9. 使用 VitePress 构建

image.png
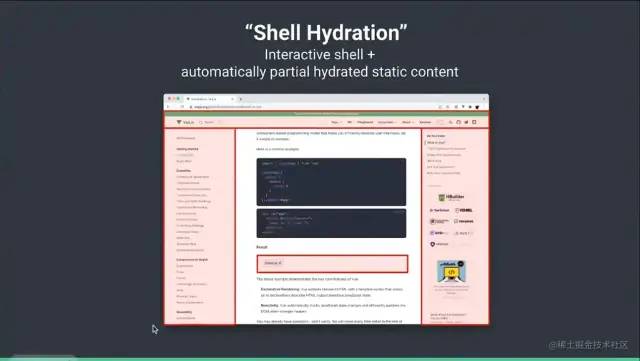
10. 自动水合部分静态内容

image.png
二、新文档学习笔记
=========
开始
–
简介

1.1简介.png
快速开始

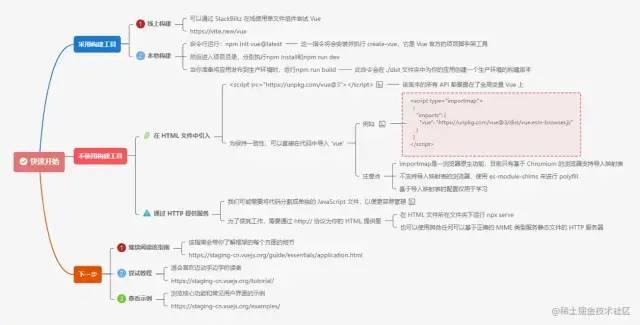
1.2快速开始.png
基础
–
创建 Vue 应用

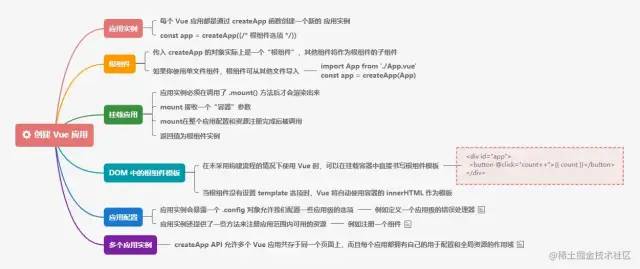
2.1创建 Vue 应用.png
模板语法

2.2模板语法.png
响应式基础

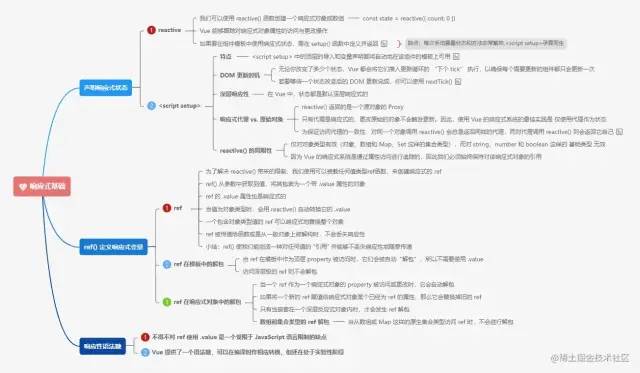
2.3响应式基础.png
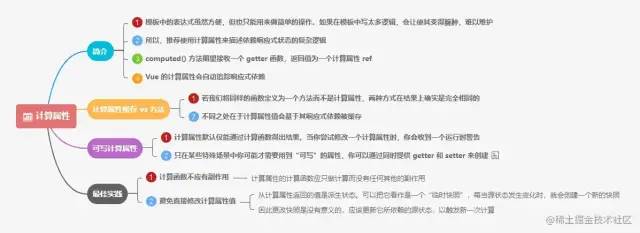
计算属性

