const child = new Child(‘Child’, 10);
child.sayHello(); // 输出:Hello from Parent
#### **12、讲讲什么是作用域?**
#### **13、常用操作字符串方法有哪些?是否更改自身?**
#### 14、break/continue/return的使用场景?
* break:用于结束整个循环(for、while、do-while)
* continue:用于结束循环中的当前层循环,进入下一层循环
* return:用户结束整个函数
### 二:Html
#### **1、重绘和重排(回流/重构/重载)是什么?如何优化?**
* 样式的调整会引起重绘,比如字体颜色、背景色调整等
* Dom的变动会引起重排,比如定位改动、元素宽高调整
避免循环插入dom,比如table的行。可以js循环生成多个dom后,一次性插入。
#### **2、html5有哪些新特性?**
* 本地存储,比如localStorage、sessionStorage
* 语义化标签,如header、footer、nav等,使代码结构清晰,利于seo
* canvas
* svg
* web worker,在主线程外再创建一个线程,可与主线程交互
* 拖放功能
### 三:CSS
#### 1、如何实现一个宽度不固定的上下左右居中的弹框?
方法一:
.pop{
width: 300px;
height: 300px;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 1px solid red;
}
方法二:
.chartLengend { // 父元素
width: 60px;
height: 40px;
position: relative;
.line { // 子元素
width: 100%;
height: 3px;
background-color: #DEA182;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 2px;
}
}
#### 2、伪类和伪元素区别?
* 伪类本质上用于弥补常规css选择器的不足,因为如果没有我们可能需要多写一个class,所以叫伪类
.class:last-child{}
.class:first-child{}
a:link {color:green;}
a:visited {color:green;}
a:hover {color:red;}
a:active {color:yellow;}
* 伪元素本质上是创建了一个有内容的虚拟元素,如::before ::after。因为相当于多了一个元素/节点,所以叫为元素
// :before用于在某个元素之前插入某些内容。
// :after用于在某个元素之后插入某些内容。
css
p:before{
content:"Read this: ";
}
html:
I live in Ducksburg
页面展示:
Read this: I live in Ducksburg
F12看dom中:
before
Read this: I live in Ducksburg
### 四:Vue
#### 1、单页面应用是什么?优缺点?如何弥补缺点
单页面对一个入口DOM通过路由去更改内容,整个应用只有一个html页面
SPA优点:用户体验好,没有页面切换就没有白屏情况;
SPA缺点:首屏加载慢,不利于SEO
SPA弥补:通过压缩、路由懒加载缓解首屏慢;通过SSR 服务器端渲染解决SEO问题;
#### **2、组件及通信方式有哪些?**
**2.1、什么是组件?**
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个**组件**作为**自定义元素**来使用:
声明组件
// 定义一个名为 button-counter 的新组件
Vue.component(‘button-counter’, {
data: function () {
return {
count: 0
}
},
template: ‘You clicked me {{ count }} times.’
})
使用组件(把组件当作自定义元素)
引入组件
new Vue({ el: ‘#components-demo’ })
**2.2、父向子传值**
Prop 是你可以在**组件上**注册的一些**自定义 attribute**。**当一个值传递给一个 prop attribute 的时候,它就变成了那个组件实例的一个 property**。为了给博文组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的 prop 列表中:
组件内部声明prop
Vue.component(‘blog-post’, {
props: [‘title’],
template: ‘
{{ title }}
’})
父组件里调用,并给prop赋值,传递到组件内部
**2.3、父组件监听子组件事件**
其实就是通过在父组件声明方法,并绑定在子组件上。以子组件内部触发方法的形式,向父组件传参,实现子向父传值的效果。如下
父组件中声明方法,并绑定在子组件上
子组件触发方法
that.val = {};
that.$emit(‘getQuotaVal’,that.val); // 将子组件的数据发送过去;
**2.4、兄弟组件间交互**
兄弟组件间交互可以通过三种方式,具体如下:
* 通过共同父组件传递
* 使用EventBus
* 通过Vuex传递
>
> 1、通过共同父组件传递
>
>
>
比如兄弟组件A和B,有一个共同父组件P。A要向B发送数据,可以先发消息给P(this.$emit),P接收到消息(P绑定在A上的方法接收方法)。P再发消息给B(P修改B组件的自定义属性的值),B接收数据(Props变量接收)。
>
> 2、使用`EventBus(事件总线)`,vue.$bus.on和emit方法。
>
>
>
初始化——全局定义,可以将eventBus绑定到vue实例的原型上,也可以直接绑定到window对象上.
