结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

要实现这个很自然而然的就会想到就是用css3,通过opacity的设置来实现这个转化,其次要注意的是要想每次刷新都会出现这个页面,所以要将此页面的z-index设置最大,然后要将这个页面的z-index设置到0。
3.页面导航栏的导航栏中颜色的变化,如下图

在这里是导航栏中字体与图片的颜色变化,这里需要用的就是上面所说的onLeave函数,
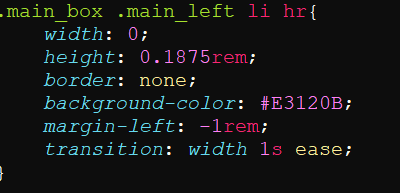
这里就是第一个页面到第二个页面这个过程中样式的变化设置,在这里我使用的jq来写的。还需要注意到的是,我这儿使用的是结合着css3中的transition一起来使用的,在http://www.w3school.com.cn/css3/css3_transition.asp中,所举的例子都是在hover下实现的,而在此项目中,过滤效果的实现大都采用的是与js相结合,

在这里我设置transition,在js代码中体现出width的变化,再结合transition就可以实现页面中的过滤效果。
4.页面中的轮播,
关于轮播在网上有很多的例子与模板,关键是其中的动画转化,在这里需要的就是在js中去加上此部分,就是一张图片转化一次,页面的样式就得转化一次,这儿就是使用jq中的addClass与removeClass,在css中设置好动画的变化,然后就通过上面说的这个两个方法去实现。这里由于我的轮播方法是写的不怎么好,都是网上找的最简单的轮播,加上自己给弄出来了点bug就不展示了。
5.当我做完第一个页面后,我对于css3的认识就已经基本会用了,当然就很轻松的完成了第二张页面。第三张页面,是我遇到的一个比较大的问题了,第一,就是它需要设置轮播,第二就是每一张页面的转化过程需要实现的动画的变化,第三就是每一段文字的改变后,其图片也需要跟着改变。
首先对于轮播,我采用的还是第一张页面的布局方式,说到布局方式,这里我实现轮播布局的时候,还使用了flex布局,这里我参考的是http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html,这里有关于flex的语法与使用的实际例子。具体的话,最好的明白方式就是照着这里面的代码,自己敲一敲,然后理解。对于第二个问题,动画的实现过程,这里由于我没有采用addClass和removeClass而是用的过滤,在css中用的transition在js中体现每一个标签的变化效果,所以,在这里我使用的就非常的繁琐,看起来就比较乱。

刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