2.4计算属性.png
类与样式绑定

2.5类与样式绑定.png
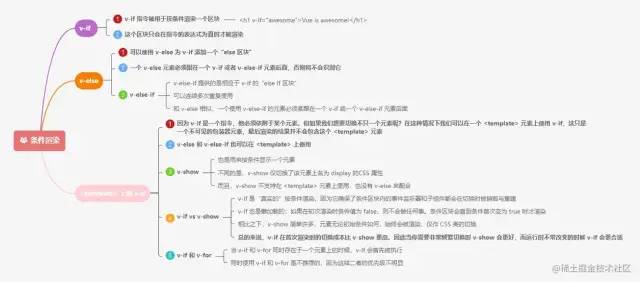
条件渲染

2.6条件渲染.png
列表渲染

2.7列表渲染.png
事件处理

2.8事件处理.png
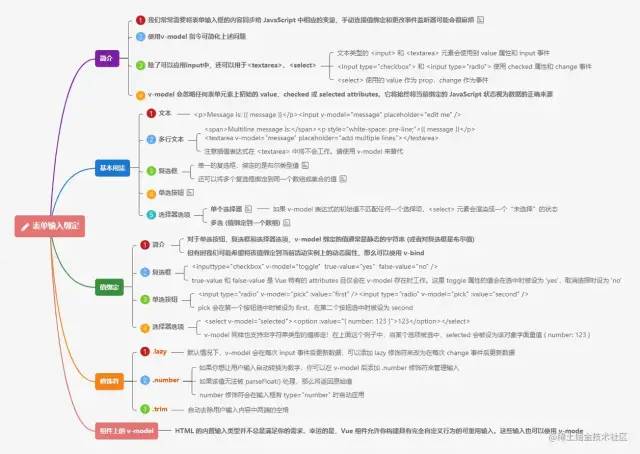
表单输入绑定

2.9表单输入绑定.png
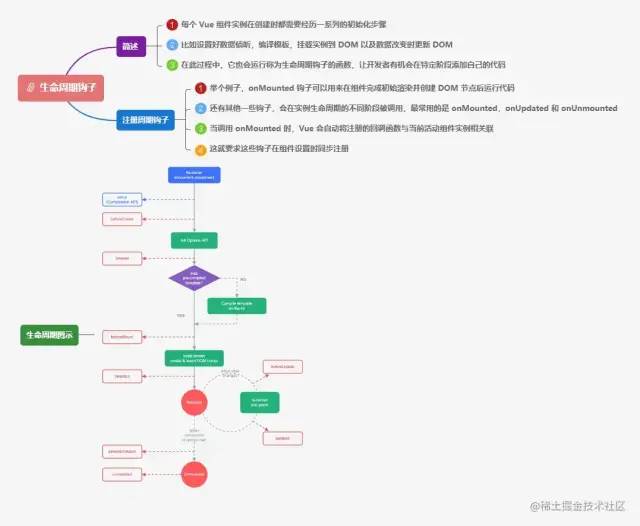
生命周期钩子

2.10生命周期钩子.png
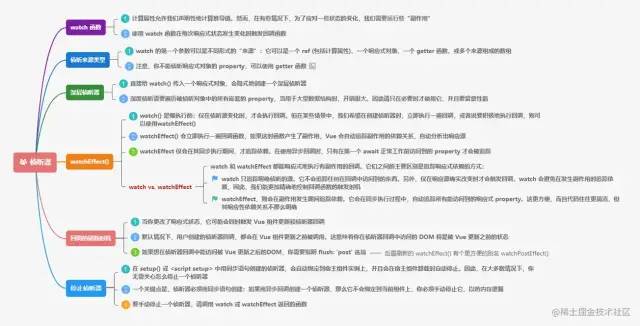
侦听器

2.11侦听器.png
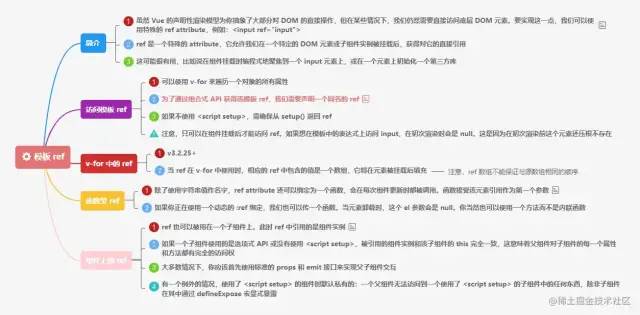
模板 ref

2.12模板 ref.png
组件基础

2.13组件基础.png
深入组件