//main.js
Vue.prototype.$EventBus = new Vue();
触发事件
this. E v e n t B u s . EventBus. EventBus.emit(‘eventName’, param1,param2,…)
监听事件
this.
E
v
e
n
t
B
u
s
.
EventBus.
EventBus.on(‘eventName’, (param1,param2,…)=>{
//需要执行的代码
})
移除监听事件
为了避免在监听时,事件被反复触发,通常需要在页面销毁时移除事件监听。或者在开发过程中,由于热更新,事件可能会被多次绑定监听,这时也需要移除事件监听。
this. E v e n t B u s . EventBus. EventBus.off(‘eventName’);
>
> 3、通过Vuex实现交互
>
>
>
比如兄弟组件A和B,A为发送方。
则A改动Vuex state中的变量(this.$store.commit('set',{name:xx})),
B组件中通过computed和watch配合使用(this.$store.state.name),监听name变动即可。
#### **3、v-if和v-show区别?**
v-if控制Dom是否存在,v-show控制样式
#### 4、vuex是什么?使用步骤大概说下
vuex是一个状态管理工具,集中式的管理所有组件的状态数据。统一的去管理组件。
比如,组件A、B、C需要交互变量name、sex。可以将name、sex放在Vuex的state属性中。
限制A组件通过commit方法触发mutation里的函数来改变组件状态。组件B、C使用computed、watch监听数据的变化进行操作(接收数据)。
如下举个loading组件的栗子,loading组件与路由区域平级
loading组件内部,根据Loading数据,控制DOM显隐
vuex集中管理状态,创建一个叫store的js文件
import Vuex from ‘vuex’;
Vue.use(Vuex);
export default new Vuex.Store({
state: {
// Loading组件
Loading:false,
},
mutations: {
// Loading组件
ChangeLoading:function (State,Value) {
State.Loading = Value;
}
},
});
需要跟loading组件交互的组件中,直接去操作Vuex的状态即可
import Store from ‘…/…/store’
Store.commit(“ChangeLoading”,true);
#### **5、vuex中 mutation和action的区别和使用?**
* Mutation用于执行简单的同步操作,比如直接修改state的值。
* Action用于执行更复杂的异步操作,比如发起API请求或批量的异步操作,并可以在异步操作完成后再触发mutation来修改状态。
Mutation用于修改state中的状态,通过执行mutation来实现对状态的同步修改。只能执行同步操作,一般用于处理简单的状态修改。在组件中通过`commit()`方法来触发mutation的执行。接收一个参数state,即当前的state对象,以及可选的payload参数作为载荷传入。在mutation中直接修改state的值,将其作为一个原子操作。
Action用于执行异步操作,可以包含任意的异步操作逻辑(例如发起API请求、异步数据处理等)。可以用于处理复杂的业务逻辑和流程控制。在组件中通过`dispatch()`方法来触发action的执行。接收一个参数context,即一个和store实例具有相同方法和属性的context对象,可以通过context去调用其他的action、mutation等。通过commit方法触发mutation来修改state的值,实现对状态的同步修改。
#### 6、vue watch和computed区别?
**computed**
computed中的属性本质上是一个变量。一个特殊的变量,它由其他变量计算或者说赋值而来。它依赖于其他变量的变化,无需也无法像普通变量一样直接赋值修改。
**watch**
watch用来监听某个变量,当被监听的值发生变化时,执行相关操作。
与computed的区别是,computed是一个变量,watch用来监听变量。computed监听构成它的变量的变化,导致自己这个变量变化。watch单纯监听某个变量变化,触发事件。computed方法体内只能返回构成它的变量构成,而watch里可以进行任何操作。
data(){
return{
‘first’:2
}
},
watch:{
first(){
console.log(this.first)
