专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

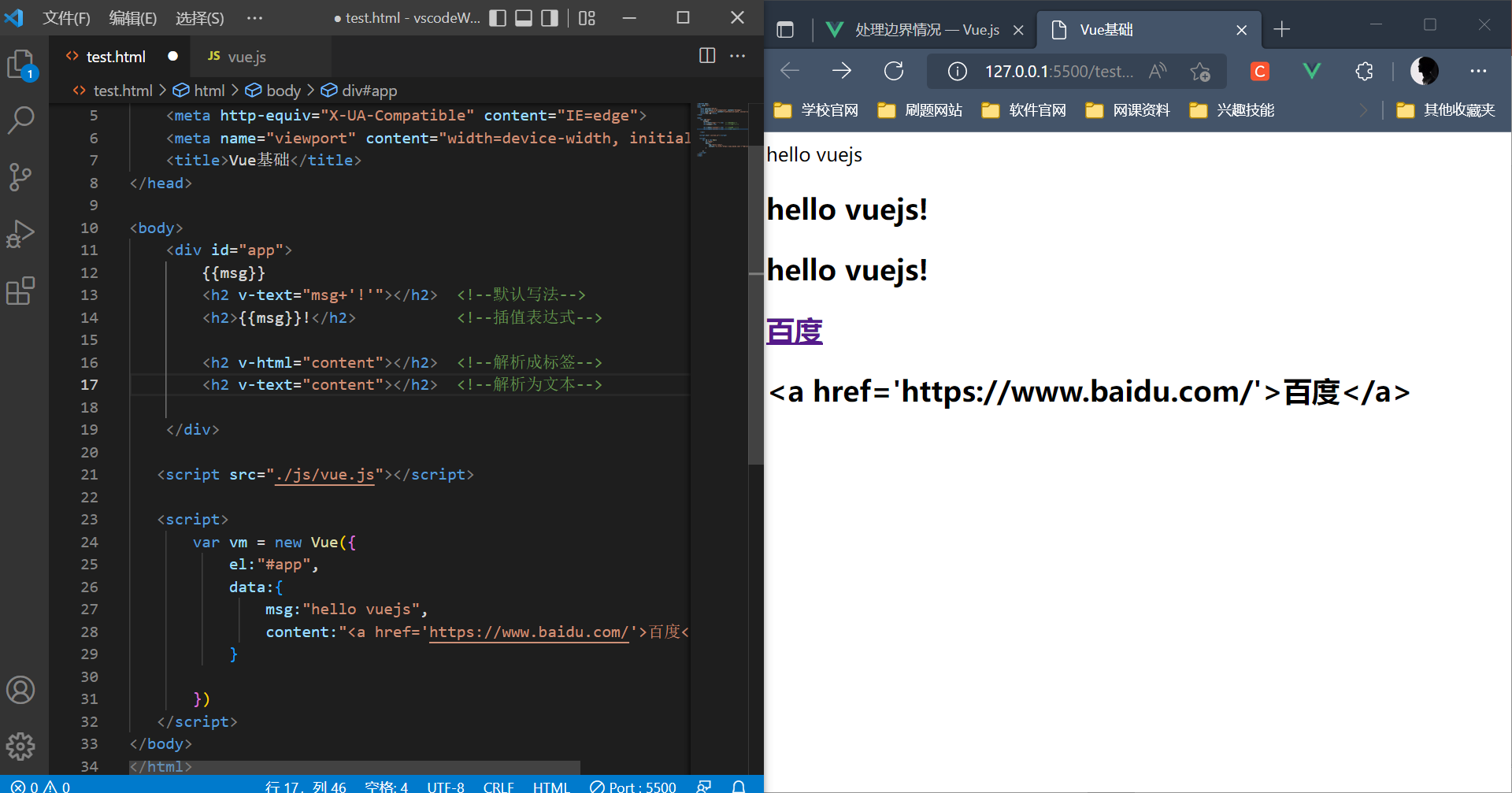
<body>
<div id="app">
{{msg}}
<h2 v-text="msg+'!'"></h2> <!--默认写法-->
<h2>{{msg}}!</h2> <!--插值表达式-->
<h2 v-html="content"></h2> <!--解析成标签-->
<h2 v-text="content"></h2> <!--解析为文本-->
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vuejs",
content:"<a href='https://www.baidu.com/'>百度</a>"
}
})
</script>