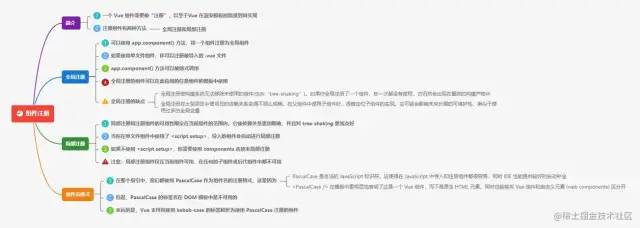
组件注册

3.1组件注册.png
Props

3.2Props.png
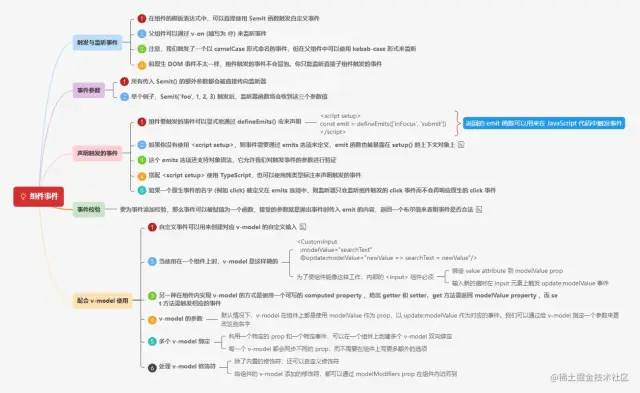
组件事件

3.3组件事件.png
透传 attribute

3.4透传 attribute.png
插槽

3.5插槽.png
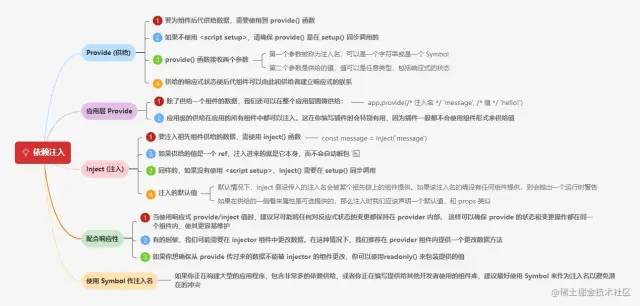
依赖注入

3.6依赖注入.png
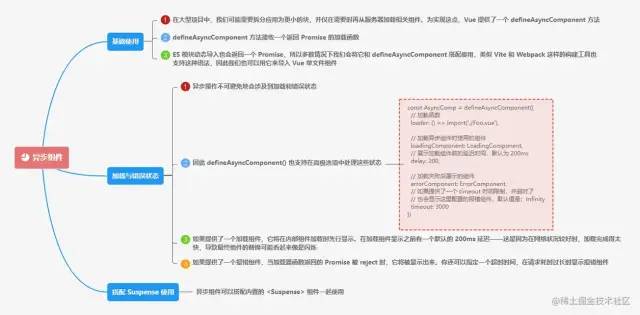
异步组件

3.7异步组件.png
可重用性
可组合函数

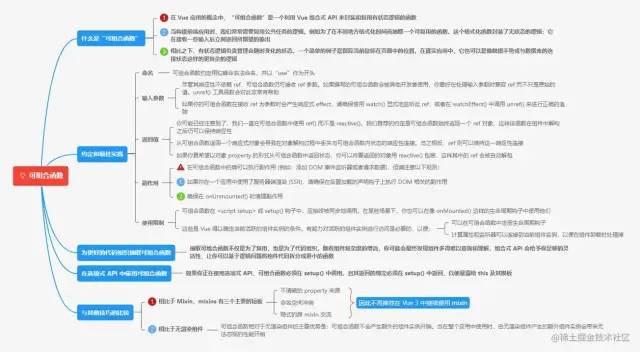
4.1可组合函数.png
自定义指令

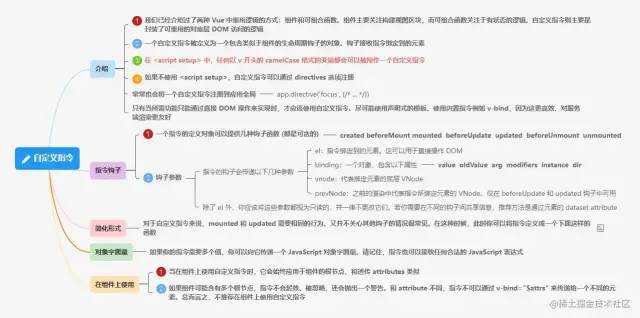