}
},
#### 7、Vue的虚拟Dom是什么?**谈一谈对vue diff算法的认识?key的作用?**
#### 8、谈谈对vue的双向绑定原理的理解?
双向绑定主要指修改数据时,无须操作DOM,视图会自动刷新。操作视图时绑定的数据也会跟随变动。vue数据双向绑定是通过数据劫持结合**订阅者,发布者**的方式来实现的,通过Object.defineProperty()来劫持各个属性的setter,getter,当数据变动时发布消息给订阅者,触发相应的监听回调
**数据 => 视图**
vue在初始化实例时,会用Object.defineProperty方法,给所有的数据添加setter函数,实现对数据变更的监听。当数据被修改时,生成新的虚拟DOM树,跟老的虚拟DOM对比,根据对比结果找出需要更新的节点进行更新。
**视图 => 数据**
从视图到数据较为简单,视图变化后触发监听如oninput等,在绑定的方法中修改数据。
#### 9、vue首屏优化怎么做?
* 使用较轻量的组件,比如echart对应有vue-chart
* vue-cli开启打包压缩 和后台配合 gzip访问;
* 路由懒加载,分包;
* 打包时配置删掉log日志
* 资源过大可以使用cdn模式引入,不再打包到本地
#### 10、vue2的缺陷是什么?如何解决vue2.0数组中某一项改变,页面不改变的情况?
缺陷:数据如果为对象直接新增属性,如果为数组通过下标操作数组项,页面无法触发更新。
原因: Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。关于数组作者通过重写push/pop/shift/unshift/splice/reverse/sort这些方法来实现数据的相应绑定,其余的操作无法触发页面更新;
对策:关于对象可以通过Vue.$set(obj,key,value),组件中通过this.$set(obj,key,value)实现新增,修改属性vue可以相应更新视图。关于数组也可以通过Vue.$set(obj,key,value),或者作者重写的那些方法来操作;
#### 11、异步操作放在created还是mouted?
如果有些数据需要在初始化时就渲染的,比如select下拉框的下拉内容,在mouted中请求。好处如下
* 页面初始化速度更快,减少用户等待时间
* 放在 created 中有助于一致性,因为ssr 不支持 beforeMount 、mounted 钩子函数
#### 12、vue-router的钩子函数(生命周期)有哪些?
路由守卫可以在全局范围内设置,也可以在单个路由配置中设置。
在 Vue Router 中,路由守卫可以分为以下几种类型:
1. **全局前置守卫**(Global Before Guards):
* `router.beforeEach(to, from, next)`:在路由导航触发之前调用。可以用于全局的权限验证、导航控制等。
2. **全局解析守卫**(Global Resolve Guards):
* `router.beforeResolve(to, from, next)`:在导航被确认之前调用,也就是在 `beforeEach` 之后调用,但在路由组件渲染之前。只在导航被确认之前调用一次。
3. **全局后置钩子**(Global After Hooks):
* `router.afterEach(to, from)`:在每次路由导航完成之后调用,不关心导航的成功与否。
4. **路由独享守卫**(Per-Route Guard):
* `beforeEnter(to, from, next)`:在单个路由配置中使用,用于对特定路由进行拦截。
5. **组件内的导航守卫**(Component’s Navigation Guards):
* `beforeRouteEnter(to, from, next)`:在路由进入前,在组件实例化之前调用。
* `beforeRouteUpdate(to, from, next)`:在当前路由改变,但是该组件被复用时调用。
* `beforeRouteLeave(to, from, next)`:在路由离开前调用,导航离开该组件的对应路由时调用。
#### 13、页面如何跳转?如何跨页面传参数?
* router-link标签跳转
* 路由如下跳转,顺便把参数传了。如下
this.$router.push({
path: ‘/url’,
query: {
par:parid
}
})
接受参数
var parid = this.$route.query.par;
