最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



//结果jack打游戏
=========================================================================
- 构造函数也是函数,任何函数只要使用new操作符调用就是构造函数。而不使用new操作符调用的函数就是普通函数
function Person(name){
this.name=name
this.say=function(){
console.log(this.name,‘说话’);
}
}
let person1=new Person(‘rose’)
person1.say()
//结果rose说话
Person(‘rose’)
window.say()
//结果rose说话
注:如果函数没有用new操作符,那么属性和方法会自动添加到window对象上
2. 构造函数的问题
构造函数定义的问题会在每个实例上都创建一遍,也就是
this.say=new function('console.log(this.name)')
要解决这个问题可以把函数定义到构造函数外部,但这样会导致全局作用域被搞乱,这里的函数只是一个指向外部的指针
=========================================================================
instanceof关键字判定数据类型对象
方法:对象 instanceof 数据类型
=======================================================================
-
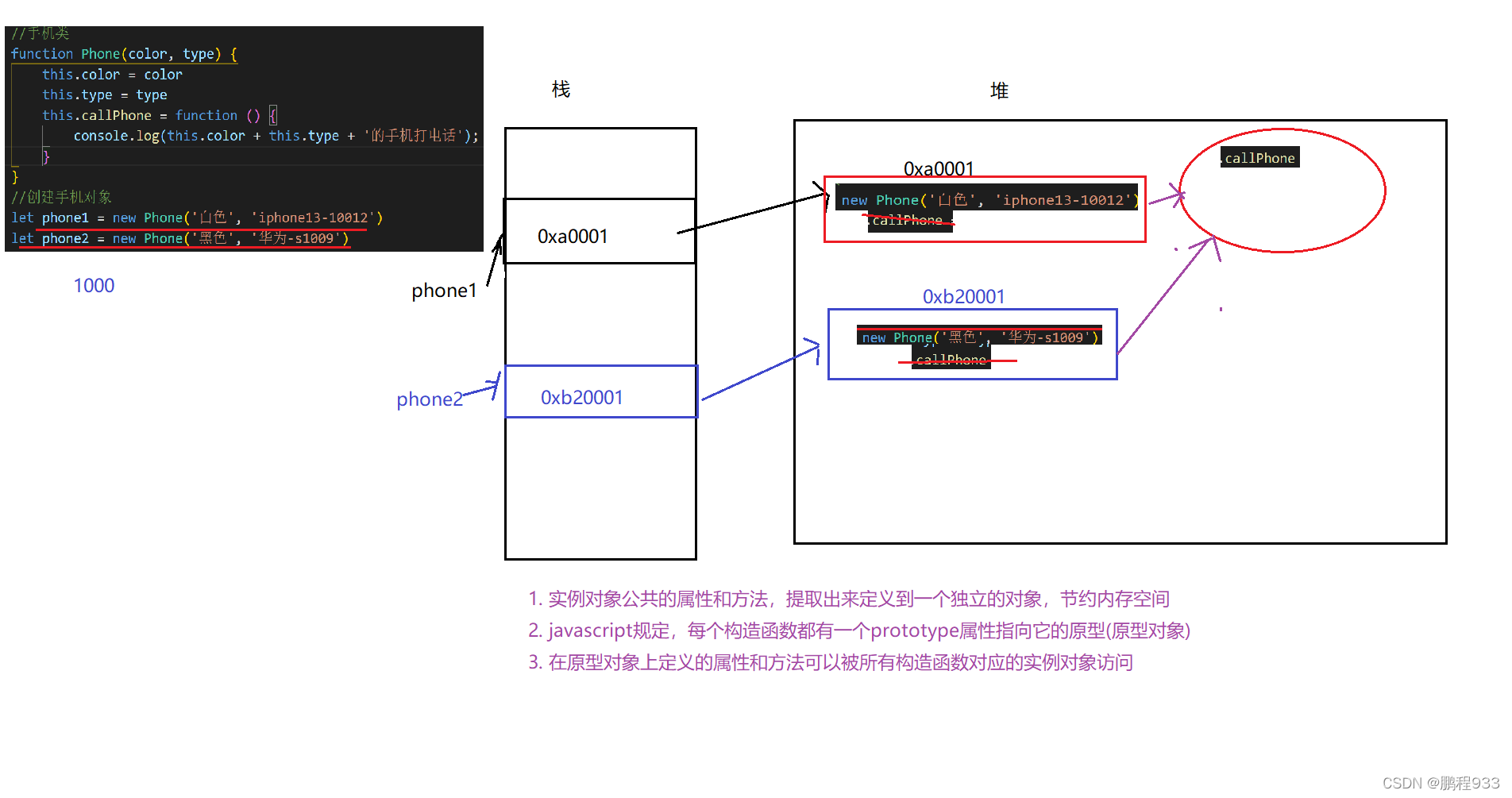
实例对象的公共属性和方法,提取出来定义到一个独立的对象,节约内存空间
-
JS规定,每个构造函数都有一个prototype指向它的原型
-
在原型对象上定义的属性和方法可以被所有构造函数实例对象访问
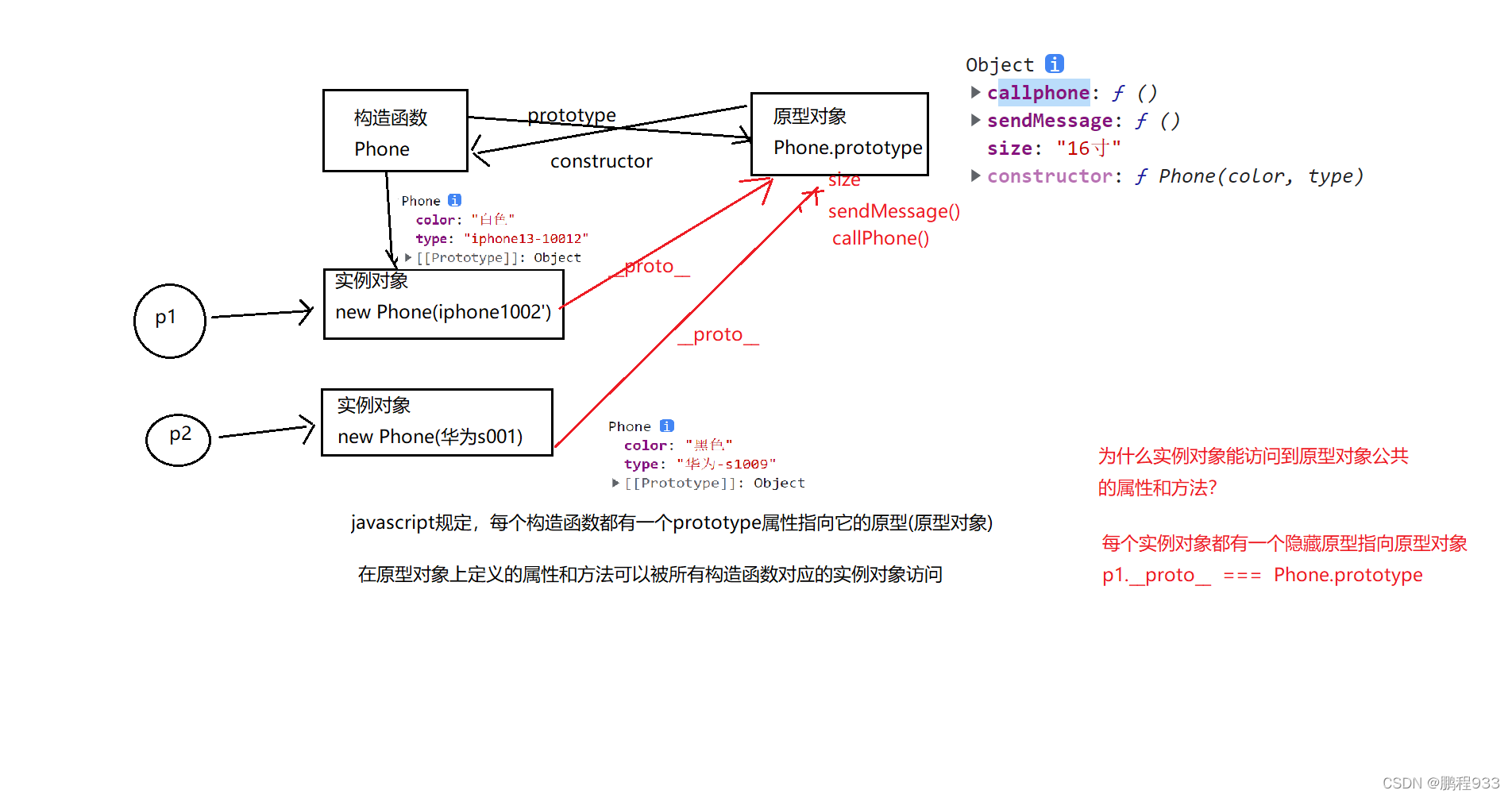
**注:为何实例对象能访问原型对象的公共属性和方法?
每个对象都有一个隐藏原型对象__proto__指向原型对象
对象查找时,先查找构造函数中方法,没有再查找原型对象中的方法**


===========================================================================

- 选项1
- 选项2
- 选项3
- 这是选项框1gsdfsdgf
- 这是选项框2
- 这是选项框3
总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-RDn9RbEJ-1715499337068)]
[外链图片转存中…(img-LpNihFVg-1715499337069)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








