最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件
#查看系统config
git config --system --list
#查看当前用户(global)配置
git config --global --list
============================================================================
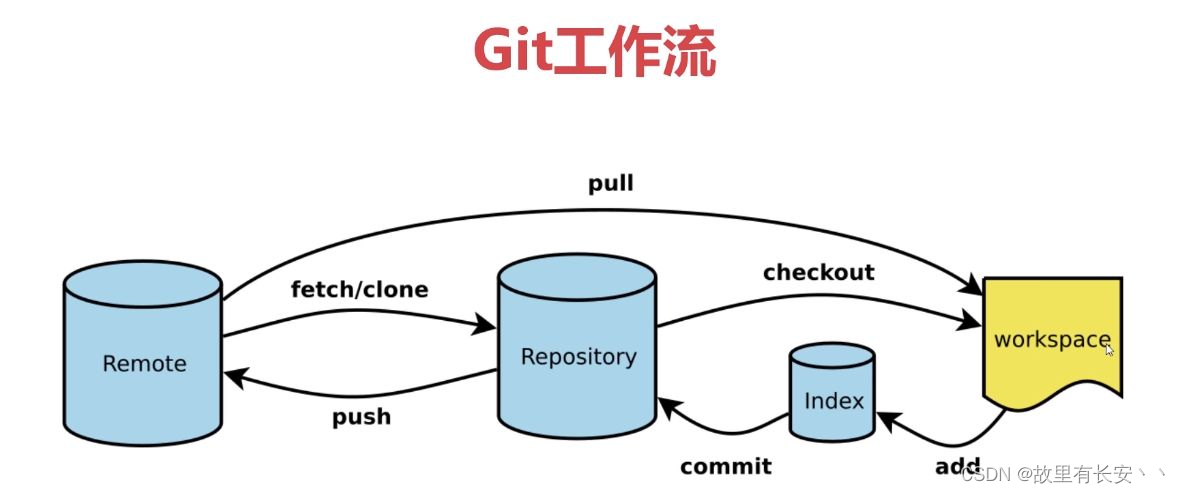
日常使用只要记住下图6个命令:

