总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


app.use(ElementPlus).use(store).use(router).mount(‘#app’)
4,测试
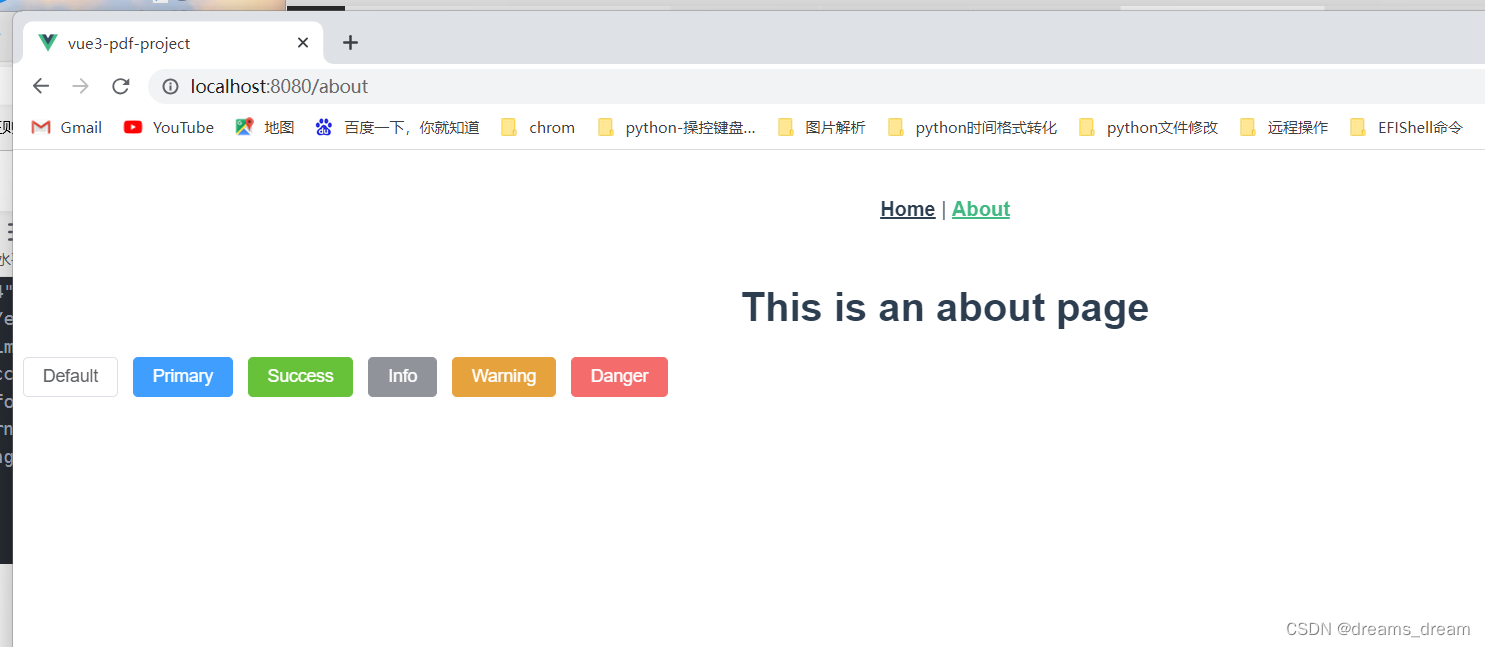
AboutView.vue
This is an about page
Default Primary Success Info Warning Danger
npm run serve运行

## 五、一个简单windows部署案例
### 完成前后端代码
删除AboutView.vue

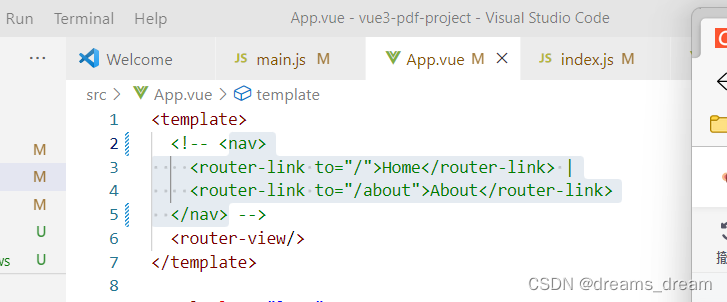
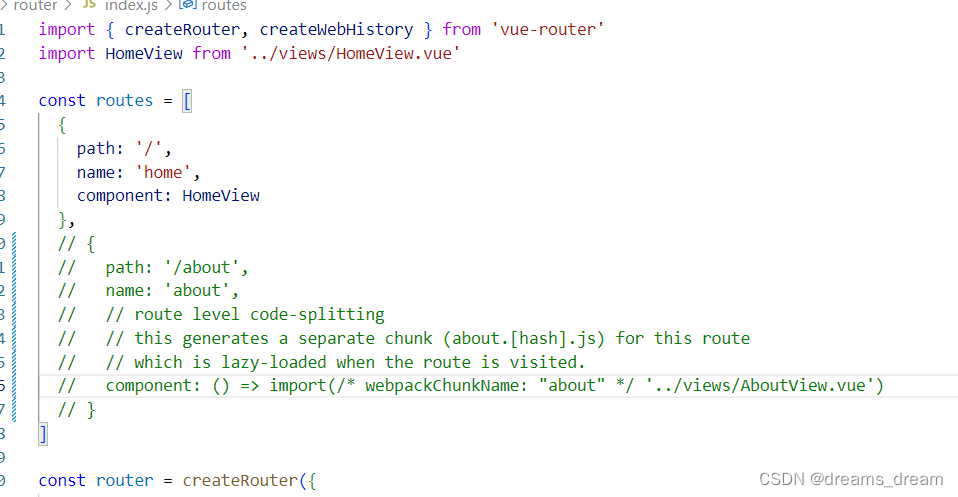
修改App.vue和index.js


