Array,Array.isArray(data)
17.window.location.search() 返回的是什么?
http://localhost:8080/xxx?ver=1.0&id=123
返回值:?ver=1.0&id=timlq 也就是问号后面的部分
18.window.location.reload() 作用?
刷新当前页面。
19.javascript 中的垃圾回收机制?
在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再
被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么 函数a执行后不会被回收的原因。
20.简述readonly与disabled的区别
ReadOnly和Disabled的作用是使用户不能够更改表单域中的内容. 但是二者还是有着一些区别的:
1、Readonly只针对input(text/password)和textarea有效,而disabled对于所有的表单
元素有效,包括select,radio,checkbox,button等。
2、在表单元素使用了disabled后,我们将表单以POST或者GET的方式提交的话,这
个元素的值不会被传递出去,而readonly会将该值传递出去
21.用JavaScript实现升序排序。数据为23、45、18、37、92、13、24
//升序算法
function sort(arr){
for (var i = 0; i <arr.length; i++) {
for (var j = 0; j <arr.length-i; j++) {
if(arr[j]>arr[j+1]){
var c=arr[j];//交换两个变量的位置
arr[j]=arr[j+1];
arr[j+1]=c;
}
};
};
return arr.toString();
}
console.log(sort([23,45,18,37,92,13,24]));
22.请说出三种减低页面加载时间的方法
1、压缩css、js文件
2、合并js、css文件,减少http请求
3、外部js、css文件放在最底下
4、减少dom操作,尽可能用变量替代不必要的dom操作
23.变量提升
function sayHi(){
console.log(name);
console.log(age);
var name = "Tom";
let age = 18;
}
sayHi();
- A: Tom 和 undefined
- B: Tom 和 ReferenceError
- C: ReferenceError 和 18
- D: undefined 和 ReferenceError
在函数中,我们首先使用var关键字声明了name变量。这意味着变量在创建阶段会被提升(JavaScript会在创建变量创建阶段为其分配内存空间),默认值为undefined,直到我们实际执行到使用该变量的行。
我们还没有为name变量赋值,所以它仍然保持undefined的值。
使用let关键字(和const)声明的变量也会存在变量提升,但与var不同,初始化没有被提升。 在我们声明(初始化)它们之前,它们是不可访问的。 这被称为“暂时死区”。 当我们在声明变量之前尝试访问变量时,JavaScript会抛出一个ReferenceError。
24.setTimeout函数
for (var i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 1);
}
for (let i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 1);
}
- A: 0 1 2 和 0 1 2
- B: 0 1 2 和 3 3 3
- C: 3 3 3 和 0 1 2
- 答案:C
由于JavaScript中的异步执行机制,setTimeout函数真正被执行时,循环已经走完。
由于第一个循环中的变量i是使用var关键字声明的,因此该值是全局的。 在循环期间,我们每次使用一元运算符++都会将i的值增加1。
因此在第一个例子中,当调用setTimeout函数时,i已经被赋值为3。
在第二个循环中,使用let关键字声明变量i:使用let(和const)关键字声明的变量是具有块作用域的(块是{}之间的任何东西)。 在每次迭代期间,i将被创建为一个新值,并且每个值都会存在于循环内的块级作用域。
25.数组定义(错题)
var a=[]创建一个长度为0的数组,a[5]=4,数组长度自动延长至6,没有赋值的元素均为undefined。
26.内部变量与全局变量重名时(错题)
内部变量将覆盖外部变量
27.关于块内声明函数的方法(错题)
if(x){var foo =function(){}}
要有var
28.若需给子scope发送消息
$emit() 向上冒泡
$broadcast() 是向下传播事件
29.如何阻止浏览器默认行为
两种方法:
window.event.returnValue=false;
event.preventDefault();
30.算术运算
JavaScript定义var a=“40”,var b=7,则执行a%b会得到(5)。
在进行算术运算时会做,+号,数字隐式转换成字符串。其余的运算符号是字符串隐式转换成数字。
31.w3c 制定的 javascript 标准事件模型(错题)
事件捕获->事件处理->事件冒泡
32.JavaScript解析顺序
以下代码执行后, num 的值是?
var foo=function(x,y){
return x-y;
}
function foo(x,y){
return x+y;
}
var num=foo(1,2);
答案:-1
33.以下哪一个不是JavaScript的数据类型:
Integer
Integer是int的一个封装类。javascript是一种弱类型语言,定义变量时不需要指明特定的数据类型。javascript中的数据类型有Undefined,Null,Boolean,Number.这些属于基本类型。Object,
Array,
Function属于引用类型。string类型有些特殊,因为字符串具有可变的大小,所以显然它不能被直接存储在具有固定大小的变量中。由于效率的原因,我们希望JS只复制对字符串的引用,而不是字符串的内容。但是另一方面,字符串在许多方面都和基本类型的表现相似,而字符串是不可变的这一事实(即没法改变一个字符串值的内容),因此可以将字符串看成行为与基本类型相似的不可变引用类型
34.在JavaScript中,调用对象属性的描述中,例如:调用对象obj的arr属性
obj["arr"]
obj["a"+"r"+"r"]
obj.arr
中括号方式或者点方式
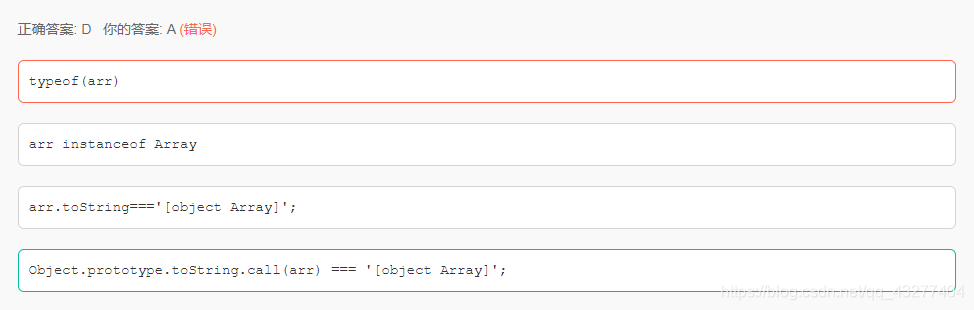
35.如何判断一个js对象是否是Array,arr为要判断的对象,其中最准确的方法是?

typeof(arr) 返回的是 Object instanceof 在跨 frame 对象构建的场景下会失效 arr.toString 没有这种用法,正确的用法是 arr.toString() 返回的是数组的内容
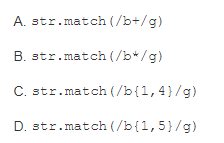
36.从字符串 const str = ‘qwbewrbbeqqbbbweebbbbqee’;中能得到结果 [“b”, “bb”, “bbb”, “bbbb”] 以下错误语句是?
审题:错误

+表示出现至少一次b
*表示可以不出现b,也可以出现一次或多次
{n,m}表示最少出现n次b,最多出现m次b
/b+/g //匹配前面的子表达式一次或多次,有一个或多个b
/b*/g //匹配前面的子表达式零次或多次,结果不止数组中那么多
/b{1,4}/g //匹配1-4个b
## Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
[外链图片转存中...(img-YkuTK90S-1714772496718)]
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**






















 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








