Vue CLI使用
- 安装:
npm install -g @vue/cli安装的是CLI3的版本 - 拉取CLI2版本:
npm install -g @vue/cli-init - Vue CLI2初始化项目:
vue init webpack my-project - Vue CLI3初始化项目:
vue create my-project
如果说npm install -g @vue/cli 不行的话,首先考虑是用管理员身份打开,不行的话可以输入npm clean cache -force 实际上清空的是以下目录里的所有内容。如果还不行就要考虑重装node等等解决办法

二、Vue CLI2的使用
1. 基本使用
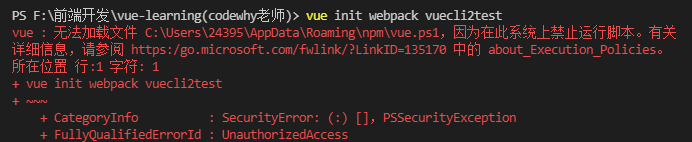
遇到问题:

禁止运行脚本的解决办法
执行策略的问题
步骤:
vue init webpack vuecli2test并设置相关的选项- 运行:
npm run dev开发,npm run build构建发布

然后生成了vuecli2test的文件夹,目录结构如下

2. ESlint
注意,在创建时,如果选择了使用ESlint会有严格的规范,代码很容易报错,譬如严格的空格、缩进还有分号,如果想禁用,可以在config目录的index.js文件中修改其中:useEslint: false
3. runtime-compiler与runtime-only的区别

先了解:
vue程序运行过程:template->ast->render->vdom->ui

runtime-compiler:template -> ast -> render -> vdom -> ui
runtime-only:render -> vdom -> ui 性能更高、代码更少
- h实际上是createElement这个函数
render: function(createElement) {
//createElement('标签', {标签属性}, ['内容'])
//return createElement('h2', {class: 'box'}, ['Hello world']);
//可以传入组件
return createElement(App); //这里的App中的template已经由vue-template-compiler转成成render了
}
4. npm-run-build/dev
了解一下


web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素









 本文介绍了如何安装不同版本的VueCLI(包括3.x和2.x),解决VueCLI初始化项目的问题,以及如何在VueCLI2中配置ESLint和理解runtime-compiler与runtime-only的区别。还讨论了npmrunbuild和dev命令的作用以及浏览器环境的相关知识。
本文介绍了如何安装不同版本的VueCLI(包括3.x和2.x),解决VueCLI初始化项目的问题,以及如何在VueCLI2中配置ESLint和理解runtime-compiler与runtime-only的区别。还讨论了npmrunbuild和dev命令的作用以及浏览器环境的相关知识。














 1548
1548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








