打开全栈工匠技能包-1小时轻松掌握SSR
两小时精通jq+bs插件开发
生产环境下如歌部署Node.js
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
网易内部VUE自定义插件库NPM集成
谁说前端不用懂安全,XSS跨站脚本的危害
webpack的loader到底是什么样的?两小时带你写一个自己loader
- 🍅结语
===================================================================
距离蓝桥杯已经不到5天了,今天总结一下做过的5道简单的web开发组模拟题来增加信心,你只管努力学习,剩下的交给天意!!!
🍇题目要求
选项卡功能在前端开发中特别常见,作为设置选项的模块,每个选项卡代表一个活动的区域,点击不同的区域,即可展现不同内容,这样既能节约页面的空间又能提升页面性能。本题需要在已提供的基础项目中使用js完成选项卡功能的编码,最终实现切换选项卡可以显示对应内容的效果。
文件结构如下:
我们只需补充index.js文件就行。
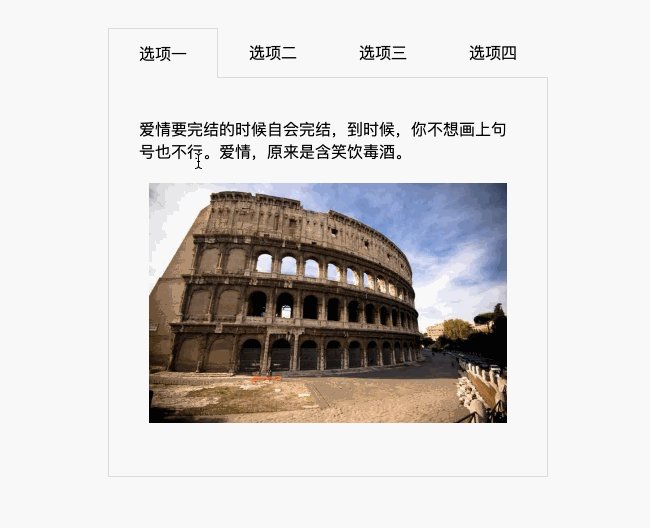
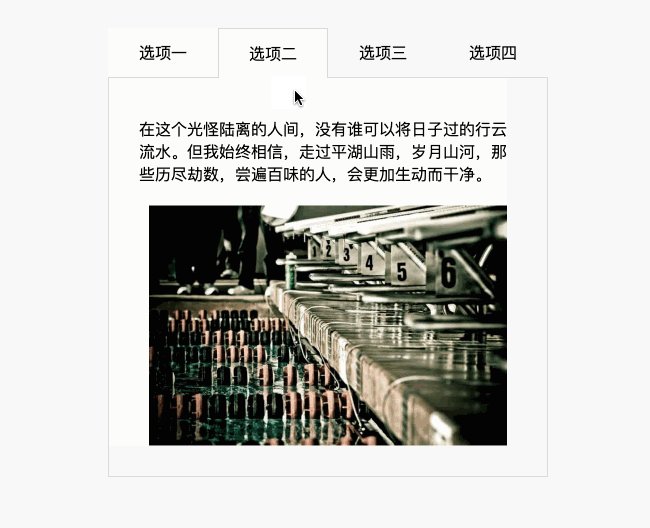
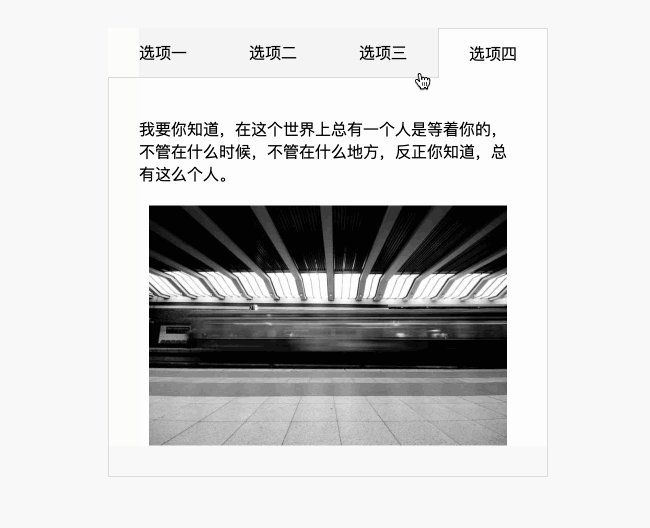
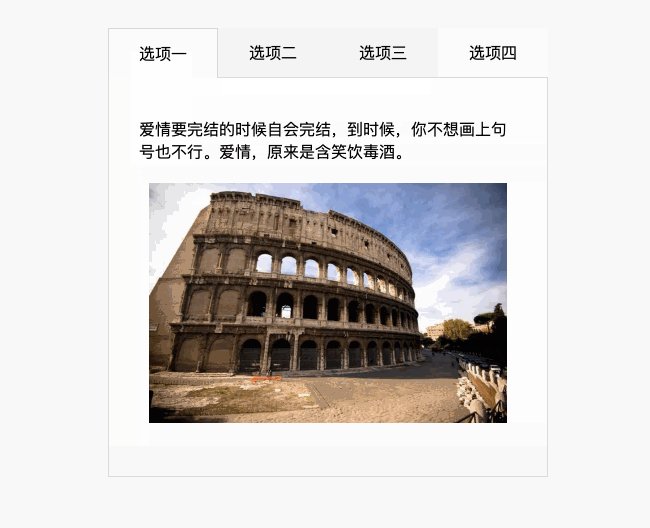
要实现的效果:
🍇题目分析
这是一个很简单的web开发题,就是一个前端实现tab栏切换的一个小demo,基本还是排他思想(干掉所有人,留下我自己),在我的博客里写过这样的案例。
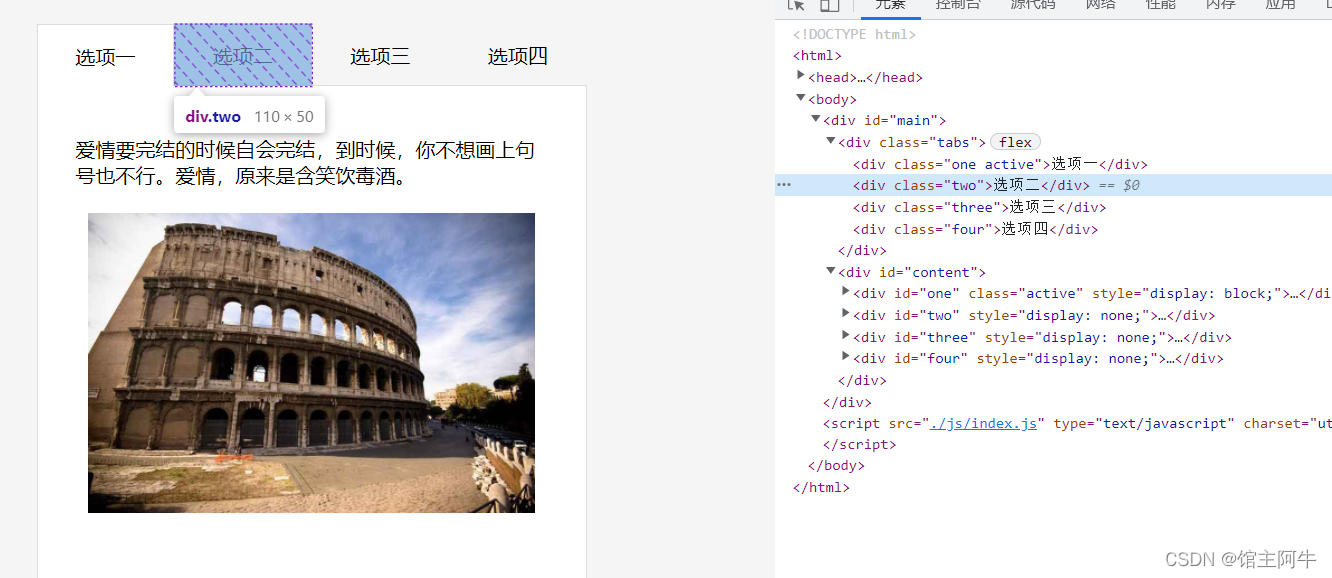
通过分析,我们可以看到tabs里的选项div的样式是由active属性控制的,因此我们可以通过点击去掉所有选项div属性值active(干掉所有人),然后给当前点击的选项div添加class值active(留下我自己)就可以实现点击改变选项的背景色了。
同时我们可以看到tabs里的div的class属性和下面的content里的div的id属性一样,都是one,two…,我们可以利用这个实现选项和内容的对应,点击上面的选项,下面content里的所有div隐藏,让选项对应的div显示(干掉所有人,留下我自己)。
