Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
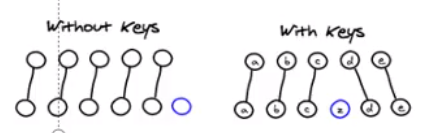
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


}
}
})
3、计算属性的复杂操作
4、var没有块级作用域,let有块级作用域
按钮1
按钮2
按钮3
按钮4
按钮5
5、const 常量的定义
6、v-on的参数问题
<button @click=“btnClick(abc, $event)”>按钮
7、v-on修饰符
-
stop - 调用 event.stopPropagation(),停止冒泡。
-
prevent - 调用 event.preventDefault(),组织浏览器默认事件。
-
capture - 添加事件侦听器时使用 capture 模式。
-
self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
-
{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
-
native - 监听组件根元素的原生事件。
-
once - 只触发一次回调。
-
left - (2.2.0) 只当点击鼠标左键时触发。
-
right - (2.2.0) 只当点击鼠标右键时触发。
-
middle - (2.2.0) 只当点击鼠标中键时触发。
-
passive - (2.3.0) 以 { passive: true } 模式添加侦听器
8、v-if
<button @click=“isUser = !isUser”>切换类型
注:通过key=username解决input复用问题,input复用机制是vue底层为了缓存而制定的策略。
9、v-show
10、v-for遍历对象
- {{item}}
- {{key}}-{{value}}

key的作用主要是为了高效的更新虚拟DOM。
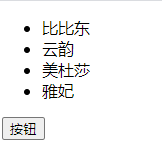
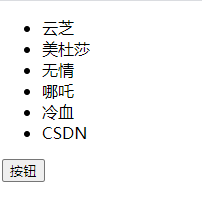
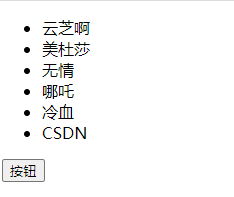
11、哪些数组的方法是响应式的
Title - {{item}}
<button @click=“btnClick”>按钮

非响应式“云芝”写入失败。

响应式,“云芝”写入成功

二、购物车综合案例
需求分析:通过动态加载数据,价格格式化展示,数量可增可减,可移除购物车,可清空购物车。
1、index.html
Title 名字 年龄 价格 数量 技能 操作
web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素























 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








