传参数时总是传入一个缺省值是一个好习惯,特别是在构建 web components 的时候。为了让你的页面在不支持自定义属性的浏览器上正常显示,别忘了加上兼容代码:
.button {
background-color: gray;
background-color: var(–theme-color, gray);
}
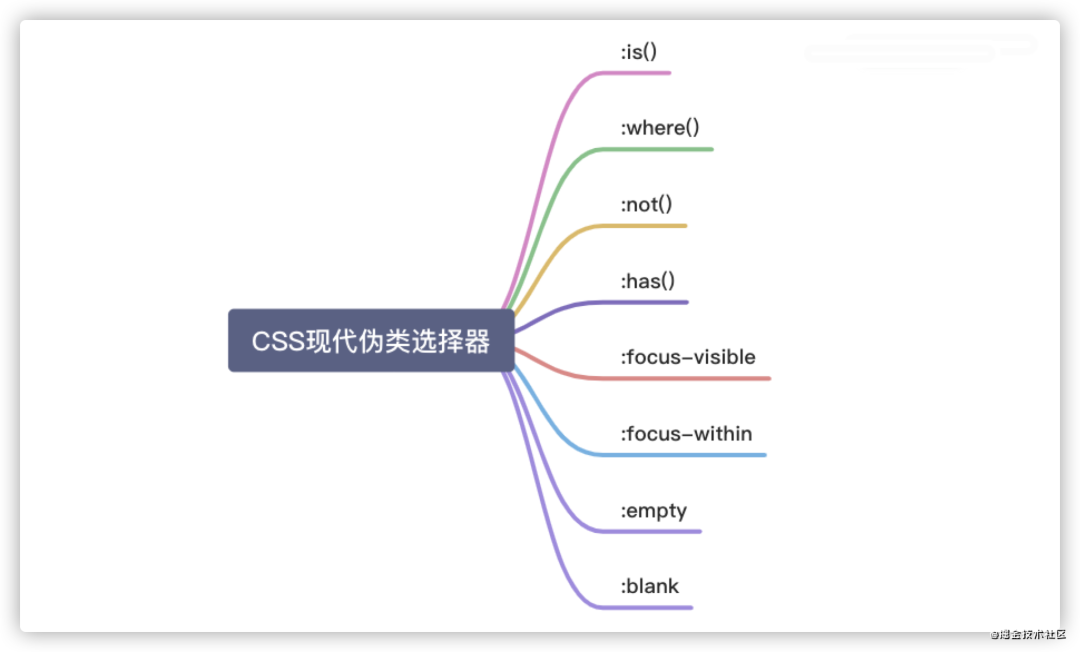
CSS现代伪类
这些最新的伪类特性,我们也需要知道。
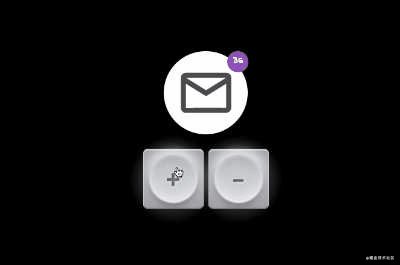
使用 :is() 减少重复
你可以使用 :is() 伪类来删除选择器列表中的重复项。
/* BEFORE */
.embed .save-button:hover,
.attachment .save-button:hover {
opacity: 1;
}
/* AFTER */
:is(.embed, .attachment) .save-button:hover {
opacity: 1;
}
此功能主要在未处理的标准CSS代码中有用。如果使用Sass或类似的CSS预处理程序,则可能更喜欢嵌套。
注意:浏览器还支持非标准的 :-webkit-any() 和 :-moz-any() 伪类,它们与 :is() 相似,但限制更多。WebKit在2015年弃用了 :-webkit-any() ,Mozilla已将Firefox的用户代理样式表更新为使用 :is() 而不是 :-moz-any()。
使用 :where() 来保持低特殊性
:where() 伪类与 :is() 具有相同的语法和功能。它们之间的唯一区别是 :where() 不会增加整体选择器的特殊性(即某条CSS规则特殊性越高,它的样式越优先被采用)。
:where()伪类及其任何参数都不对选择器的特殊性有所帮助,它的特殊性始终为零
此功能对于应易于覆盖的样式很有用。例如,基本样式表 sanitize.css 包含以下样式规则,如果缺少 <svg fill> 属性,该规则将设置默认的填充颜色:
svg:not([fill]) {
fill: currentColor;
}
由于其较高的特殊性(B = 1,C = 1),网站无法使用单个类选择器(B = 1)覆盖此声明,并且被迫添加 !important 或人为地提高选择器的特殊性(例如 .share- icon.share-icon)。
.share-icon {
fill: blue; /* 由于特殊性较低,因此不适用 */
}
CSS库和基础样式表可以通过用 :where() 包装它们的属性选择器来避免这个问题,以保持整个选择器的低特殊性(C=1)。
/* sanitize.css */
svg:where(:not([fill])) {
fill: currentColor;
}
/* author stylesheet */
.share-icon {
fill: blue; /* 由于特殊性较高,适用 */
}
其它新伪类特性有情趣同学可以按照导图查阅一下相关文档资料。
完整演示[3]
JS in CSS
前面提到过,使用CSS自定义属性的时候,可以通过JavaScript来操作自定义属性的值。其实还可以更强大一点,如果你对CSS Houdini熟悉的话,可以借助其特性,直接在CSS的代码中来操作CSS自定义属性
:root {
–property: document.write(‘hello world!’);
}
window.onload = () => {
const doc = window.getComputedStyle(document.documentElement);
const cssProp = doc.getPropertyValue(‘–property’);
new Function((cssProp))();
}
完整演示[4]
Web layout
对于Web布局而言,前端就一直在探讨这方面的最优方式。早期的table布局,接着的float和position相关的布局,多列布局,Flexbox布局和Grid布局等。Flexbox和Grid的出现,Web布局的灵活性越来越高。
如图不依赖媒体查询实现自动计算

