最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




https://space.bilibili.com/482859959?spm_id_from=333.1007.0.0
目录
一、Vuex为什么要持久化?
原因:因为Vuex是基于内存,存在内存里面的,刷新网页之后就没有了,不会持久化储存
**解决方案:**以token举例(存储登录信息)
**实现思路:**只要Vuex中的数据发生变化,就自动往本地同步一份
二、vuex持久化实现步骤
1. 安装
1)安装一个vuex的插件 vuex-persistedstate 来支持vuex的状态持久化
// npm安装命令:
npm i vuex-persistedstate --save
// yarn安装
yarn add vuex-persistedstate
注意: 该插件应是生产依赖包, 所以要 -S
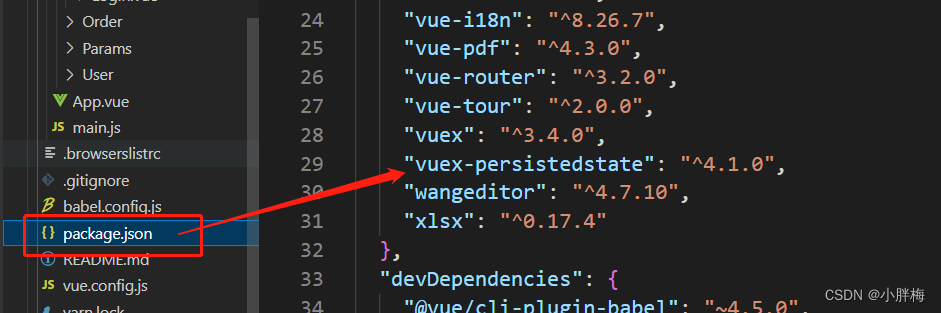
在package.json中

2. 配置仓库store
**2)**在src/store 文件夹下新建 modules 文件,在 modules 下新建 user.js 和 cart.js

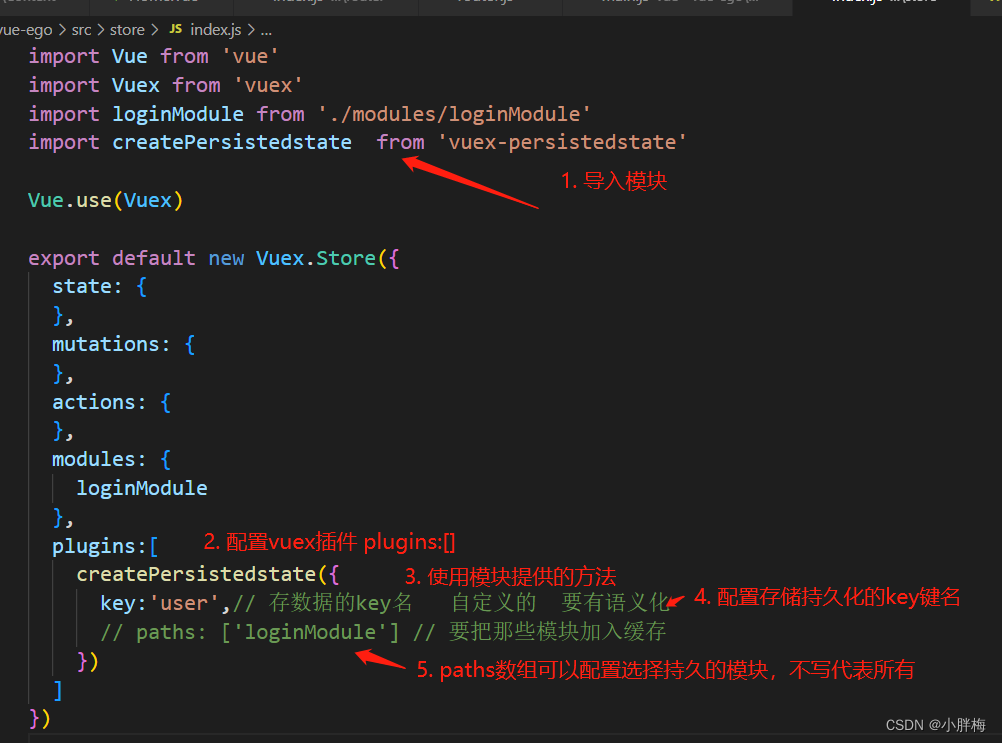
import Vue from 'vue'
import Vuex from 'vuex'
import loginModule from './modules/loginModule'
import createPersistedstate from 'vuex-persistedstate'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
loginModule
},
plugins:[
createPersistedstate({
key:'user',// 存数据的key名 自定义的 要有语义化
// paths: ['loginModule'] // 要把那些模块加入缓存
})
### 最后
推荐一些系统学习的途径和方法。

每个Web开发人员必备,很权威很齐全的Web开发文档。作为学习辞典使用,可以查询到每个概念、方法、属性的详细解释,注意使用英文关键字搜索。里面的一些 HTML,CSS,HTTP 技术教程也相当不错。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
HTML 和 CSS:
























 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








