color: #2c3e50;
margin-top: 60px;
}
index.html
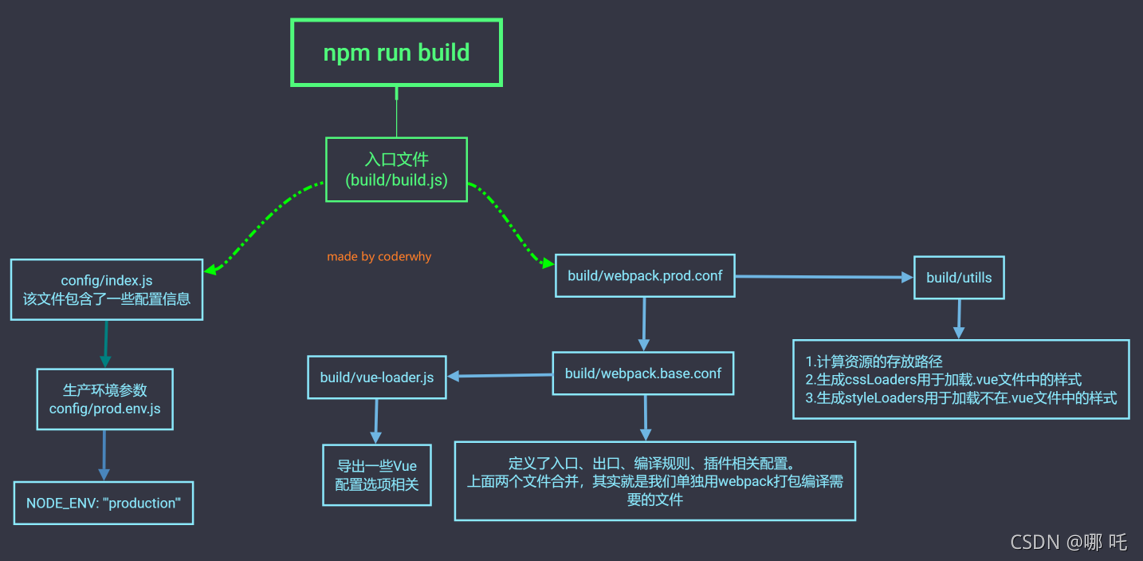
5、npm run build执行过程

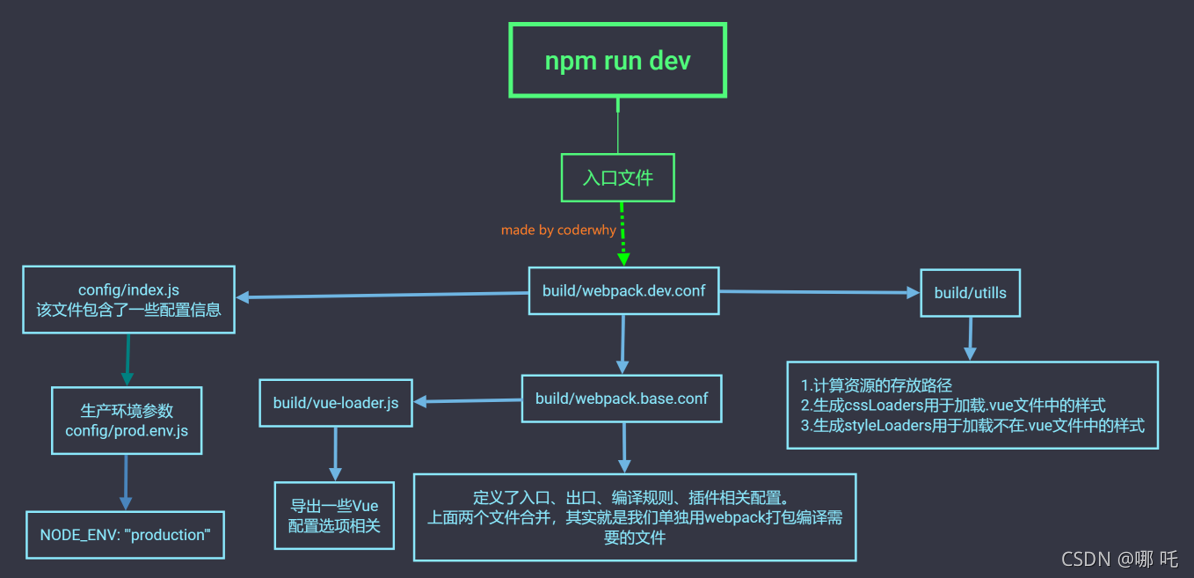
6、npm run dev执行过程

四、认识Vue CLI3
1、vue-cli 3 与 vue-cli 2 版本的区别?
-
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
-
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
-
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
-
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
2、通过脚手架3构建项目
vue create my-project
运行项目
npm run serve

注意:
之前学习的时候main.js
import Vue from ‘vue’
import App from ‘./App.vue’
Vue.config.productionTip = false
new Vue({
el: ‘#app’,
render: h => h(App)
})
通过 Vue CLI3创建的项目main.js
import Vue from ‘vue’
import App from ‘./App.vue








 本文介绍了使用vue-cli 3创建项目的过程,对比了它与vue-cli 2的区别,如基于webpack 4,0配置理念,以及vue ui的可视化配置。同时,文章探讨了箭头函数的使用,前端路由vue-router的工作机制,包括URL的hash和HTML5的history,以及后端渲染和前后端分离的概念。
本文介绍了使用vue-cli 3创建项目的过程,对比了它与vue-cli 2的区别,如基于webpack 4,0配置理念,以及vue ui的可视化配置。同时,文章探讨了箭头函数的使用,前端路由vue-router的工作机制,包括URL的hash和HTML5的history,以及后端渲染和前后端分离的概念。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