🍇题解代码
// 实现选项卡功能
function init() {
// TODO 待补充代码
var tabs = document.querySelector(“.tabs”);
var tabList = tabs.children;
var cnt = document.querySelectorAll(“#content div”);
// console.log(cnt);
var ids = [‘one’,‘two’,‘three’,‘four’]; //数组里存放选项里的class值
for (var i=0;i<tabList.length;i++){
tabList[i].onclick = function(){
for(var i=0;i<tabList.length;i++){
//干掉所有人,即去掉tabs下所有的div的class属性值active
tabList[i].className = ids[i];
}
var s = this.className; //把这个点击的class值保存下来和下面的content里的对应的div的id值对应
this.className = s + ’ active’; //留下我自己,即为点击的选项添加class属性值active(注意多属性中间有空格)
for (var i=0;i<cnt.length;i++){
cnt[i].style.display = ‘none’; //干掉所有人
}
document.querySelector(‘#’ + s).style.display = ‘block’; //留下我自己
}
}
}
init();
🍇题目要求
在index.js文件中补全函数 getRandomNum 中的代码,最终将根据指定条件生成的随机数显示在页面中。
具体需求如下:
1.封装函数 getRandomNum ( min , max , countNum )。
2.生成 min ~ max 范围的 countNum 个不重复的随机数,最终这些随机数以一个数组的形式返回。
文件结构如下:
我们只需补充index.js文件就行。
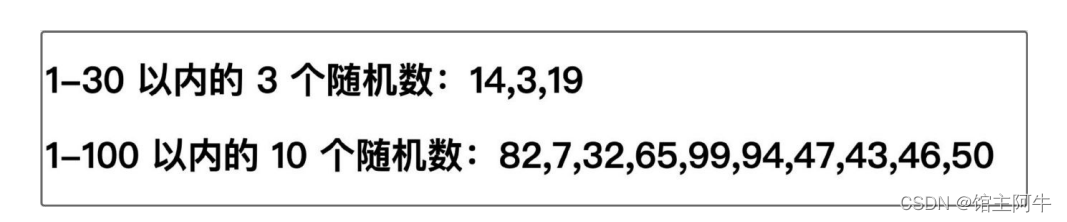
