总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
资料截图 :



高级前端工程师必备资料包

4.4 API强制类型转换
不定项选题:对于代码var a = 10.42; 取出a的整数部分,以下代码哪些是正确的?
A. parseInt( a );
B. Math.floor( a );
C. Math.ceil( a );
D. a.split(’.’)[0];
答友精彩解析:
A. parseInt转换为整数,默认为10进制,结果为10
B.floor向下取整,结果为10 —— floor是地板的意思,向下取整,辅助记忆
C.ceil向上取整,结果为11
D.split操作数必须是正则或字符串,结果为TypeError
答案:AB
4.5 new String 与 ’ ’
不定项选题:下面哪些执行结果为true()?
A. ‘foo’ == new function(){ return String(‘foo’); };
B. ‘foo’ == new function(){ return new String(‘foo’); };
C. [] == 0
D. ![]
E: !0
分析:
C.前面讲解双等号时也提到过,Number([])结果是0,因此C选项正确
D.一位牛友给出了一个很赞的解析,另一位牛友的提问帮助我们理解,概括如下:
- 牛友观点:对象总等于真
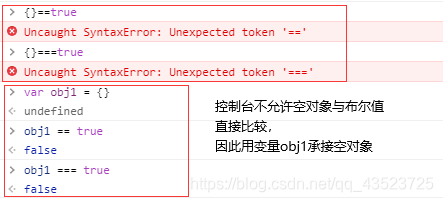
- 问:那为什么在控制台测试时,{} == true, {} === true得到的结果均为false呢?(以下截图是我模拟的,有误之处还请指正)

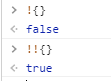
- 答:因为双等号有一方为布尔值时,会先将两边都转为Number类型,所以,在控制台测试{} == true和 {} === true,实际上是测试{} == 1, {} === 1,所以结果才都是false。因此,如果你想要测试"对象总等于真",应该使用 !{} 和!!{}

对象是引用类型的值,引用地址是判断对象为不为真的依据,每一个对象都有自己的引用地址,因此每一个对象都必然为真,而不是{}的属性和属性值,没有属性和属性值只能说他是一个空对象,空对象和其他对象一样都有引用地址([原文地址]( ))
E.由于Boolean(0) == false,因此!0 = true;,E选项正确
答案:BCE
5.API使用
=======
5.1 map函数
let array = [,1,2,3];
array = array.map((i)=>++i);
A. [,2,,3,,4](为了看得清楚些,使用了中文的逗号,本应是英文半角的逗号)
B. [NaN, 2, NaN, 3, NaN,4]
C. [1,2,1,3,1,4]
D. [null, 2, null, 3, null, 4]
分析:
摘自这篇文章:
ES5:
- 在大多数情况下会忽略空位,例如forEach()、for in、filter()、every()、reduce()和some()都会跳过空位,
- map()会跳过空位,但会保留这个值,join()和toString()会将空位与undefined以及null处理成空字符串
ES6则是将空位转为undefined:
- 例如Array.form()方法会将数组的空位转为undefined
- 扩展运算符也会将空位转为undefined,
- copyWithin()会连同空位一起拷贝
- for of循环也会遍历空位并将值作为undefined,
- includes()、entries()、keys()、values()、find()和findIndex()等会将空位处理成undefined
答案:A
5.2 parseInt函数
第4点的那道题的题解中,有网友给出了parseInt函数的其他常考考点,此处截图出来:

其中提到的易考点:parseInt函数的第二个参数——数组的下标,经典题如下:
var arr = [1,2,3,2,5];
console.log(arr.map(parseInt));// [1, NaN, NaN, 2, NaN]
parseInt函数有三个参数,分别是:数组元素、该元素下标、数组本身
因此,这个过程其实是这样的:
arr.map( (i)=>parseInt(arr[i], i, arr) );
/*
计算过程如下,第三个参数是数组本身,此处省略不写:
parseInt(1,0) —— 十进制,1在0-9之间,输出1
parseInt(2,1) —— 进制小于2,返回NaN
parseInt(3,2) —— 二进制,但3不在0-1之间,输出NaN
parseInt(2,3) —— 三进制,2在0-2之间,输出2
parseInt(5,4) —— 四进制,5不在0-3之间,输出NaN
最终结果为:[1, NaN, NaN, 2, NaN]
*/
6. 立即执行函数
==========
单选题1:假设 output 是一个函数,输出一行文本。下面的语句输出结果是什么?
output(typeof (function() {output(“Hello World!”)})());
A. undefined Hello World!
B. Object
C. String
D. function
E. Hello World! undefined
题目给的代码看起来不太方便,于是我把它们放到编辑器里,帮助看清括号的归属。
typeof是可以不需要括号的,就像这样:

题目里紧挨着typeof的括号应该是用于构成后面的立即执行函数的,因此,我把代码的排版改成这样:
output( typeof
(
function() {
output(“Hello World!”)
}
)()
);
分析:
output是一个用于输出文本的的函数
- 先执行立即执行函数,调用output函数,输出"Hello World!",
- 然后output出这个立即执行函数的返回值,由于没有写return,默认会返回undefined,所以输出undefined
答案:E
7. ES5的变量提升
============
(function() {
var x=foo();
var foo=function foo() {
return “foobar”
};
return x;
})();
单选题1:上述代码执行结果为?
A. foo()
B. 类型错误
C. undefined
D. foobar
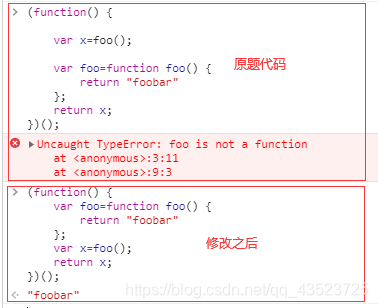
答友精彩解析:
- 变量提升,但是函数表达式不会提升。
- x在foo之前定义,此时foo是undefined。运行到x = foo();时,会报错TypeError: foo is not a function。
- 如果把x定义放在foo的后面,就不会报错