屏幕录制2021-07-27 下午3.17.46.gif
CSS Grid中提供了很多强大的特性,比如:
-
fr单位,可以很好的帮助我们来计算容器可用空间 -
repeat()函数,允许我们给网格多个列指定相同的值。它也接受两个值:重复的次娄和重复的值 -
minmax()函数,能够让我们用最简单的CSS控制网格轨道的大小,其包括一个最小值和一个最大值 -
auto-fill和auto-fit,配合repeat()函数使用,可以用来替代重复次数,可以根据每列的宽度灵活的改变网格的列数 -
max-content和min-content,可以根据单元格的内容来确定列的宽度 -
grid-suto-flow,可以更好的让CSS Grid布局时能自动排列
结合这些功能点,布局会变得更轻松。比如我们要实现一个响应式的布局,很多时候都会依赖于媒体查询(@media)来处理,事实上,有了CSS Grid Layout之后,这一切变得更为简单,不需要依赖任何媒体查询就可以很好的实现响应式的布局。特别是当今这个时代,要面对的终端设备只会增加不会减少,那么希望布局更容易的适配这些终端的布局,那么CSS Grid Layout将会起到很大的作用。
完整示例[5]
Grid和flex都是面向未来的最佳布局方案。我们不应该探讨谁优谁劣,而是应该取长补短结合使用。
混合模式和滤镜
能用CSS实现的就不用麻烦JavaScript — Part2[6]一文提到混合模式。CSS混合模式和滤镜主要是用来处理图片的。熟悉PS之类软件的同学很容易理解里面的属性。

屏幕录制2021-07-19 上午11.12.39.gif
完整代码演示[7]
CSS计数器
CSS计数器其实涉及到三个属性:counter-increment、counter-reset和counter()。一般情况都是配合CSS的伪元素::before和::after的content一起使用。可以用来计数

屏幕录制2021-07-27 下午3.15.06.gif
完整演示[8]
SVG图标
对于SVG而言,它是一套独立而又成熟的体系,也有自己的相关规范(Scalable Vecgtor Graphics 2),即 SVG2。虽然该规范已经存在很久了,但很多有关于SVG相关的特性在不同的浏览器中得到的支持度也是有所不一致的。特别是SVG中的渐变和滤镜相关的特性。不过,随着技术的革新,在Web的应用当中SVG的使用越来越多,特别是SVG 图标相关的方面的运用。
-
最早通过
<img>标签来引用图标(每个图标一个文件) -
为了节省请求,提出了Sprites的概念,即将多个图标合并在一起,使用一个图片文件,借助
background相关的属性来实现图标 -
图片毕竟是位图,面对多种设备终端,或者说更易于控制图标颜色和大小,开始在使用Icon Font来制作Web图标
-
当然,字体图标是解决了不少问题,但每次针对不同的图标的使用,需要自定义字体,也要加载相应的字体文件,相应的也带了一定的问题,比如说跨域问题,字体加载问题
-
随着SVG的支持力度越来越强,大家开始在思考SVG,使用SVG来制作图标。该技术能解决我们前面碰到的大部分问题,特别是在而对众多终端设备的时候,它的优势越发明显
-
SVG和
img有点类似,我们也可以借助<symbol>标签和<use>标签,将所有的SVG图标拼接在一起,有点类似于Sprites的技术,只不过在此称为SVG Sprites
…
…
SVG Sprites和img Sprites有所不同,SVG Sprites就是一些代码(类似于HTML一样),估计没有接触过的同学会问,SVG Sprites对应的代码怎么来获取呢?其实很简单,可以借助一些设计软件来完成,比如Sketch。当然也可以使用一些构建工具,比如说svg-sprite。有了这个之后,在该使用的地方,使用<use>标签,指定<symbol>中相应的id值即可,比如:
使用SVG的图标还有一优势,我们可以在CSS中直接通过代码来控制图标的颜色:
.site-header .main-nav .main-sections>li>a>svg {
// …
fill: none;
stroke-width: 2;
stroke: #c2c2c2;
}
.site-header .main-nav:hover>ul>li:nth-child(1) svg {
stroke: #ff8a00;
}

image.png
完整演示[9]
写在最后
以上列举都是CSS一些优秀的特性。还有很多,有时间再收集更多分享给大家。这些新特性在不同的浏览器中差异性是有所不同的。但这并不是阻碍我们去学习和探索的原因所在。我们应该及时去了解并运用到,才可以做到对项目精益求精。
关于本文
作者:李振文
======
https://juejin.cn/post/6989513390636924936
最后
–
欢迎关注我的新号【前端热榜】✿✿ヽ(°▽°)ノ✿
回复「电子书」,下载27本电子书,包含前端面试、思维图等!
回复「加群」,吹吹水、聊聊技术、吐吐槽!
回复「进阶」,下载进阶资料包!
如果这篇文章对你有帮助,「在看」是最大的支持
“在看和转发”就是最大的支持
[
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