因为github有墙,这里我们以gitee(码云)为例作为演示 (其实就是国产github,也非常好用~)
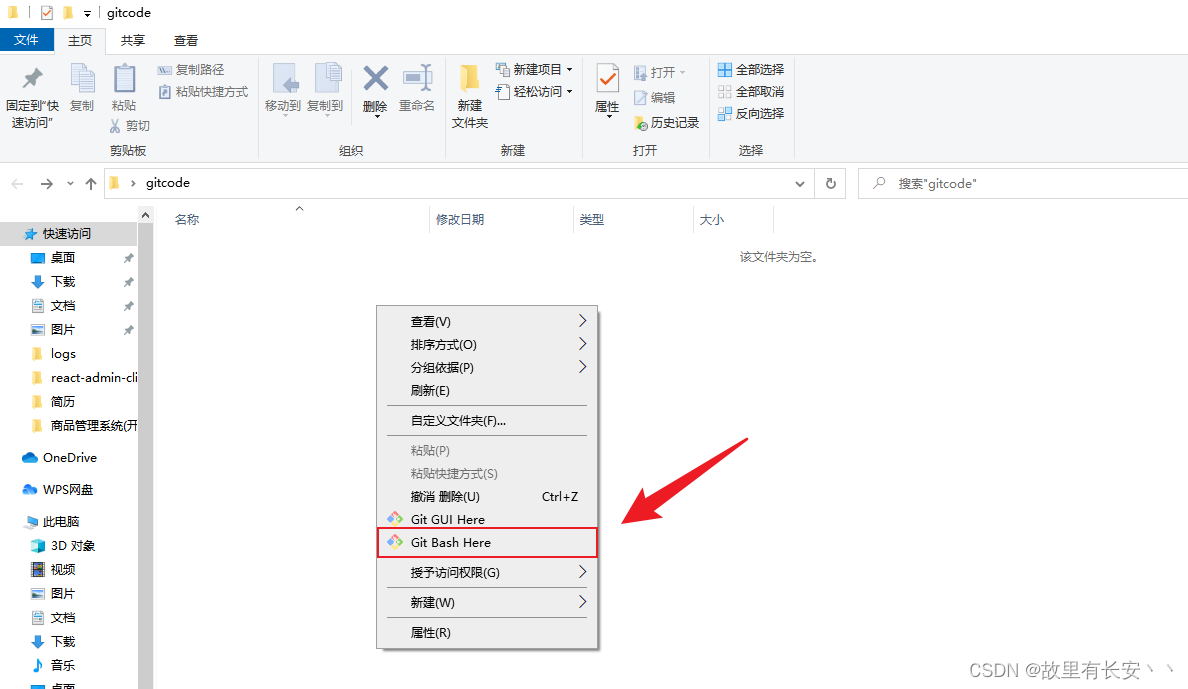
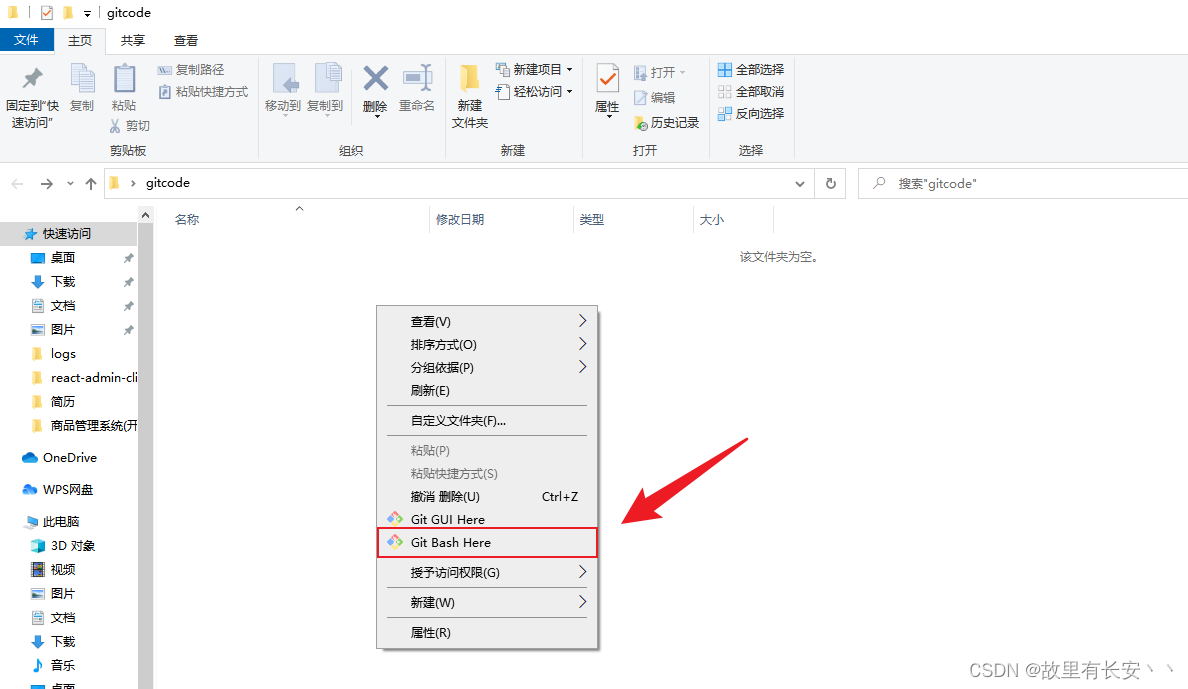
步骤一:打开Git界面


先在一个空文件夹右击Git Bash Here,打开git界面
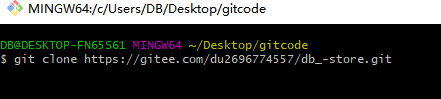
步骤二:输入克隆远程仓库指令
git clone 【公司远程仓库url】
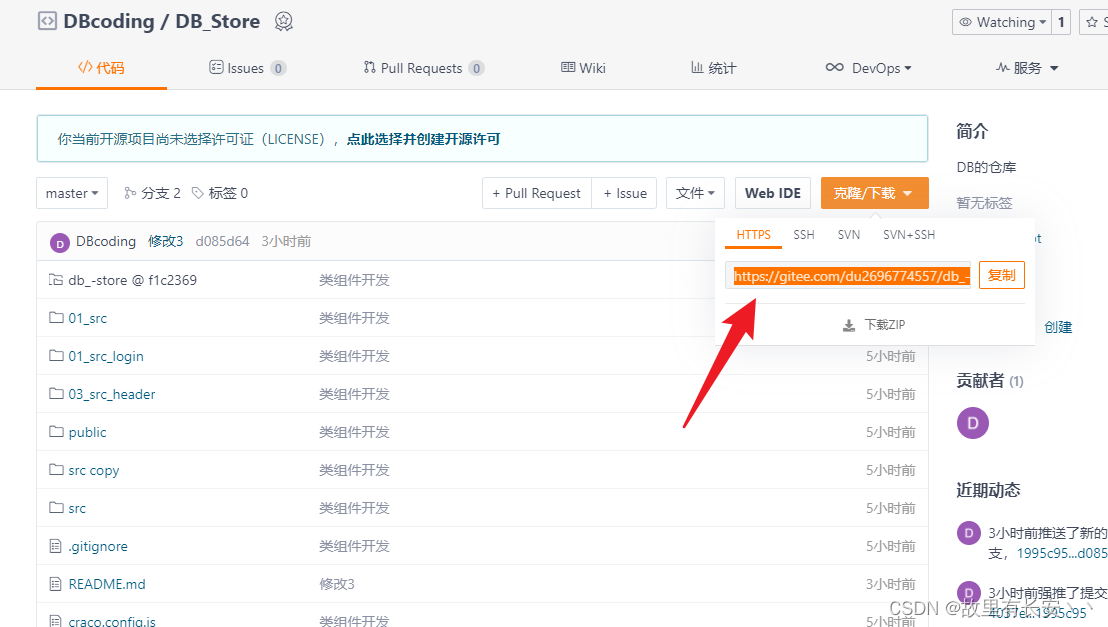
远程仓库url在这里获取:


