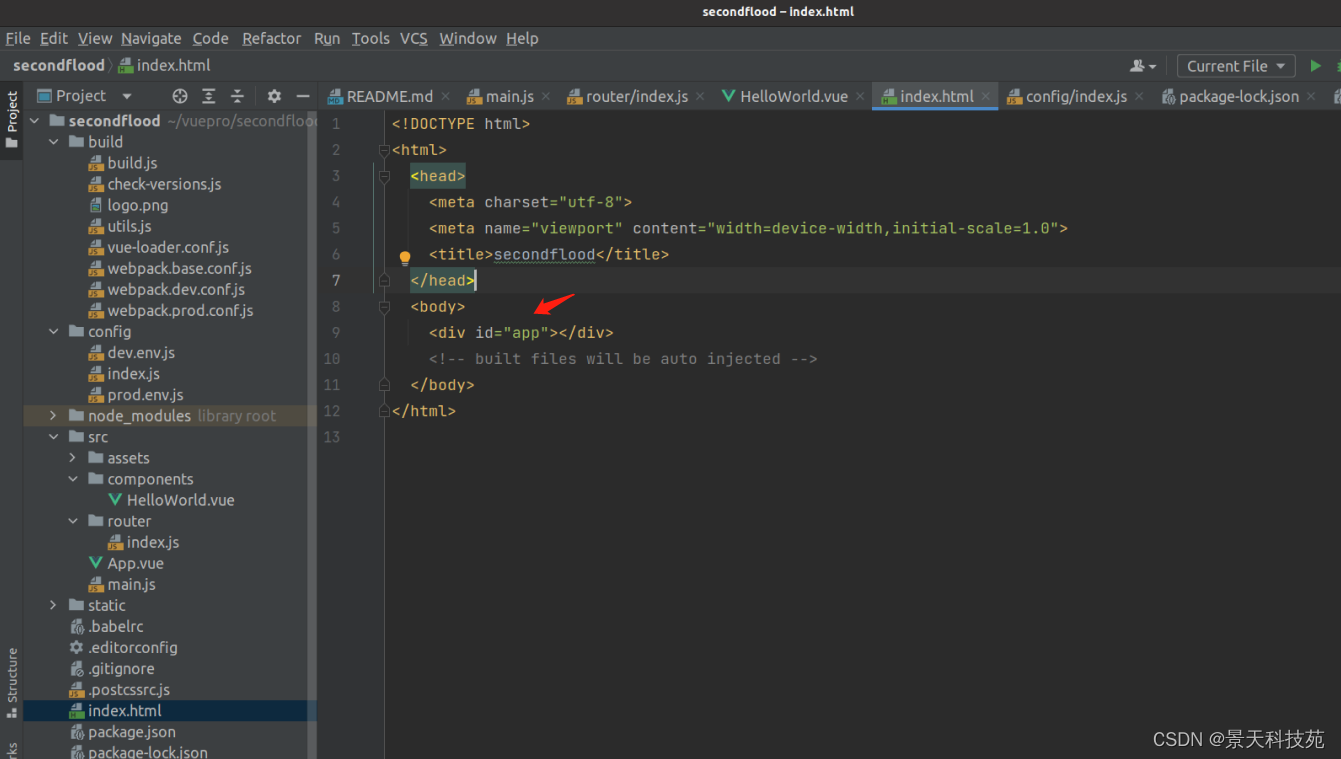
单页面应用,单页面就是这一个index.html文件,里面只做了圈地

前端项目可以自己单独运行,不依赖后端,拿动态数据需要请求后台项目
后端项目和页面完全没关系,只提供数据
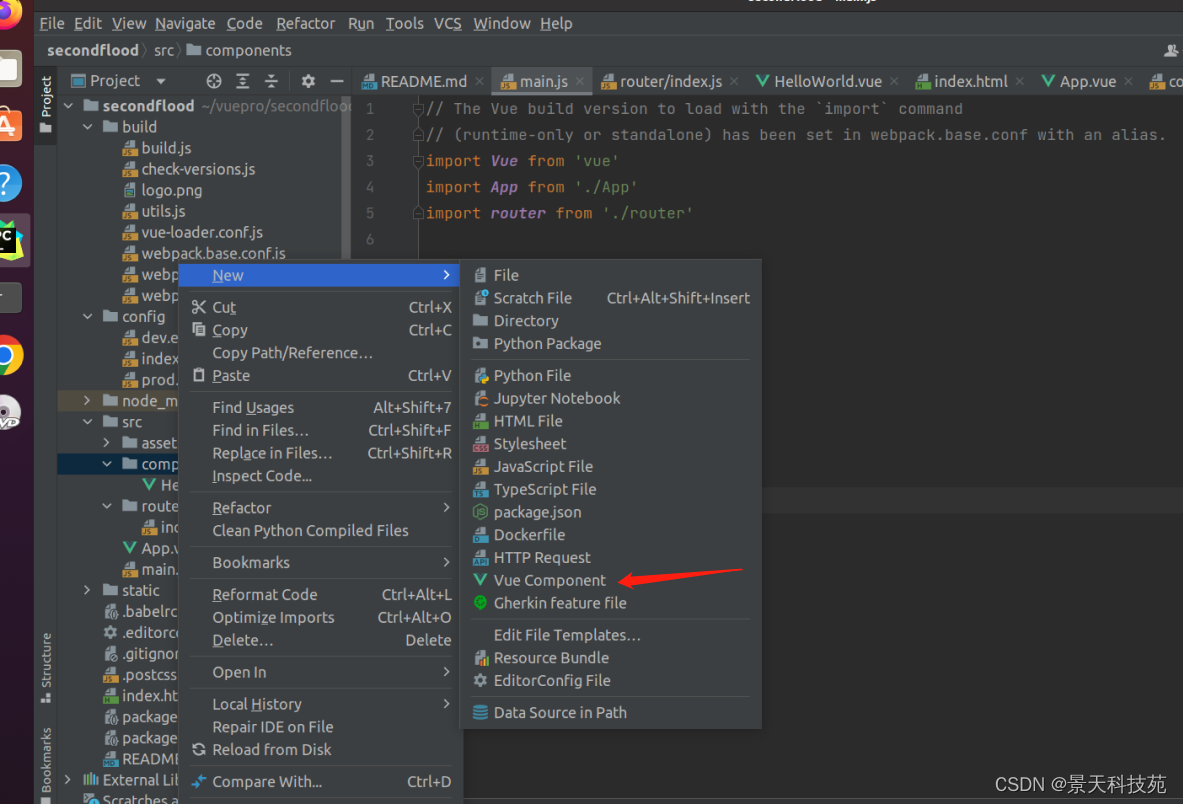
pycharm可以新建.vue文件,就是组件,右键