最终实现效果如下:
🍇题目分析
这道题很简单,主要考察javascript中的内置对象Math以及生成随机数的小算法,在我的博客里写过这个小算法,就一行代码。
Math.floor(Math.random()*(max-min)) + min;
🍇题解代码
/**
-
封装函数,函数名 getRandomNum(min,max,countNum)
-
生成 min~max 范围的 countNum 个不重复的随机数,存入数组并返回
*/
//生成指定数目和范围的随机数
const getRandomNum = function (min, max, countNum) {
var arr = [];
// 在此处补全代码
for (var i =0;i<countNum;i++){
var s= Math.floor(Math.random()*(max-min)) + min; //生成随机数的算法
arr.push(s);
}
return arr;
};
module.exports = getRandomNum; //请勿删除
🍇题目要求
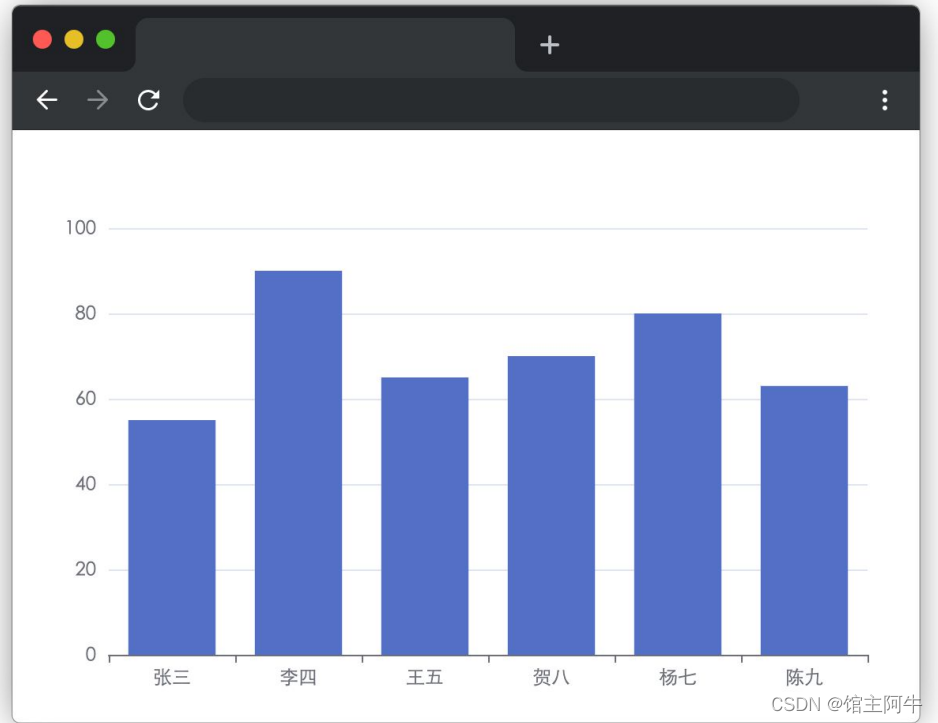
随着大数据的发展,数据统计在很多应用中显得不可或缺, echarts 作为一款基于 JavaScript 的数据可视化图表库,也成为了前端开发的必备技能,下面我们一起来用 echarts 开发一个学生数据统计的柱形图。
文件结构如下:
其中index.html中有我们要修改的js代码。
要实现的效果:
🍇题目分析
原题目文档已说明清楚,这个题出现报错的原因是没有定义x轴的原因,并且让我们参照已经写好的y轴写x轴,只要你稍微对echarts文档熟悉一点,看着人家给出的y轴,照猫画虎定义一个x轴就行,很简单。
定义x轴,把对应的x轴数据写进xAxis就行。
🍇题解代码
最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- [外链图片转存中…(img-F6xOhw5U-1715468626176)]































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