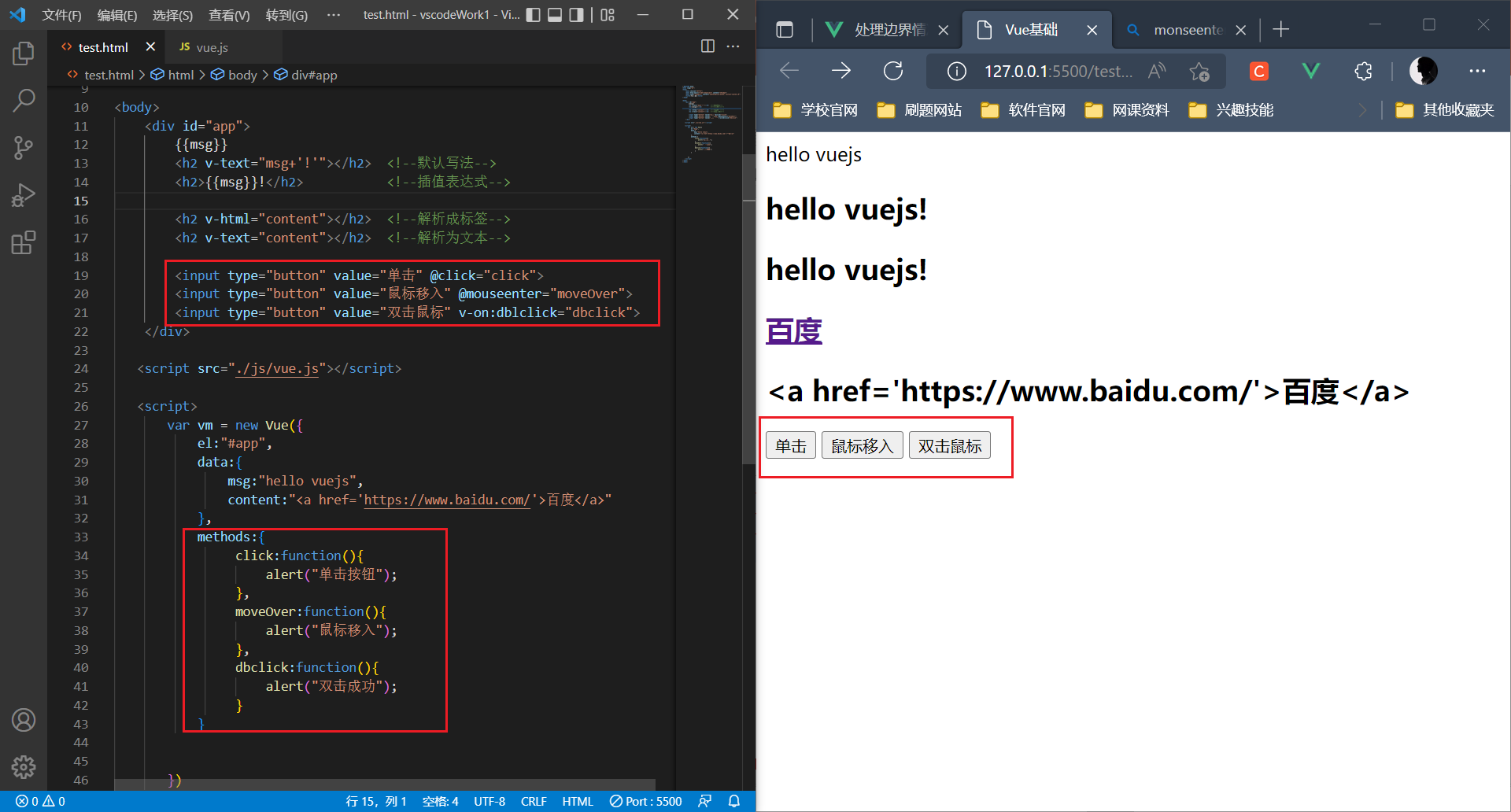
- v-on指令的作用是:为元素绑定事件
- 事件名不需要写on
- 指令可以简写为@
- 绑定的方法定义在methods属性中
- 方法内部通过this关键字可以访问定义在data中数据

4.1 设计思路
- data中定义数据:比如num
- methods中添加两个方法:比如add(递增),sub(递减)
- 使用v-text将num设置给span标签
- 使用v-on将add,sub分别绑定给+,-按钮
- 累加的逻辑:小于10累加,否则提示
- 递减的逻辑:大于0递减,否则提示
4.2 代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="sub">-</button>
<span>{{num}}</span>
<button @click="add">+</button>
</div>
<script src="./js/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
num:1
},
methods:{
add:function(){
if(this.num<10){
this.num++;
}else{
alert('别点啦,最大啦!');
}
},
sub:function(){
if(this.num>0){
this.num--;
}else{
alert('别点啦,最小啦!')
}
}
},
})
</script>
</body>
</html>
### JavaScript
* js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
* 如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
* Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
* JS常见的dom操作api
* 解释一下事件冒泡和事件捕获
* 事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
* 对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
* this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
* call,apply,bind
* 显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
* 创建对象的多种方式
* 实现继承的多种方式和优缺点
* new 一个对象具体做了什么
* 手写Ajax,XMLHttpRequest
* 变量提升
* 举例说明一个匿名函数的典型用例
* 指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
* attribute和property的区别
* document load和document DOMContentLoaded两个事件的区别
* JS代码调试
* **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