#### 14、vue子组件的生命周期?子元素在什么时候挂载?
>
> 1. 父:beforeCreate 首先初始化父原素
> 2. 父:created 父原素挂载数据
> 3. 父:beforeMounte 父原素开始挂载dom,tpl里遇到子组件
> 4. 子:beforeCeate 子组件开始挂载数据
> 5. 子:created 子元素数据挂载成功
> 6. 子:beforeMount 子元素开始挂载dom
> 7. 子:mounted 子元素dom挂载结束
> 8. 父:mounted 父原素dom挂载结束
> 9. 父:beforeUpdate 下面开始类似于dom事件流
> 10. 子:beforeUpdate
> 11. 子:updated
> 12. 父:updated
> 13. 父:beforeDestory
> 14. 子:beforeDestory
> 15. 子:destroyed
> 16. 父:destoryed
>
>
>
子元素在父元素挂载dom时,开始加载。子元素一直到加载完毕dom后,父原素结束dom挂载。后面就类似于dom事件流了。
#### 15、vue的import和node的require区别?
JS支持两种模块化方式,commonjs和ES6。
commonjs用于nodejs,同步加载模块。ES6的import为了不卡顿,异步加载模块。
新版Nodejs也支持使用import,但是需要修改文件后缀名为.mjs,或者在package.json中,制定type字段为module。
#### 17、vuex如何解决数据丢失?
Vuex 存储的状态是在内存中保存的,当页面刷新或者跳转时,状态会被重置。为了避免数据丢失,你可以考虑使用持久化存储(如 localStorage 或 sessionStorage)来保存状态,在页面加载时从持久化存储中恢复状态。
#### 18、爷爷组件跟孙子组件如何交互?
Provide 和 Inject可以将父组件传给所有后代组件
在 Vue 3 中,`provide` 和 `inject` 是响应式的,但在 Vue 2 中它们不是响应式的。
>
> 1)Vue 3 中的响应式
>
>
> 在 Vue 3 中,使用 `provide` 和 `inject` 提供的数据是响应式的,这意味着如果提供的数据发生变化,所有依赖这些数据的组件都会自动更新。这种响应式是通过 Vue 3 中的响应式系统来实现的。
>
>
> 2)Vue 2 中的非响应式
>
>
> 在 Vue 2 中,`provide` 和 `inject` 提供的数据不是响应式的,这意味着如果提供的数据发生变化,依赖这些数据的组件不会自动更新。这是因为 Vue 2 中的 `provide` 和 `inject` 是基于原型链来实现的,而不是响应式系统。
>
>
>
#### 19、说说vue的生命周期?
vue的生命周期是vue实例从创建到销毁的一系列过程。每个过程都有相对应的钩子函数,分为 beforeCreate(创建前),created(创建后),beforeMount(加载前),mounted(加载后),beforeUpdate(更新前),updated(更新后),beforeDestroy(销毁前),destroyed(销毁后)。
当使用keep-alive时,有activated和 deactivated两个钩子函数。当组件用keep-alive包裹时切换文件时不会进行销毁,而是进行缓存并执行deactivated 钩子函数,组件被激活时执行actived 钩子函数。
#### 20. data为什么是一个函数?
为保证组件的可重用性和独立性。如果直接使用一个对象作为data,则不同的组件将共享同一个data对象,如果某个组件修改了data,则会影响到其他组件,导致数据混乱。所以data必须是一个函数,每个组件实例都有自己的独立的data数据。这样每次创建组件都会返回一个新的data对象就避免了组件间共享问题。
#### 21.vue中常见指令
* v-text
* v-html
* v-model
* v-bind
* v-on
* v-for
* v-if v-else
* v-show
* v-slot
#### 22.vue常用修饰符
* .prevent:阻止默认事件
* .stop:阻止冒泡事件
* .self:只在自己本身触发
* .once:只触发一次
* .capture:捕获模式
* .lazy:懒加载模式
* .trim:去除首尾空格
* .number:格式化为数字类型
### 五:ES6
#### **1、箭头函数与es5函数区别?**
* 箭头函数的this指向是固定的,普通的this指向是可变的
let a = {
name: ‘sunq’,
fn:function(action){
console.log(this.name + ’ love ’ + action);
}
}
let b = {name:‘sunLi’}
// 正常的this指向调用他的对象
a.fn(‘basketball’); // sunq love basketball
// 改变this指向
a.fn.apply(b,[‘football’]); // sunLi love football
// 如果将a对象的fn函数改成箭头函数,this.name会是undefined
// 箭头函数的this指向不会改变,且总是指向函数定义生效时所在的对象。
* 不可以当作构造函数,不可以对箭头函数使用`new`命令,否则会抛出一个错误。
var Person = function(name){
this.name = name;
}
let sunq = new Person(‘sq’); // {name: ‘sq’}
var Person = (name) => {
this.name = name;
