最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

下打印的结果是什么了

(2)let:局部变量(所声明的变量,只在let命令所在的代码块内有效。)

(3)const:声明的变量是常量,不能被修改

4、解构表达式
数组解构
比如有一个数组:
let arr = [ 1,2,3 ]
我想获取其中的值,只能通过角标。ES6可以这样:
const [ x,y,z] = arr;//x,y,z将与arr中的每个位置对应来取值
//然后打印
console.log(x,y,z);
打开谷歌浏览器

(1)一般的取值方式

let arr = [2,5,-10,15];
let x = arr[0] , y = arr[1];
(2)解构表达式取值:获取前两个值

let arr = [2,5,-10,15];
let[x,y] = arr;
x
2
y
5
(3)解构表达式取值:获取后两个值

let [,a,b] = arr;
undefined
a
-10
b
15
(4)解构表达式取值:获取除了第一个以外的其他所有元素

let [,…rest] = arr;
undefined
rest
(3) [5, -10, 15]
(5)解析对象

let p = {name:“jack”,age:21}
undefined
let {name,age} = p;
undefined
name
“jack”
age
21
(6)解析对象:并更改其变量名称

let p = {name:“jack”,age:21}
undefined
let {name:n} = p;
undefined
n
“jack”
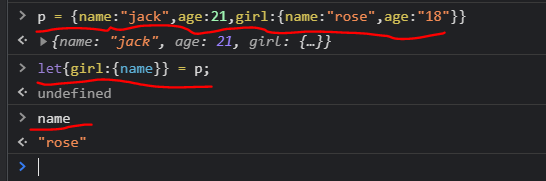
(7)解析复杂对象:

p = {name:“jack”,age:21,girl:{name:“rose”,age:“18”}}
{name: “jack”, age: 21, girl: {…}}
let{girl:{name}} = p;
undefined
name
“rose”
(8)对象的拷贝

let {…obj} = p;
undefined
obj
{name: “jack”, age: 21, girl: {…}}

查看obj是否等同于p

obj == p
false
(9)ES6的函数
定义函数
浏览器控制台调用函数

(10)js创建对象,定义属性和方法

(11)ES6创建对象,定义属性和方法

运行结果

定义有参函数

最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




L3FxXzQ0NzU3MDM0,size_16,color_FFFFFF,t_70)
定义有参函数

最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-1wJehZYh-1715369273764)]
[外链图片转存中…(img-Ll0lDuSy-1715369273765)]
[外链图片转存中…(img-btocS8OE-1715369273765)]
[外链图片转存中…(img-SWamQ93L-1715369273766)]






















 688
688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