变量提升之后,应该是这样的:
var x;
var foo;
x = foo(); //此时的foo还只是undefined,不是函数
foo = function foo(){};
答案:B
这里还有一篇好文:[here]( )
单选题2:写出下面代码的运行结果
var a,b;
(function(){
alert(a);
alert(b);
var a=b=3;
alert(a);
alert(b);
})();
alert(a);
alert(b);
A. undefined,undefined,3,3,undefined,3
B. undefined,undefined,3,3,undefined,undefined
C. 0,0,3,3,undefined,undefined
D. undefined,undefined,3,3,0,0
分析:立即执行函数里,变量a和b的声明会提升到函数最前头,所以,第一个alert出的a是函数里的局部变量a。整段代码经变量提升后,可以看作是这样的:
var a,b;
(function(){
var a;
alert(a); // 此处的a是局部变量a,未初始化,为undefined
alert(b); // 此处的b是全局变量b,未初始化,为undefined
a=b=3; // 全局b=3,局部a=3
alert(a); // 输出3
alert(b); // 输出3
})();
alert(a); // 全局a,为undefined
alert(b); // 全局b,为3
因此,答案选A
8.JS对象转基本类型
===========
不定项选题:以下哪些代码执行后i的值为10:
A. let i =1 + {
valueOf() { return 9; }
};
B. let i = 0;
new Array(10).forEach(() => {
i++;
});
C. let i = parseInt(‘0xA’);
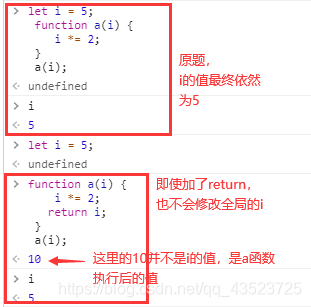
D. let i = 5;
function a(i) {
i *= 2;
}
a(i);
分析:可以看这篇文章:here
A. 数字1和一个对象相加,会触发"对象–>基本类型"机制。
由于是加法运算,且该对象重写了ValueOf函数,根据文章描述,该对象会根据重写的ValueOf函数,转变成Number类型,也就是9;
式子就转变为let i = 1+ 9 = 10;,因此返回的是10
B.new Array(10)创建了数组但未初始化,里面都是empty,forEach不处理为空的数组元素,即不会执行回调函数,因此,B选项的结果 i 还是0
C.parseInt可以识别‘0x’,‘0x’代表十六进制,十六进制的A是10,因此C选项结果为10
D.向函数a传入基本数据类型的数据 i 作为形参,在a函数的作用域内改变了这个形参的值,但不会影响全局中的 i 本身,因为传的是值,相当于深拷贝(如果传入的是复杂数据类型的数据,才会影响全局变量,因为传的是引用,相当于浅拷贝)
关于"JS对象转为基本类型"这个知识点,还有一篇好文:here
答案:AC
9.W3C标准盒模型
==========
单选题1:在W3C标准盒模型中,默认情况下块元素的总宽度为?
A. content
B. content + 2 * padding
C. content + 2 * padding + 2 * border
D. content + 2 * padding + 2 * border + 2 * margin
答友精彩解析:
W3C标准盒子模型 = margin + border + padding + width (width = content)
IE盒子模型 = margin + width (width = border + padding + content)
这道题问的是元素的宽度,不是盒子的宽度
答案:A
单选题2:CSS盒子模型中()是透明的,这部分可以显示背景
A. border
B. margin
C. padding
D. content
分析:
CSS3中,新增了background-origin属性,
默认值是padding-box,代表从padding区域开始放置图片,其他区域平铺,本题考的应该是默认情况
如果background-origin值为content-box代表从content区域放置图片;
如果值为border-box代表从border区域就放置图片了
可以参考我的这篇文章
答案:C
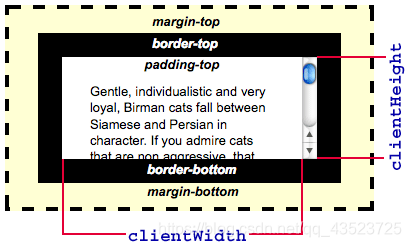
单选题3:根据规范,以下 HTML 和 CSS 代码解析后, container.clientWidth的值是:
A. 200
B. 240
C. 280
D. 300
分析:官方给出的element.clientWidth是这样的:
内联元素以及没有 CSS 样式的元素的 clientWidth 属性值为 0。Element.clientWidth 属性表示元素的内部宽度,以像素计。该属性包括内边距 padding,但不包括边框 border、外边距 margin 和垂直滚动条(如果有的话)
官网链接:here
因此,本题中的container.clientWidth = width + padding * 2 = 200 + 20 * 2 = 240
答案:B
单选题4:当margin-top、padding-top的值是百分比时,分别是如何计算的?
A. 相对父级元素的height,相对自身的height
B. 相对最近父级块级元素的height,相对自身的height
C. 相对父级元素的width,相对自身的width
D. 相对最近父级块级元素的width,相对最近父级块级元素的width
答友精彩解析:可参考《CSS权威指南(第三版)》中第220页‘百分数和外边距’说明:“百分数是相对于父元素的width计算的,所以如果父元素的width以某种方式发生变化,百分数也会变化”。
我OS:这位大佬太6了真的
答案:D
10.其他
=====
刷题的时候出现频率不那么高,但觉得很有必要学习和拓展的知识点,暂时放在”其他“中
10.1 margin塌陷问题
单选题:根据上述代码,两个div元素垂直间距为?
A. 100px
B. 200px
C. 300px
D. 400px
分析:可以看这篇文章的解释
- margin重叠问题发生在垂直方向上
- 如果div没有加边框,也没有加文字内容,即div没有被封起来或填充时,会出现margin重叠的问题,即垂直相邻边界会重合
- 最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值
因此本题的div图示应该是这样的:
答案:B
10.2 promise的all方法
单选题:下面关于promise的all方法说法错误的是?
A. promise.all(iterable),参数是一个数组
B. 只有这个数组中的所有promise实例都resolve之后才会触发其返回的promise实例的then
C. 只要其中有任何一个promise实例被reject,那么最终的promise实例将触发catch
D. 触发then时可以只带上iterable参数中的部分值,也可以带所有值。
答友精彩解析:
iterable是一个全部为promise对象的数组,只要数组中有一个promise实例被reject,那么最终的promise触发catch,只有数组中全部promise实例都resolve才会触发then,并且要带上iterable中全部promise,其中promise实例将会被结果代替
也可以参考这篇文章:here
答案:D
10.3 浏览器渲染流程与页面加载过程
单选题:浏览器渲染流程,以下哪个顺序是正确的?
1构建render树
2绘制render树
3布局render树
4解析HTML并构建DOM树
A. 1432
B. 4123
C. 4132
D. 1423
可以参考这篇文章:here
答案:C
不定项选择题:关于页面加载过程,以下描述正确的有哪些?
A. 页面加载 html 中的外联样式表时,不会阻塞后面的 JS 代码执行