}
let sunq = new Person(‘sq’); // 报错 Person is not a constructor
* 无`arguments`对象
* 不可以使用`yield`命令,因此箭头函数不能用作 Generator 函数。
#### **2、ES6提供的解决异步交互的新方法?区别?**
Promise、Genarate、async\await
#### 3、宏任务和微任务有哪些?执行顺序?
#### 4、先并行请求2个接口后,再请求第3个接口,如何处理?
使用Promise.all()方法,将两个promise传入all方法,拿到异步结果再请求第三个
明明知道的语法,面试官一问我偏偏就是跟实际场景联系不到一块,
#### 5、js的数据类型
string number null undefined boolean object bigInt symbol
**6、说几个ES6新增的数组的方法 [详情](https://bbs.csdn.net/topics/618166371)**
map 实例方法,类似于forEach,但是返回新数组
find和findIndex 实例方法,传入一个匿名函数,ruturn出符合条件的项或下标
... 拓展运算符 基本功能是将一个数组转为用逗号分隔的参数序列
**7、for in和for of的区别**
* for in适合遍历对象,遍历数组拿到的是下标
* for of适合遍历数组,遍历数组直接拿到数组的项。for of只能遍历具备iterator接口的类型。
**8、多个数据请求,如何顺序执行?**
使用promise的then方法,或者写多个promise,async中使用await顺序执行。
**9、proxy的理解,与defineProperty的区别?**
* proxy直接给所有属性设置拦截,defineProperty只给指定的设置
* proxy拦截后要用Proxy实例调用,defineProperty可以直接使用原对象
// es6的proxy
let obj = {name:1,sex:2}
let p = new Proxy(obj,{
get:(value,key)=>{
return ‘sq的’+obj[key]
}
});
p.name // sq的1
p.sex // sq的2
// es5的代理
let newObj = {name:1,sex:2}
Object.defineProperty(newObj,‘name’,{
get:function(val){ //defineProperty中get函数没有入参
return ‘sq的’ + val
}
})
newObj.name // sq的undefined
newObj.sex // 2
**10、谈谈promise的原理?**
### 六:ElementUI
#### 1、如果需要修改样式怎么做?
* 再写一个样式表引入,!important覆盖
* 样式穿透
**2、如何通过继承扩展 element-ui 组件的功能?**
[通过继承扩展 element-ui 组件的功能\_elementui扩展组件\_在厕所喝茶的博客-CSDN博客](https://bbs.csdn.net/topics/618166371)
## 七:Jquery
#### **1、如何获取同一个cl下,最后一个li?**
$(“#id”).children().eq(3).remove();
// 获取多个class中的某一个
$(“.className”).eq(n).attr(“class”) // 可行
$(“.className”)[n].attr(“class”) // 不可行
#### **2、window.load和$(document).ready()的区别?执行先后顺序?**
* `window.onload`必须等到页面内包括图片的所有元素加载完毕后才能执行。
* `$(document).ready()`是DOM结构绘制完毕后就执行,不必等到加载完毕。通常简写为`$()`
总结:ready事件在load事件加载之前完成。
#### **3、如何绑定一个点击事件?**
// 方式一
$(“#id”).on(‘click’,function(){});
// 方式二
$(“#id”).click(function(){});
// 方式三
$(“#id”).bind(“click”,function(){});
4、Jquery常用动画?
## 八:Git的使用
#### 1、常用哪些语句?
pull、commit、push、reset、merge、log、branch、stash
>
> stash如何使用?
>
>
>
1. git stash -m 'xxx'
2. git stash pop
#### 2、版本回退语句?soft和hard区别?
git reset --soft 版本号
git reset --hard 版本号
soft会退后,代码改动在本地还保存的有。hard会删除本地改动,彻底抹去该版本的痕迹。[详情](https://bbs.csdn.net/topics/618166371)