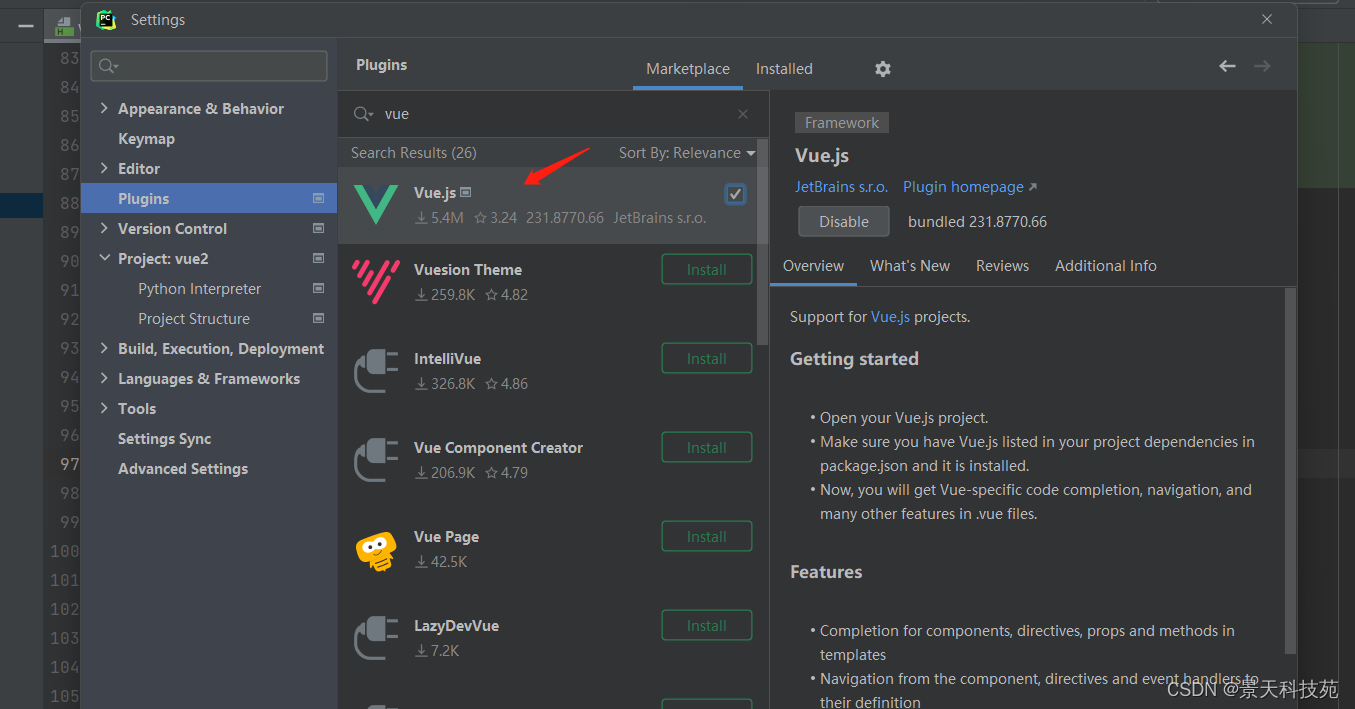
如果右键没发现vue Component 可以下载vue插件 install
安装完成后重启pycharm

npm run build 给项目打包部署用的

vue-cli是针对vue2使用的

vue3使用的是vite
框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

tps://img-blog.csdnimg.cn/direct/229e07e0d5a44873abece9852899abe1.png)
vue3使用的是vite
框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式
[外链图片转存中…(img-fRXVrPRx-1715217701783)]
React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由
[外链图片转存中…(img-Qlg0L4vt-1715217701784)]






















 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








