最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




}
});
return areaArr;
}
#### []( )2、选择器组件化
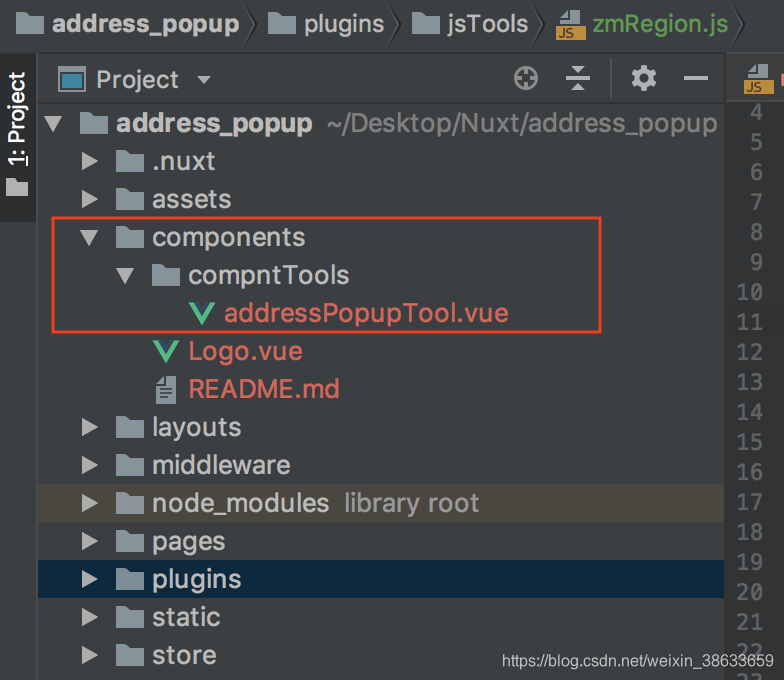
获取数据后,就要想办法将其显示在页面上,考虑到地址选择器是一个比较独立的功能,将其写成一个组件,方便使用的时候直接引入。这里我在【components.compntTools】的文件夹中,创建了一个【addressPopupTool.vue】的文件:

其实现方法如下:
<label class="title">{{ region }}</label>
<mt-picker :slots="myAddressSlots" valueKey="name" :visibleItemCount="5" @change="addressChange"
:itemHeight="40"></mt-picker>
#### []( )3、调用组件
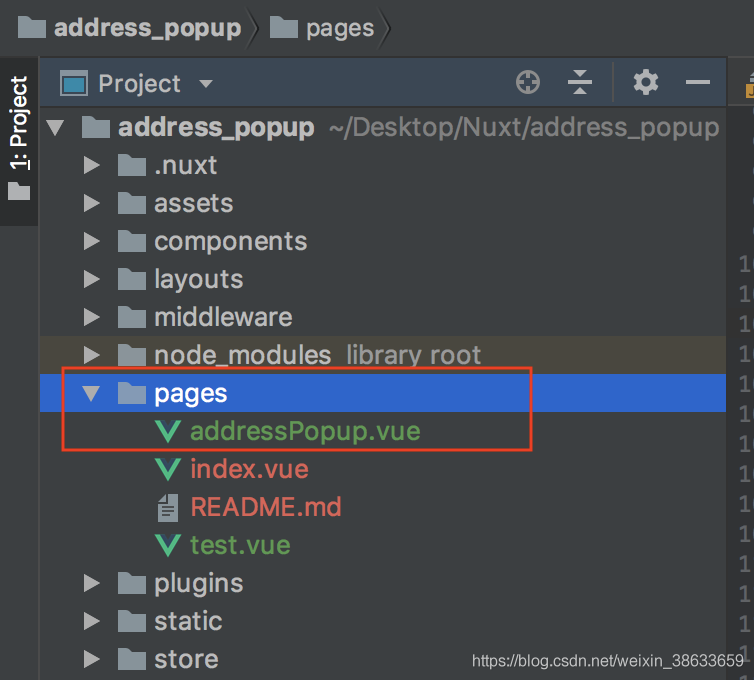
基础准备都做好之后,接下来就是调用组件,实现地址选择器:

其实现方法如下:
<label class="title">{{ region }}</label>
<mt-picker :slots="myAddressSlots" valueKey="name" :visibleItemCount="5" @change="addressChange"
:itemHeight="40"></mt-picker>
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




.region)
}else {
console.log("数据不全");
}
} else {
this.regionInit = true;
}
},
},
}
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-bT51e8zR-1714834509653)]
[外链图片转存中…(img-EjOD8bUV-1714834509654)]
[外链图片转存中…(img-DattB6rT-1714834509655)]
[外链图片转存中…(img-B0wtcbdm-1714834509655)]






















 1374
1374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