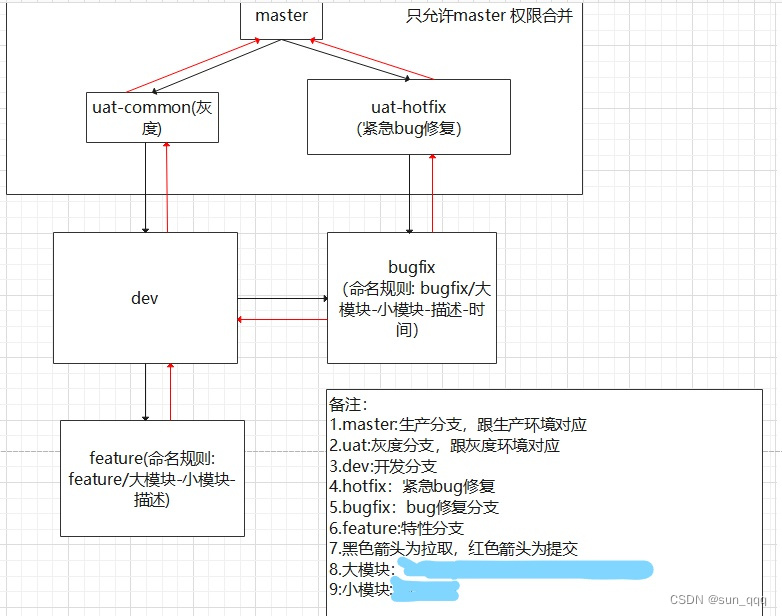
#### 3、合并分支注意事项?
将自己分支合到目标分支前,最好先将目标分支合到自己分支上处理完冲突,再将自己的分支合回目标分支。
#### **4、如何进行分支管理?**

## 九:敏捷开发
#### 1、什么是敏捷开发?
个人理解,敏捷开发就是把一个大需求拆为多个独立的小需求。每个小需求可独立开发、测试、上线,循序渐进的完成整个系统。每个版本的周期可能比较短,比如2周,或者4周。
比如某公司需要开发维护一个巨大的平台,可能把平台外包给多个公司干。如果用如上方法,并行开发,可显著缩减工期。
如果想要保证每个版本又快又顺利的上线,需要有完善的角色支持和流程规范。
#### 2、敏捷开发的好处?
个人理解,当团队稍大,工期很紧时,如何有条不紊的保证版本质量就需要一套有效的流程了。
比如一个团队同时收到3个需求,每个需求分发给多个前后端开发。作为版本负责人或者项目负责人,如何把控每个人的代码质量、完成进度、过程留痕、风险规避,其实是有难度的。
一个需求如果经过,需求澄清、方案设计、设计评审、需求传递、版本排期/评审、开发划分、版本开发、测试用例评审、内部测试、代码评审、灰度试用&测试、版本发布、业务验收等完整的流程,可以有效地降低犯错的几率。也方便后期的查找责任人,总结各环节的问题,提升团队的工作效率,使交付越来越平稳。
## 十:开源项目
#### 1、个人博客
部分公司面试要求中有写,维护有开源项目且具有50个star者优先。
我业余时间有开发维护一个具备管理后台/用户端/服务端的个人网站:[sunq's blog](https://bbs.csdn.net/topics/618166371)
该个人网站的页面UI/功能设计,用户端/管理后台/服务端代码开发,SEO解决/首屏优化,服务器部署维护等,都由本人独立完成。目前github收获210个star
面试过程中无话可说时,可以拿出来聊聊,缓解尴尬。在面试过程中还真起了点作用,有部分面试官现场看了网站效果,评价网站整体风格简洁唯美。觉得我有独立学习的能力和摸索尝试的习惯,知识面较宽,得到过一些鼓励。
博客的代码全部开源:[源码Github地址](https://bbs.csdn.net/topics/618166371)
## 十一:计算机网络
#### 1、http和https的区别?
* HTTP 明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP) 数据传输过程是加密的,安全性较好。
* 使用 HTTPS 协议需要到 CA(Certificate Authority,数字证书认证机构) 申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy 和 GlobalSign 等。
* HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
* http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。
* HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,所以,要比较 HTTPS 比 HTTP 要更耗费服务器资源。
#### 2、常见状态码
* 200:成功返回
* 304:网页未更改有缓存,未重新请求
* 404:请求资源不在
* 500:服务器内部错误
* 503:服务器超时
#### 3、tcp与udp的区别?
* TCP面向连接(如打电话要先拨号建立连接)提供可靠的服务,UDP是无连接的,即发送数据之前不需要建立连接,UDP尽最大努力交付,即不保证可靠交付。
* UDP具有较好的实时性,工作效率比TCP高,适用于对高速传输和实时性有较高的通信或广播通信。
* 每一条TCP连接只能是一对一的,UDP支持一对一,一对多,多对一和多对多的交互通信。
* UDP分组首部开销小,TCP首部开销20字节,UDP的首部开销小,只有8个字节。
* TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流,UDP是面向报文的一次交付一个完整的报文,报文不可分割,报文是UDP数据报处理的最小单位。
* UDP适合一次性传输较小数据的网络应用,如DNS,SNMP等。
#### 总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


**前端面试题汇总**























 1675
1675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








