web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素

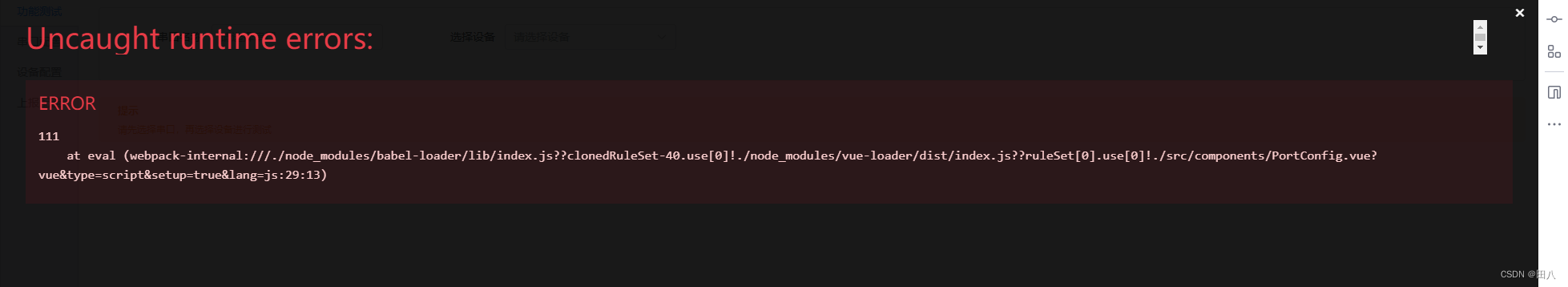
在使用vue-cli开发项目的时候,如果代码抛出异常了,那么就会出现一个全屏的提示框,长下面这样:

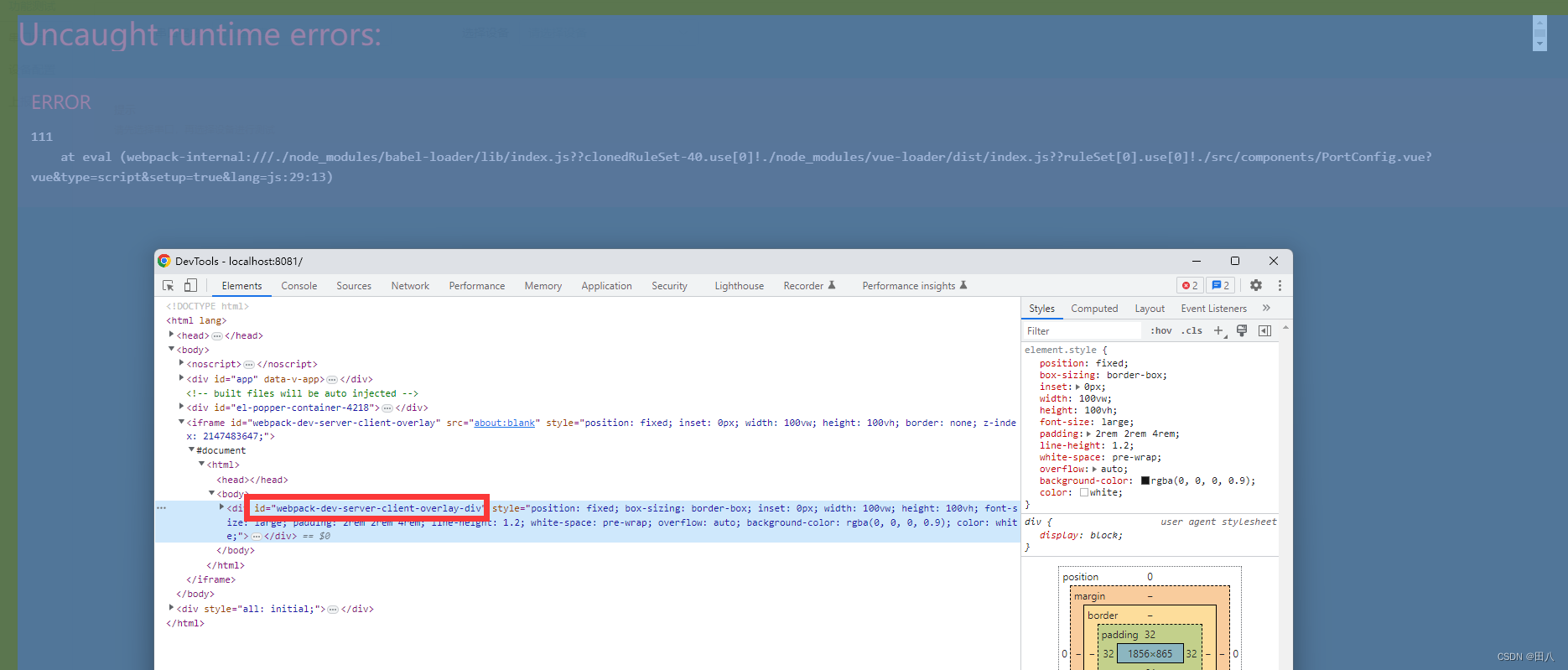
经过一段时间的排查发现是webpack的问题,排查方式就是打开控制台,看这个框的一些属性,通常会有一些关于这个技术的关键词,例如这个:

可以很明显的看到是webpack-dev-server弄出来的,那么直接去找对应的配置就好了,过程就是这样的,该配置项的链接在这里:https://webpack.docschina.org/configuration/dev-server/#overlay
所以我们现在只需要在项目的vue.config.js中加上如下配置就可以了:
module.exports = defineConfig({
// 省略其他配置...
devServer: {
client: {
### 最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
* 技术要深入到什么程度?
* 做久了技术总要转型管理?
* 我能做什么,我想做什么?
* **一技之长,就是深耕你的专业技能,你的专业技术。**(重点)
* 独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
* 拥有事业,选择一份使命,带领团队实现它。(创业)
**一技之长分五个层次**
* 栈内技术 - 是指你的前端专业领域技术
* 栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
* 工程经验 - 是建设专业技术体系的“解决方案”
* 带人做事 - 是对团队协作能力的要求
* 业界发声 - 工作经验总结对外分享,与他人交流
> 永远不要放弃一技之长,它值得你长期`信仰持有`。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
> 主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。























 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








