学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

使用header-cell-style可以修改它 的背景及其他
<!--内容表格-->
<el-table
:data="tableData"
border
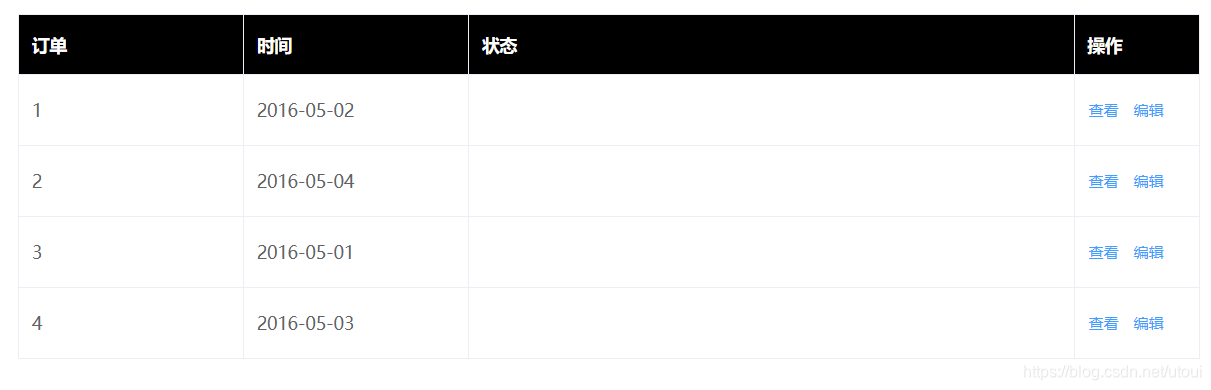
:header-cell-style="{background:'#000', color:'#fff'}"
style="width: 95%;margin: 40px;">
效果如下:

六、element-ui 表格的某一列的字段字体变颜色2种方法
方法①: :cell-style=“cellStyle”
//修改单元格样式的方法
cellStyle(row, column, rowIndex, columnIndex){
if (row.row.errorMsg == "已存在相同记录"){
if (row.columnIndex === 3){
return 'color: red'
}
}
},
方法② 用卡槽的方法去解决
<el-table-column label="ciName" prop="ciName" width="180" show-overflow-tooltip>
<template slot-scope="scope">
<span v-if="scope.row.errorMsg" style="color: red">{
{scope.row.ciName}}</span>
<span v-else>{
{scope.row.ciName}}</span>
</template>
</el-table-column>
效果如下:

注: 表格数据在渲染的时候, 建议使用深拷贝的方法,赋值一下。否则会出现,表格数据更新延迟。 深拷贝方法: this.excelData = JSON.parse(JSON.stringify(this.excelData));
七、vue项目控制台报警告:
sockjs.js?9be2:2999 WebSocket connection to ‘ws://localhost:8083/sockjs-node/264/g0wa1uvw/websocket’ failed: WebSocket is closed before the connection is established
解决办法:webpack热部署导致的问题
注释掉
node_modules\sockjs-client\dist\sockjs.js
里面
1604行这个就可以了
八、element中table单元格添加tooltip 并且根据后台返回的数据判断,tooltip是否显示
废话不多说,直接贴代码:
<el-table-column label="ciName" prop="ciName" width="180">
<template slot-scope="scope">
<el-tooltip placement="top" effect="light" v-if="scope.row.errorMsg">
<div style="color:red">{
{scope.row.ciName }}</div>
<div slot="content" style="color:red">{
{scope.row.errorMsg}}</div>
</el-tooltip>
<div v-else>{
{scope.row.ciName }}</div>
</template>
</el-table-column>
分析: 这种一般肯定用的卡槽的方法显示数据,slot-sope
可以把条件写在 el-tooltip 标签里面 v-if
然后还要一个 v-else 不需要 el-tooltip 的,只显示数据的。
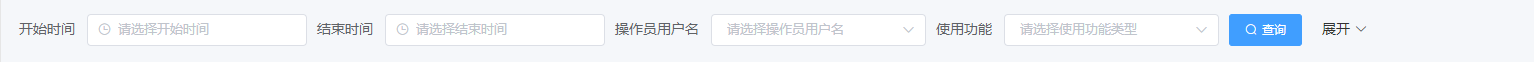
九、elment-ui 搜索条件太多,可以做一个收起/展开的功能,比较好
先上效果图:
展开:

收起:

代码如下:
<a style="margin-left:10px" @click="toggleAdvanced">
{
{ advanced ? '收起' : '展开'}}
<i :class="advanced ? 'el-icon-arrow-up' : 'el-icon-arrow-down' "></i>
</a>
在你要隐藏的部分加上 v–show=“advanced"
<el-row :gutter="24" v-show="advanced">
要隐藏的内容。。。
</el-row>
js 定义变量: advanced: false, //展开/收起
方法:
// 展开/收起
toggleAdvanced(){
this.advanced = !this.advanced;
},
十、elment-ui 表格数, 默认是第一列展开的,我想从第二列开始,

解决办法:只需要:你把第一列的el-table-column的type设置为type=“”,下拉就到第二列去了

十一、element-ui el-radio-group for循环时取值,老是label的值???
错误写法:
<el-radio-group v-model="formData.type" @change="onChangeType">
<el-radio v-for="(item, index) in menuTypeList" :value="item.value" :label="item.label" :key="index">
{
{ item.label}}
</el-radio>
</el-radio-group>
### 文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
* 推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
* 大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
0da6e4.png)
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
* 推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
* 大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 3127
3127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








