最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
一、需求背景
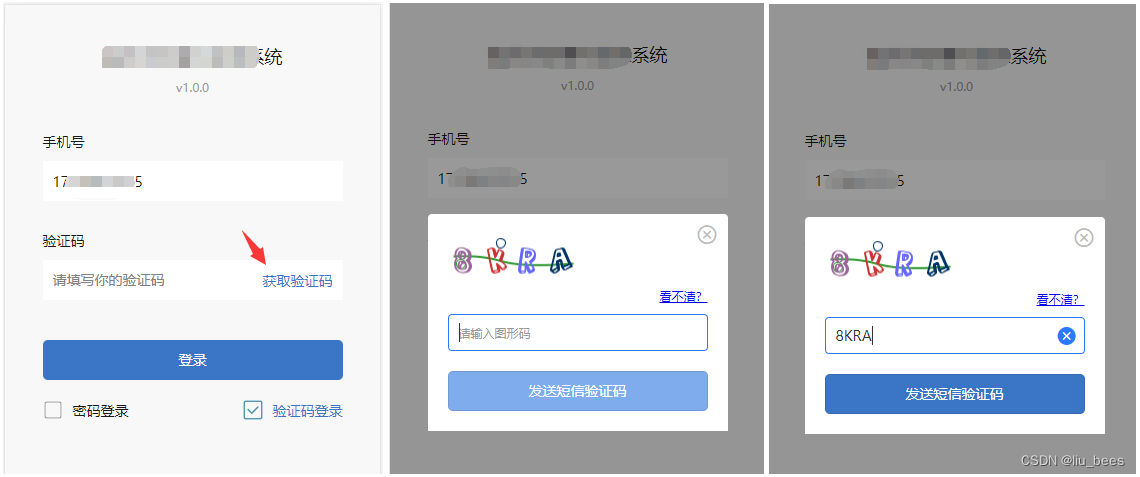
vue+uniapp实现图形验证码功能-插件(附源码)
在登录系统时,除了密码登录,还需要提供验证码登录。
涉及验证码,为了安全,一般会加入图形验证码,然后再发短信验证码。
如图:

二、需求分析
为了系统安全,不能是js前端生成图形码,容易在本地就被破解和获取。
一般是前端请求,通过服务后台生成图形码流,返回给前端显示,然后提交业务时,校验图形码。
三、源代码:
1、/ components / captcha.vue
<uni-popup ref="popup" type="center">
<div class="popup-content">
<image style="width: 130px; height: 50px; background-color: #eeeeee;" :src="captchaBase64" />
<div style="text-align: right;font-size: 12px;">
<a href="javascript:void(0);" title="点我换一个" @click="queryList()" class="tar cup c43a3c1">看不清?</a>
</div>
<div style="margin-top: 10px;">
<uni-easyinput v-model="formData.captcha" placeholder="请输入图形码" @keyup.enter.native="submit()" autocomplete="off" clear focus />
</div>
</div>
<div class="popup-footer">
<button type="primary" class="btn-submit" @click="submit" :disabled="formData.captcha?false:true">{{btnTitle || '验证'}}</button>
</div>
<div class="popup-close" @click="close">
<uni-icons type="close" size="25" color="#bbb"></uni-icons>
</div>
</uni-popup>
......
......
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料


…(img-V7zzIFTY-1715828914488)]
[外链图片转存中…(img-tJwmMDQy-1715828914489)]























 4133
4133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