B. 由于 html 的层次结构已经是树状结构,因此可以实现边加载边生成 DOM 树
C. 修改元素的颜色会造成重绘,同时触发回流
D. 页面所有资源加载完毕后,会触发 onload 事件
分析:
- css加载不会阻塞DOM树的解析
- css加载会阻塞DOM树的渲染
- css加载会阻塞后面js语句的执行
答案:BD
10.4 HTML语义化
单选题:关于HTML语义化,以下哪个说法是正确的?
A. 语义化的HTML有利于机器的阅读,如PDA手持设备、搜索引擎爬虫;但不利于人的阅读
B. Table 属于过时的标签,遇到数据列表时,需尽量使用 div 来模拟表格
C. 语义化是HTML5带来的新概念,此前版本的HTML无法做到语义化
D. header、article、address都属于语义化明确的标签
分析:
- A. HTML语义化不仅有利于机器阅读,还便于开发者阅读和写出更优雅的代码,A错误
- B.应尽可能少地使用无语义的标签div和span;使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td,B错误
- C.HTML5新增了一些语义化标签,不代表之前没有语义化标签,C错误
- D.HTML5新增了一些语义化标签,如:header、article、nav、footer;address定义了地址格式,也是语义化标签,D正确
参考博客:[here]( )
答案:D
10.5 position定位
单选题:关于position定位,下列说法错误的是?
A. fixed元素,可定位于相对于浏览器窗口的指定坐标,它始终是以 body 为依据
B. relative元素以它原来的位置为基准偏移,在其移动后,原来的位置不再占据空间
C. absolute 的元素,如果它的父容器设置了position属性,并且 position的属性值为 absolute 或者 relative,那么就会依据父容器进行偏移
D. fixed 属性的元素在标准流中不占位置
官网截图:
其中,fixed一般被称为固定定位
另外,relative元素以它原来的位置为基准偏移,在其移动后,原来的位置依然占据空间;absolute和fixed则是脱离文档流,原来位置不再保留
也可以参考这篇文章:here
答案:B
10.6 回流和重绘
var obj = document.getElementById(“test”);
不定项选题:以下哪些操作会触发Reflow?
A. alert(obj.className)
B. alert(obj.offsetHeight)
C. obj.style.height = “100px”
D. obj.style.color = “red”
答友给了一篇好文:here,里面详细解说了浏览器浏览原理以及影响页面渲染速度的重要原因:回流和重绘,可以与第9.3点联系
文中列举了导致回流Reflow的原因:
鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲染
导致重绘Repaint的原因:
如果只是改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性,将只会引起浏览器重绘
可能导致发生回流的情况(此处仅列出几个,具体请看文章):
- 改变窗囗大小
- 改变文字大小
- 内容的改变,如用户在输入框中敲字
- 操作class属性——比如,动态设置active,打开/ 关闭某个折叠目录
- 脚本操作DOM——比如增加/删除某些DOM元素,导致整体的大小发生变化
- 计算offsetWidth和offsetHeight ——虽然只是计算,但浏览器为了保证值的正确也会回流取得最新的值
因此,答案选择BC选项;D选项只会导致重绘,不满足题意
10.7 CSS的引入
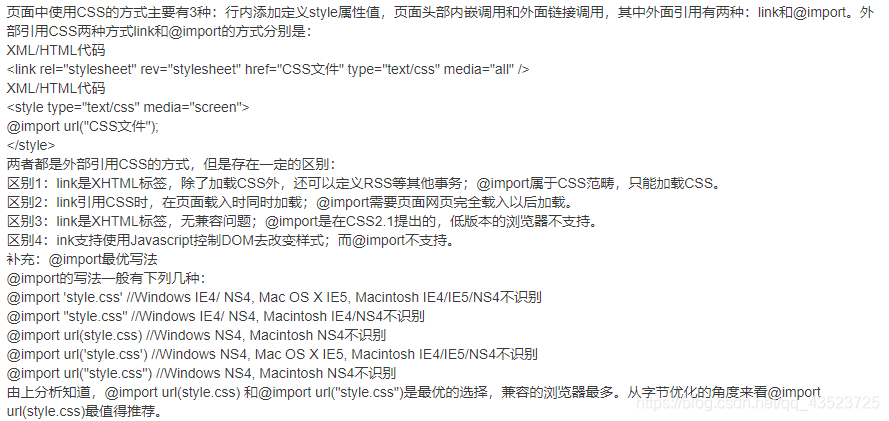
单选题:下面有关CSS中link和@import的区别,描述错误的是?
A. link属于XHTML标签,而@import完全是CSS提供的一种方式
B. 当一个页面被加载的时候,link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载
C. link在支持CSS的浏览器上都支持而@import只在5.0以上的版本有效
D. 当使用javascript控制dom去改变样式的时候,只能使用@import方式
答友精彩解析:
虽然看起来排版不是那么好看,但干货满满,值得细看~
根据答友列出的区别,可以看到,D选项中的描述是错误的
答案:D
把代码的部分单独拎出来是这样的:
/* @import最优写法:
@import的写法一般有下列几种:*/
@import ‘style.css’ //Windows IE4/ NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import “style.css” //Windows IE4/ NS4, Macintosh IE4/NS4不识别
@import url(style.css) //Windows NS4, Macintosh NS4不识别
@import url(‘style.css’) //Windows NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import url(“style.css”) //Windows NS4, Macintosh NS4不识别
/* 由上分析知道,
@import url(style.css) 和@import url(“style.css”)是最优的选择,兼容的浏览器最多。
从字节优化的角度来看@import url(style.css)最值得推荐 */
10.8 Javascript的引入
10.9 Javascript相关概念
单选题:下列关于 JavaScript 的说法中正确的是()
A. 所有变量在使用之前必须做声明
B. JavaScript是面向对象的程序设计语言
C. JavaScript是解释性语言
D. JavaScript前身是Oak语言
分析:
A.如果在函数内使用未声明的变量,会被系统默认为全局变量,A错误
B.面向对象最重要的思想是:封装、继承、多态,而JavaScript语言是通过一种叫做原型的方式来实现面向对象编程的,因此js并不是面向对象的——参考这篇博客
C.js是解释性语言,C选项正确
D.JAVA的前身是Oak,js的前身是liveScript
答案:C
10.10 a标签——链接
单选题:css设置链接样式下列说法正确的是()
A. a:hover可以在a:visited 之前生效
B. a:hover可以在a:link之前生效
C. a:active 必须位于 a:hover 之后
D. a:active - 链接被点击后的样式
分析:
a:link 普通的、未被访问的链接
a:visited 用户已访问的链接
a:hover 鼠标指针位于链接的上方
a:active 链接被点击的时刻
一位答友给出了链接4状态顺序的记忆口诀:爱恨原则LoVe/HAte,其中的LVHA对应四种状态的第一个字母,并解释了CSS就近原则:
因为当鼠标经过未访问的链接,会同时拥有a:link、a:hover两种属性,a:link离它最近,所以它优先满足a:link,而放弃a:hover的重复定义。当鼠标经过已经访问过的链接,会同时拥有a:visited、a:hover两种属性,a:visited离它最近,所以它优先满足a:visited,而放弃a:hover的重复定义。究其原因,是css的就近原则“惹的祸”
另一位答友给出了自创的记忆口诀:驴哈(LVHA),哈哈哈哈,这口诀太6了,获得评论区一致好评 (o゜▽゜)o☆
答案:C
10.11 定义函数
单选题:下列正确定义函数的是()
A. function foo() {}
B. Function foo() {}
C. var foo = new Function() {}
最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