4.2自定义指令.png
插件

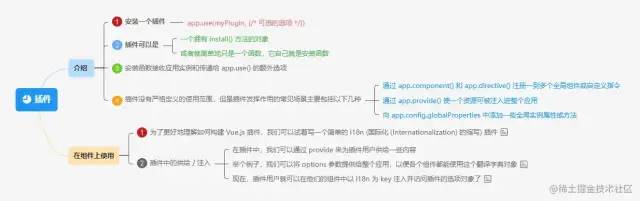
4.3插件.png
内置组件
Transition

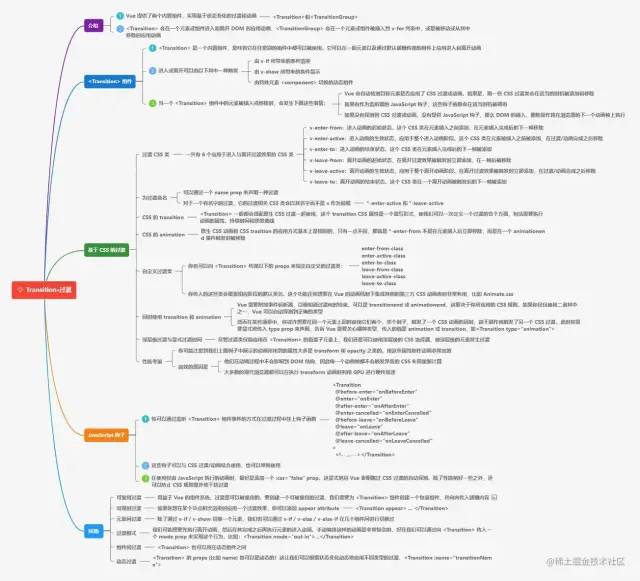
5.1Transition·过渡.png
TransitionGroup

5.2TransitionGroup·过渡组.png
KeepAlive

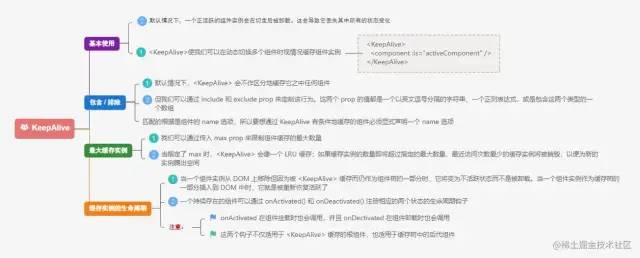
5.3KeepAlive.png
Teleport

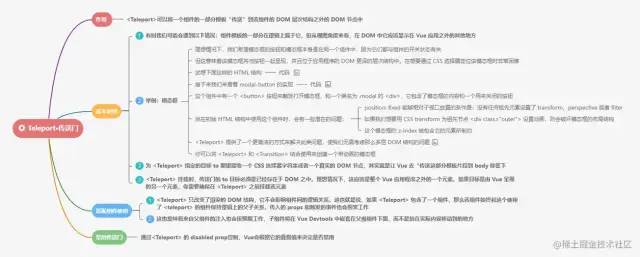
5.4Teleport·传送门.png
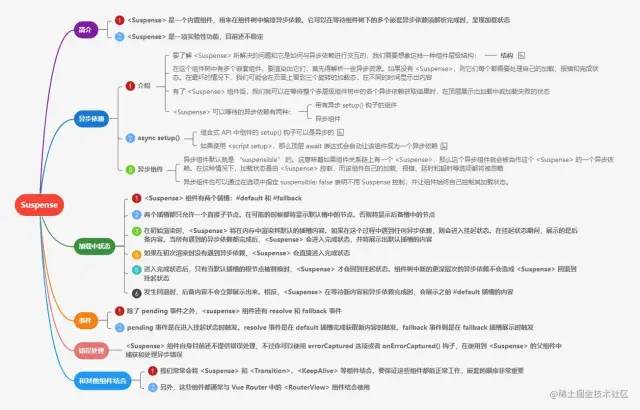
Suspense