下载axios
npm Install axios
修改HomeView.vue
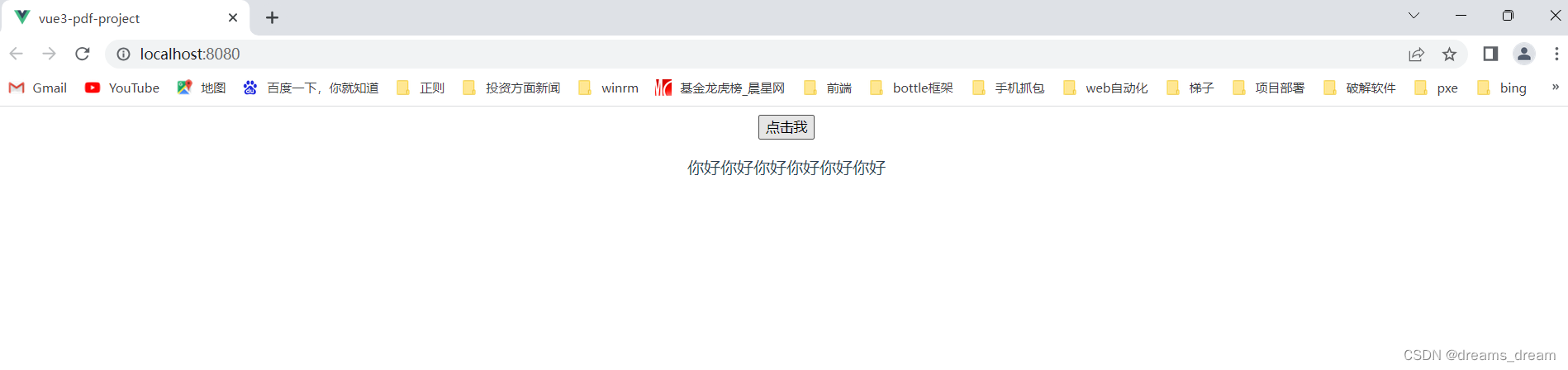
执行
npm run serve
后端
main.py
from flask import Flask, jsonify
from flask_cors import CORS
app = Flask(name)
CORS(app)
@app.route(‘/get_word’)
def get_word():
return jsonify({‘word’: ‘你好’})
if name == ‘main’:
app.run(port=5000, threaded=True)
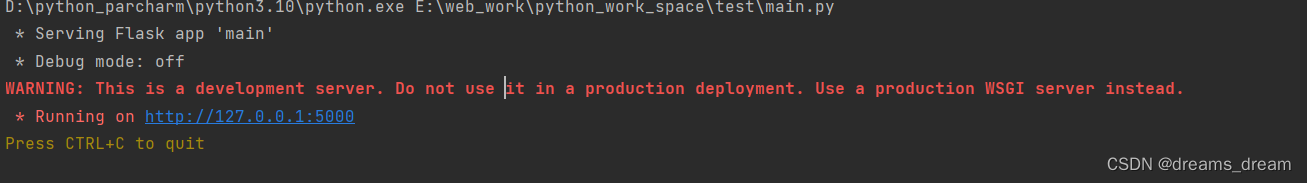
运行
python main.py

前端使用按钮查看是否正常

### nginx部署前端,后端直接命令框运行
#### nginx下载
[nginx: download]( )
#### 解压后找到目录下的conf;修改nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /api {
#需要代理访问的后端服务器地址
proxy_pass http://0.0.0.0:5000/;
rewrite "^/api/(.*)$" /$1 break;
}
location / {
root html\\dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
修改前后端运行ip,端口,接口前面加上给api,
由于
location /api {
#需要代理访问的后端服务器地址
proxy\_pass http://0.0.0.0:5000/;
rewrite "^/api/(.\*)$" /$1 break; #这一行设置了匹配的接口是以api开头的
}
所以接口前面加了个/api
查看当前电脑ip地址

我当前是192.168.0.105
#### 后端修改,然后运行

#### 前端修改HomeView.vue






















 1153
1153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








