tailwindcss

Vue3 配置 tailwindcss
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
安装和初始化文件:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
配置:
在src目录中新建index.css并写入以下代码
如报错可安装PostCSS Language Support

@tailwind base;
@tailwind components;
@tailwind utilities;
main.ts中引入index.css
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
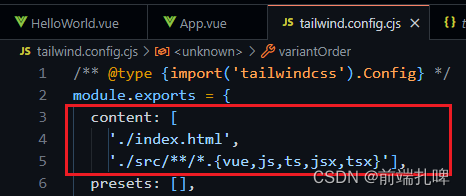
在tailwind.config.cjs中添加正则:

[ './index.html',
'./src/\*\*/\*.{vue,js,ts,jsx,tsx}']
测试
以官网的响应式demo为例子 查看展示效果
<div class="grid grid-cols-1 sm:grid-cols-2 sm:px-8 sm:py-12 sm:gap-x-8 md:py-16">
<div class="relative z-10 col-start-1 row-start-1 px-4 pt-40 pb-3 bg-gradient-to-t from-black sm:bg-none">
<p class="text-sm font-medium text-white sm:mb-1 sm:text-gray-500">Entire house</p>
<h2 class="text-xl font-semibold text-white sm:text-2xl sm:leading-7 sm:text-black md:text-3xl">Beach House in Collingwood</h2>
</div>
<div class="col-start-1 row-start-2 px-4 sm:pb-16">
<div class="flex items-center text-sm font-medium my-5 sm:mt-2 sm:mb-4">
<svg width="20" height="20" fill="currentColor" class="text-violet-600">
<path d="M9.05 3.691c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.372 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.539 1.118l-2.8-2.034a1 1 0 00-1.176 0l-2.8 2.034c-.783.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.363-1.118l-2.8-2.034c-.784-.57-.381-1.81.587-1.81H7.03a1 1 0 00.95-.69L9.05 3.69z" />
</svg>
<div class="ml-1">
<span class="text-black">4.94</span>
<span class="sm:hidden md:inline">(128)</span>
</div>
<div class="text-base font-normal mx-2">·</div>
<div>Collingwood, Ontario</div>
</div>
<hr class="w-16 border-gray-300 hidden sm:block">
</div>
<div class="col-start-1 row-start-3 space-y-3 px-4">
<p class="flex items-center text-black text-sm font-medium">
<img src="/kevin-francis.jpg" alt="" class="w-6 h-6 rounded-full mr-2 bg-gray-100">
Hosted by Kevin Francis
### 最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。























 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