5.5Suspense.png
升级规模
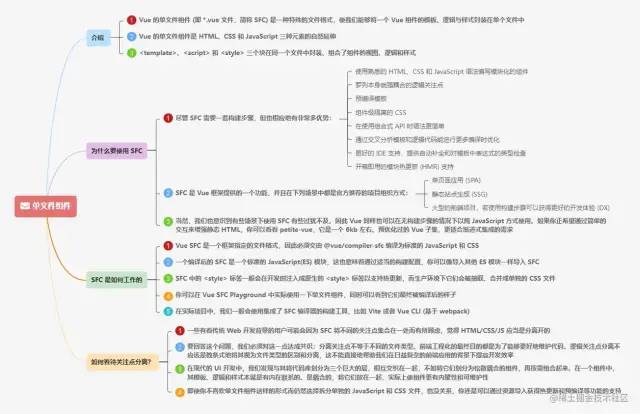
单文件组件

6.1单文件组件.png
工具链

6.2工具链.png
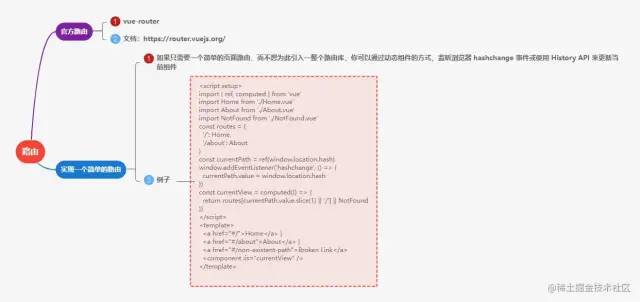
路由

6.3路由.png
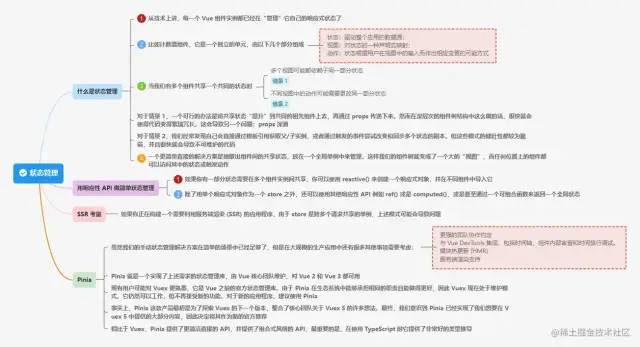
状态管理

6.4状态管理.png
测试

6.5测试.png
服务端渲染 (SSR)

6.6服务端渲染 (SSR).png
最佳实践
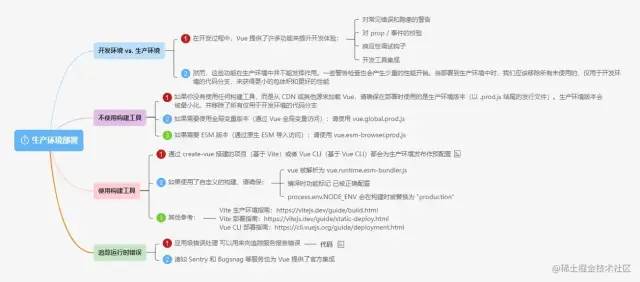
生产环境部署

7.1生产环境部署.png
性能

7.2性能.png
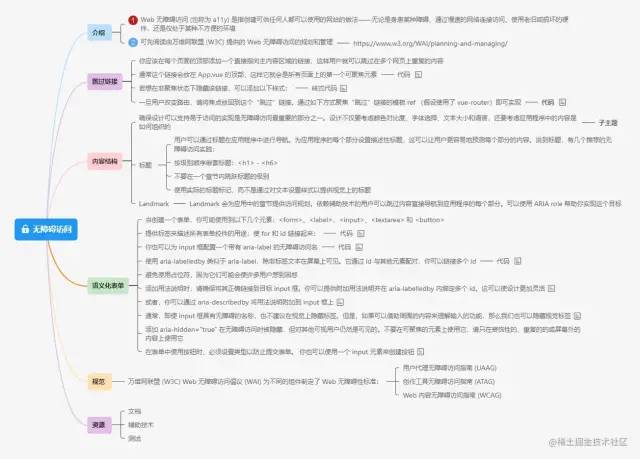
无障碍访问

7.3无障碍访问.png
安全

7.4安全.png
与TS
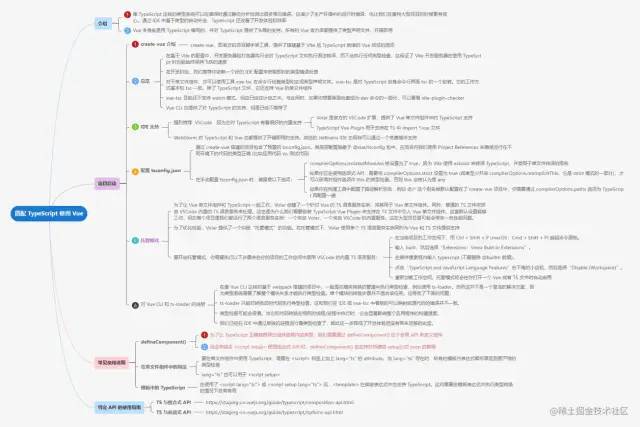
搭配 TypeScript 使用 Vue

8.1搭配 TypeScript 使用 Vue.png
TypeScript 与组合式 API

8.2TypeScript 与组合式 API.png
TypeScript 与选项式 API

8.3TypeScript 与选项式 API.png
进阶
–
多种方式使用 Vue

9.1多种方式使用 Vue.png
组合式 API FAQ

总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