型的方式来实现面向对象编程的,因此js并不是面向对象的——参考这篇博客
C.js是解释性语言,C选项正确
D.JAVA的前身是Oak,js的前身是liveScript
答案:C
10.10 a标签——链接
单选题:css设置链接样式下列说法正确的是()
A. a:hover可以在a:visited 之前生效
B. a:hover可以在a:link之前生效
C. a:active 必须位于 a:hover 之后
D. a:active - 链接被点击后的样式
分析:
a:link 普通的、未被访问的链接
a:visited 用户已访问的链接
a:hover 鼠标指针位于链接的上方
a:active 链接被点击的时刻
一位答友给出了链接4状态顺序的记忆口诀:爱恨原则LoVe/HAte,其中的LVHA对应四种状态的第一个字母,并解释了CSS就近原则:
因为当鼠标经过未访问的链接,会同时拥有a:link、a:hover两种属性,a:link离它最近,所以它优先满足a:link,而放弃a:hover的重复定义。当鼠标经过已经访问过的链接,会同时拥有a:visited、a:hover两种属性,a:visited离它最近,所以它优先满足a:visited,而放弃a:hover的重复定义。究其原因,是css的就近原则“惹的祸”
另一位答友给出了自创的记忆口诀:驴哈(LVHA),哈哈哈哈,这口诀太6了,获得评论区一致好评 (o゜▽゜)o☆
答案:C
10.11 定义函数
单选题:下列正确定义函数的是()
A. function foo() {}
B. Function foo() {}
C. var foo = new Function() {}
最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中…(img-M9aHlLXx-1714923419293)]



























 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