回车

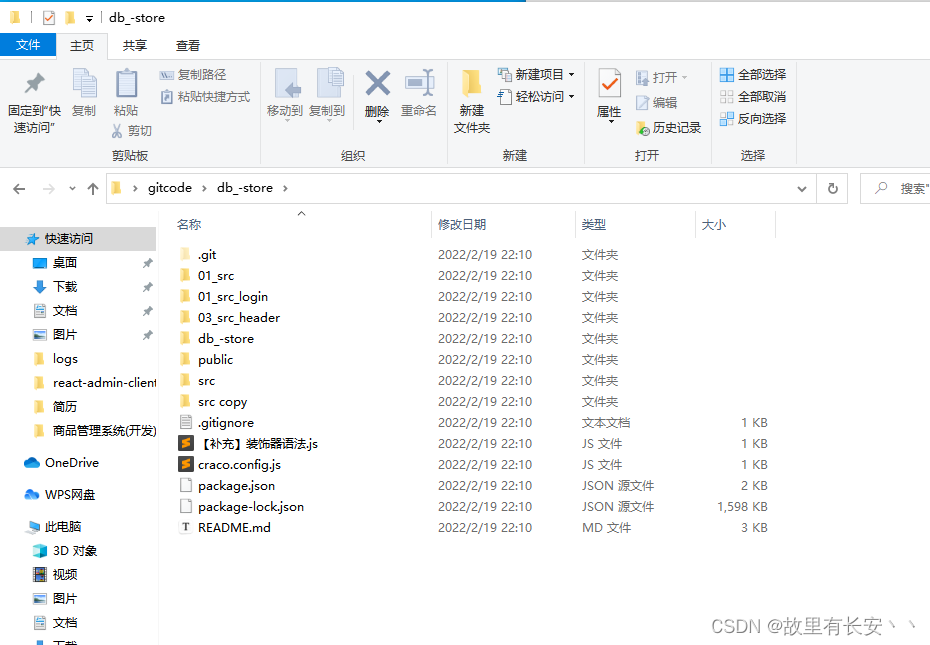
此时就会克隆远程仓库默认master分支!
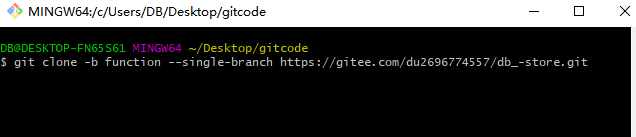
如果想要克隆其他分支,只需要输入此命令:
git clone -b 【分支名】 --single-branch 【远程仓库url】
这里担心大家还是不明白,我来演示一遍:


这里我个人仓库有一个function分支,远程仓库url还是那个

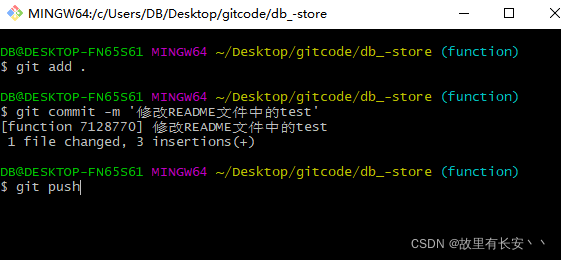
很多时候,我们在公司多人协作来完成项目,我们拉取了公司代码,在本地仓库进行编写项目,之后还需将本地仓库的代码推去远程仓库来更新远程仓库的代码 。

