-
2.为XMLHttpRequest对象指定一个返回结果处理函数(即回调函数)
-
3.创建一个与服务器的连接
-
4.向服务器发送请求
-
Ajax核心代码


===================================================================
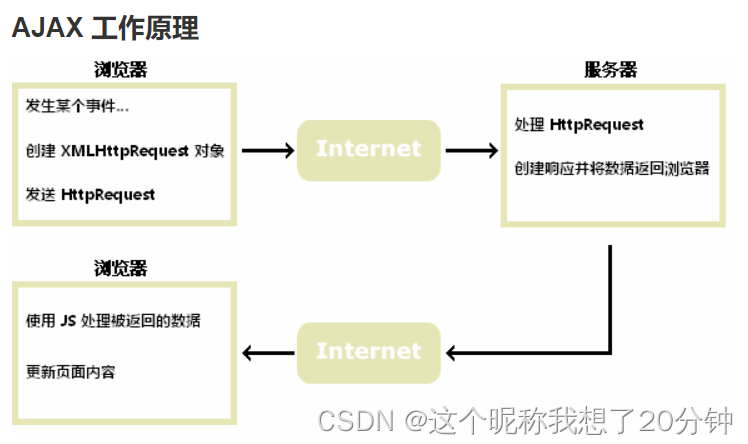
Ajax可以通过 XMLHttpRequest 对象实现用异步方式在后台发送请求。通常情况下,Ajax的发送请求有两种,一种是发送GET请求,另一种是发送POST请求。无论发送哪种请求,都需要经过以下4个步骤:
初始化 XMLHttpRequest 对象。为了提高程序的兼容性,需要创建一个跨浏览器的 XMLHttpRequest 对象,并且判断 XMLHttpRequest 对象的实例是否成功,如果不成功,则给出提示。
2.为XMLHttpRequest对象指定一个返回结果处理函数(即回调函数)
为 XMLHttpRequest 对象指定一个返回结果处理函数(即回调函数),用于对返回结果进行处理。
创建一个与服务器的连接。在创建时,需要指定发送请求的方式(即GET或POST),以及设置是否采用异步方式发送请求。
向服务器发送请求。 XMLHttpRequest 对象的send()方法可以实现向服务器发送请求,该方法需要传递一个参数,如果发送的是GET请求,可以将该参数设置为null。
=======================================================================
例1是一个网页上有一个文本框,当该文本框失去焦点时,在网页上指定位置显示“Ajax请求从服务器响应内容”,其在浏览器上的运行结果如图1和图2所示。
<meta http-equiv="keywords"content=“keyword1,keyword2,keyword3”>
<meta http-equiv=" description "content=“this is my page”>
<meta http-equiv="content-type"content=“text/html;charset=UTF-8”>





















 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








