文章目录
一、认识Vue CLI
CLI是Command-Line Interface,命令行界面,俗称脚手架,vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。
vue CLI使用前提:node、npm、webpack
Vue CLI使用
- 安装:
npm install -g @vue/cli安装的是CLI3的版本 - 拉取CLI2版本:
npm install -g @vue/cli-init - Vue CLI2初始化项目:
vue init webpack my-project - Vue CLI3初始化项目:
vue create my-project
如果说npm install -g @vue/cli 不行的话,首先考虑是用管理员身份打开,不行的话可以输入npm clean cache -force 实际上清空的是以下目录里的所有内容。如果还不行就要考虑重装node等等解决办法

二、Vue CLI2的使用
1. 基本使用
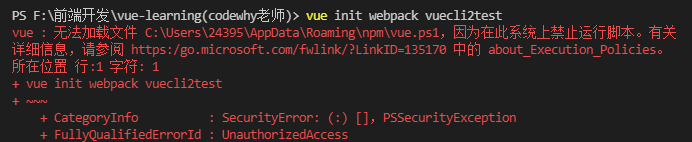
遇到问题:

禁止运行脚本的解决办法
执行策略的问题
步骤:
vue init webpack vuecli2test并设置相关的选项- 运行:
npm run dev开发,npm run build构建发布

然后生成了vuecli2test的文件夹,目录结构如下

2. ESlint
注意,在创建时,如果选择了使用ESlint会有严格的规范,代码很容易报错,譬如严格的空格、缩进还有分号,如果想禁用,可以在config目录的index.js文件中修改其中:useEslint: false
3. runtime-compiler与runtime-only的区别

先了解:
vue程序运行过程:template->ast->render->vdom->ui

runtime-compiler:template -> ast -> render -> vdom -> ui
runtime-only:render -> vdom -> ui 性能更高、代码更少
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




0595)]
[外链图片转存中…(img-P4jwIyTn-1714369930596)]
[外链图片转存中…(img-5ZGG6fKF-1714369930596)]








 本文介绍了VueCLI的基本使用,包括不同版本(2.x和3.x)的安装与项目初始化,重点讲述了ESLint的使用和runtime-compiler与runtime-only的区别。同时,提醒读者理解Vue运行机制和面试准备策略。
本文介绍了VueCLI的基本使用,包括不同版本(2.x和3.x)的安装与项目初始化,重点讲述了ESLint的使用和runtime-compiler与runtime-only的区别。同时,提醒读者理解Vue运行机制和面试准备策略。














 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