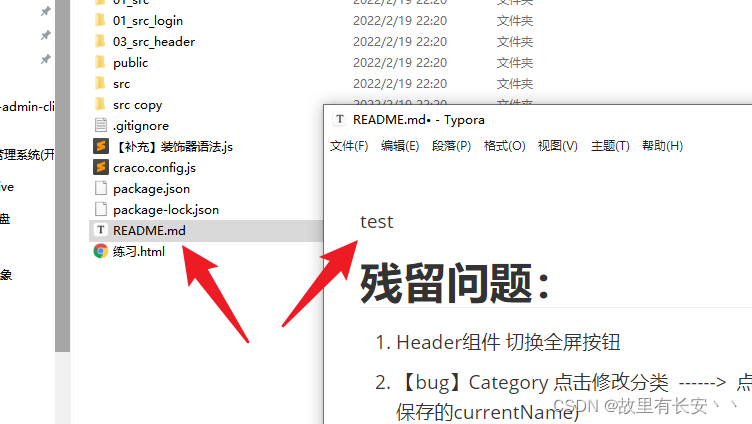
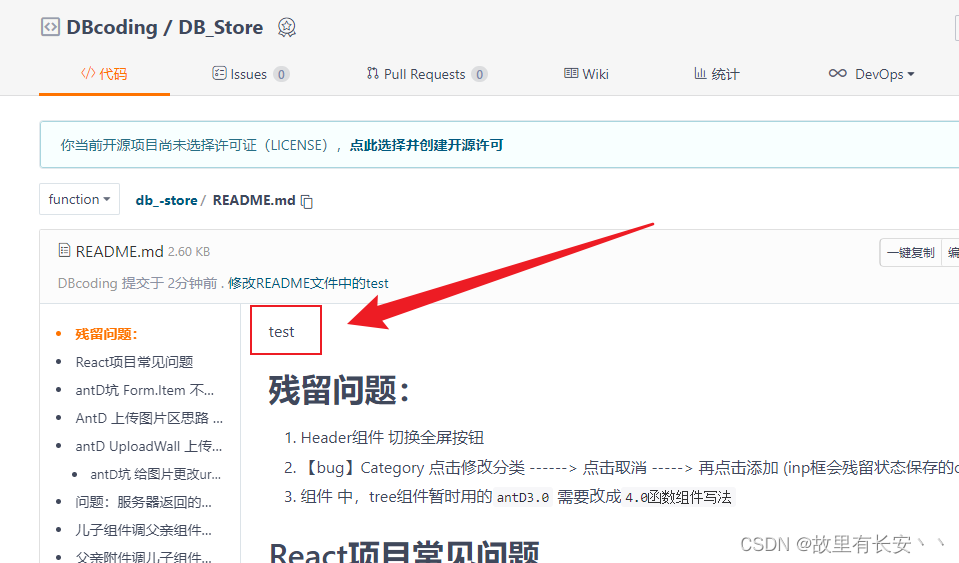
我们随意将README中加入‘test’当作已经修改了本地仓库的文件(此时远程仓库并没有’test’字符)
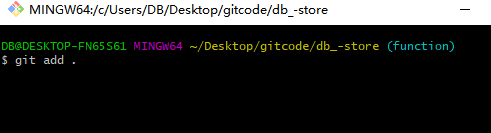
步骤一:添加本地仓库至暂存区
git add . //添加本地仓库所有文件至暂存区(注意:add后的点就代表所有文件,不能省略)

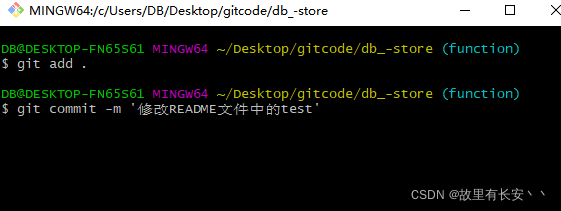
步骤二:提交暂存区代码至资料库
git commit -m ‘注释你修改了什么’

步骤三:推送资料库代码至远程仓库
git push

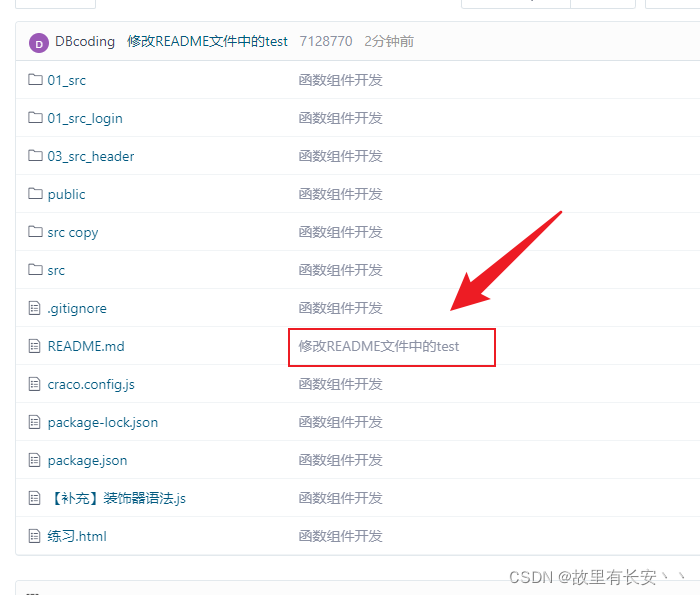
更新远程仓库完毕!


这是刚刚commit提交时写的修改注释
文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题























 2350
2350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








